时间: 2021-07-30 10:16:07 人气: 5 评论: 0

每天我们都使用着各种APP,使用的时候都是通过各种button的引导来让我们实现操作,做UI和交互的时候,也几乎所有界面都离不开这些button,今天从多维的角度,给大家捋一捋2018移动端的按钮设计趋势、以及从交互体验角度去看按钮设计的是否合适。
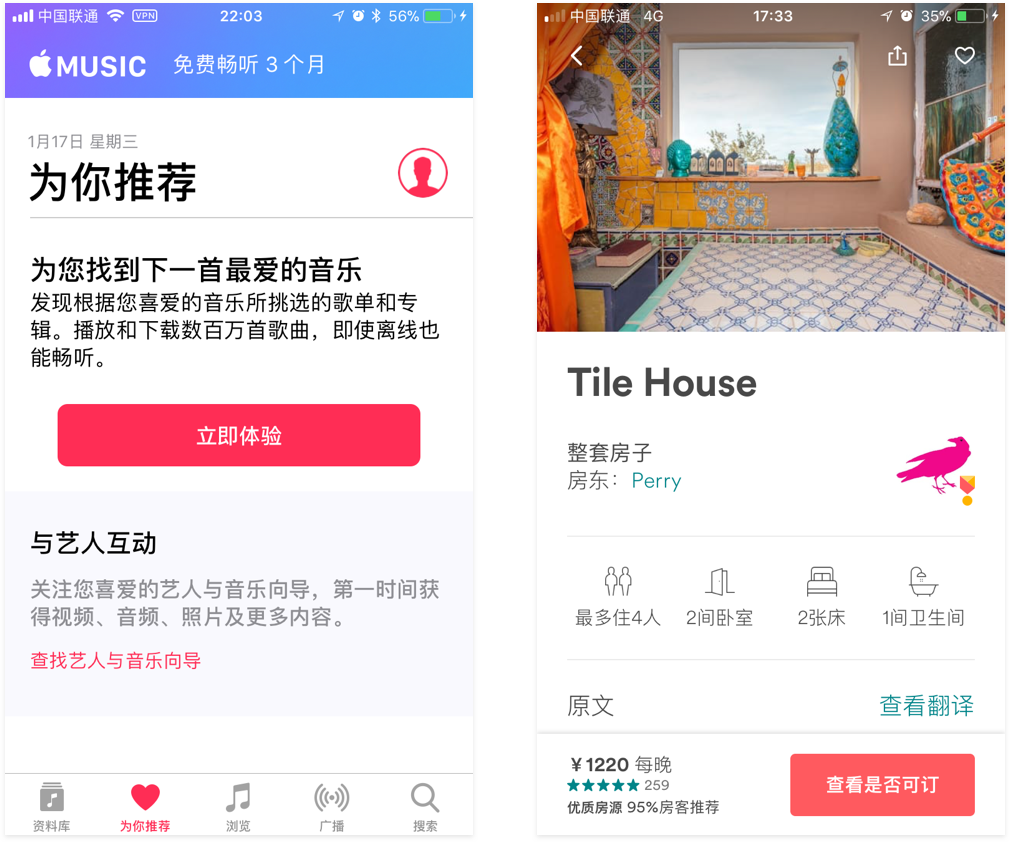
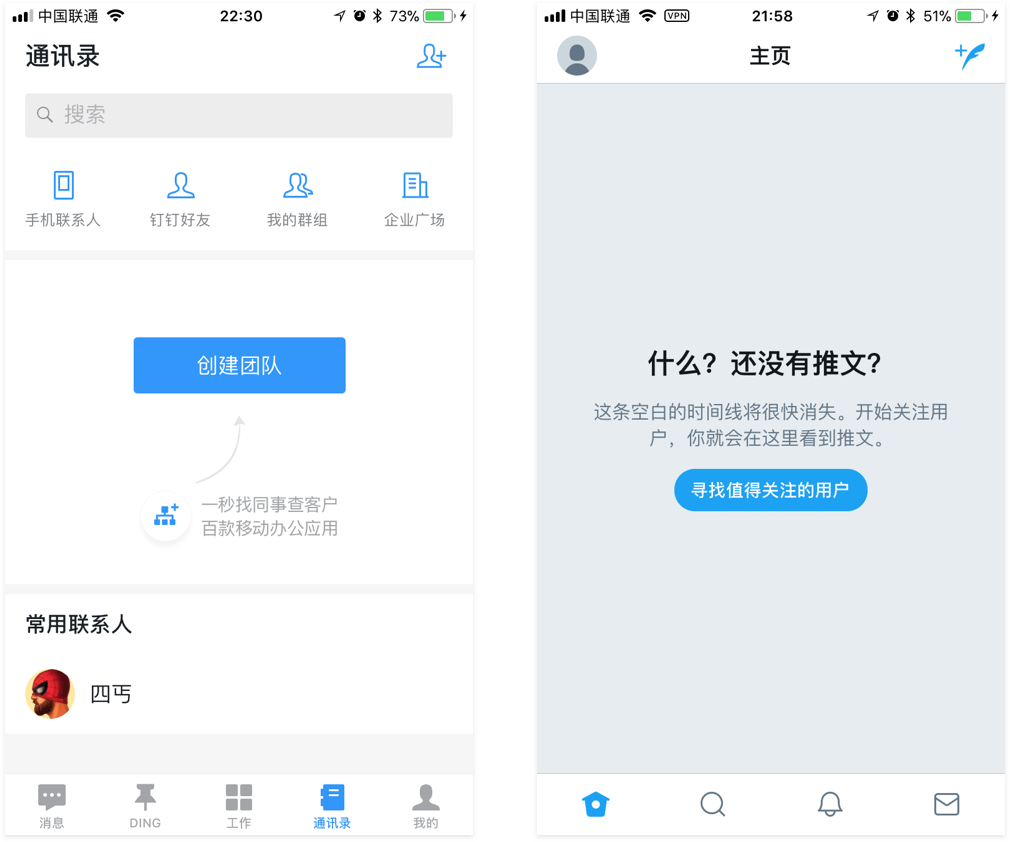
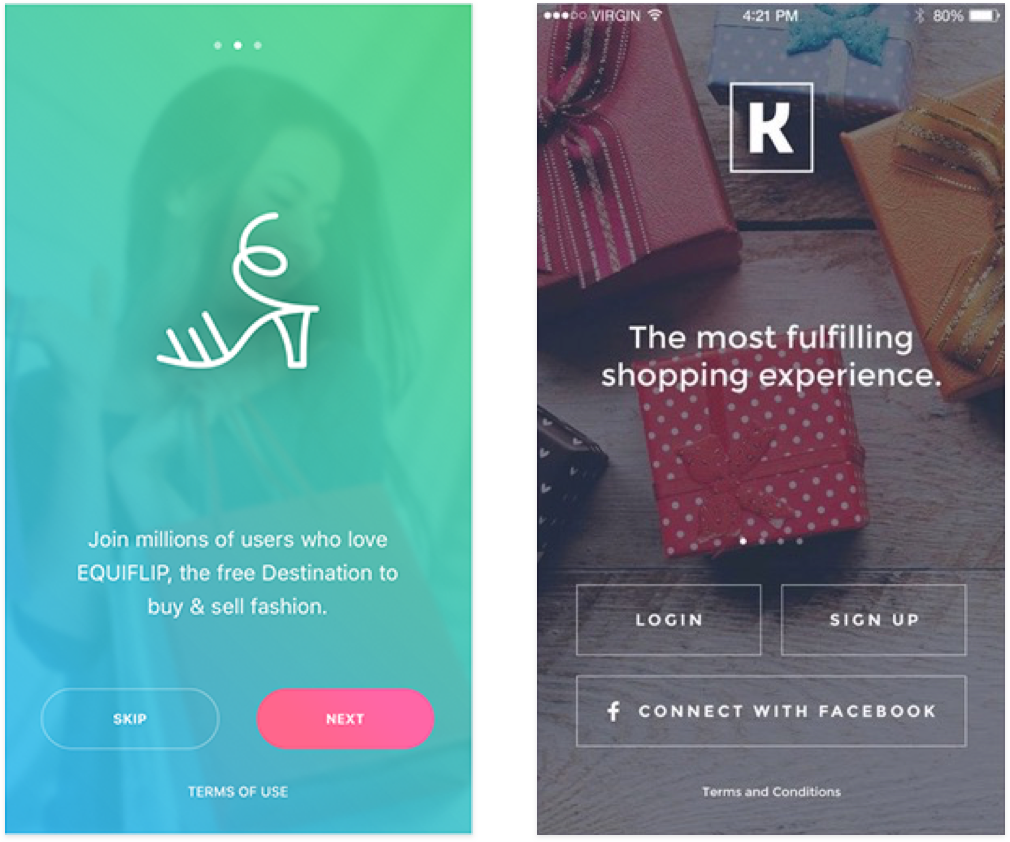
