时间: 2021-07-30 10:16:06 人气: 11 评论: 0

最近在做图标的优化调整,虽然改动不大,但在复**的时候还是总结出很多心得,在这里和大家分享一下。
图标是界面设计中最重要的元素之一,也是我们UI设计师必备的技能,日常工作中我们经常**接到含有图标设计、优化的需求。但到底什么样的图标才算是优秀的?也许很多设计师并没有太完整的评判体系,只是凭感觉,这样就**造成输出效果不稳定、耗时太长等不良的后果。所以借着这次机**我梳理了一套图标设计自检的评判体系,一共五个维度,大纲如下:
评判事物的价值在于它的用途是什么!图标的用途是帮助用户理解信息,所以“识别性”就是图标最重要、最底层的价值,如果你设计一个图标,用户看不懂,即使视觉再美观,也是无根之木,没有任何价值可言!
识别性可以分为两个方面,一是含义识别,二是视觉识别。
先说含义识别:简单来说就是你的图标能不能被理解,当然并不是设计师自己能理解就ok,而是需要用户来决定,这里和大家分享一个我判断图标是否易识别的方法——内部用户调研法,说白了就是随机问一些团队内部人员,最好多问几种岗位,这样得来的结果更加可靠,案例如下:
我在改版“话题”这个图标的时候,想到了微博的“#”,于是把“#”和气泡框结合到了一起,如下图:

这时我找来10个内部人员进行测试,只有3个能看懂图标的意思(这3个人都是平时经常玩微博的),在这样的数据之下,不用犹豫,这个方案一定是不可取的。
在进行调研时,最少要保证80%的人能看懂,才证明你的方案是可行的。
再来说视觉识别:顾名思义这一点已经与图标含义无关,而是视觉层面的问题,例如大小、底色等等阻碍用户识别的因素。
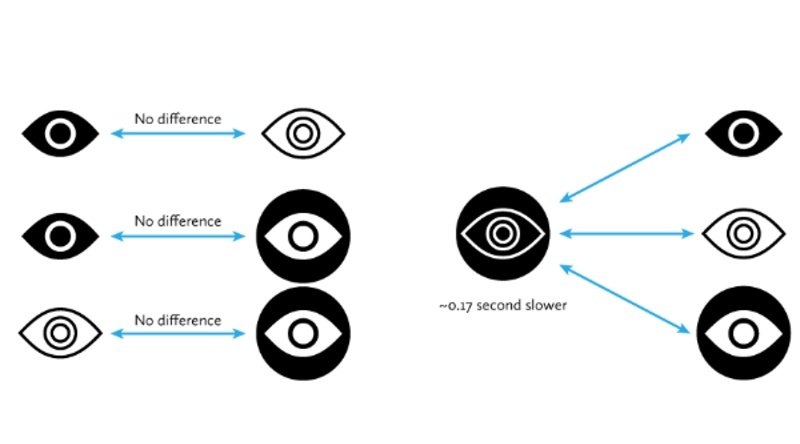
这里引入一个国外的测试结果,是我在一位前辈的文章中看到的,测验包括一组四种样式的图标:白底黑色实心图标,白底黑色空心图标,黑底白色实心图标,黑底白色空心图标,经过10天的时间,1260名参与者总共完成了**过25000次图标的认知测试。将得出的数据分成四组进行双向方差分析,在相同的统计条件下,选择黑底白色空心图标要比其他三种组合的时间慢0.17秒,也就是说这种图标的信息表达能力**少弱,如下图:

所以在这样的**与数据的支撑下,我对部分图标进行了如下改版:

