时间: 2021-07-30 10:17:00 人气: 9 评论: 0

作为交互设计师,第一种需要具备的眼界当然就是和交互相关的——交互模型。enjoy~
上个月我用了9篇文章终于把交互设计师职业技能的第一部分——思维部分讲完了。从本文开始,我开始讲“眼界”这部分。
老实说,我只是作为设计师个人在写些总结性质的文章,不是专业的学者或作家,因此所写到的内容并不一定就是全的,甚至应该说一定有不少遗漏的地方,你在阅读的时候,还需要自己多做思考,辩证地看待我提到的观点。
言归正传,开始讲眼界部分。
这是交互设计师的眼睛和藏书库。有句话说得好,“道理我都懂,却依然过不好这一生。”思维方式有了,你还需要有一定的专业知识、行业案例的积累才行,否则就算你想得很好,但是真到你要动手设计的时候,你**发现还是无从下手,因为你看得不够多。就像你要想成为一名文学作家,首先就得有十年以上的阅读量,涉猎古今中外各种文学名著和各种文体,你才有可能写出文笔流畅、故事生动的散文或者小说来。就算你只想当一名野生的网文写手,那也得先看他个几千万字的各类网络小说不是么?
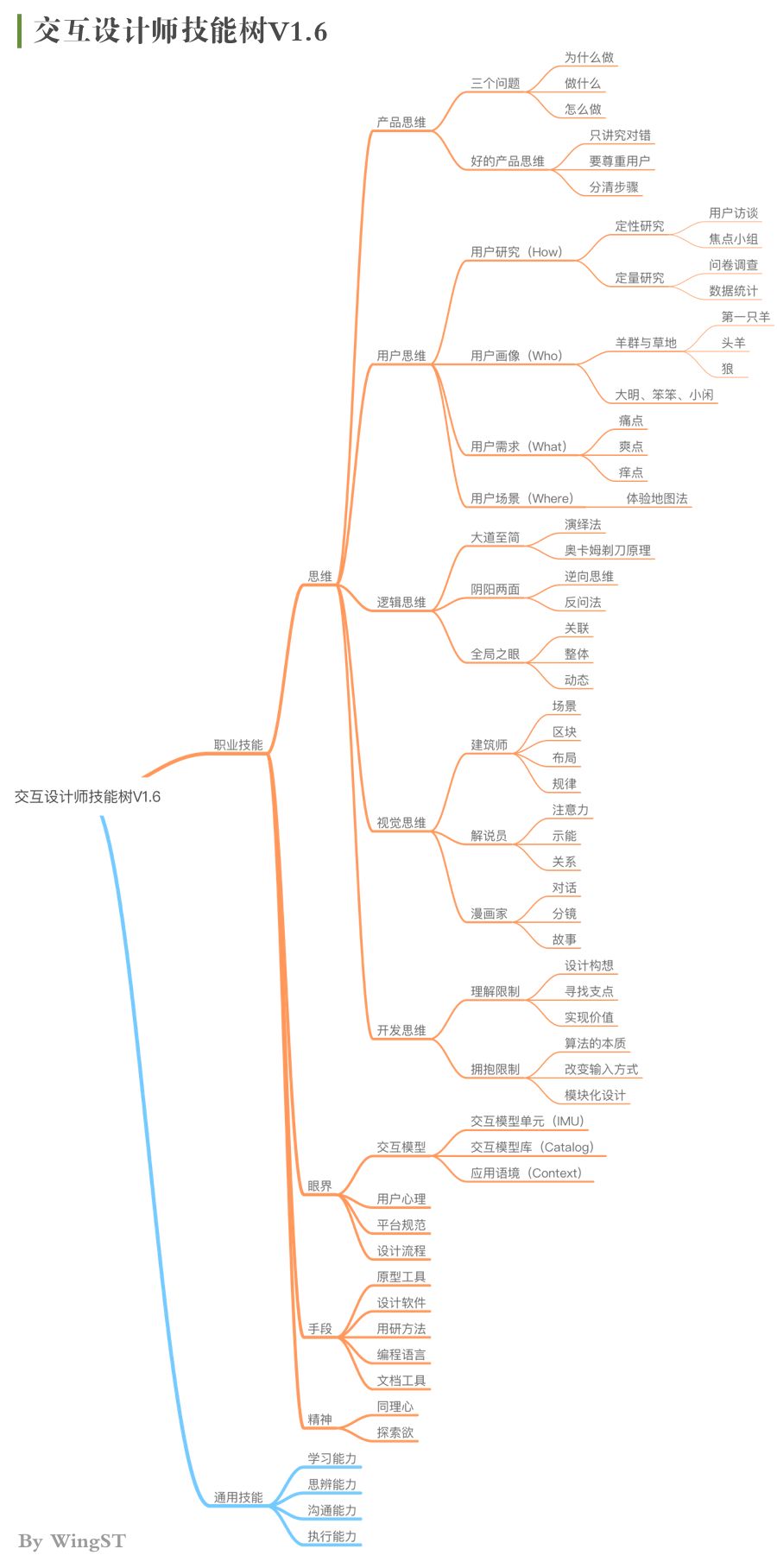
惯例地继续更新技能树,现在已经到V1.6了,等到写完这些文章,好像至少都要V3.0去了。不过也挺好,它**变成一棵参天大树的,甚至在我把这个系列都写完之后,还可以继续生长。另外,这个技能树确实很庞大,我把学习方法也附上来了:

作为交互设计师,第一种需要具备的眼界当然就是和交互相关的——交互模型。
交互设计模型是捕捉和积累有效的设计方案,并将其应用于类似问题的方法,这是尝试将设计**形式化,记录最好的实践方式,它可以帮助我们:
这种模型化的设计概念源自建筑设计,克里斯特福·亚历山大(Christopher Alexander)撰写了两本影响力巨大的著作《模式语言》和《永恒的建筑设计方式》,书中首次描述了建筑设计模式这一概念,用以描述那些给居民带来幸福感的建筑设计精华。
而交互设计模式和建筑设计模式有一个重要的区别,它不仅关注结构和元素的组织,还关注相应用户活动的动态行为和变化。
——Alan Cooper,《About Face 4:交互设计精髓》
我在自学交互设计的过程中,自己发现了交互模型的这种规律,然后一直使用这种方式积累经验和辅助设计,这对我的转行过程帮助很大。后来我才看到原来Alan Cooper早就在书中提到了类似的交互设计模式,一方面遗憾没有早点看到,另一方面也算是和大师不谋而合了,很开心。
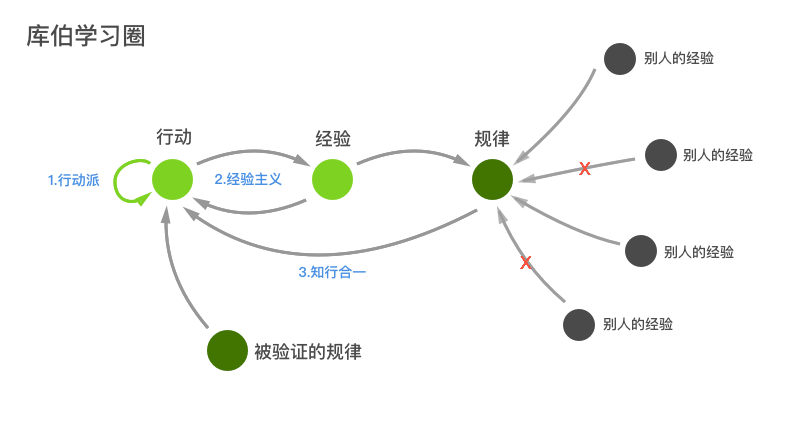
美国心理学家、体验式学习大师 大卫·库伯(David Kolb)认为,不能用经验指导行动,应该从行动中归纳出经验,把经验升华为规律,再用规律指导行动。这就是他提出的 库伯学习圈 ,我们同样可以用这种方式来学习和总结交互设计中的规律。
这部分内容我在之前的文章《L78-交互设计中的规律》有讲过,看过的同学也可以回顾一下。

我们平时都**使用一些电脑软件和手机APP,你有留意到它们的界面和操作吗?
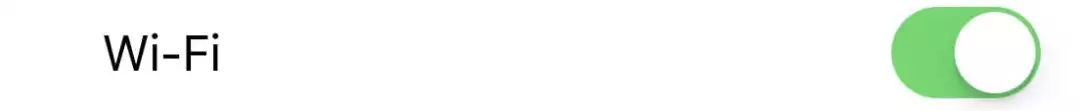
比如iPhone的系统设置里,有一个WiFi设置界面,相信大家都很熟悉。

在现实世界中,我们是使用按下按钮和拨动开关来启动和关闭电器的,那在手机里我们如何开关WiFi呢?其实也是模拟拨动开关的效果,我们点击界面最顶部的绿色开关,就**有一个拨动的小动画,开关**从绿变白,WiFi也就关掉了。
我把软件交互中这种简单的交互操作叫做 交互模型单元(Interaction Module Unit),简称 IMU。比如开关操作,这种左边有开关操作的功能名称,右边有一个点击**切换的开关控件,就构成了一个IMU。