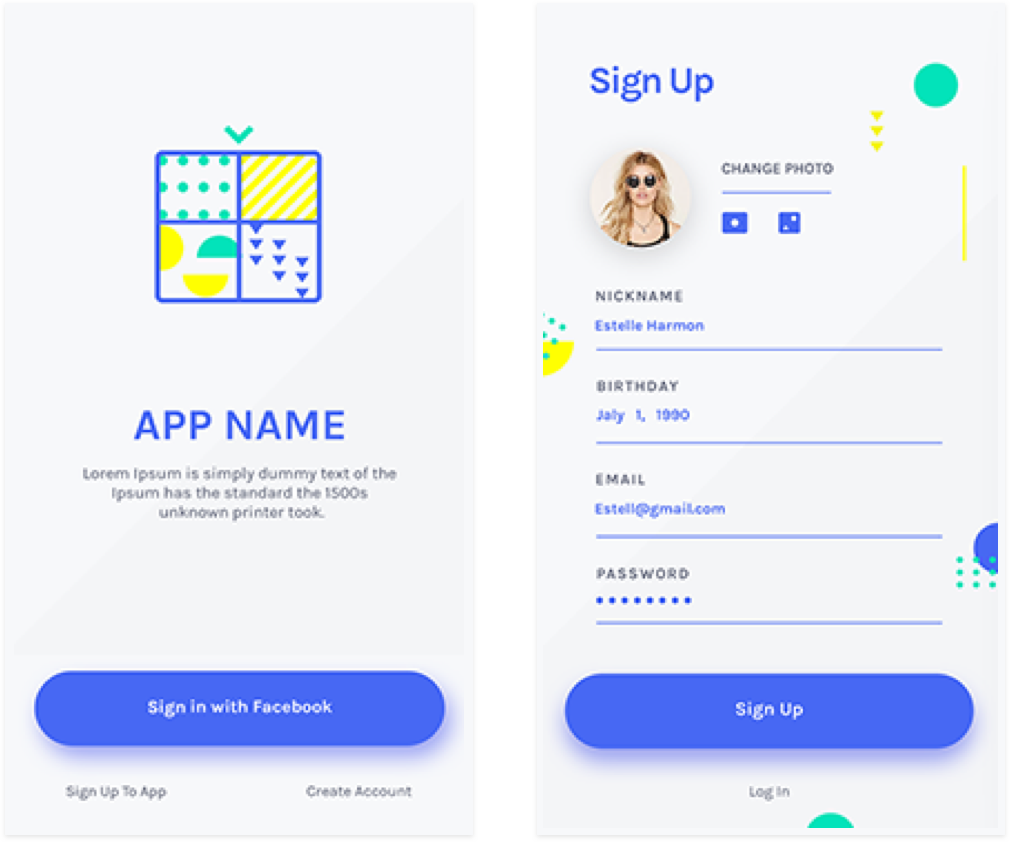
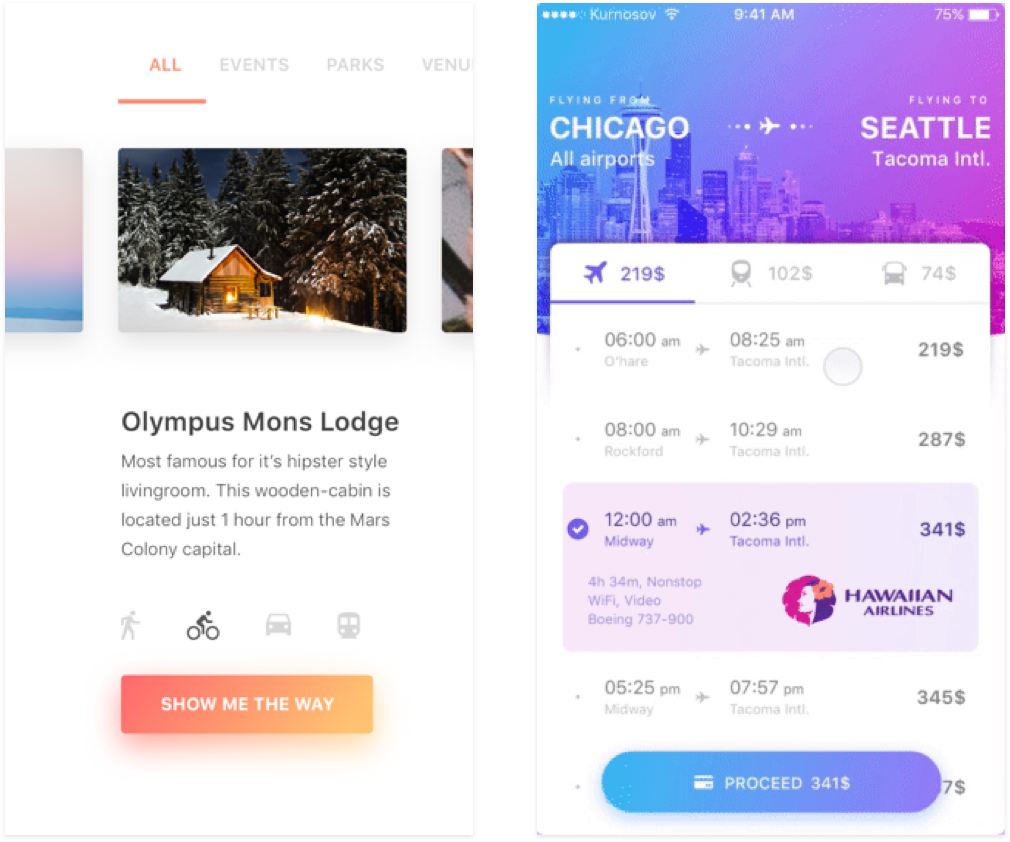
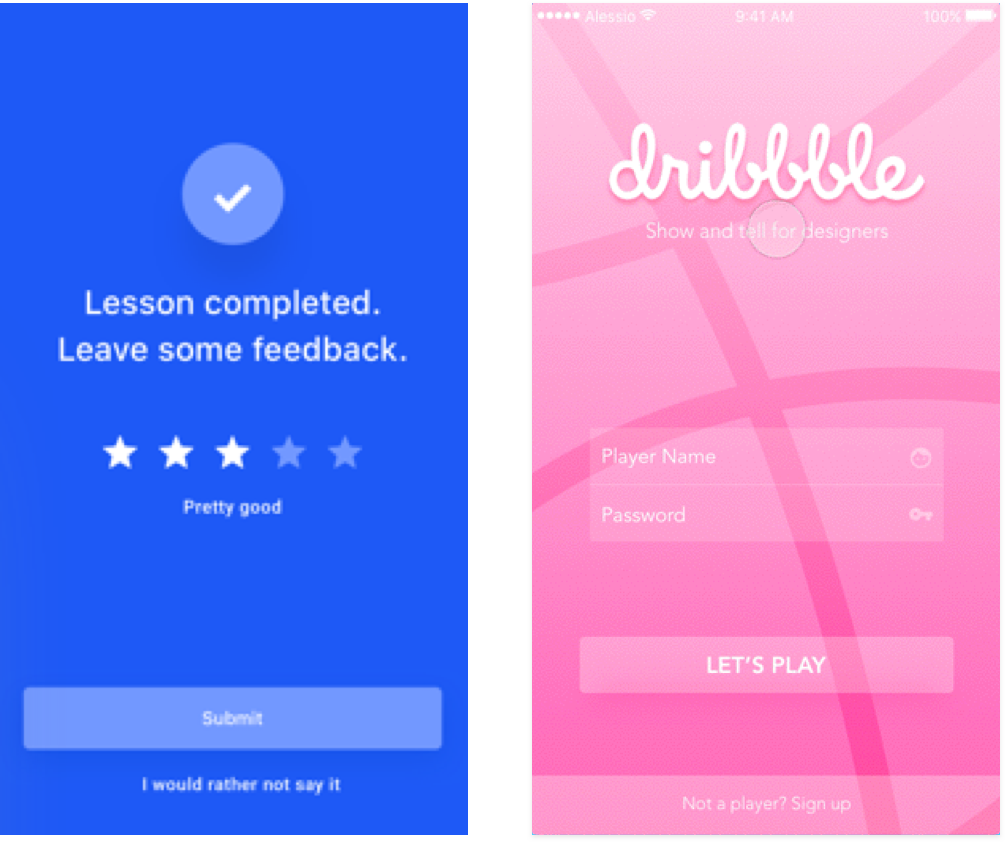
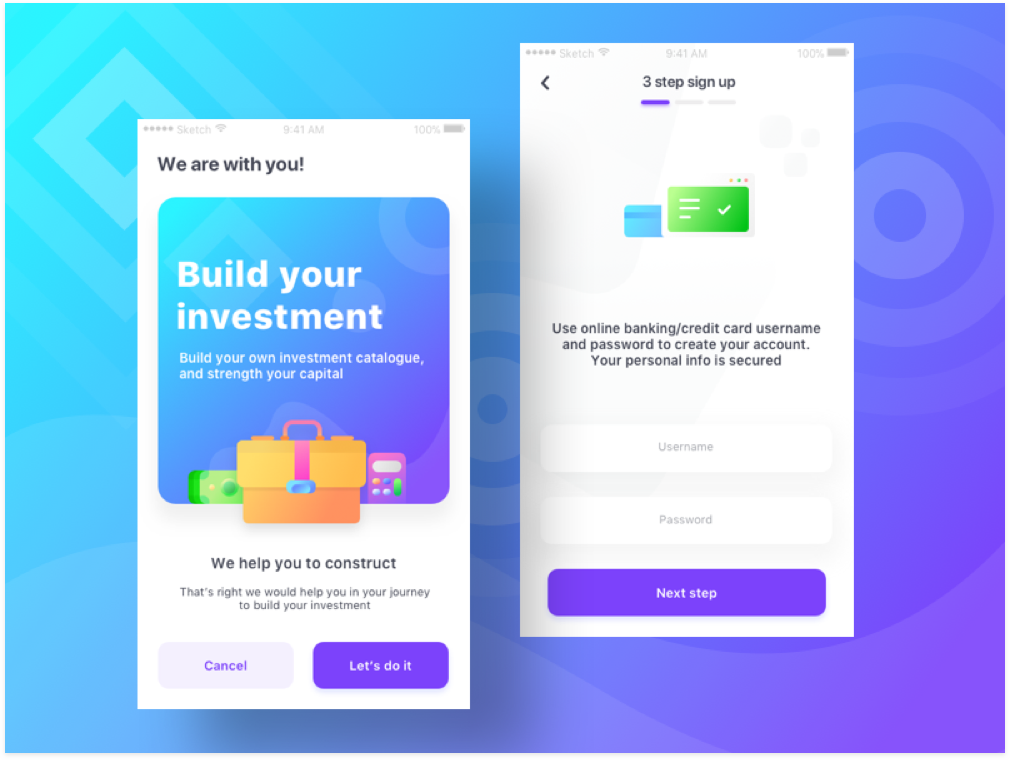
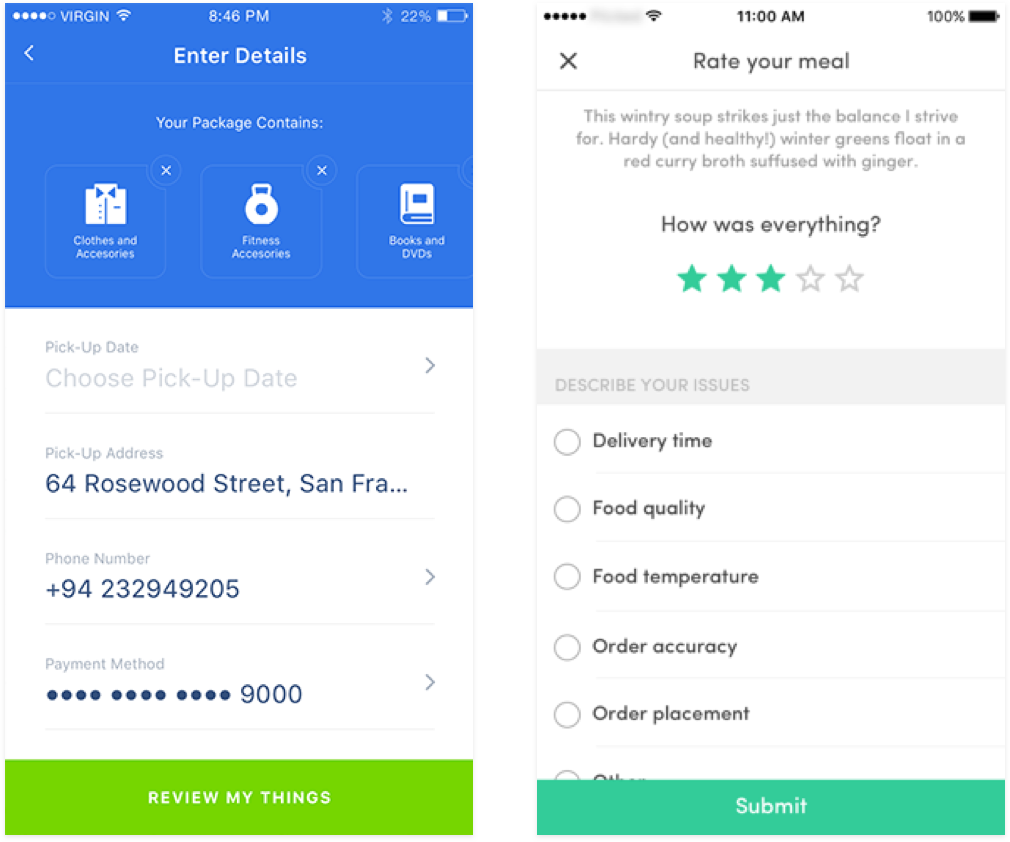
大色块按钮现在用的最多的一种样式了,即扁平的填充色块加上文字或ICON,适用于绝大多数地方。