有底色的图标全部从线性改成面性,如改不成面性(例如时钟)需要适当加粗描边,目的就是提高视觉识别性。切记,识别性是图标最重要的价值,尤其是在没有文字说明的情况下,一定不要让用户产生困惑,不然你就是在消耗用户体验,而不是给用户体验赋能!
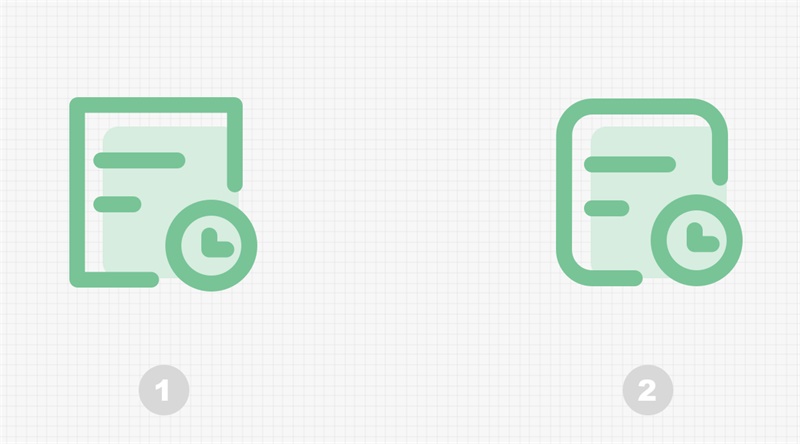
试想:如果一个人没有性格,那这个人就是没有灵魂的,图标也一样,没有性格即没有灵魂。那如何打造属于自己的性格呢,我们需要从用户和品牌出发,例如**动漫的用户都是动漫、cosplay爱好者,给人一种又萌又可爱的感觉,所以我们需要让图标尽量圆润一些:

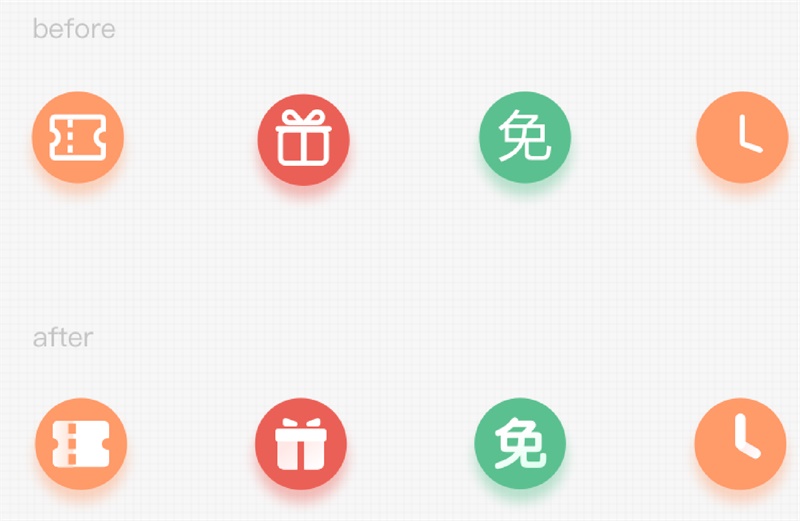
像上图2号图标一样,增大圆角,使图标看起来更加圆润可爱。基于这样的用户人群,我们还将原有一些单色图标,改成下面这样的彩色图标:

目的就是让图标可爱活泼的性格更加明显。
品牌性是我们经常提到的纬度,常用的提取品牌的基因也有很多,颜色、图形、吉祥物等等,这里举两个例子,一个是具象的品牌基因——吉祥物:

我们有自己的品牌吉祥物——黑子,所以在图标设计时可以将其运用起来,如下图就是结合黑子形象设计出来的“逗币”图标:

