时间: 2021-07-30 10:16:51 人气: 11 评论: 0

公司决定让视觉设计师兼任部分交互设计工作,相关同事问我能不能做一些培训。第一节课我不打算讲Axure、xmind怎么用,因为软件完全可以自学,也不打算科普交互设计是什么,就好像解释篮球是什么并不能教**他们打篮球。我希望能教给大家一些东西,能马上运用起来真正解决问题。交互设计画布正是这样的好工具,它能帮助设计师从全局看待一个需求,找到真正的问题,综合所有因素提出可行的解决方案。下面开始我的表演!
首先从一个实际的问题开始。
小明是外地人,28岁,能熟练使用智能手机,第一次来北京,他想去得实大厦见一个朋友,但上午10:00到西二旗地铁站后不知道怎么走,如果你是一个地图App的设计师,请设计一个步行导航功能帮助他顺利的到达得实大厦。

小明如何才能到达得实大厦
我们可以这么思考,小明的起点是西二旗地铁站,他现在目标是去得实大厦,其实这个目标隐含了3个前提:
从起点到目标,肯定**经过一些步骤,我们把关键步骤列出来如下图所示。

需求、目标和关键步骤
现在我们一个一个步骤来分析和设计,首先是手机启动App,有个启动界面,我们可以放一些宣传语,安抚一下小明因为迷路产生的焦躁心情,比如:“步行导航,找方向不再难”。

启动界面
接下来输入起点,利用手机的GPS定位功能把当前所处的位置自动显示在地图上,为了预防定位不准,把起点做到输入框内保证随时可以修改。下一个步骤是输入终点,显然这里也需要一个输入框。之后开始导航这个步骤肯定需要一个按钮来触发,这三步联系非常紧密,因此做到了一个界面里。

导航设置界面
小明跟着导航路线行走是最为关键的步骤,除了在地图上显示当前位置、线路以及得实大厦的位置,还有其他因素可能影响这次导航的成败。
比如天气,一下雨地铁站附近的路不太好走,所以我们需要根据天气给予用户不同的路径;
第二是光线,小明是白天去得实大厦,不是晚上,白天光线很强,颜色太浅的界面可能**有点看不清,所以设计的时候应该用反差比较大的颜色,还要自动把手机的亮度调高。
第三是用户的行为,稍微观察就**发现,用户在使用地图导航的时候,是先看**儿地图,再走,然后观察地图确认自己是否走得对,以此往复。有可能小明走过头了才看地图,所以遇到关键的路线变化,比如转弯的时刻,我们可以设置一个震动或者语音,提醒用户及时打开手机查看线路,及时改变行走方向。
此外,我们最好设计一个剩余时间和路程,降低小明的焦虑,否则他不知道啥时候才能到,心理**比较急躁。

导航界面的设计
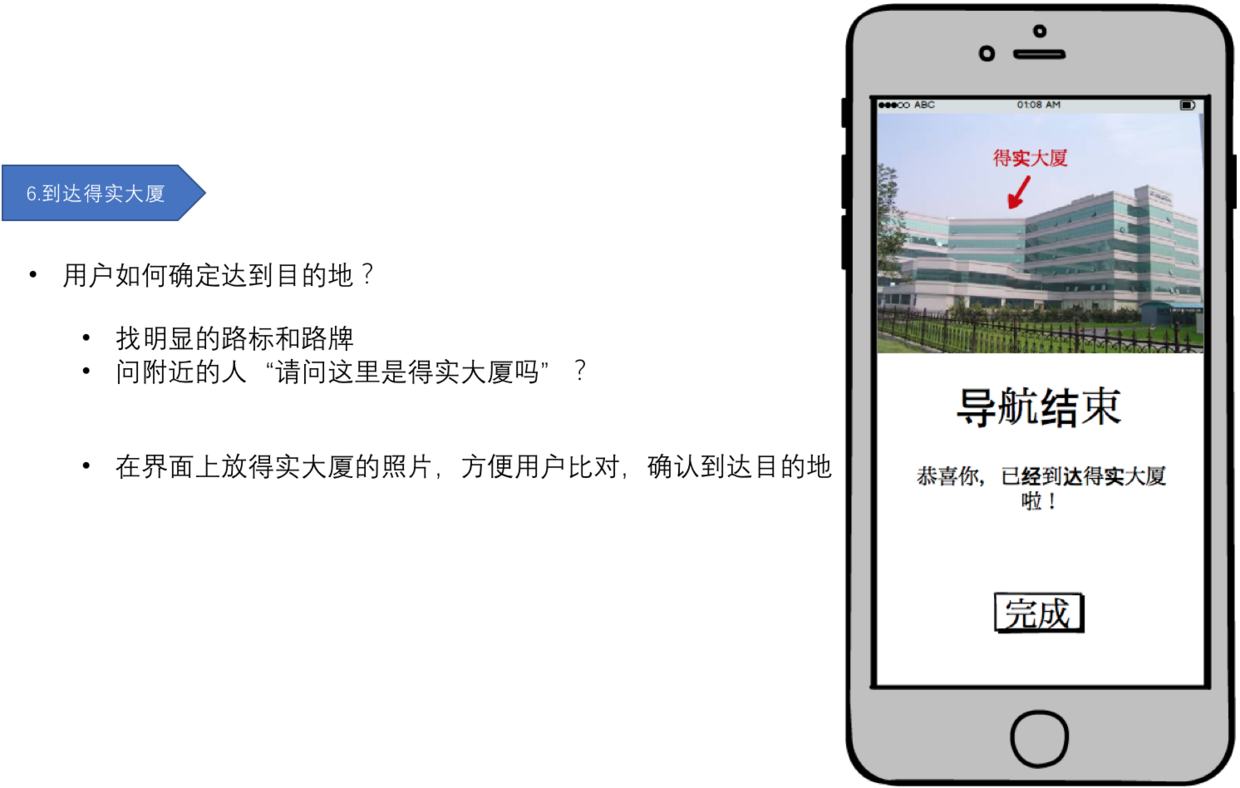
最后是到达了得实大厦。这里大家可以回忆一下,你到了一个预定地点,你是怎么确定自己到了呢?一种办法是问附近的人“这里是得实大厦吗?”还有观察楼房上有没有很大的文字招牌。很可惜,得实大厦貌似没有。所以我们在界面上可以把得实大厦的图**放在上面,方便用户与现实环境识别比对,再提示用户导航完成,给个退出按钮,整个步行导航的初步设计就完成了。