用法/场景:大色块按钮的使用频率特别高,因为它的突出性,所以非常适合用来引导用户操作,如图,第一时间就能锁定视觉焦点,知道下一步的操作


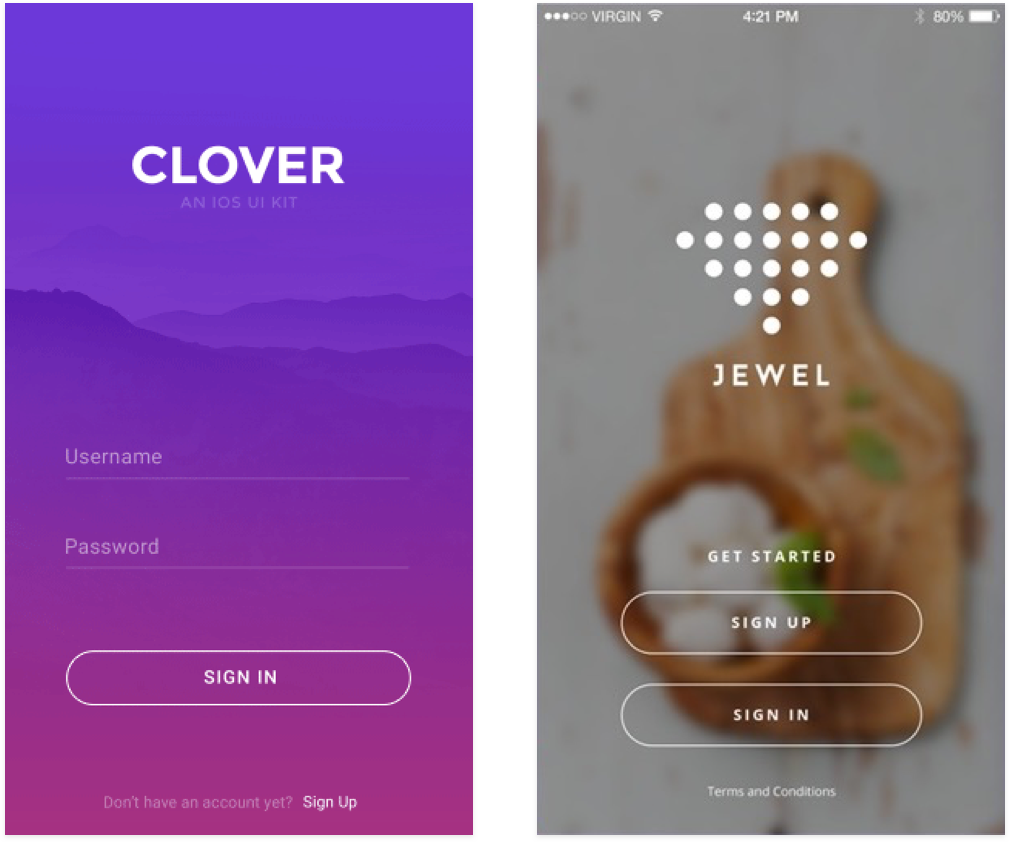
基本上就是文字加描边的样式,描边按钮的突出性都较弱,但幽灵按钮比起一般描边更加弱化,若有若无,在界面上视觉和谐度更高,但指引性不强。

用法/场景:多用于背景较为丰富的地方,幽灵按钮不**过于抢眼,不**对背景遮挡过多,在一些照**or插画上不**显得过于突兀,由于描边按钮的突出性大大低于大色块按钮,也可以与色块配合使用,使得更加主体分明,需要大量按钮时,善用这样的样式,也不**使得界面颜色占用面积过多、过亮。



