时间: 2021-07-30 10:16:49 人气: 20 评论: 0

本次来跟大家讲讲交互设计七大原则之一,设计中的希克定律,也叫希克法则。在UI中运用到的地方特别多,除了在设计中,在生活中也非常常见,具体用在什么地方,怎么把定律运用到设计决策中呢,下面和大家阐述一下。
希克定律,原称希克海曼定律(Hick Hymalrs 1aw),是一种心理物理学定律。
简单的说,它的意思就是:一个人所面临的选择越多,做出选择所花的时间就越多,当面临选择的数量增加,做出决定的时间也**跟着增加。

拿我身边的事情举个例子:前几天从北京飞回深圳,打火机在登机前被缴了,到深圳出机场时候,远远看见有一个台子——打火机免费领取处。
心里一想,好事儿啊,走过去一看,密密麻麻的一大堆打火机,啥样子的都有,作为选择困难症天秤座的我,足足犹豫了大半天。
反思一下:如果我们给用户的选择也是密密麻麻一大**,不合理的控制好,是不是就**给用户带来非常不好的体验呢?

所以,我们需要合理的控制好选项的多少,合理的减少可选项,比如:晚上要吃饭,但又不知道吃啥。

如果你朋友说想吃肉蟹煲或者北京烤鸭,那这样就合理的减少了选项的多少,在肉蟹煲和北京烤鸭之间对比做选择就可以了。大大减少了作出选择所花的时间。
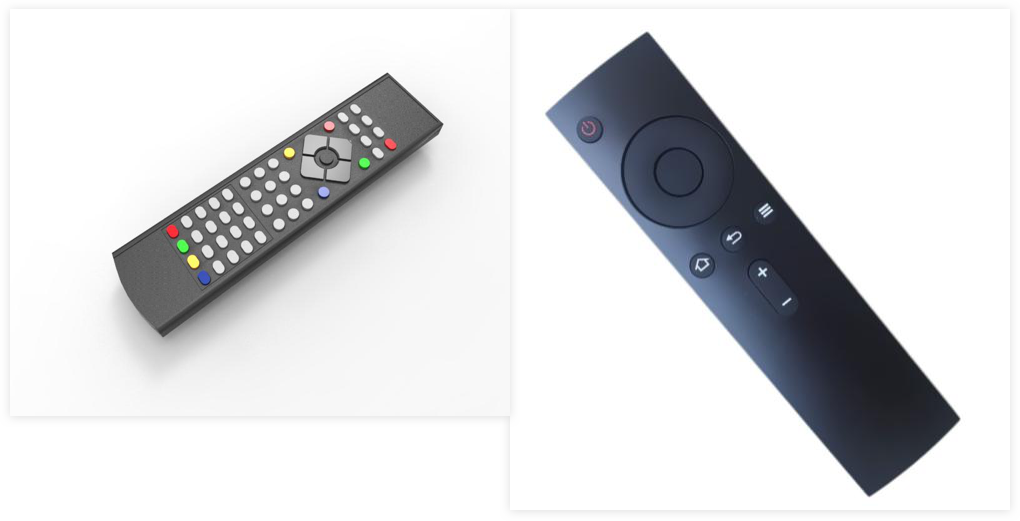
下图中两个电视遥控器,如果你对两个遥控器都不了解,都没有使用过,这时让你使用遥控器做出开机、返回、加大音量之类的简单操作,你觉得哪一个使用起来可以更快作出决定?