导航完成界面
以上就是一个交互设计大概的过程。
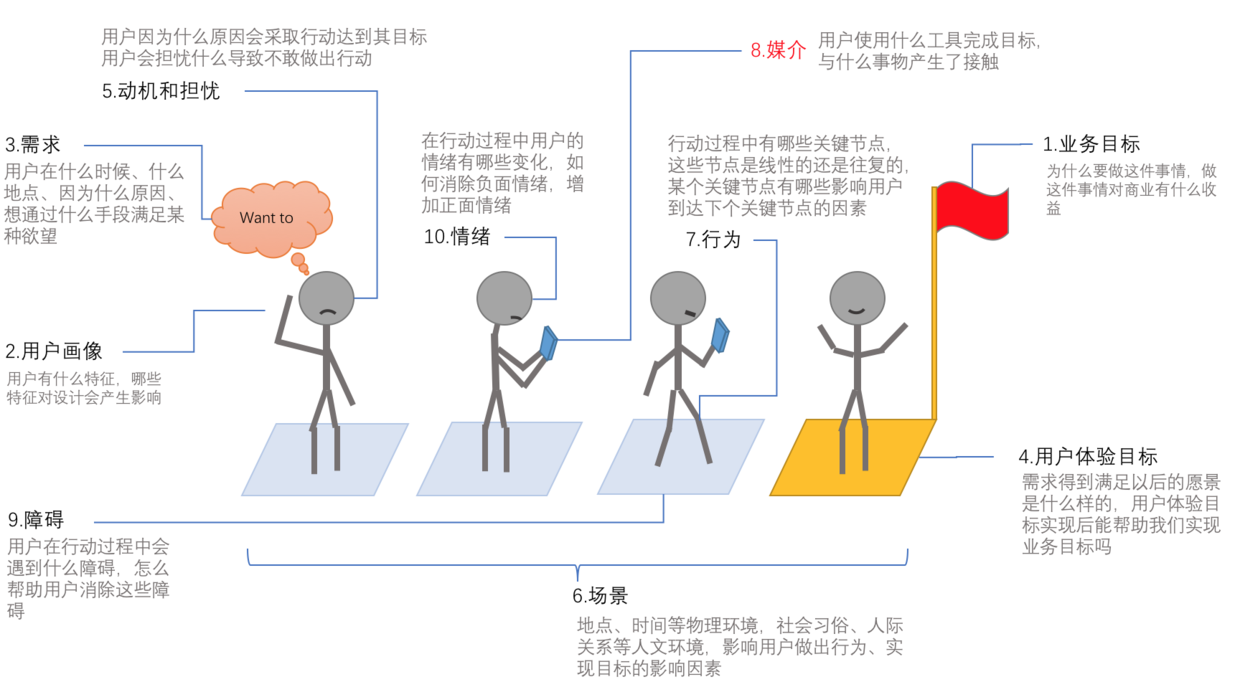
辛向阳(卡内基梅陇大学设计哲学博士,香港理工大学人机交互专业开创人,江南大学设计学院前院长,反正是个特别牛逼的人)将交互设计总结为五个核心要素:人、目标、场景、行为、工具(媒介)。

