时间: 2021-07-30 10:17:00 人气: 17 评论: 0

上回讲了交互设计师应该如何积累自己的交互模型,这是一个我们应该每日练习的基本功,没有捷径可走。今天要讲的用户心理虽然同样是所有用户体验设计师的基本功,但是能够学好的同学就没那么多了,包括我自己也还是在学习的过程中。
可能你**好奇,为什么我在这个技能树上列了三个和用户有关的技能:用户思维、用户心理和用研方法。说起来这还得怪我们这个行业,毕竟叫 以用户为中心的设计(User Centered Design,UCD)嘛,“深入”了解用户是我们的天职,嗯。
其实,这三者被分别列在三个地方就已经说明问题了:
对于设计师来说,这三者都很重要,但要说最难的,无疑是今天说的用户心理部分了。因为设计师大多出身于设计类专业,对于心理学的研究普遍都不深刻,而这这同样也是我这种半路出家之人的短板,需要好好学习和巩固。

要讲和设计相关的心理学,就必须得提到这位大师的**。
看着眼前美观豪华的门却不知如何打开,
颇具现代感的水龙头你却不知道热水和冷水到底是哪一边,
因为不**使用家里的组合音响而生出跟不上时代的挫折感,
……
其实问题全不在你!全怪设计者考虑不周——而我们却在代为受过!
——唐纳德·诺曼(Donald Norman)
二十世纪八十年代,诺曼博士在加利福尼亚圣地亚哥大学的研究中心最早提出了以用户为中心的设计(UCD)的概念,并出版了《日常事物的心理学》(后来再版改成了《设计心理学1》),提出了应该由设计者来解决用户的问题,避免用户犯错误,而不是由用户来承担这种心理挫折感。
由于他在书中列举的那些难以打开的门、令人迷惑的电灯开关和无法弄明白的淋浴控制器太过让人印象深刻,以至于后来大家碰到任何难用的、带来不必要麻烦的东西都**称之为“诺曼门”,或者是“诺曼开关”、“诺曼淋浴器”……
我自己在生活中就碰到过这么一个“诺曼门”:

这是市中心书城某拉面馆的门,平时这里面坐满了人,而我们这些想进去吃面的顾客很自然就**去推门,然后就**发现推不开(也拉不开)。我发现并不是只有我有这个问题,当我坐在里面吃面的时候,我发现每隔几分钟就**有人过来推门……
为什么**这样?
其实你仔细看,门上是有一张告示的:
告示文字:
尊敬的顾客 您好
请到正门排队用餐
谢谢合作
但是你这上面是一个大大的排队图标啊!我一眼看过去以为是在这排队,根本不**看字的,于是就推门了,等到推门、拉门都不灵的时候,我才**注意到门是锁着的,然后才**去看上面的字……
这就是一个典型的、让人误操作的“诺曼门”。
并不是设计者没有考虑到要告知用户,但是他没有想到,用户认为这种透明的后门根本没有几家店**锁的,何况还有一个含义不明的图标在那里。
对于这些难用的产品的探索,是对针对以用户为中心进行设计这一思路的起点,以前的设计人员总是没有充分考虑用户的需要,致使用户陷入迷惑或是出现难以避免的操作失误,甚至因此出现航空事故、医疗事故,但是这并不是用户的错,而是设计中存在着弊端。
如果用户拥有正确的概念模式,就能比较容易地学**使用任何物品,当出现问题时,也能比较容易地找到问题出在什么地方。
哪类用户的概念模式比较多?无疑是使用过很多产品,或者受教育程度比较高的那些高端用户了,他们更容易理解产品背后的设计和运作逻辑。但如果我们的产品还需要给中老年用户和小白用户使用,让他们也能建立起正确的概念模式,那就一定要做到:
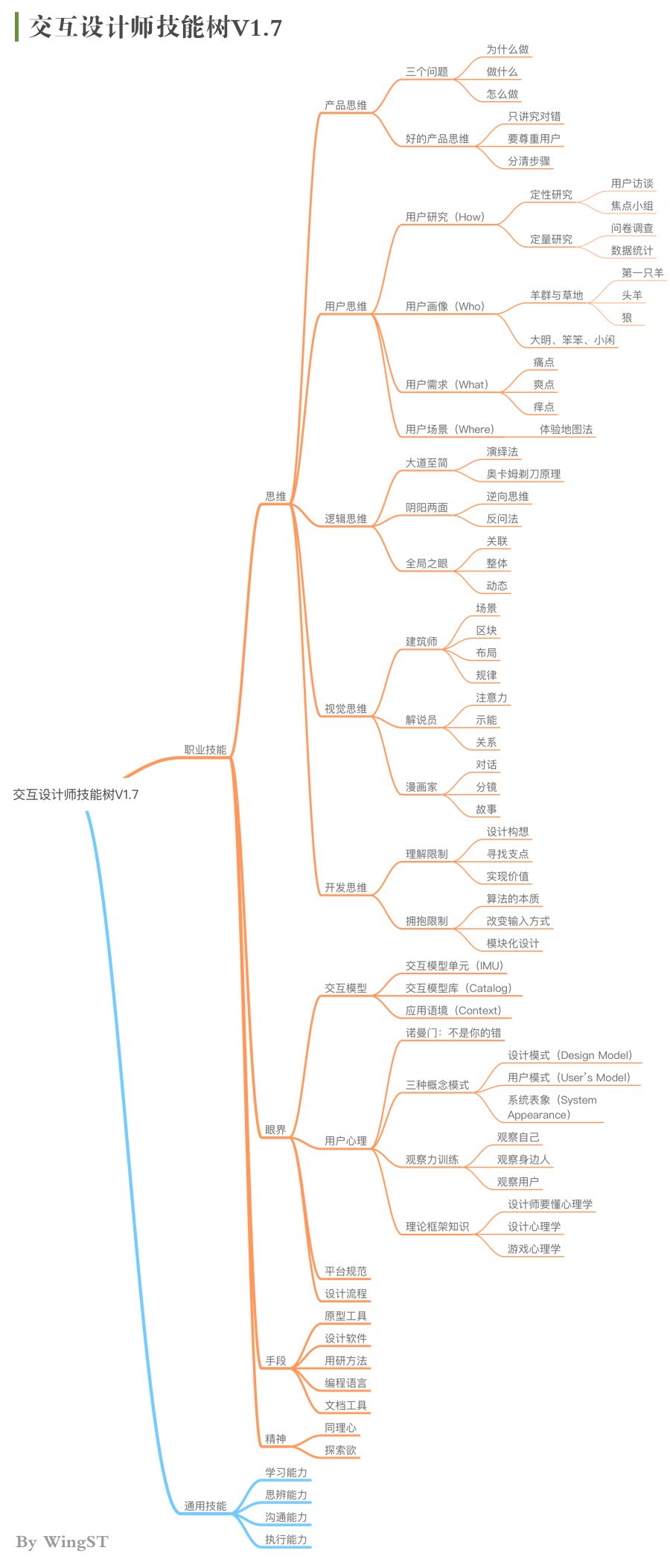
概念模式分为三种:设计模式、用户模式和系统表象。