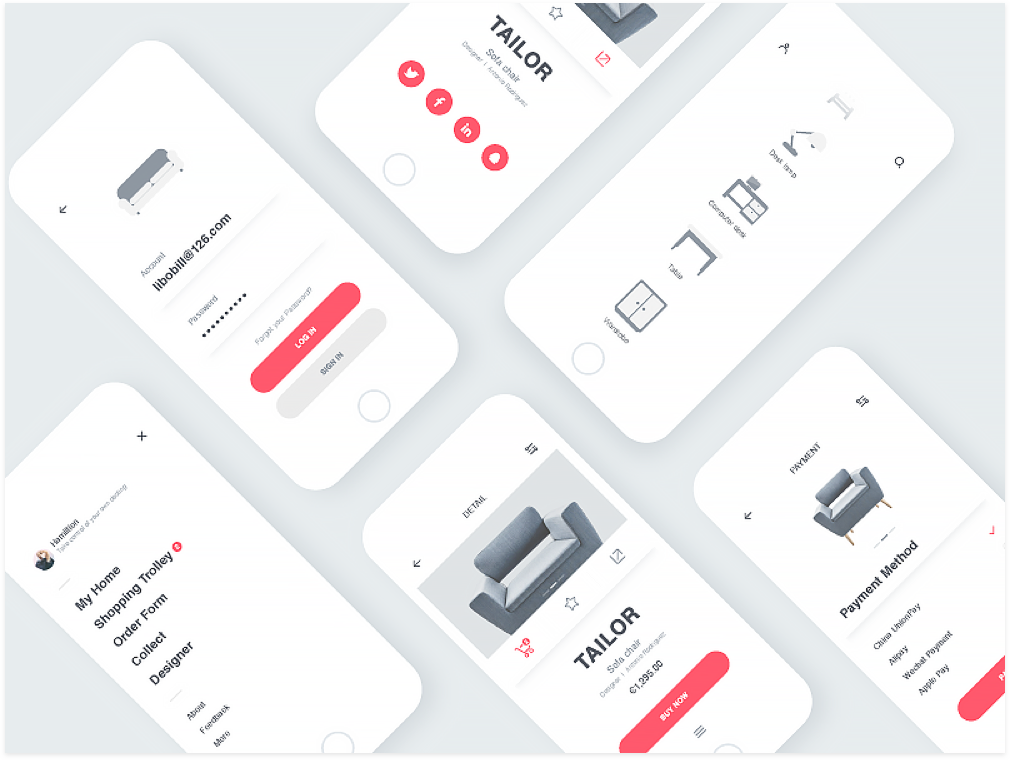
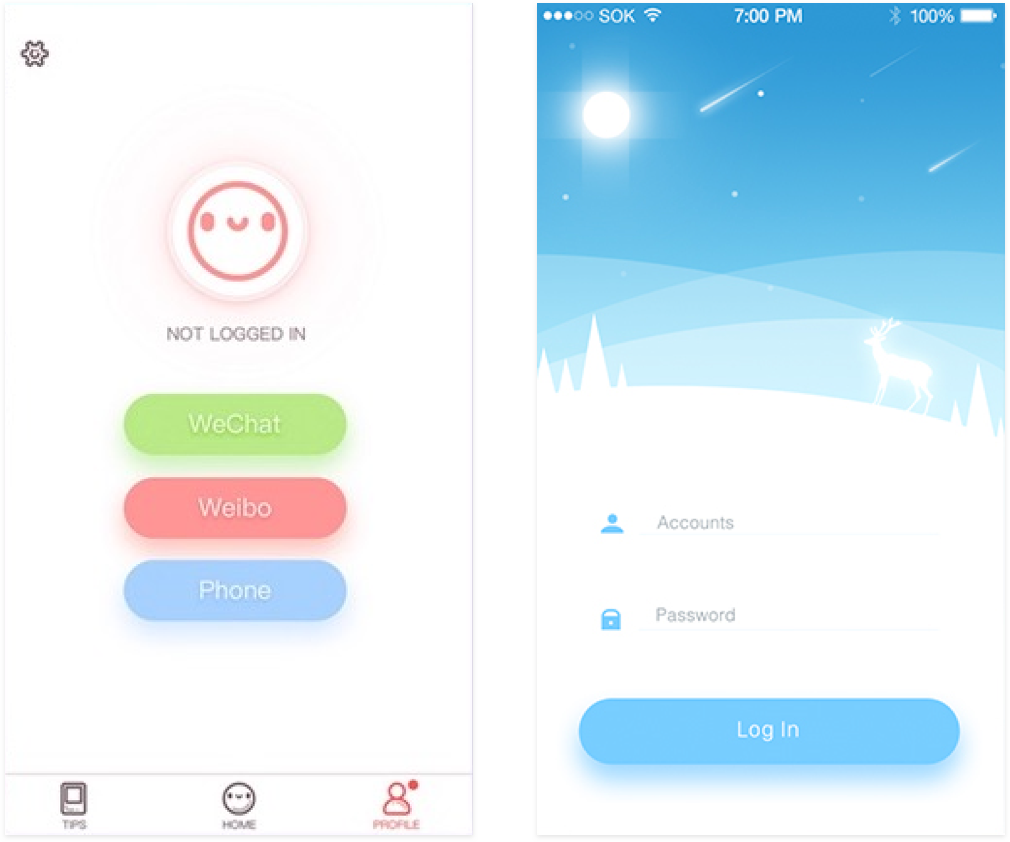
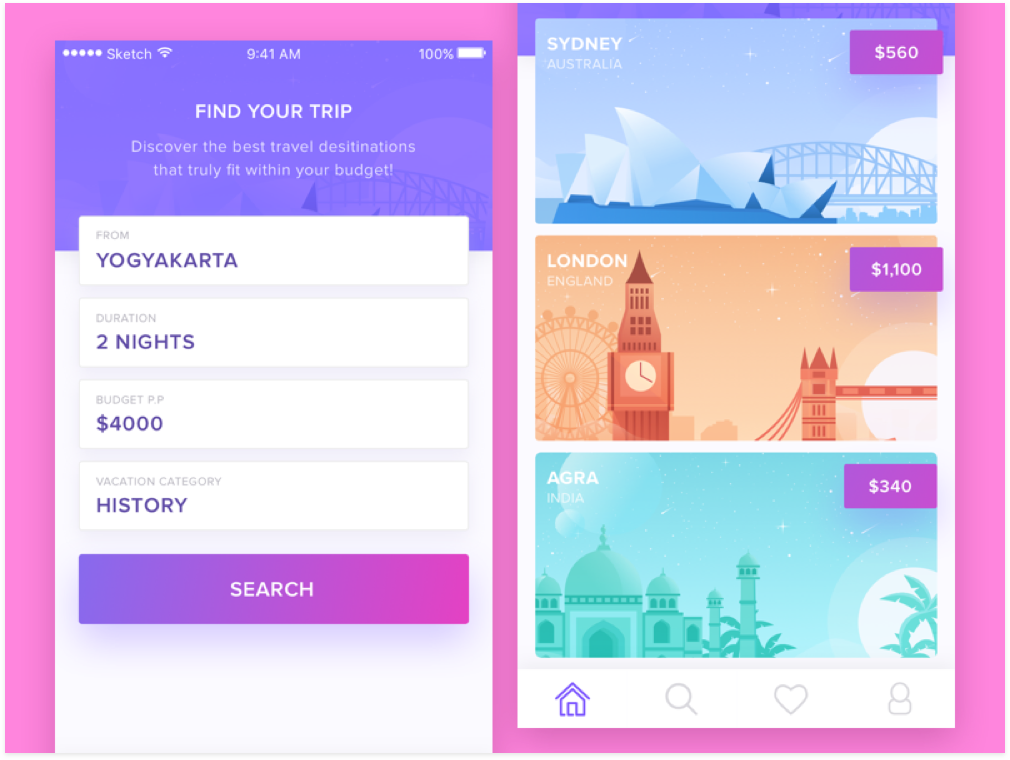
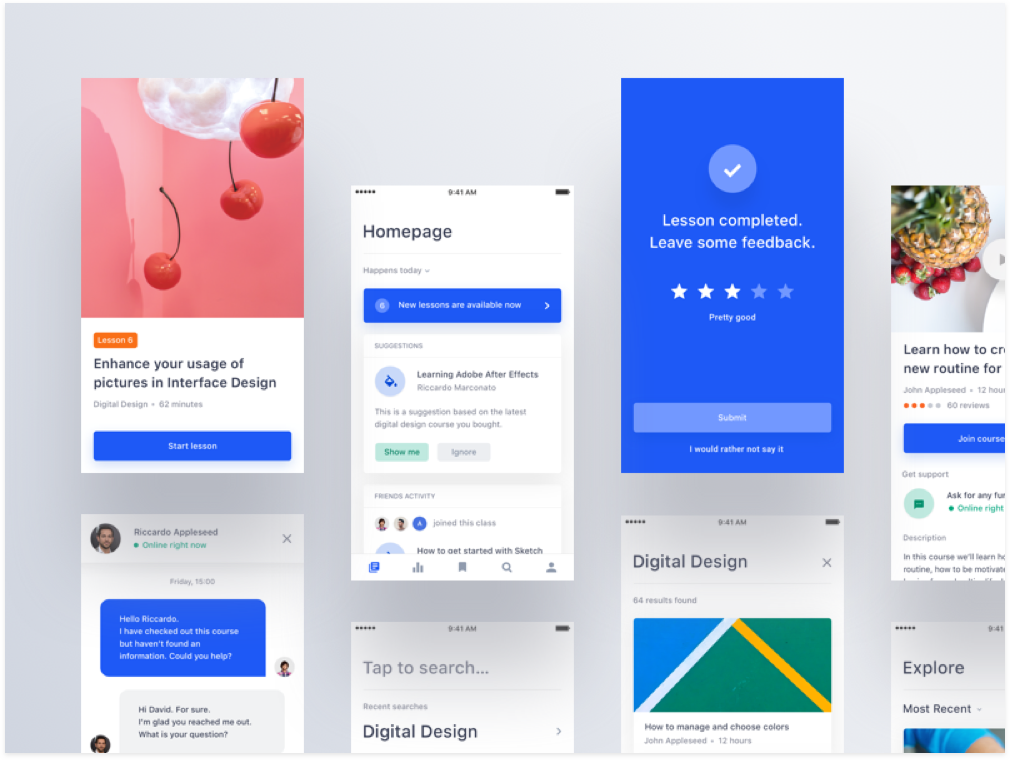
弥漫投影样式按钮,通常是在大色块按钮的基础上“加工”,在按钮底部添加与按钮同色或者更浅色的柔和的阴影。