交互设计五要素
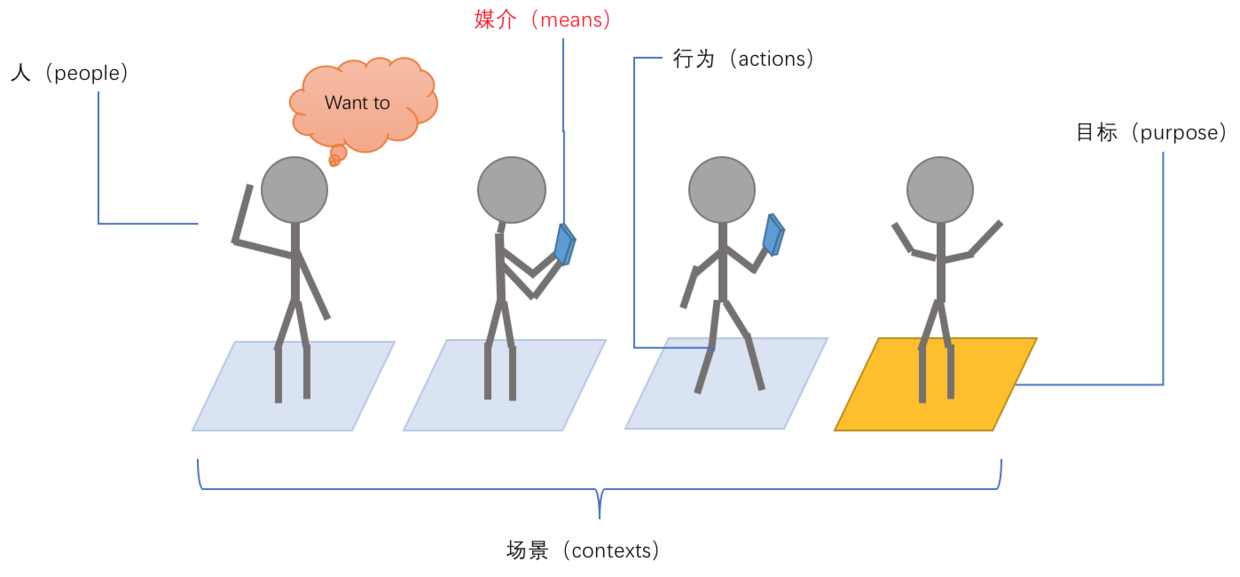
因此,交互设计可以理解为:充分考虑用户、场景、媒介对目标的影响,通过设计媒介的使用方式,改变用户的行为,促使用户达到目标。

交互设计五要素图解
不同的用户年龄、是否熟练能使用手机、职业、性别和心情,都对用户达成目标有很大的影响,比如上图不是小明,是老明,50岁,从来没用过地图APP、眼睛和耳朵都不太好使,设计的时候就要特别注意,比如把文字和图要放的特别大,最好能语音播放声音。场景:比如天气、光照、下雨了就得换条路,哪里发生了车祸提醒用户注意等等。工具,本案例的智能手机,如果GPS没打开还得提醒用户打开,快没电了得提醒用户充电等等。有非常多的因素影响着用户达成目标。
交互设计师的职责就是权衡这些影响因素,设计更好的方案,帮助用户更好的达成目标。有经验的设计师和没经验的设计师的区别之一是能在众多因素中快速找到影响用户达成目标的主要因素。
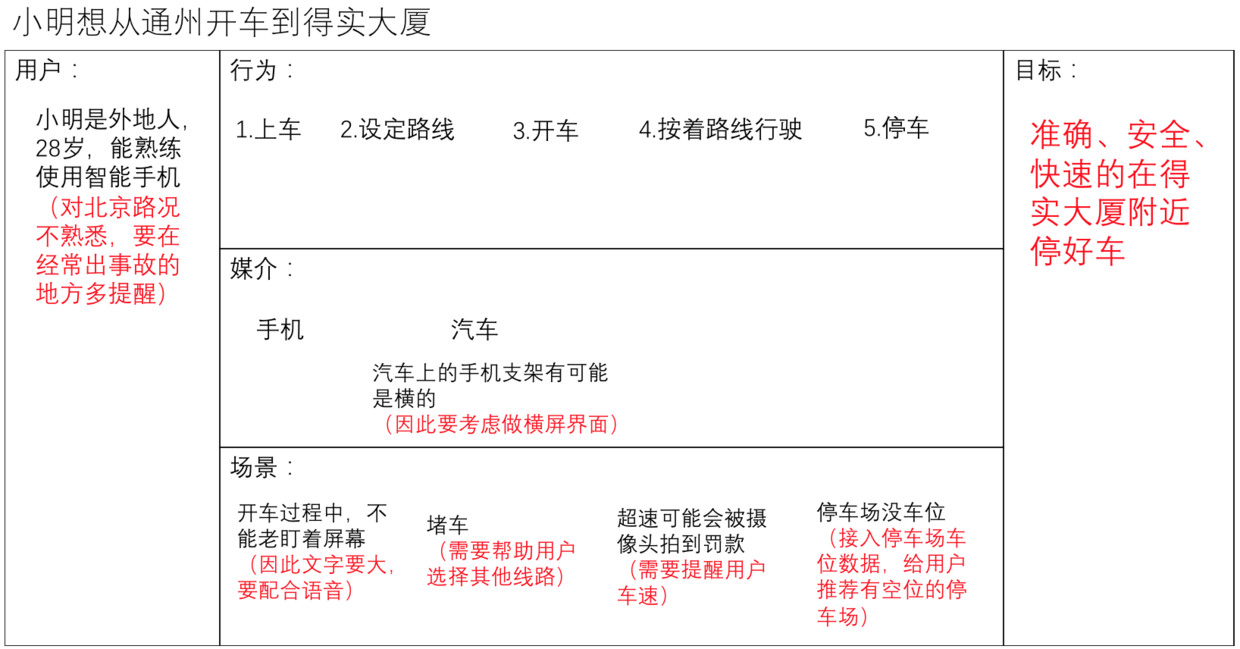
现在我们把这些要素整合成一张表格,形成交互设计画布1.0版。然后把前面的例子稍加变化,假如小明从通州开车到得实大厦,而你设计的是驾驶导航功能。目标、场景、媒介又有什么变化,你该如何设计媒介的使用方式改变用户的行为呢?
比如目标,想想看,这个目标和步行的目标的区别是——他首先得在得实大厦附近停好车,再步行到得实大厦里,所以这里的第一目标应该是,准确、安全、快速的在得实大厦附近停好车。其他因素对目标的影响和初步解决方案我列了几个在画布中,欢迎补充。