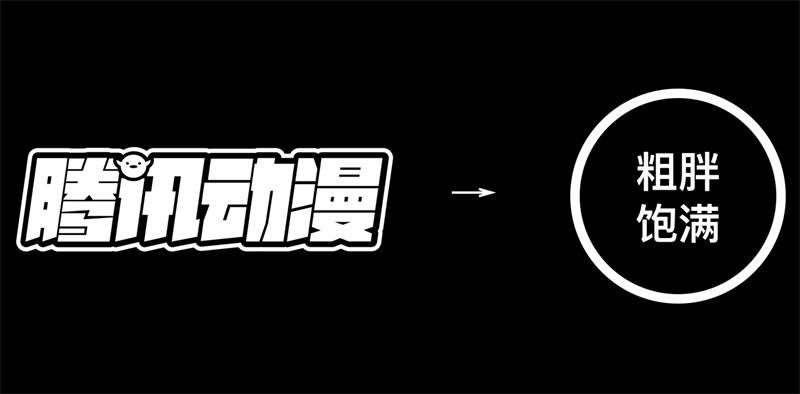
再举个比较抽象的例子,从logo当中提取品牌基因。由于logo的字体笔画比较粗,整体给人一种厚重饱满的感觉:

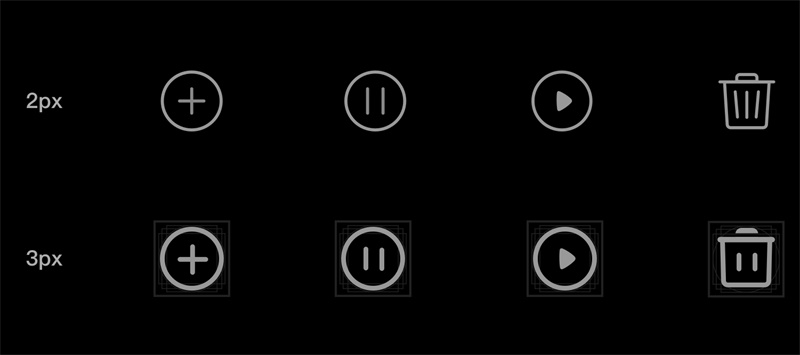
因此,我们可以在品牌logo中提取“粗胖饱满”的品牌基因,在这样的背景下就不用再纠结图标使用2px描边还是3px的描边了:

我们可以很确定的使用3px描边,因为它既符合品牌基因又符合用户性格(肥胖圆润显得可爱)。
很多时候我们做出来的图标不够精致,其中一个很大的原因就是不够饱满。如何判断图标是否饱满呢?我常用的衡量方法就是在图标上面加一个矩形,看图标的正形的面积是否还可以增加。
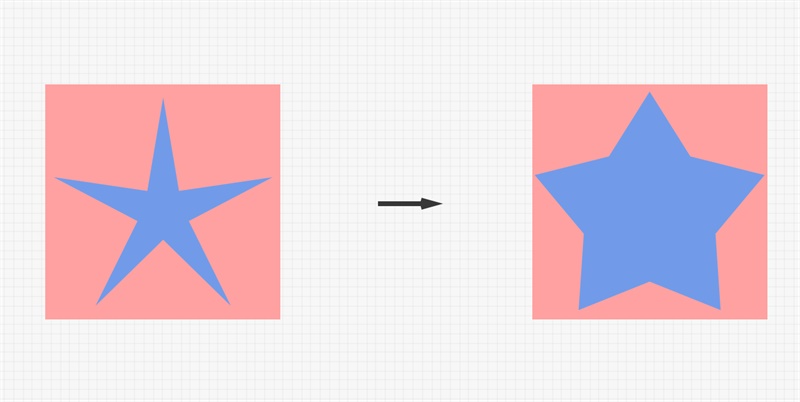
例如下图,蓝色是正形,红色是负形:

很明显蓝色的正形面积是可以增加的,例如:

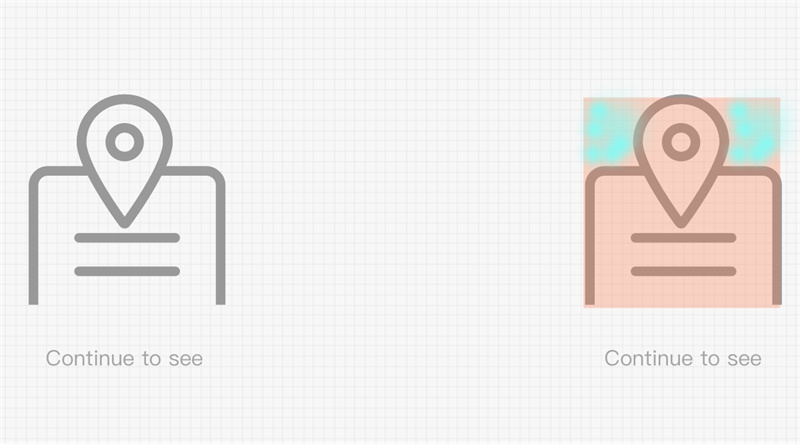
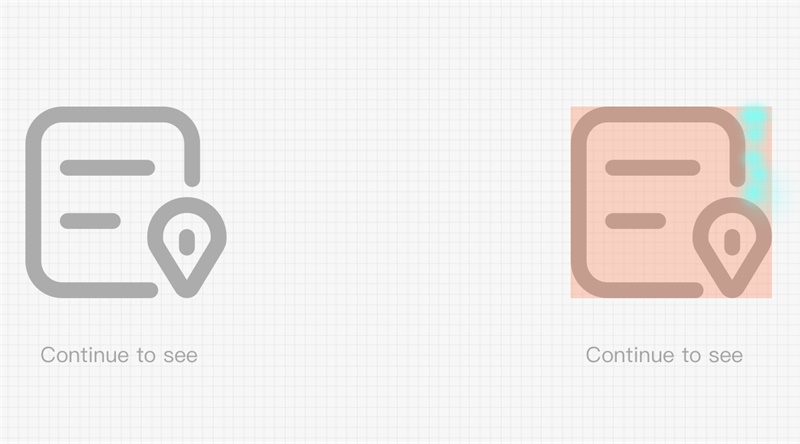
这就是在增加图标的饱满度,我也是按照这个思路来改版图标饱满度的。举个真实的例子,我们原版的续看图标是上下结构,而上面部门的图形太窄,导致左上角、右上角的空白太多(也就是绿色部分太多),没有撑满矩形,如下图:

于是,我对图标的结构进行了调整,尽可能地减少绿色部分,最后达到了下图这样的效果:

最后提醒大家,对于图标的饱满度,还需要结合整套图标的视觉效果来进行调试,虽然上面这个方法可以解决大部门图标的饱满问题,但还是要具体场景具体分析,切记,我们的目标是让整套图标看起来和谐、统一、精致!
细节也包含很多方面,例如:

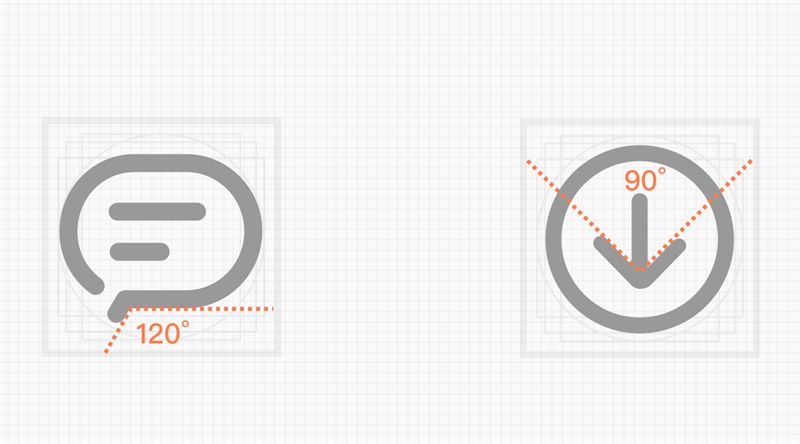
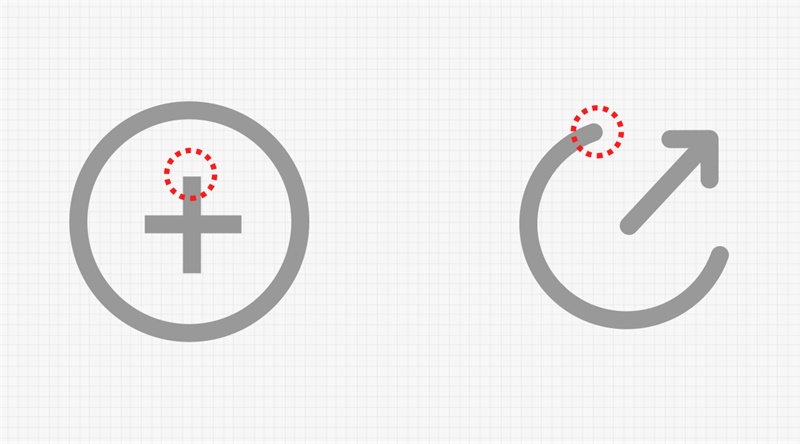
我们定制的角度规范是30度的倍数,这样可以很大程度的提高图标统一性。
下图就是一个错误的例子,一个描边末端是直角,一个又是圆角:

我们在处理这样的细节时,一定要保证统一性。
大家**觉得只要把一个尺寸的图标做好像素对齐,导出其他倍数的图标就是ok的,其实这样的想法是不对的,因为在导出0.5或1.5倍数关系的时候,像素很容易再次产生不对齐的情况。
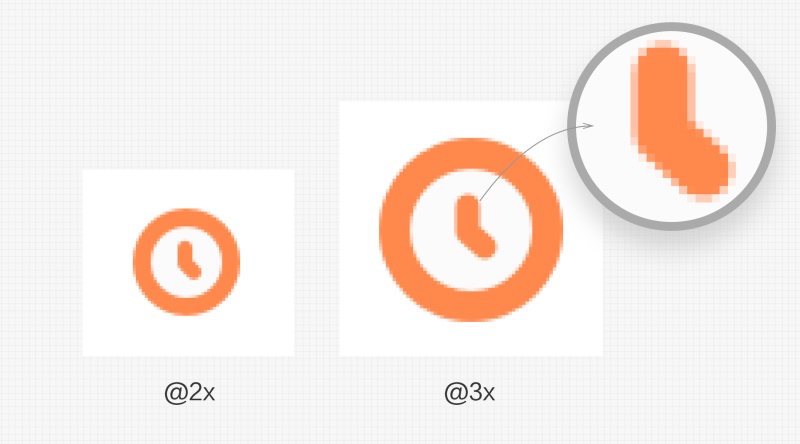
举个例子,我们做图标是以2倍图为基础,然后统一导出3倍图,那这时候3倍图就是2倍图的1.5倍,导出的时候就发生了下面这样的情况:

虽然2倍图是像素对齐的,但3倍图却没有对齐,如果设计师没有仔细检查切图,就**发生线上图标发虚的情况,所以我们在输出切图时,一定要仔细核查,发现错误及时调整,免得造成不良影响。这里大家不要纠结,2倍图3像素,3倍图就是4.5像素,我们可以手动调整为4或者5像素,或者其他办法也可以,我只是举个极端的例子,如果遇到可以这样调整,但最好还是用一倍图来做图标,这样就不**出现小数点了。
除了以上这些,还有视觉大小、圆角、描边粗细是否统一的细节,当然,这些都比较容易理解,就不一一举例说明了,大家在做图标设计的时候一定要多多注意。
总结本次梳理的五纬自检法可以用在图标设计的自我检查、改版优化等多个方面,或许它并不全面,但一定具有参考价值,希望能给大家带来启发和灵感,我们也**更加努力,争取做出更好的作品和教程与在设计道路上的你们分享交流!
菜心,微信公众号:菜心设计铺,人人都是产品经理专栏作家,**视觉设计师,4年工作经验,负责**动漫移动端相关设计。欢迎大家互相交流关注。
本文原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Pexels,基于 CC0 协议