用法/场景:通常在大色块按钮的基础上,想让该按钮更突出,或者想让页面层级关系更分明,样式更靓丽,弥漫投影也许适合你。


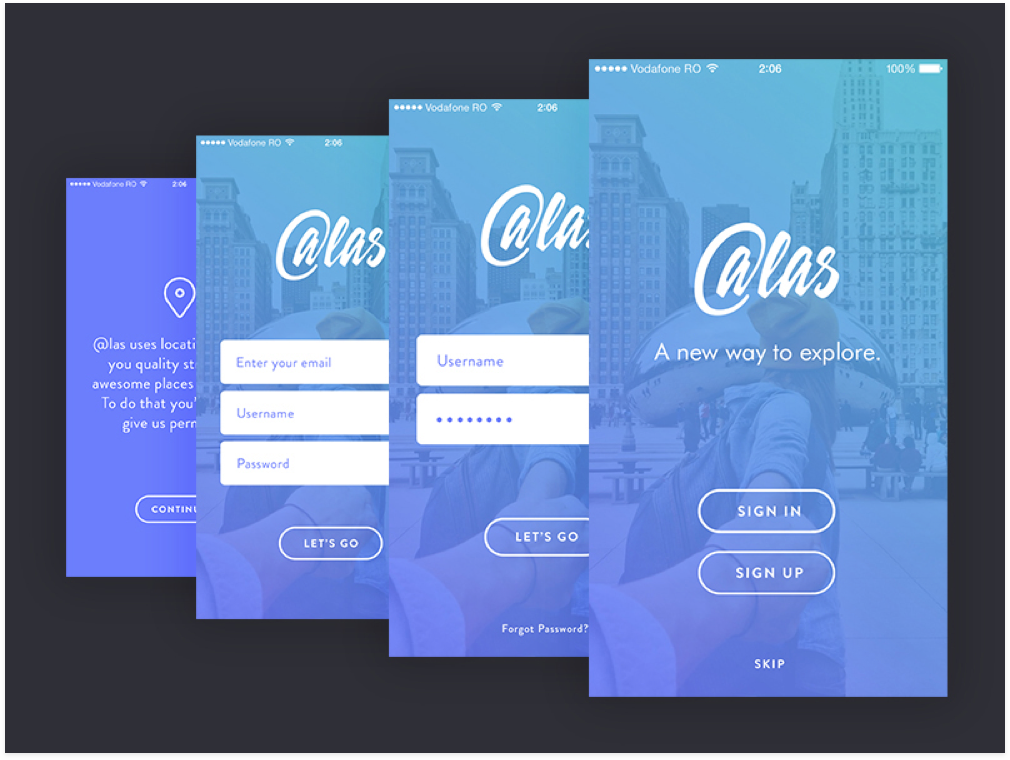
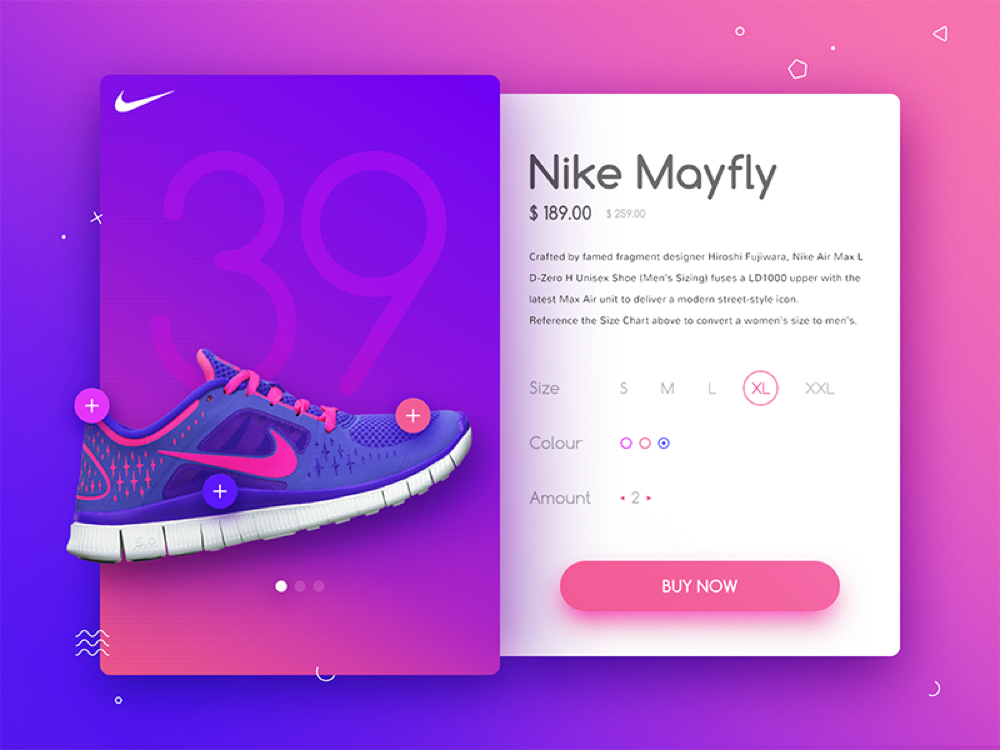
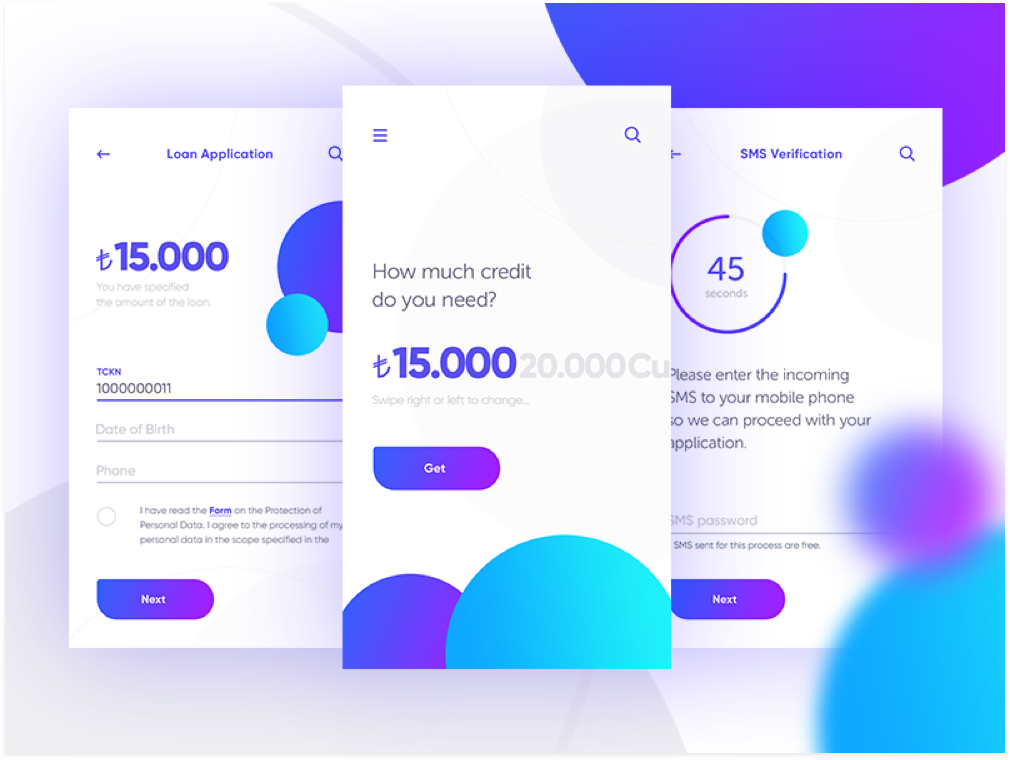