交互设计画布1.0
有了交互设计画布,在分析需求时就能找准方向,全**统筹的去考虑问题,设计方案时不**走偏。
仅仅考虑用户的需求是不够的。很多时候一个需求并不是用户提出来的,而是公司下达的命令。假如你是百度网**的设计师,老板希望提高自动备份功能的打开率。你让设计一个方案,你该如何应对?
我们可以把公司下达的这个命令叫业务需求或者业务目标,提高自动备份的打开率,让更多的用户开启照**自动备份很好理解,如果备份的照**越多,用户偶尔来查看照**,就越离不开百度网**,产品黏性就**提高,而且照**占用的空间越多就需要付费,这些付费将给公司带来不错的盈利。
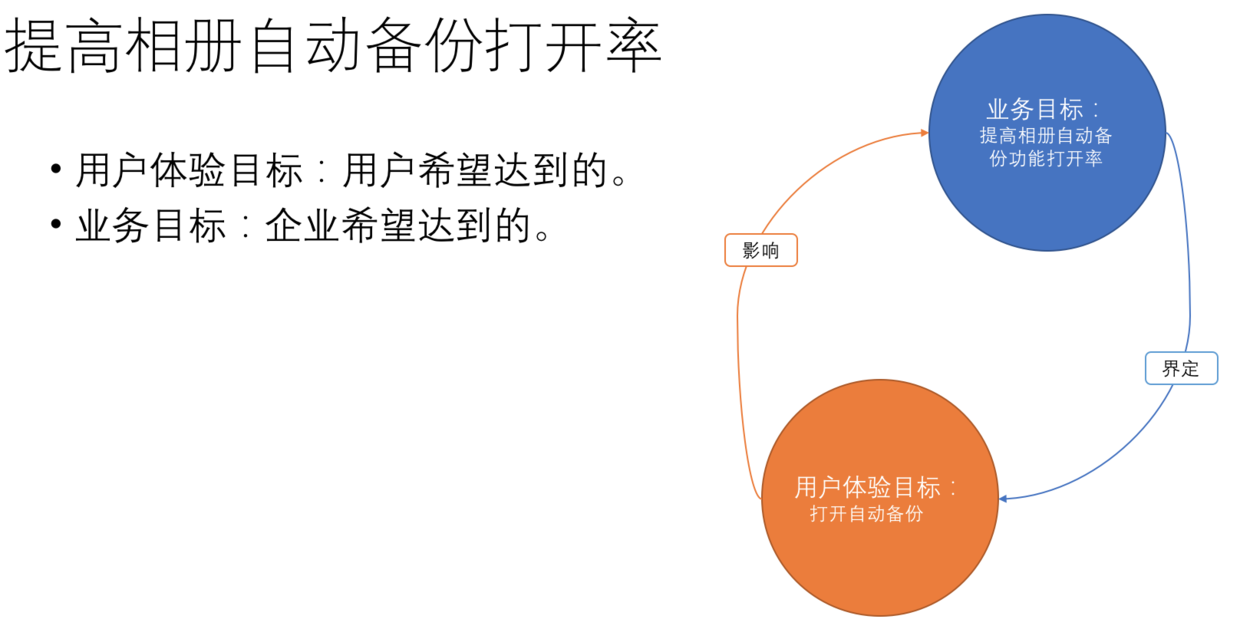
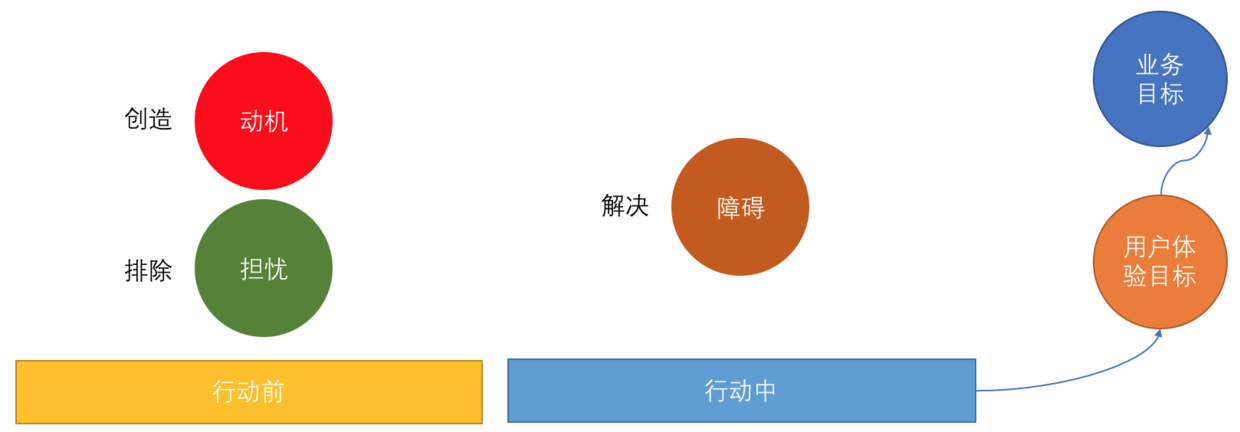
我们之前提到的交互设计五要素中的目标其实是用户体验目标,因为这是用户希望达到的。业务目标和用户体验目标之间有关联,业务目标是:提高自动备份的打开率。为了达成业务目标,我们必须让用户打开自动备份开关。也就是说这里的用户体验目标是:更多的用户打开自动备份开关。只有先达成用户体验目标,业务目标才有可能完成。