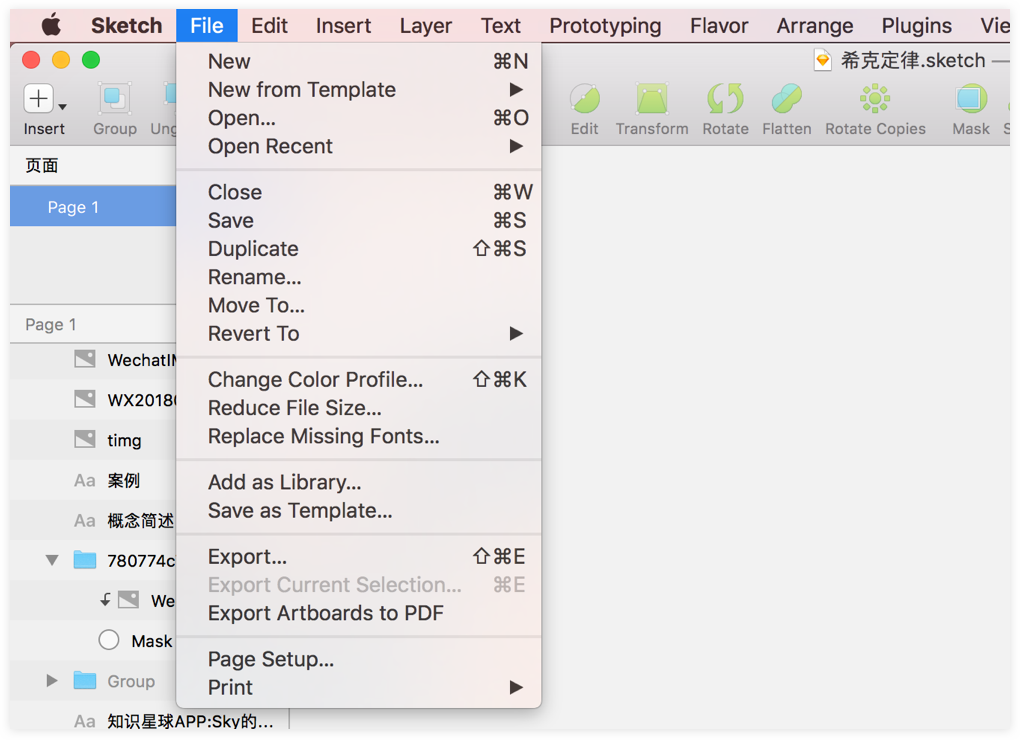
比如:我用sketch时,要在这个菜单下拉选项中,找到并选择使用修改色彩配置的选项,这么多的选项,是不是大大增加了我做出选择所需要花费的时间。如果减少选项,是不是大大减少了所需要的时间。
当然,不一定数量越少就是越好,要合理的控制,后面**给大家讲讲使用的误区。