在理想状态下,用户模式应该和设计模式相吻合,但实际上,用户和设计人员之间的交流只能通过系统本身来进行,也就是说,用户只能通过外观、操作反馈等系统的外显部分来建立概念模式,因此系统表象格外重要。设计人员必须保证产品的各个方面都与正确的概念模式保持一致。1
上面所说的三种模式,也可以分别叫做概念模型(设计模式)、心智模型(用户模式)和实现模型(系统表象),这里不深究。
如果概念模式不匹配,**产生怎样的效果?
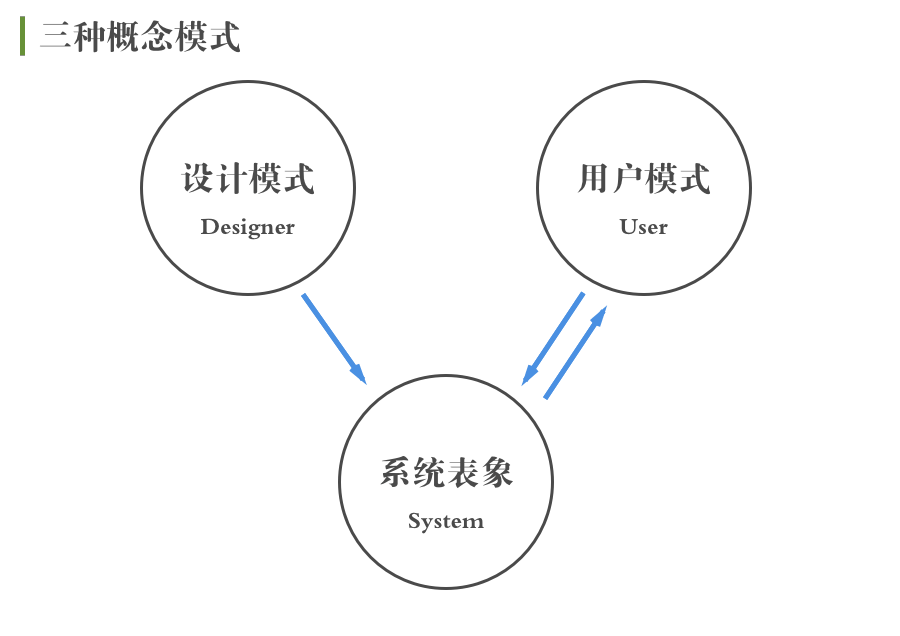
诺曼博士举了一个燃气炉的例子:

如上图,这是燃气灶从上往下看的示意图,上面四个大的是燃气炉的炉灶,下面一字排开的是四个控制它们开关和火力的旋钮。
现在问题来了,你能马上反应过来哪个旋钮控制哪个炉灶吗?
这就是两种模式不匹配产生的问题,用户无法从系统表象上直接看出规律,每次都必须得借助文字才能判断正确,这真是一种难用的“诺曼燃气灶”啊!