用户体验目标和业务目标
接下来的就是我们设计师该分析——如何让用户打开自动备份开关?
这里介绍一个新模型。动机、担忧、障碍。动机是指用户进行某行动的一个推动力,如果这个推动力不够强,用户就不**产生行动。担忧和动机刚好相反,担忧是用户在行动前的一个疑虑,如果疑虑越少,用户行动的可能性越大。障碍是用户在行动过程中遇到的阻碍因素,阻碍越小,做出行动肯定**更顺利。我们的用户体验目标是更多的用户打开自动备份开关。

动机、担忧和障碍
现在我们想想我们能给用户创造什么动机让他产生打开开关的行动?
比如:有的用户可能是为了节省手机空间容量,所以希望把多余的图**备份。也有可能是刚旅游回来,准备备份一批旅游拍摄的照**。还有可能是因为外部诱惑,比如打开自动备份送10块钱。
那在用户打开自动备份之前,又**有什么担忧呢,比如担心网**不安全,隐私**不**泄露。或者觉得我们的提供的空间不够大,备份到一半空间就不够了。还有网****不**不稳定,哪天数据丢了就找不回来了。
动机和担忧是用户做出行动之前的,障碍则是用户在行动过程中的。假如打开的步骤非常多,路径很长,或者界面内容很复杂,用户就可能**中途放弃打开自动备份了。

创造动机、排除担忧、解决障碍
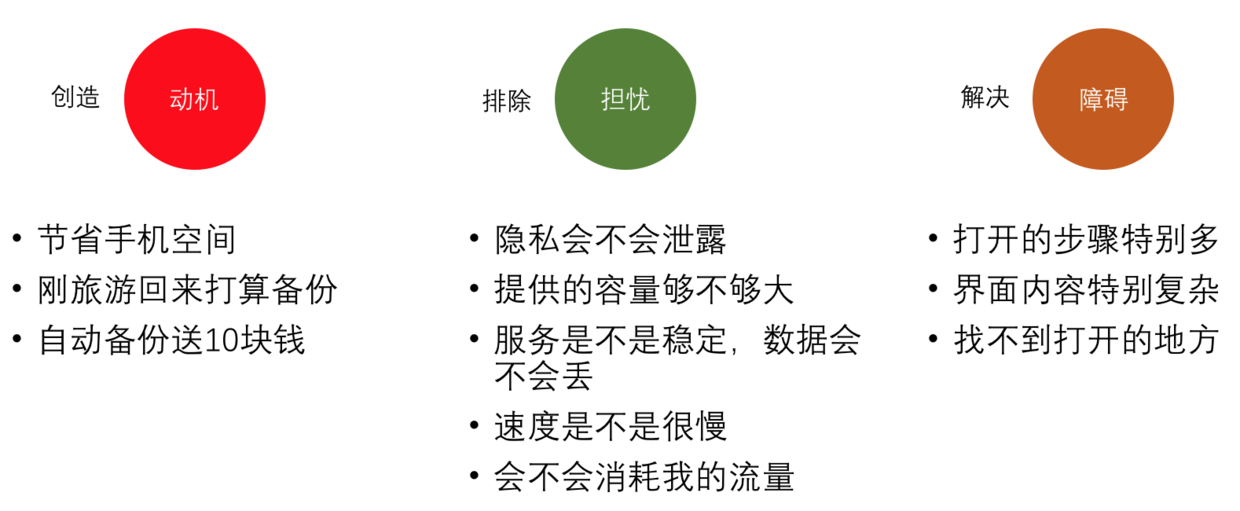
现在我们来看下图,了解竞品是如何创造动机、排除担忧、解决障碍的。