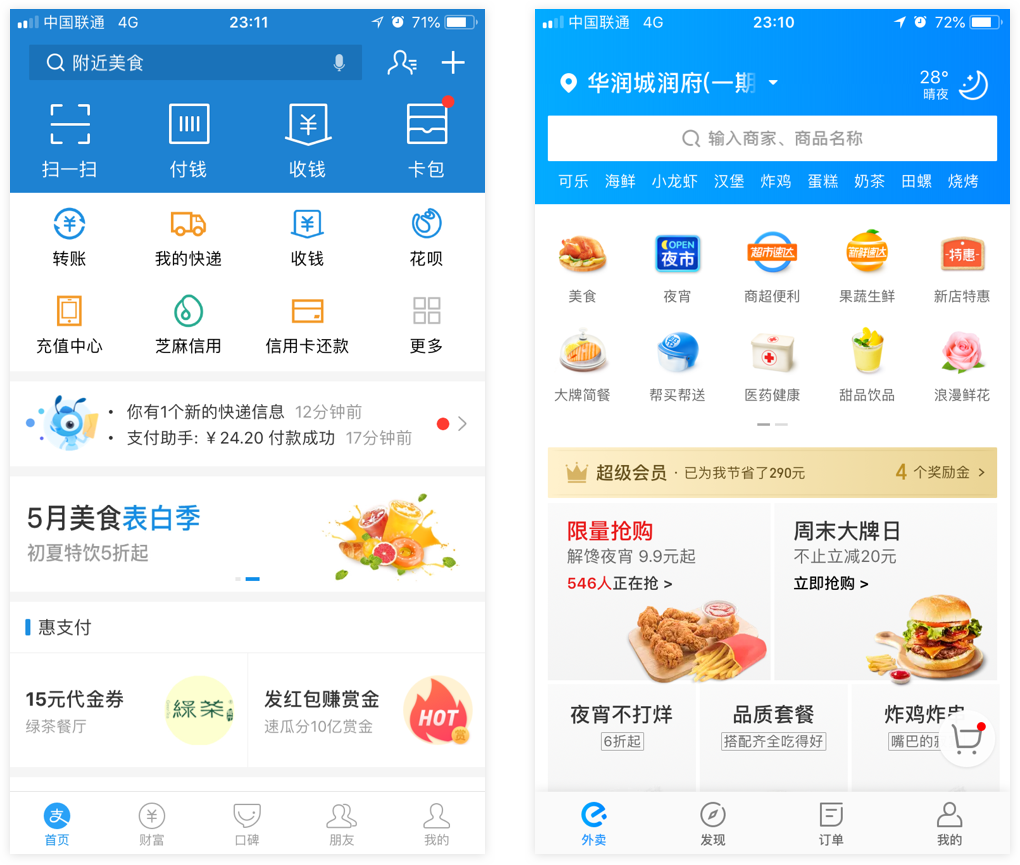
如果为什么支付宝上方蓝色底色里面有一个收钱,下面还可以出现一个收钱的button,当然下面那块是可以自定义的。
但为什么平级功能要这样区分,就是为了把两者权重区分开,把核心功能做在层级最高的地方,让用户操作的时候“4选1”而不是“12选1”。
一般在设计菜单选项多少的时候,尽量参考7±2定律。(不明白的可以自行百度,或者以后**写到)

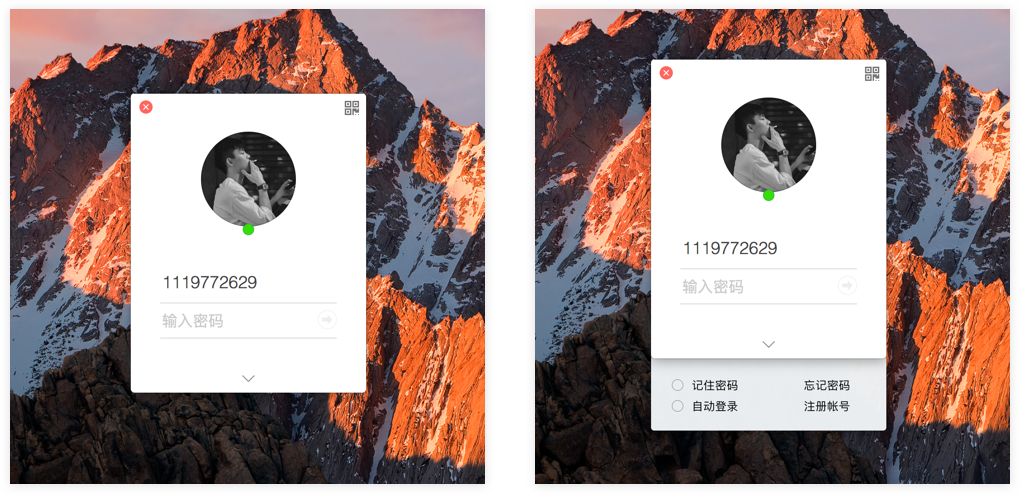
比如:mac的**登录窗口,默认情况下让用户一眼净收眼底的是最基本的输入账号密码,把相对较少操作的选项,用一个简单的下拉箭头收纳起来,让用户减少了0.5秒到2秒到聚焦时间,从而更快的进行操作步骤。
虽然在希克定律中我们知道怎么减少用户做决定的时间,从而提升用户体验,但这并不是提高用户体验的唯一标准,也不是唯一方向,过度的减少选项,可能导致负面效果。