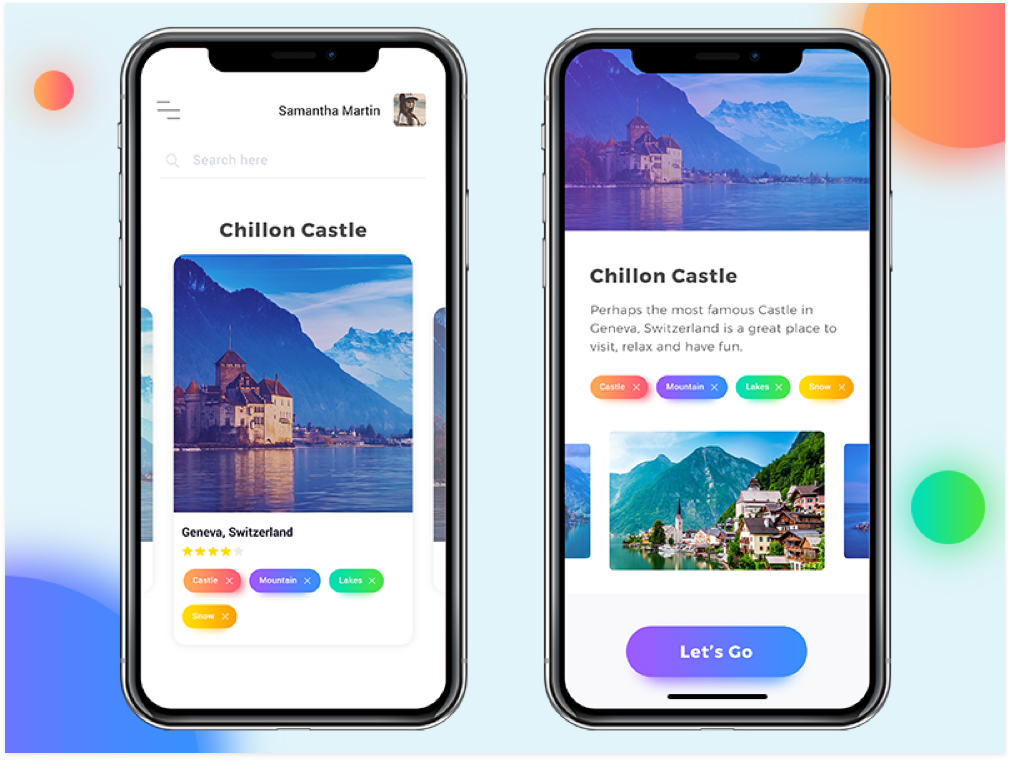
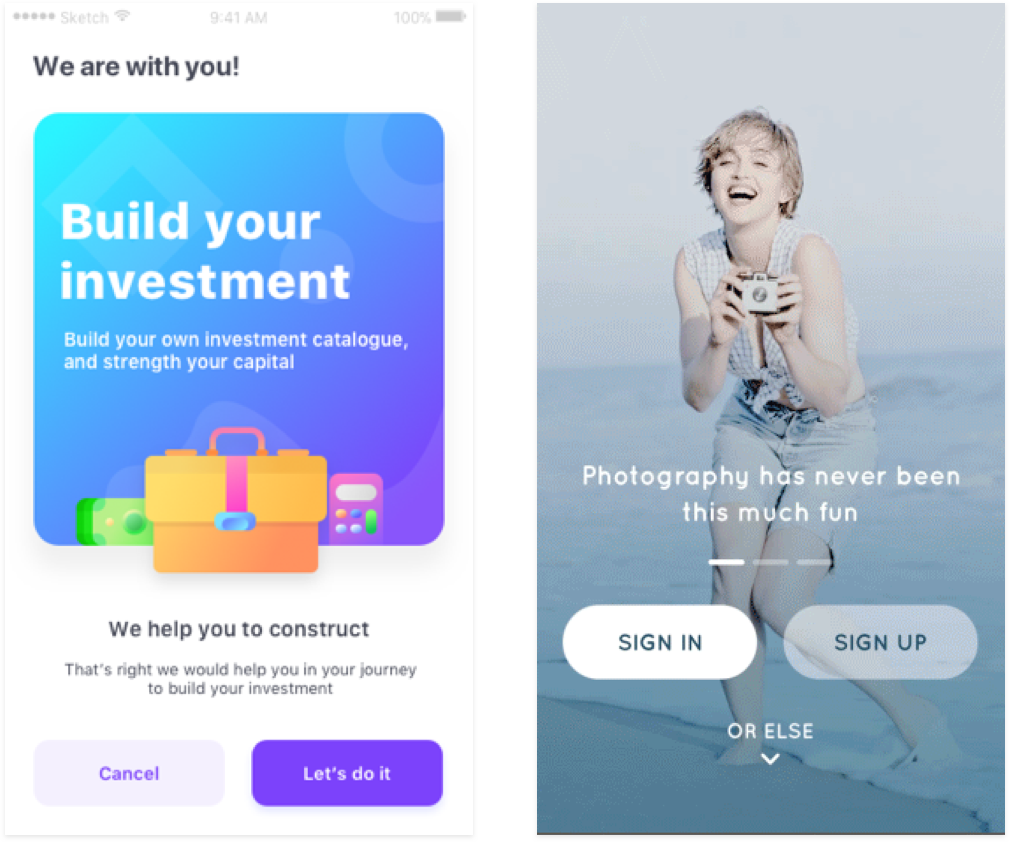
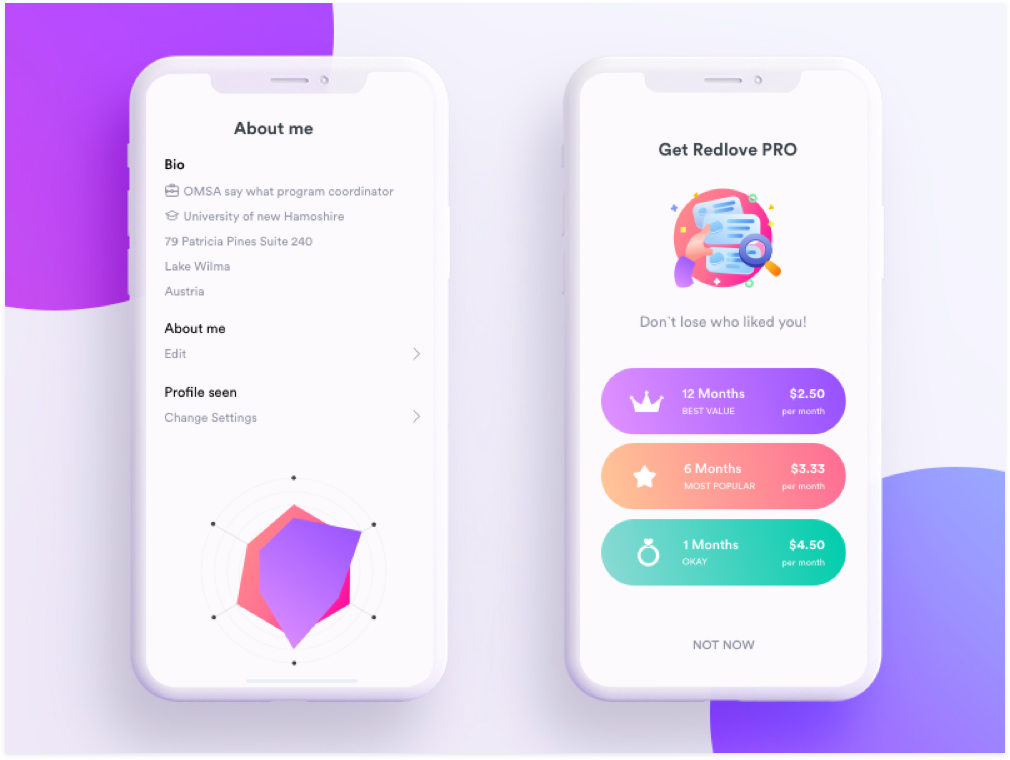
一直以来都是大色块纯色按钮居多,最近渐变按钮越来越流行,在靓丽渐变的基础上再增加弥漫投影,**使视觉效果更加出彩。


