时间: 2021-07-30 10:16:00 人气: 24 评论: 0

很多人在这个信息爆炸的移动时代,更想看到一些所谓的“干货”,干货到底是什么,可以直接拿来上手的是干货吗?还是需要你经过判断和思维转化再处理得到的属于自己的启发?本篇交互模式大家可以更好的思考,归纳。
在dyj时期有一句口号是:人有多大胆,地有多大产,形容的是人想法有多大,那地的产量就**多大。这是虽然一种错误的思想,但是我们可以换个角度理解:你脑中的知识和经验越多,你就能在更多的场景中运用自如。所以我们需要积累我们脑中的知识池子,库。当我们有了一定的思维方式之后,我们需要依靠脑中的知识、经验来帮助我们做专业的事情。
如你想成为专业的木匠,那你一定要知道不同的手法和不同的工具能够刻画成千上万种不同的纹路、物件,需要日积月累。
如果你要成为专业的伦敦”的哥”,那你要完全熟悉,市中心半径2.5公里范围内,**过2500条街区的道路,能够到达客户想要去的任何一个在此范围内的角落。
如果你要成为资深的设计师,那你就要知道非常多的模式和形式,一般我们称交互模式,和视觉形式。只有当你积累足够多不同的案例经验之后,你才能够成为专业的行家。