竞品是如何创造动机、排除担忧、解决障碍
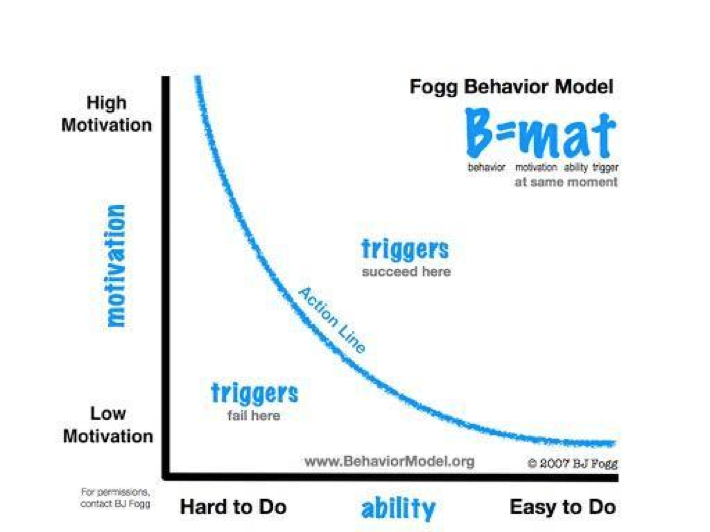
解释行为如何发生的模型还有很多,例如斯坦福大学教授BJ Fogg认为行为(Behavior) 由 动机(Motivation)、能力(Ability)、触发器(Trigger) 三位一体产生的,用户有意愿能力足够并且由一个事件触发,才**产生行为。

B=MAT
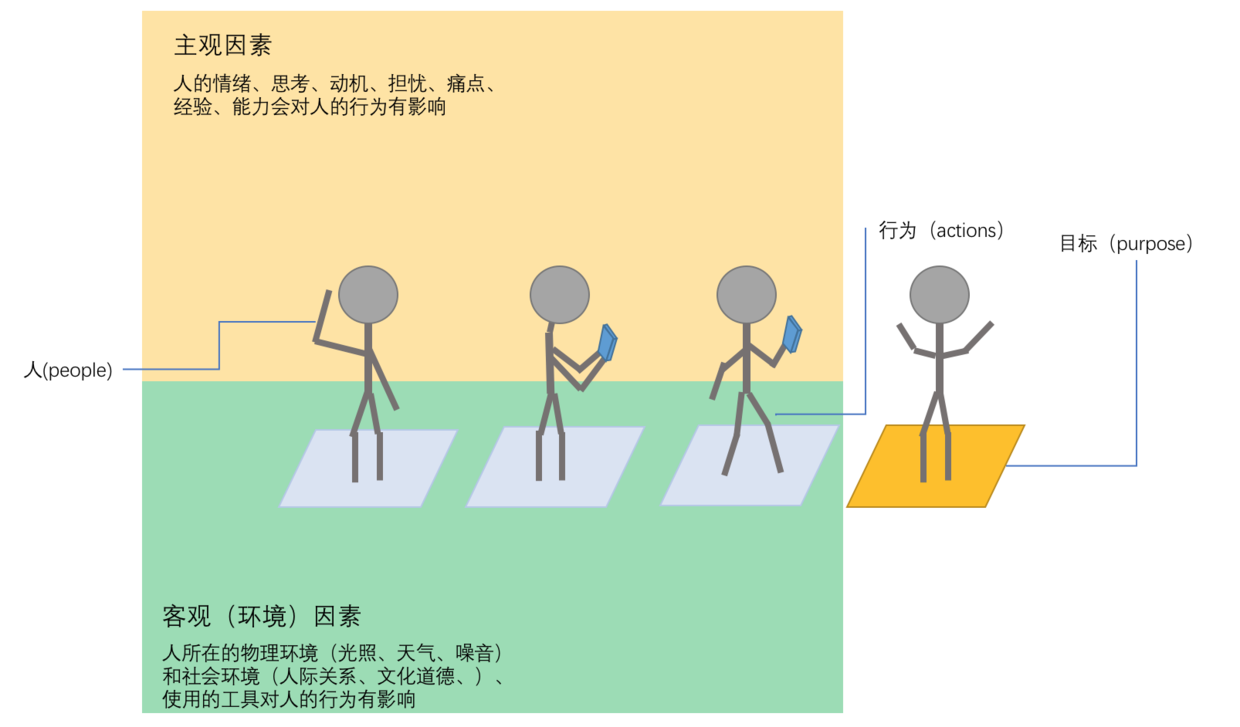
总的来说,人的行为受到主观因素(人本身的情绪、思考、经验等)和客观因素(物理环境、社**环境、工具等)的复合影响,这其中某些因素可能对用户产生行为有益,那么我们在做设计时就应该放大这些因素的影响从而激励用户产生行为。对于产生行为有害的因素,我们应当进行引导和安抚。