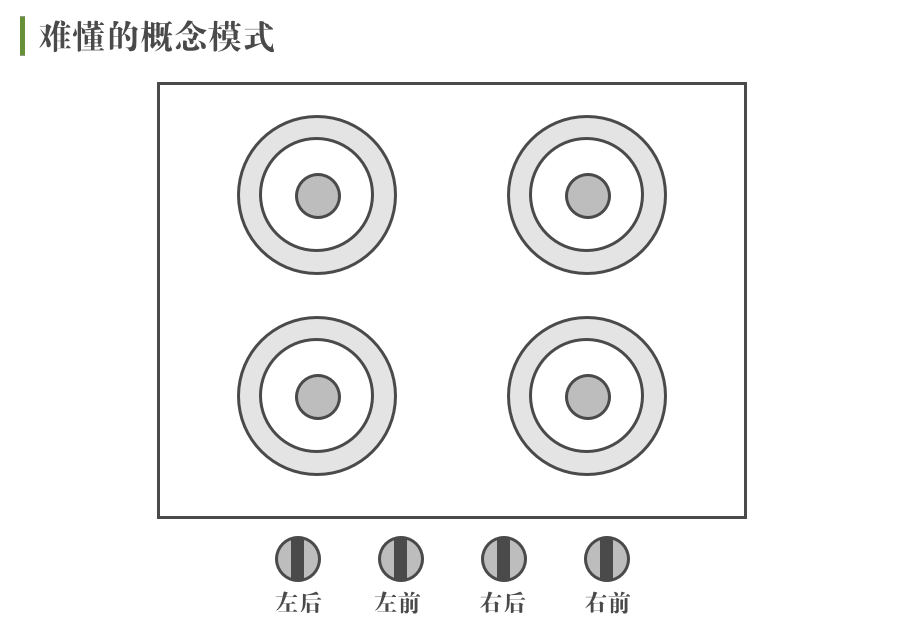
其实设计师只要花点心思,完全可以设计出符合用户模式的燃气灶,如上图。燃气灶呈现一个很明显的从左到右的结构,这时候下方的旋钮再一字排开,用户一看就很容易对应上了,甚至不需要再加什么文字说明。
这种燃气灶,用户只要使用一次之后就能够确认这种自然匹配关系,以后也不**发生使用错误的情况。
这就是三证合一,哦不,三种概念模式匹配的好处。
而我们平时在设计中,为了尽可能地让这三种概念模式匹配,就不妨多采用一些成熟的、约定俗成的设计模式,这样用户用起来习惯,我们设计起来也容易许多。
这就是为什么我们要多学习别人的交互模型的原因,所谓的“不要重新发明轮子”讲的也是这个。不要为了创新而创新,让人们用起来更顺畅、更易懂是最最重要的。
[1]引用自《设计心理学1》,作者唐纳德·诺曼。
要以用户为中心做设计,就得更了解用户和人性,才有可能做出更加符合用户模式的设计。
怎么了解呢?
再方便不过了,我们研究的不是草原的、深海的、天上的动物和植物,不用上天入地带各种仪器,我们研究的就是人类自己,我们身边全是使用产品的用户。
先从观察做起。
这是做用户体验这一行的职业病吧,生活中碰到任何有趣的、新奇的或者不爽的东西,我们都**加以留意,反复把玩,甚至拍照留记录。
我们之前说过,不要把自己当成自己产品的目标用户,不要用自己的意见代表所有人的意见,但这和我们收集自己的观察体验并不矛盾,毕竟我们也是所有产品的用户啊!而且我们是最了解自己使用时感受的人,如果你使用某类产品的频率很高或者时长很长,那你的意见就是这个产品的目标用户意见之一。
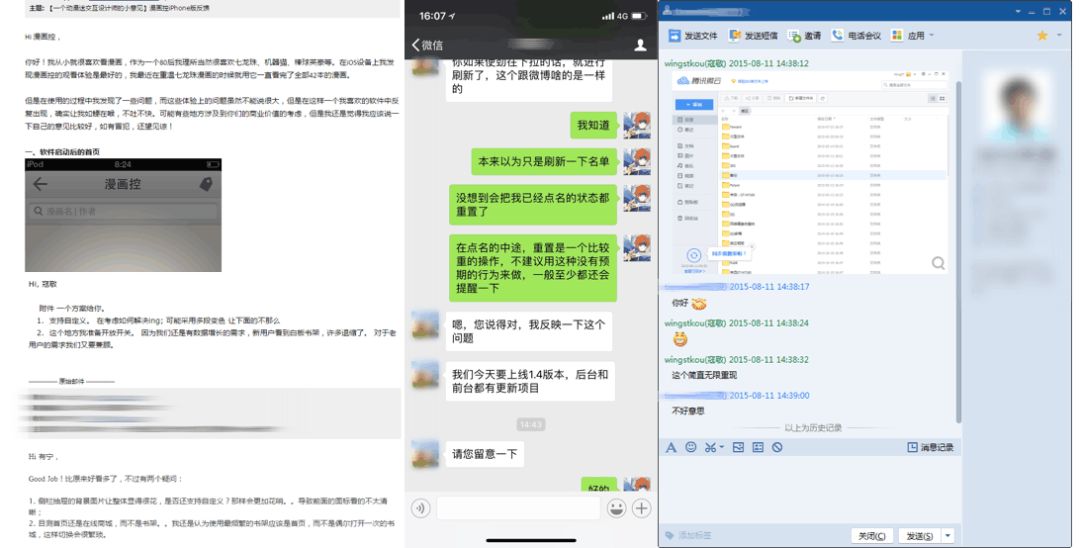
我还有一个习惯,我**把自己用得不爽的地方,直接在客户端里或者邮件的方式反馈给每个产品,然后观察他们的产品经理的响应速度。结论是,国外产品的响应速度非常快,而且是产品经理直接回邮件;而国内做得最好的还是我鹅厂,基本都**有客服来找我,甚至是产品经理直接**联系我,然后我就**告诉他我的内网RTX名称,然后让他直接找我(就问你惊不惊喜,意不意外?)……