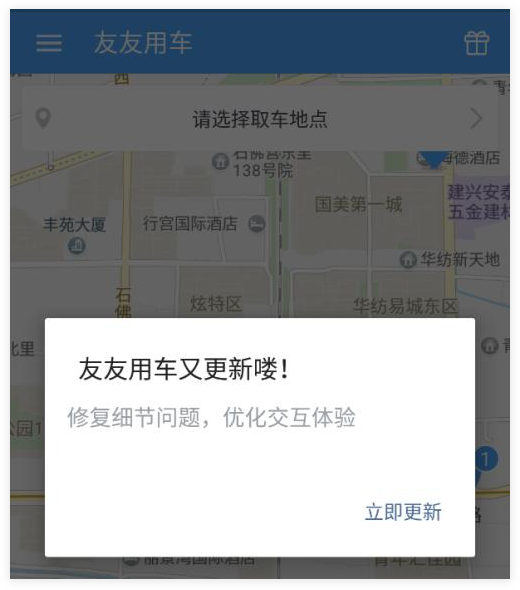
如图,如果在APP中出现提醒更新的浮层,且只有更新的button,没有明显的取消之类的途径,那么用户**觉得特别难受,感觉被强迫去更新。如果当下是很着急、急需要使用APP做一些事情,那么这样**把这种负面情绪给无限放大。
希克定律主要受影响于选项的多少,但是,希克定律不适用于需要高难度阅读的任务。

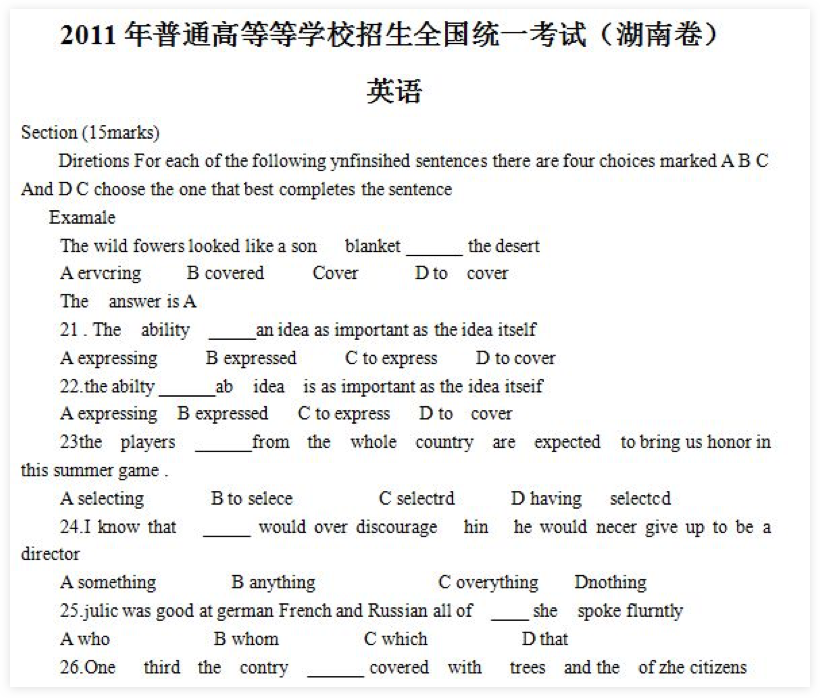
比如:英语试卷就是这样,不能用希克定律去衡量选择题选择项的多少。(ps:要是就给你AB选项,那多容易蒙啊)
还有比如:电商应用中的筛选功能,用户就是需要通过更详细的筛选,从而得出自己想要的商品,所以要贴合使用场景,以内容为主的时候,就当以内容为主。
简单的一条**,没有特别具体的使用场景,只要活用,可以在很多场景下使用,不仅仅是设计,也可以用到生活中,但希克定律也不是唯一的标准,应配合其他设计原则来使用。
感谢阅读。
本文由 @竹溪Gaven 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自 Pexels,基于 CC0 协议