主观因素和客观因素影响用户行为
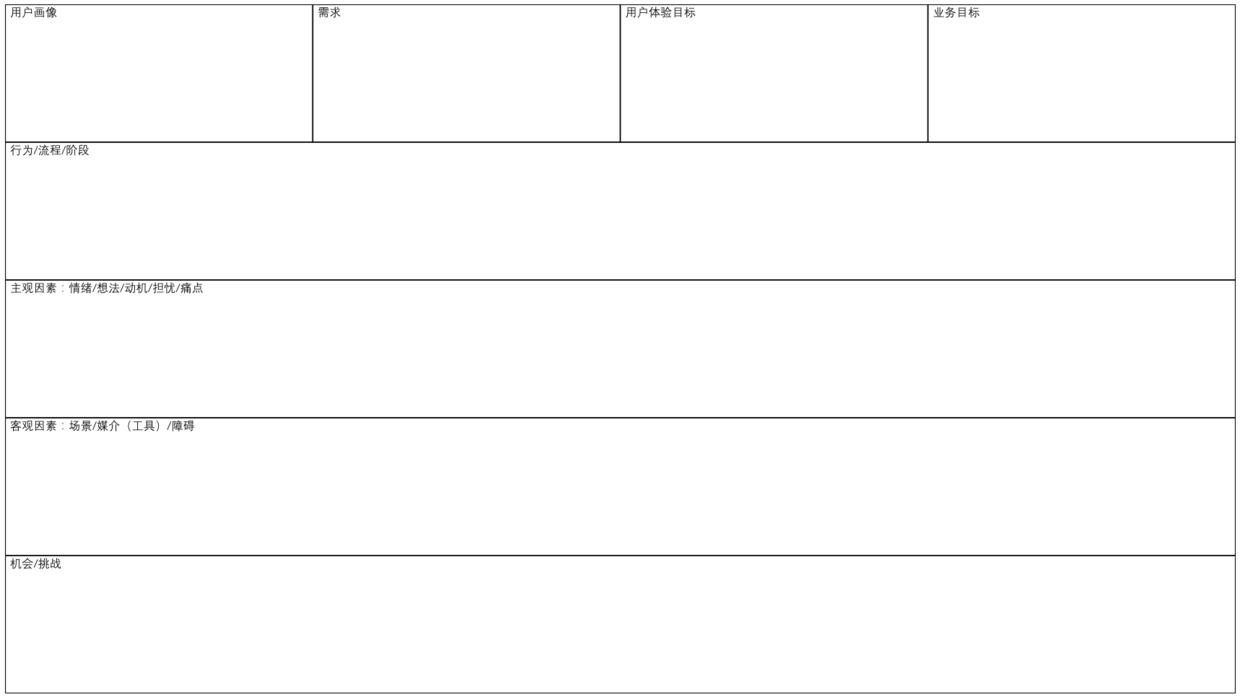
根据以上的梳理,交互设计画布2.0的成型了。每次接到新需求的时候,在进行基本的梳理和竞品分析后,我们可以把这张画布打印一张进行填写(也可以使用Axure元件库电子版填写)。新增的需求这栏,用于填写需求方给的背景信息、资源和限制。最后一栏机**/挑战是填写综合前面的因素发现的难点以及灵感、初步解决方案等。
在项目的进行中,把填写好的画布贴到明显的位置,提醒自己把握全局,不要走偏,如果发现新的灵感和漏掉的限制条件,也可以随时补充到画布中。
人的思维和记忆能力是有限的,在思考一个局部时往往**陷入其中**牛角尖,甚至遗漏一些重要条件。画布的意义在于提供一个思考框架,并不是一定要把画布填写的满满的,才是好的,按需填写甚至对画布依据自己的思维习惯进行二次改造。