Alan Cooper在about face4中是这么解释的:交互设计模式是捕捉有效设计方案,并将其应用于类似问题的方法,尝试将设计**形式化。强调的是设计问题的解决方法。
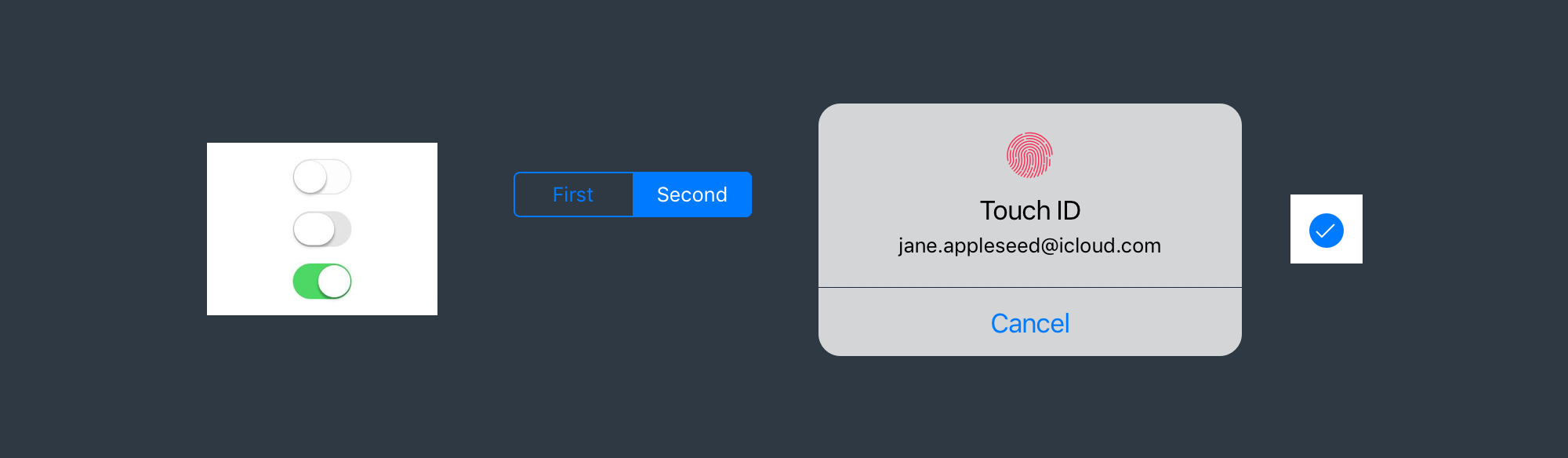
我们在日常使用产品的过程中经常**接触到一些基础的单元,我们称之为交互单元,研究过开发者指南的朋友肯定知道,iOS和安卓**有一些样式有区别但是功能相同的交互单元,比如开关、选择器、对话框等。

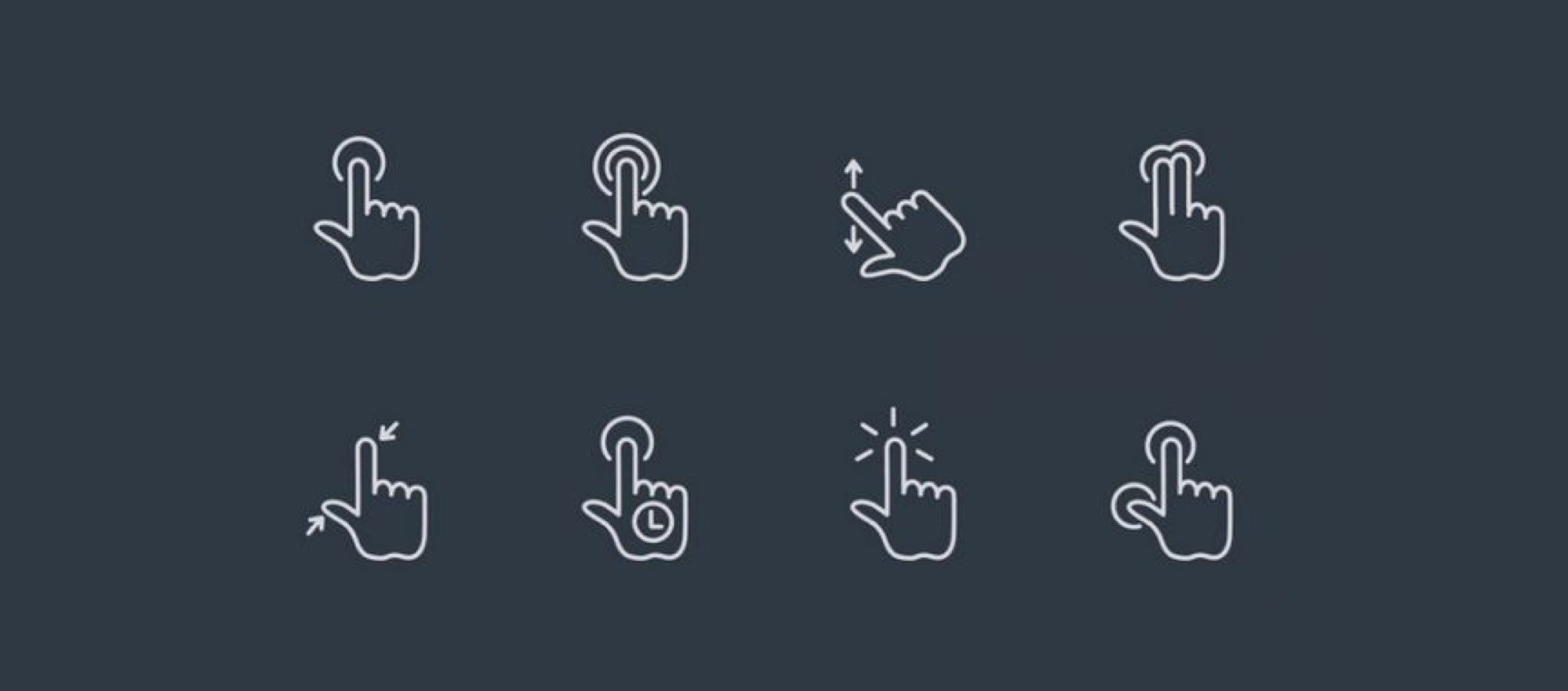
也有同样的手势操作规范:点击、滑动、长按等,由这些交互单元组合成更大的交互单元
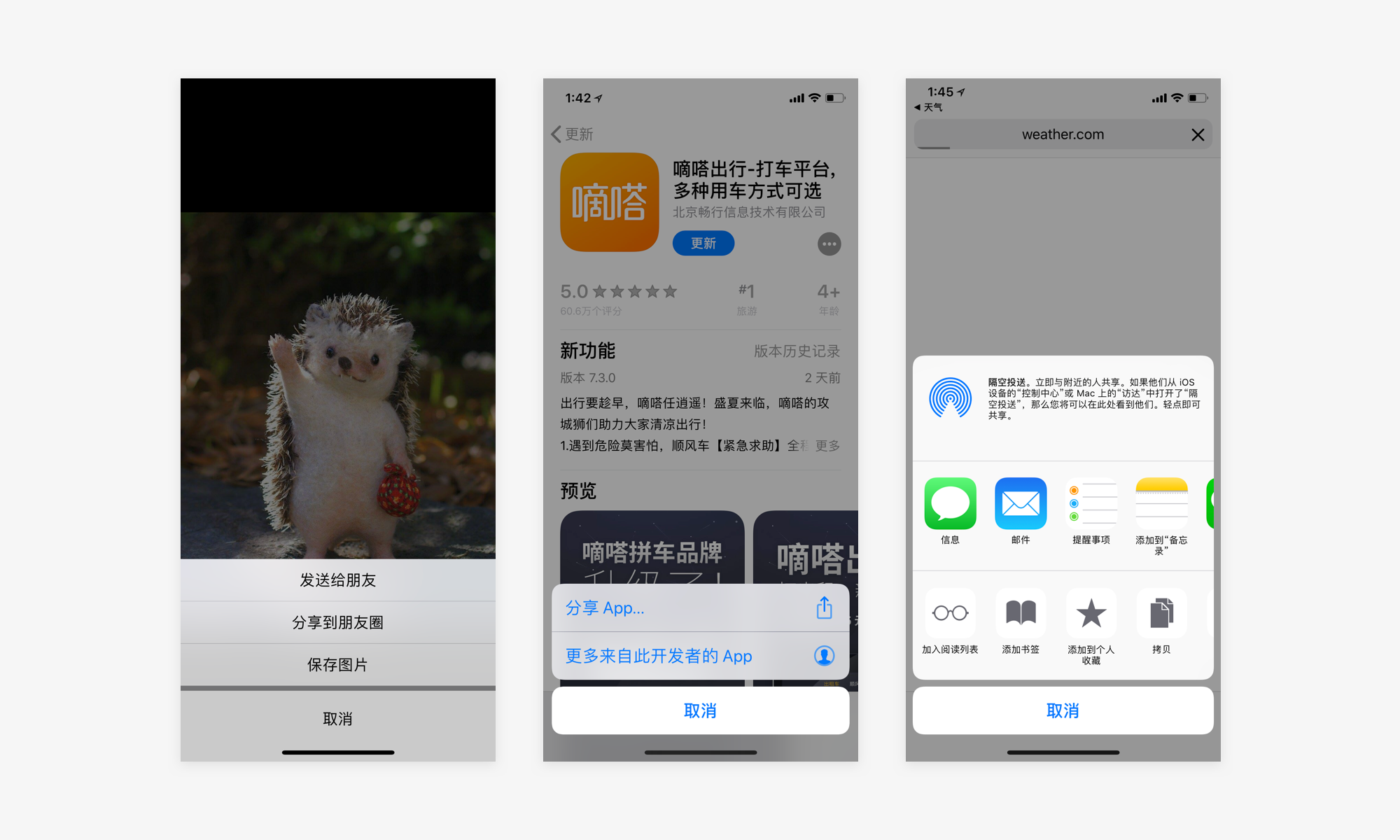
 比如点击某个图标,页面底部滑出一个组件Action Sheet(动作菜单/动作面板/行动列表),按钮是基本单元,而Action Sheet则是一个复合单元。这些许许多多的交互单元通过不同的形式和结构组成了更多不同的复合单元,以便于满足不同的用户、任务、需求、情境、操作以及反馈。