因为这个,我还和一些产品的产品经理成了朋友,他们也愿意把最新的产品设计告诉我,甚至还**和我讨论一些设计上的问题——毕竟我在找Bug的时候还给出了自己的解决方案,几年前我还甚至直接给漫画控App画了一个简单的交互,这种设计师用户去哪找啊,哈哈~
PS:我还是得吐槽下,得到App上也有不少Bug,知乎日报的那个右滑返回的误操作折磨了我很久,但是无论怎么提意见,他们从来没给过任何回应,更不用说改了,差评!
除了观察自己,多看看身边的人是怎么使用产品的,这也很有意思。
毕竟自己是设计师,对于市面上大多数产品的设计模式都很熟悉,所以多看看身边的其他人在使用产品时和你有什么不同,比如你的同事、朋友或者父母,他们有时能给你一些意想不到的启发。
想找中老年用户、学生用户甚至是儿童用户?他们就在你身边,不要等到要做产品的时候才想到找他们访谈,那种正式的询问方式可能问不出来多少东西。但如果观察他们日常使用产品的姿势、习惯以及思考方式,你反而更容易理解他们在使用时的痛点。
这时候不妨把你自己当成是一个科学家,而他们就是你的免费研究对象。
想想就很激动,哈哈~(老婆你用这个表情看着我干嘛)
这种机**很难得,如果你能够参与或者发起公司产品的用研工作,或者有其他机**直接接触到你的目标用户,那一定不要放过。
你的目标是和他聊天,看他平时是在何时何地使用你的产品的,用什么姿势、手势,心理的预期是什么,在操作过程中碰到过什么挫折,感受是什么,这些统统是很宝贵的一手资料。
如果你还能亲眼看到他的使用过程那就更好了。打个比方,你知道滴滴打车的司机端是怎么设计的吗?那些司机大叔又是怎么抢单的呢?你上车之后不妨多留意下他的手机屏幕,你就**发现:大字号、大按钮加上语音播报的方式真的很适合他们的使用场景,同时每一步的操作都做了很多减法。因为司机们普遍学历不高,还有很多是中年大叔,在开车的时候让他们操作这些,一定要怎么方便怎么来。
就算这些不是你做的产品,你也可以通过观察它们的用户练习自己体察用户需求的能力,当你看得多了,收集了足够多的用户样本,你才有可能做好自己的设计。
其实前面说的都是铺垫,这种和用户心理相关的内容,观察和体验只是辅助学习的方式,最重要的还是要直接找业内的专家学习系统性的知识。
我们既然要设计用户体验,那设计的**根据是什么?最根本的还是取决于我们对用户的了解。
熟知了这些,方能有效地帮助我们做设计中的决策,这些才是真正的干货。
作者:WingST,**高级交互设计师
来源:微信公众号“落羽敬斋(ID:wingstudy)”
本文由 @WingST 授权发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自 Pexels,基于 CC0 协议