用法/场景:渐变色按钮的突出性和指引性也非常强,视觉效果也很出彩,但是也要根据产品调性来选择性的使用,渐变中的颜色也一般离不开产品的主色调。



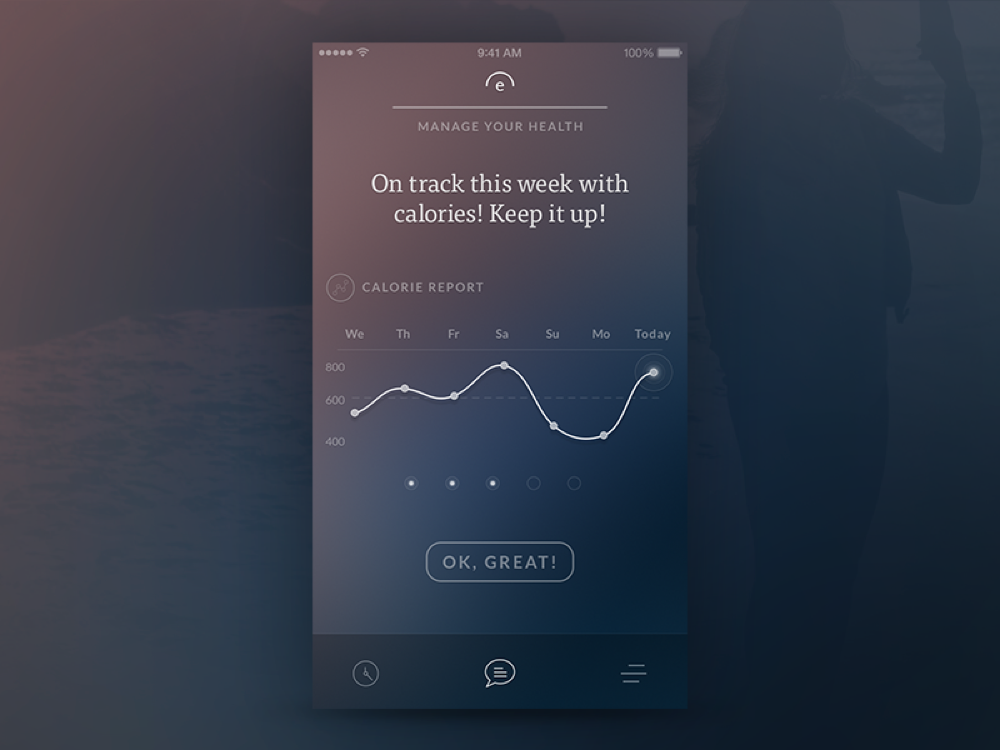
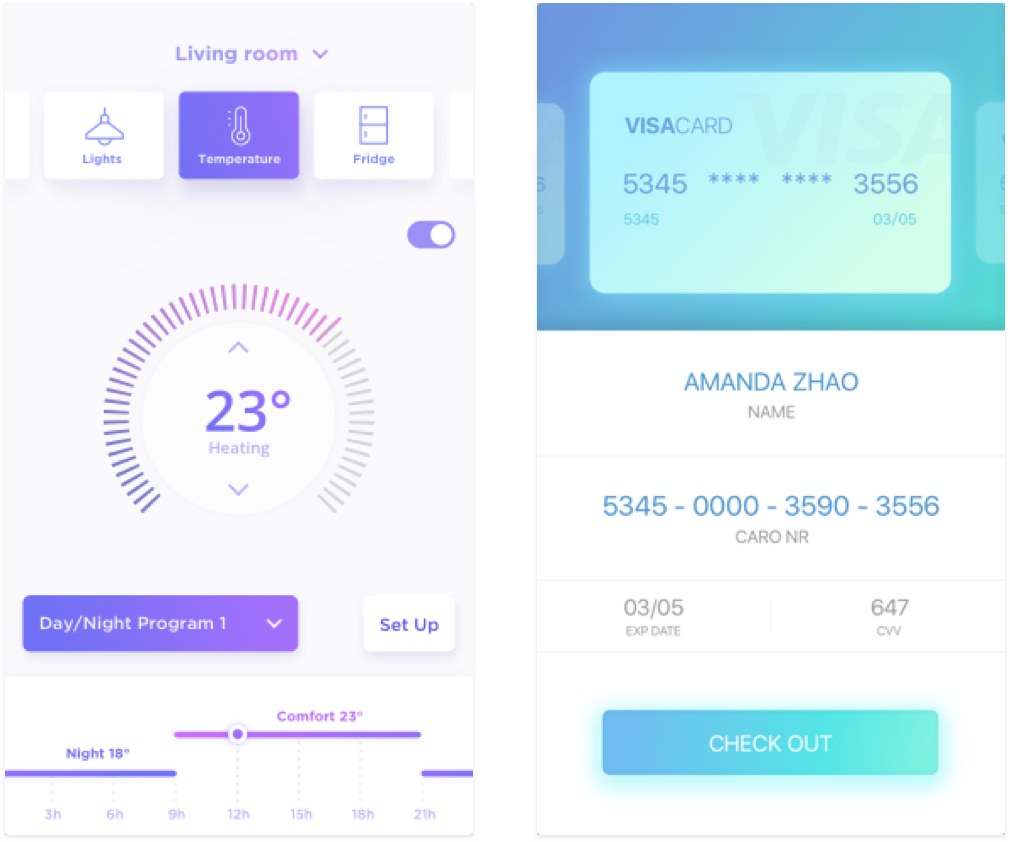
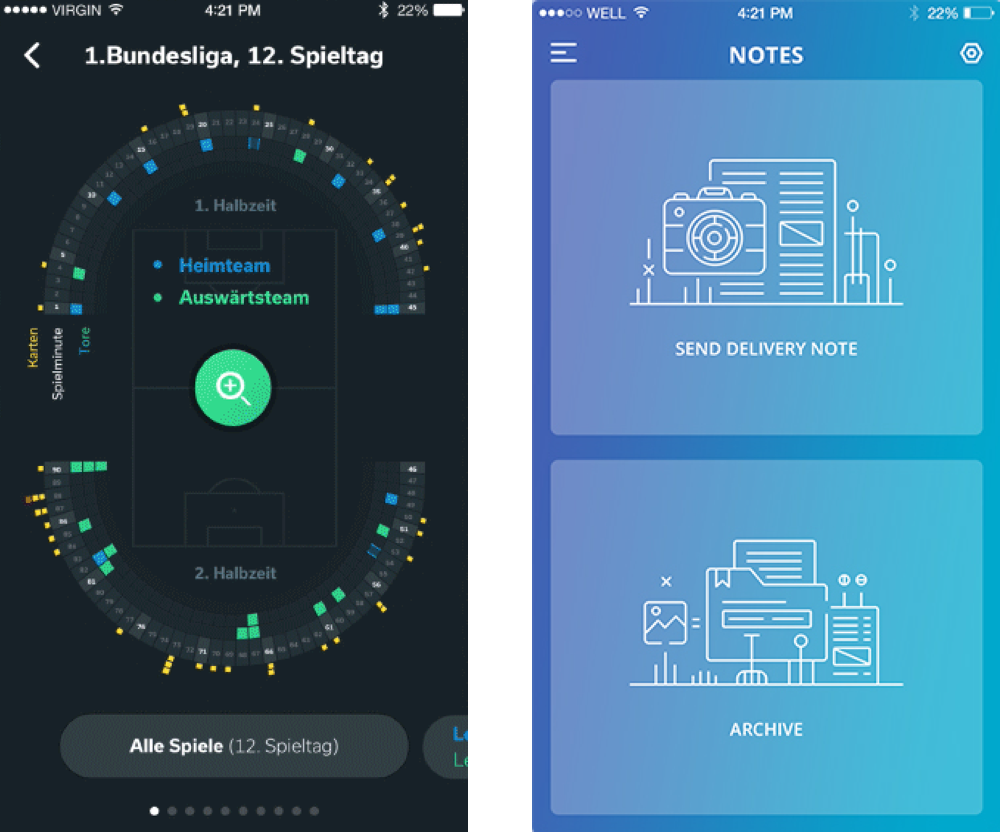
顾名思义,按钮底部色块为半透明,显得比大色块按钮更加轻盈,视觉上和谐度也更高,但指引性不如大色块按钮强。