比如点击某个图标,页面底部滑出一个组件Action Sheet(动作菜单/动作面板/行动列表),按钮是基本单元,而Action Sheet则是一个复合单元。这些许许多多的交互单元通过不同的形式和结构组成了更多不同的复合单元,以便于满足不同的用户、任务、需求、情境、操作以及反馈。
在使用之前,我们先思考以下几个问题:
以下进行三个案例进行分析:

(1)移动设备的屏幕可以说是寸土寸金,所以action sheet为了承载更多内容,并减少对用户的干扰,他呈现了与当前页面相关的部分操作和内容。用户能够通过点击按钮唤出该控件。
(2)一般选项较少时,我们选择列表形式,选项较多时为了避免列表滚动造成的误操作建议选择宫格形式。要注意的是action sheet这个组件只可支持点击立即跳转的交互,并不支持输入,也不能用在表单中。
(3)它能防止用户误操作
(4)其实安卓也有类似的控件,但是他没有取消按钮,因为安卓有物理返回按钮,同时iOS有些应用在使用的过程中,也没有将取消按钮放在底部,甚至有些在右上角放置了一个关闭按钮。
(5)它经常被各种软件进行自定义控件设计,但是该交互模式无法承载太多内容,因为本身就是为了让用户快速对当前页面进行额外的操作,所赋予作用。

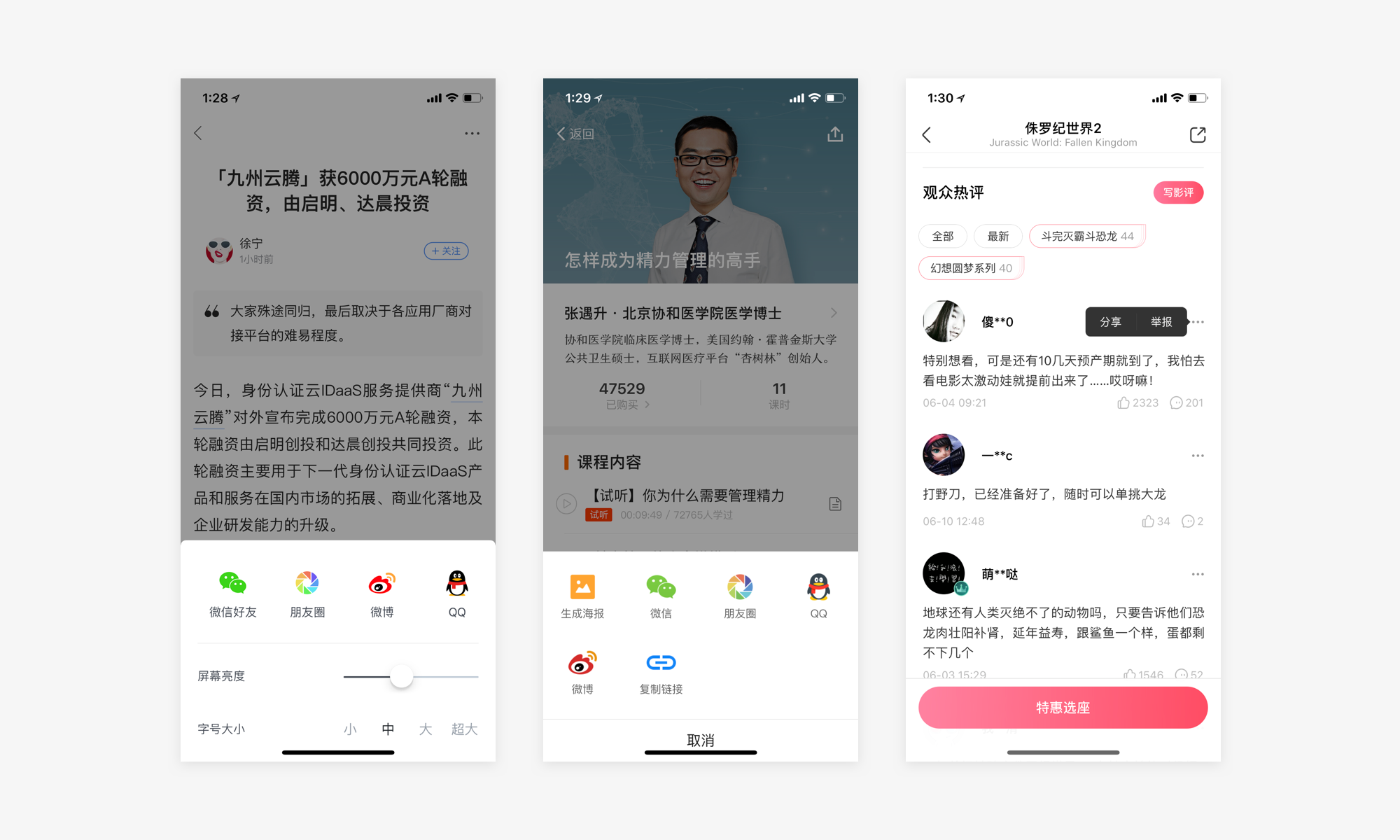
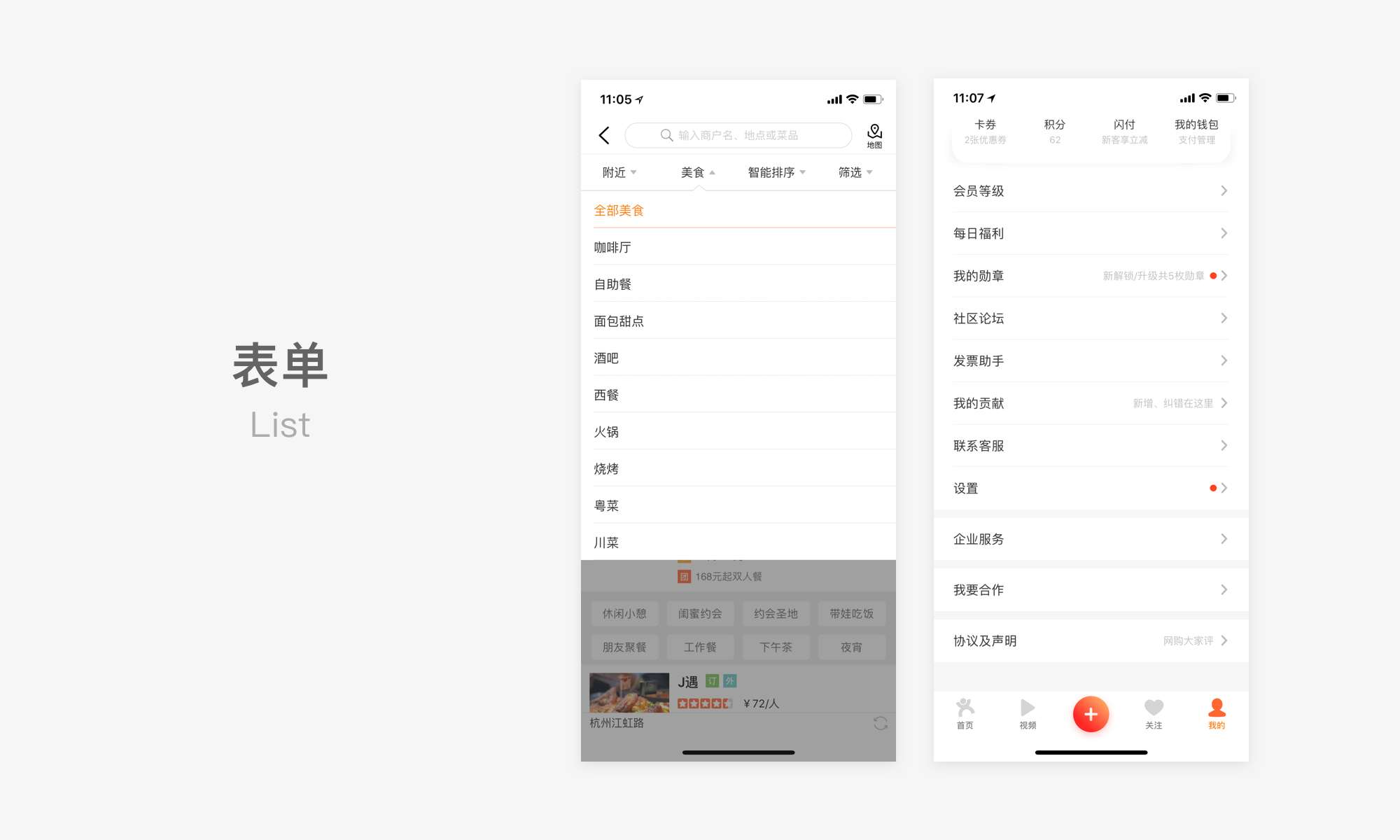
第一张和第二张界面长的非常相似的控件,都是通过右上角一个功能图标通过点击行为后触发的。那么为什么要把那么多信息都集成到一个入口,是因为如果信息在单个页面承载过多**导致许多问题:目标不明确,用户决策成本高,页面结构混乱等等。所以为了解决该问题,这里应运而生的使用了该交互模式。
那么问题又来了,这样的交互模式针对的问题太宽泛,难道什么东西都可以往里塞吗?我的集成入口只能放在固定的位置吗?为什么有的有取消按钮有的却没有呢等等
所以交互设计模式也**出现这些情况:
交互模式需要在相应的场景或者情境中去,脱离情境的交互模式是不客观的。你**发现我们常说产品有不同的性格和风格,那么决定产品的性格基本上是由表现形式和交互模式来共同决定的,交互模式无法像乐高那样固定的拼凑,而更像是橡皮泥,在一定的规则下能够进行多样的使用。

我们通常将左侧的下拉表单叫做为“下拉菜单”,那么我们所知道的是:
以上是简单对以上图中的交互模式进行一个分析,两个界面中的信息,在形式上非常接近,但是不同的信息组合和结构,产生了不同的产品行为和用户预期,为了解决不同的问题而出现的不同的模式。如果我们对这些模式不够了解,也就无法针对不同的目标作出相应的反馈。
我知道你生病了,但是我不知道你得了哪种病,我没办法医治你。
我知道你得了哪种病,但是我不知道给你吃什么药能让你康复。
越来越多的交互设计模式应运而生,我们需要不断的去收集,形成自己的经验。在不同情境下对交互模式进行分类归纳,等需要使用的时候即使不能快速应对也能够从中找到或者衍生出一些符合当前情境的交互设计模式。
应骏(Yjjj),人人都是产品经理专栏作家,公众号:应谋鬼计(shejishiyj)
本文由 @Yjjj 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Pexels,基于 CC0 协议