交互设计画布Axure电子版

交互设计画布正面

交互设计画布反面
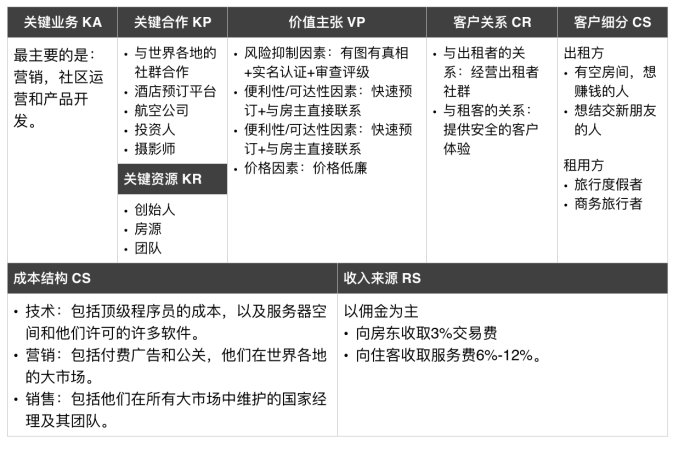
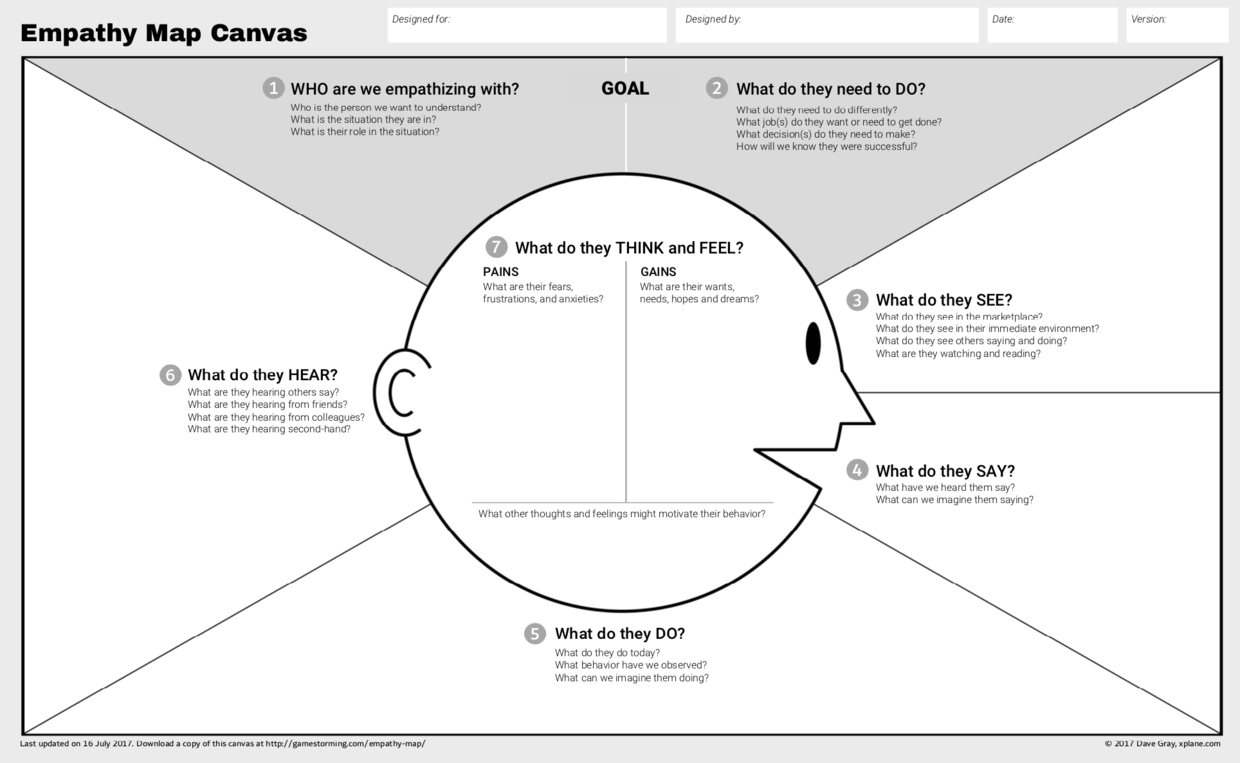
无论是自己思考还是团队协作画布是一项非常好用的工具,除了我整理的这张交互设计画布,市面上还有其他类型的画布,例如商业模式画布和用户同理心画布。


用户同理心移情画布

上图是下载后包含的5个文件,下载地址:https://pan.baidu.com/s/1o4Zw7f-GJEcAnjsV2C3cEw(提取密码:cfju)
作者:龙爪槐守望者,微信公众号:龙爪槐守望者
本文由 @龙爪槐守望者 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Pexels,基于 CC0 协议