跟着@miama的思路,一起来对UC浏览器中视频联播页的交互设计进行拆解,在拆解的过程中探索体验的本质。
一、竖屏模式

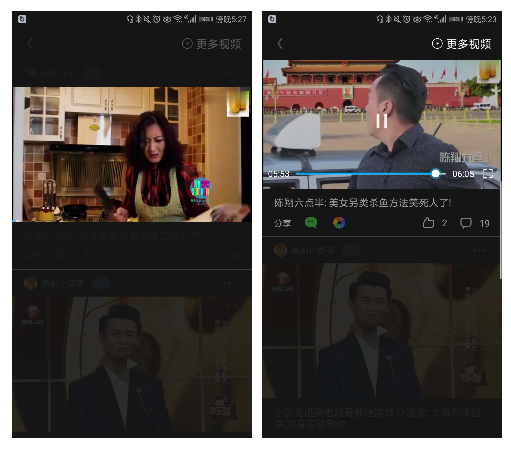
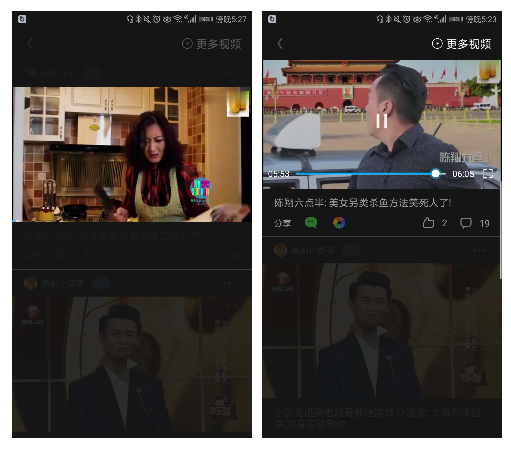
- 点击推荐信息流里的视频信息**进入到视频播放联播页面,默认进入竖屏模式下,界面上半部分是导航栏及当前视频播放器,播放器为播放状态;下半部分是队列待播放的视频信息模块。
- 如用户本次观看是上一次未看完的视频,那么播放内容直接跳到上一次结束观看的位置继续播放。
1.导航栏
- 默认状态下导航栏为非100%显示;
- 当用户对联播页有点击、滑动等交互操作或视频剩余播放时间小于等于5秒时,则100%显示导航栏。
2.视频信息
- 默认状态下视频信息100%显示,2秒后进入非100%显示状态;
- 当用户对联播页有点击、滑动等交互操作或视频剩余播放时间小于等于5秒时,则进入100%显示状态;
- 交互区域为用户点击发布者头像&昵称进入到该发布者所有的视频列表页,点击关注标签提示关注成功,点击视频标题进入视频详情页。
3.操作模块
- 默认状态下,操作模块与视频信息显示逻辑一致;
- 播放器右上角折叠分享的功能,左下角放置分享到微信好友及微信朋友圈的快捷入口,点**及评论的汇总数据与操作按钮显示时播放器右下角。
功能归类思考:分享到微信好友及朋友圈的快捷操作入口与播放器右上角的功能折叠入口在产品功能上属于同一个类别,是否有必要把它们的位置距离分开的这么大?
4.竖屏播放器
- 默认状态下,播放器中隐藏工具栏,工具栏显示逻辑与导航栏一致;
- 播放进度条有两种状态,一种是不可交互状态,另一种是可交互状态,初始状态下显示为不可交互进度条。
播放进度条交互思考:播放进度条在沉浸式播放体验当中是否需要出现,是否**给用户心理造成紧迫感?
5.页面全局交互手势
- 向右拖动或滑动时,回到上一级页面;
- 向上滑动观看下一个视频,视频播放器位置锚点在导航栏下面;
- 向上拖动开始时,当前视频(以下简称A视频)播放状态变为暂停播放状态且非100%显示,队列待播放视频(以下简称B视频)中的视频信息、播放器、操作模块100%显示,B视频为暂停播放状态;
- 向下滑动观看上一个视频,视频播放器位子锚点在导航栏下面;
- 拖动状态结束时,当B视频中的操作模块完整的出现在屏幕当中时,则B视频进入开始播放状态;
- 当B视频停留在屏幕中间观看时,向下拖动结束后,则开始播放A视频。
观看体验:用户观看视频时,手指拖动屏幕结束后,当播放器在屏幕外的情况时,是继续遮挡观看还是自动让遮挡部分移入屏幕中?
二、横屏模式
- 点击竖屏模式播放器右下角的屏幕切换按钮,播放器进入横屏模式;
- 横屏模式下需要观看下一个视频只能点击右下角视频列表入口进行选择,不能通过手势切换。
- 横屏模式下点击右下角的屏幕切换按钮,播放器进入特殊竖屏模式;

在这里可以思考一个交互预期提出来给大家讨论
- 点击横屏模式右下角的屏幕切换按钮是否需要进入一个特殊的竖屏模式?
- 横屏模式下的“屏幕切换”按钮与“返回“”按钮预期跳转页面是否一致?
- 进入到横屏模式下的初始状态时,播放器除视频画面外不出现任何元素,播放2秒后才出现(左图所示元素),出现2秒后页面元素再次隐藏,这样的处理方式有必要吗?
三、总结
@micma对于产品交互设计思考的方向:
- 拆解界面的每一个元素所放置的位置是否合理;
- 拆解用户每一条使用路径是否符合用户预期;
- 拆解产品的每一条逻辑是否清晰;
- 拆解产品运营在每一个页面当中是否有足够的利用空间。
本文由 @micma 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自 Unsplash ,基于 CC0 协议
---蛙鱼源码WAYUYM.COM---专业提供网站模板,网站源码下载,教程培训,程序插件,网站素材等建站资源,主要收集各类精品源码资源,包含CMS程序模板、网站源码、游戏源码、APP源码等 ,所有资源都没有水印适合搬运,我们致力于打造一个优秀的建站资源共享学习平台!
专业厂家,设备先进,技术力量雄厚,自动化生产技术先进,产品质量符合国家标准,价格合理,https://www.69shenlan.com/,具有质量保证,生产及时,交货快捷的特点。
我们的宗旨:做我们擅长的事,希望用我们的创意和创意为客户实现战略定位,塑造品牌,强化形象!
我们的要求:坚持“优质产品、优质服务、优惠价格、快速交货”的经营方针,努力开拓市场,真诚为客户服务!
我们的发展:以独特的专业和专业精神,https://www.69shenlan.com/1:1-- 1
1年