用法/场景:半透明按钮虽然指引性较差,但是又想把它作为引导,且保持界面的和谐度,在使用半透明按钮的同时避免使用大色块按钮即可。

半透明按钮也可以配合大色块按钮使用,使得界面主次分明。

上面从质感层面说了一下按钮的设计趋势,下面从按钮的形状层面说一下按钮的不同形状及特点。
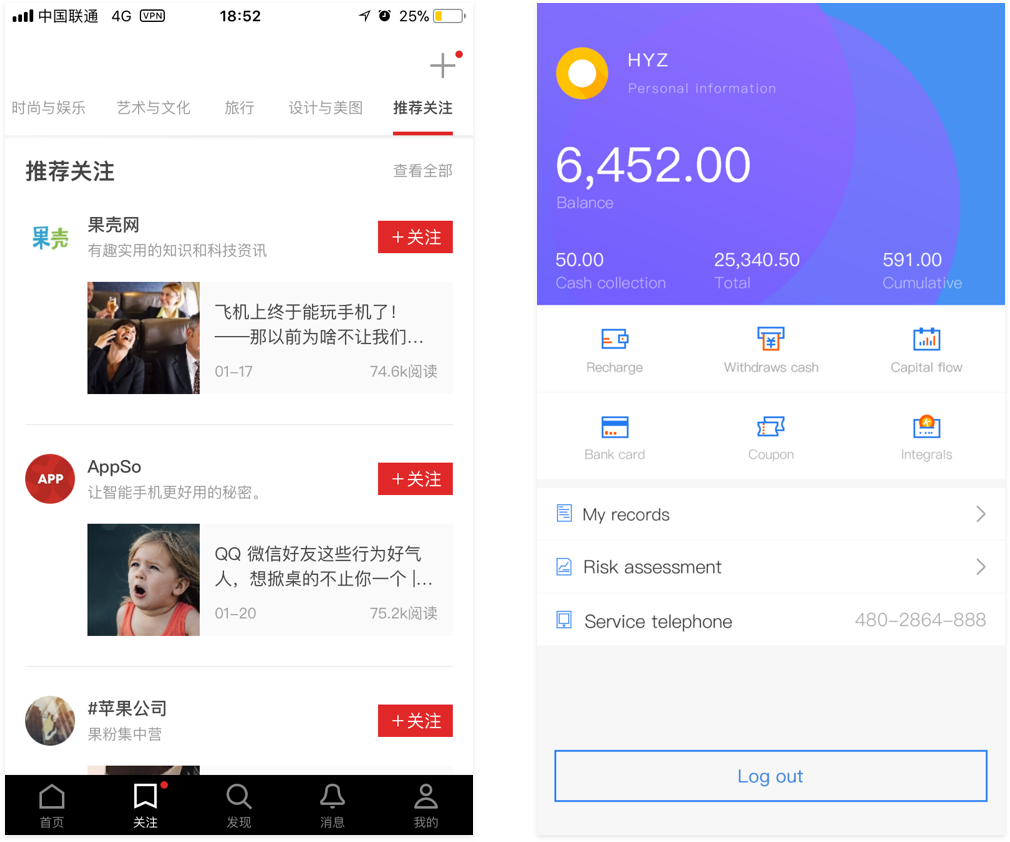
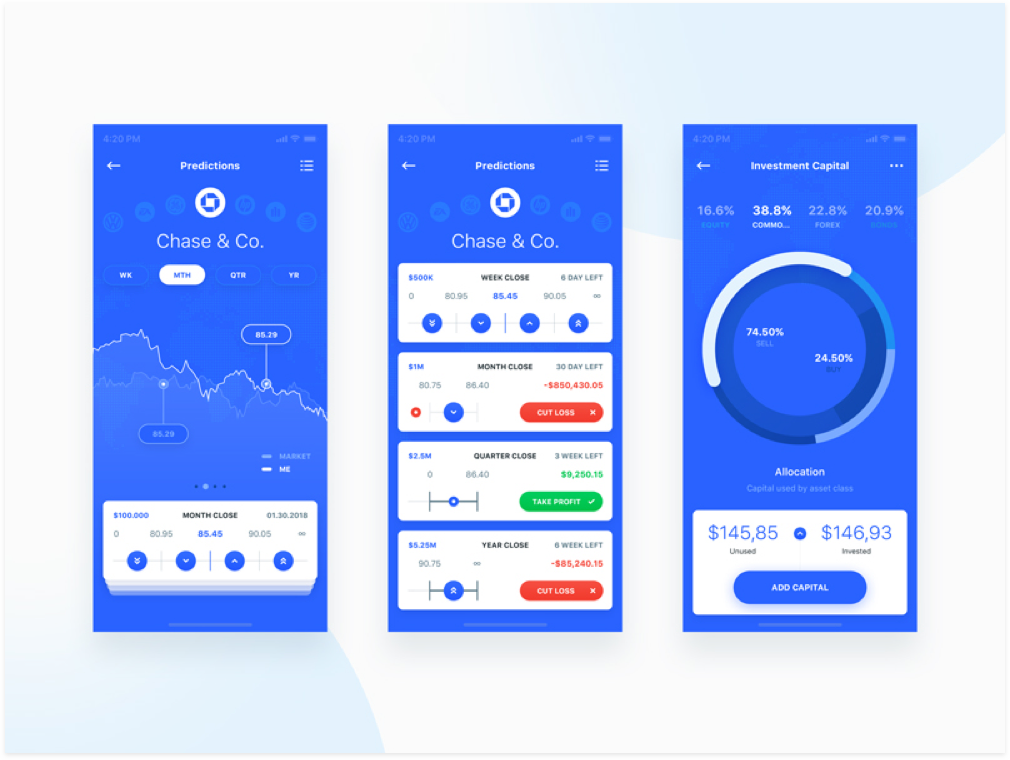
直角矩形的按钮,通常适用于较严肃的产品,如金融类的,直角的特性是显得更专业更国际化,但现在使用纯直角的主流产品占比着实不多。

圆矩形的按钮,是当下使用频率最多的按钮了,在直角的单调上多了一些活泼的元素,微微的圆角几乎适用于所有的产品,特性就是比较中肯,即不过于严肃也不过于活泼,但在一套语言中,圆角角度都要保持一致性。


顾名思义,就是圆角的度数达到最大,两边呈半圆。全圆按钮适用于一般较为活泼的产品,特点就是继承了圆形元素的特征,活泼、圆润。


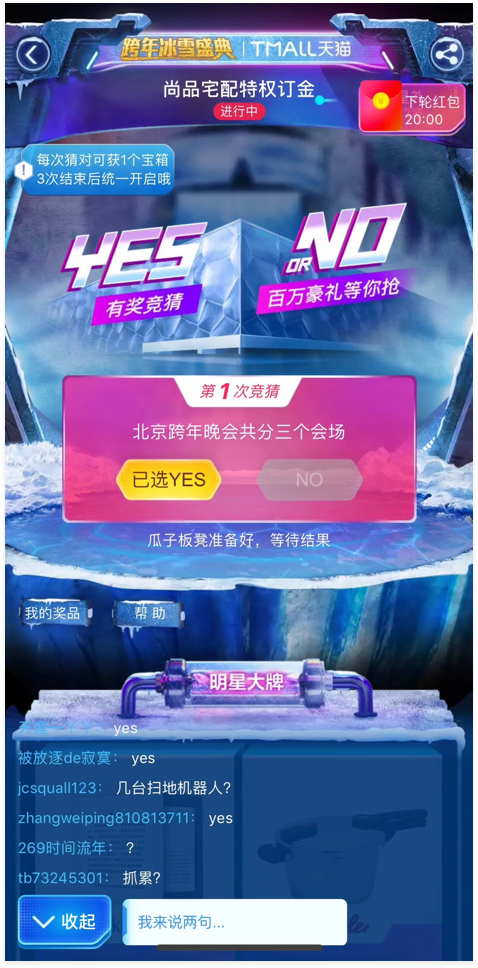
六边形按钮倒是相对比较少见,在游戏或者活动节目才偶有出现,六边形按钮对整体的风格要求也比较高,滥用**显得比较突兀,也可以用在有科技感的界面中。

通栏按钮就是一般置于最下角一个矩形色块,两边紧靠着屏幕两端,特点是指引性特别强,没有什么局限性,比较通用。

说了那么多按钮的设计趋势和按钮不同形状及特点,下面再给大家说一说使用按钮的时候,需要注意到的问题。
功能越强,对用户路径更有帮助,相反比较危险的操作,如退出、删除等,视觉上需要弱化。

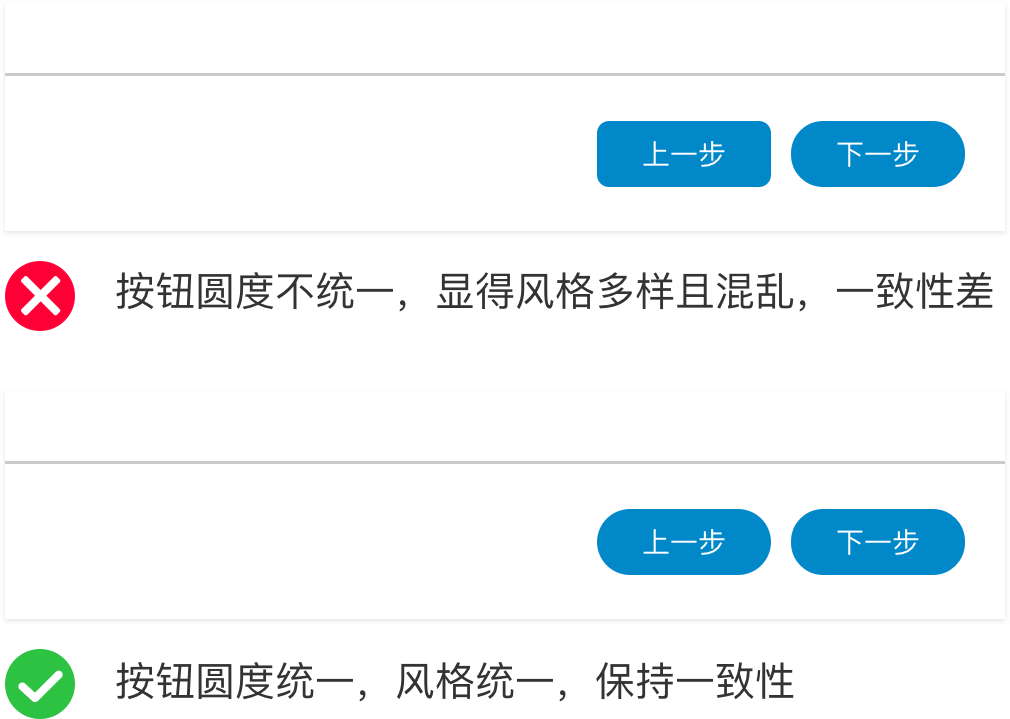
同一产品、同层级的按钮,风格、圆度要统一,反之显得页面混乱,一致性差,毫无规范。

按钮过大**显得不精致,过小不易于识别和点击,一般拇指合适的点击范围,最小在44*44px
一般人的右手比较灵活,右手操作最为习惯,好比拿鼠标的都是右手,所以使用右手用手机的人占大多数,因此重要的按钮,我们放在右边用户操作起来更为方便。

现在扁平化,讲究的就是简单效率,易于表达,如果按钮过于花哨,就增加了阅读的难度。

按钮虽然在页面中画面占比不大,但是与视觉和交互体验息息相关,做产品要注重细节,做视觉也一样,因此我们要多加思考,保持怀疑的态度多多推导。我们更“挑剔”,才可以产出更完美。
作者:竹溪Gaven ,微信公众号:我们的设计日记
本文由 @竹溪Gaven 原创发布于人人都是产品经理。未经许可,禁止转载
题图由作者提供