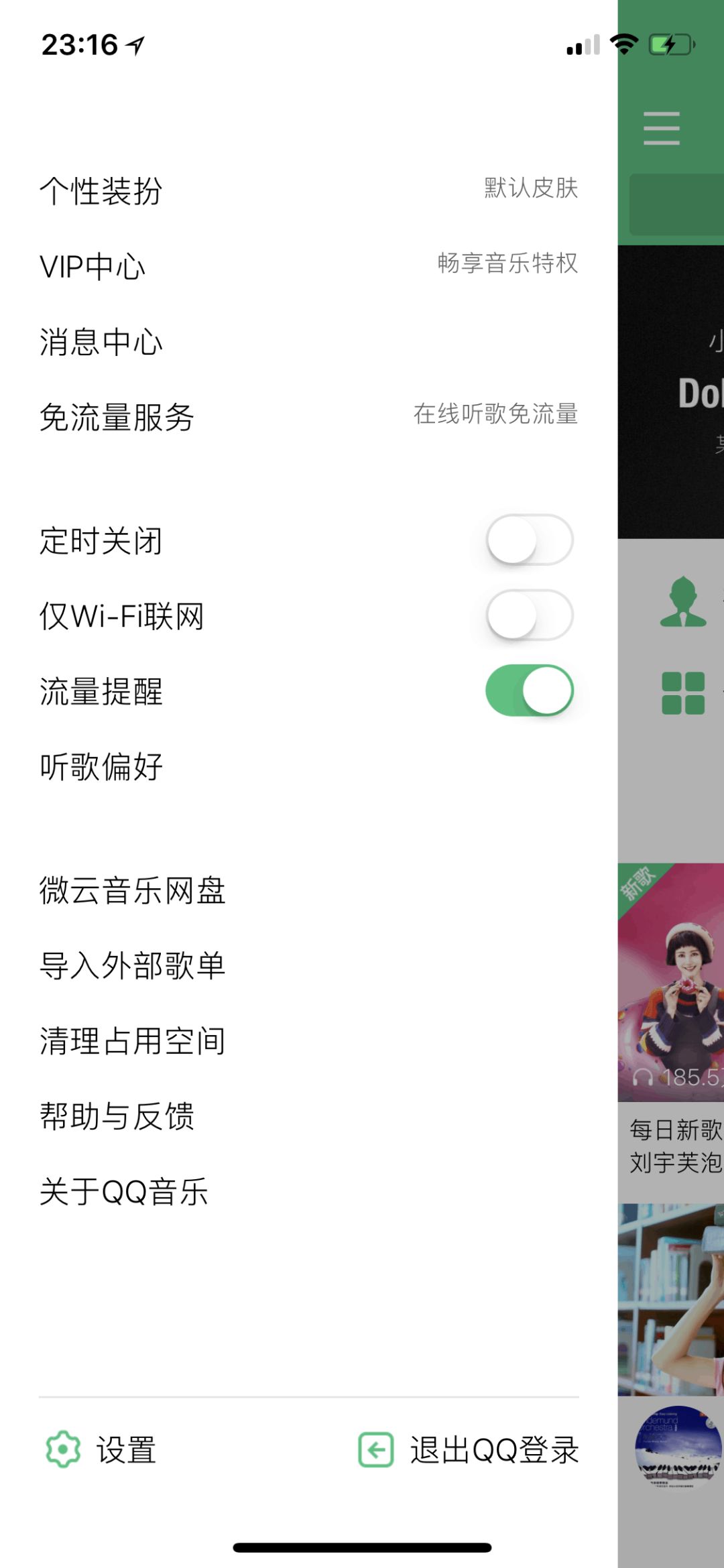
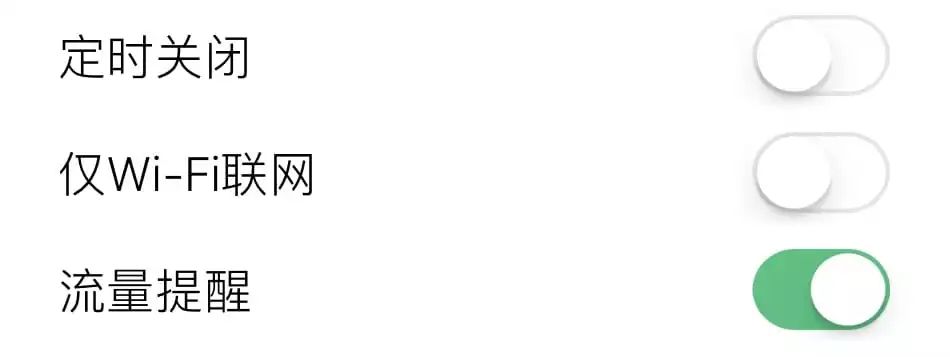
当你记住了这个IMU可以作为功能开关之后,你下次需要自己设计功能开关的时候,你就可以用上。比如**音乐中就有同样的控件:

看到了吧?上图中的“定时关闭”、“仅WiFi联网”和“流量提醒”就是和刚刚的WiFi开关同样的功能开关式的IMU。

可能你**有疑问了,为什么你要称它为 交互模型单元(IMU)呢?它明明就是一个简单的控件而已,叫控件就好了嘛。
问得好,控件当然是一种IMU,但是IMU并不是仅仅包含控件这种单位,它还包含更多的内容。
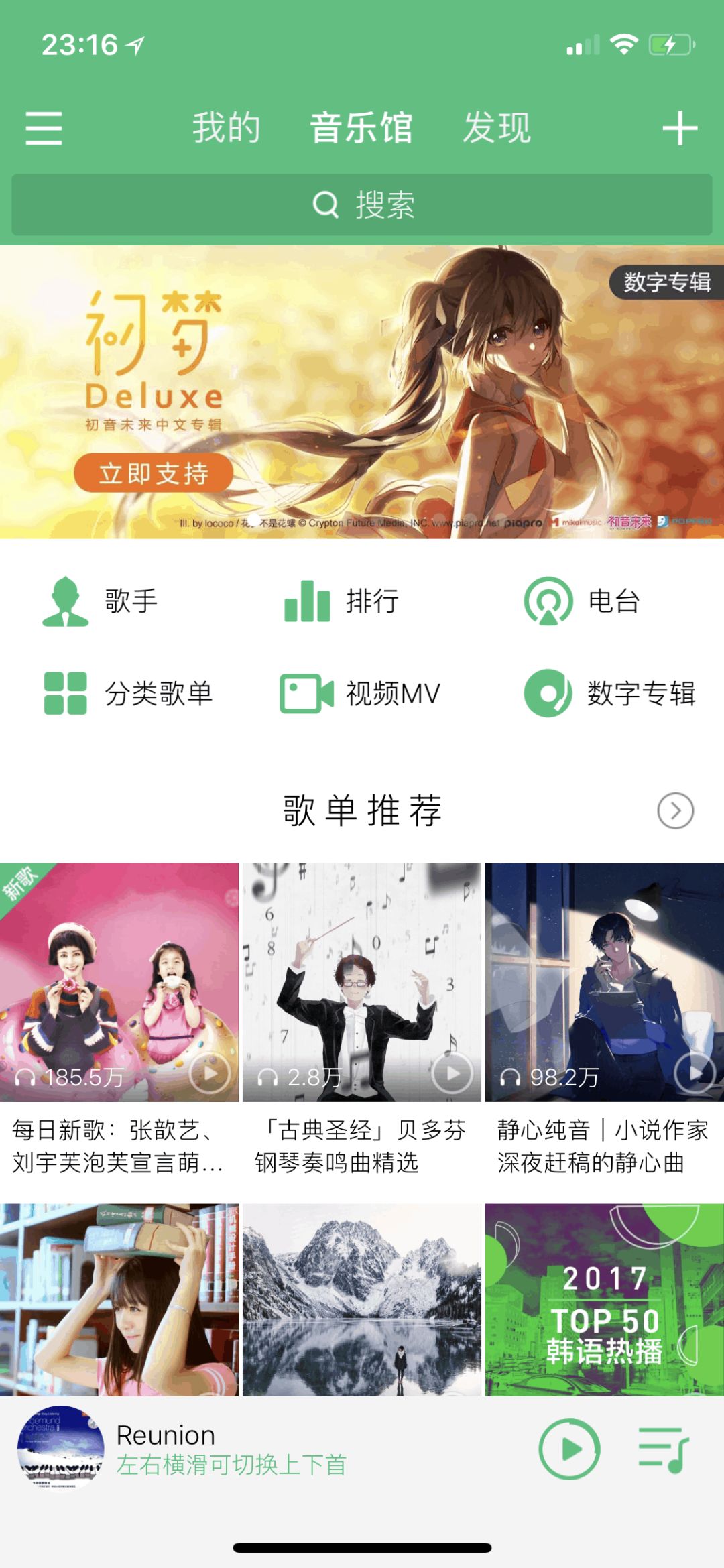
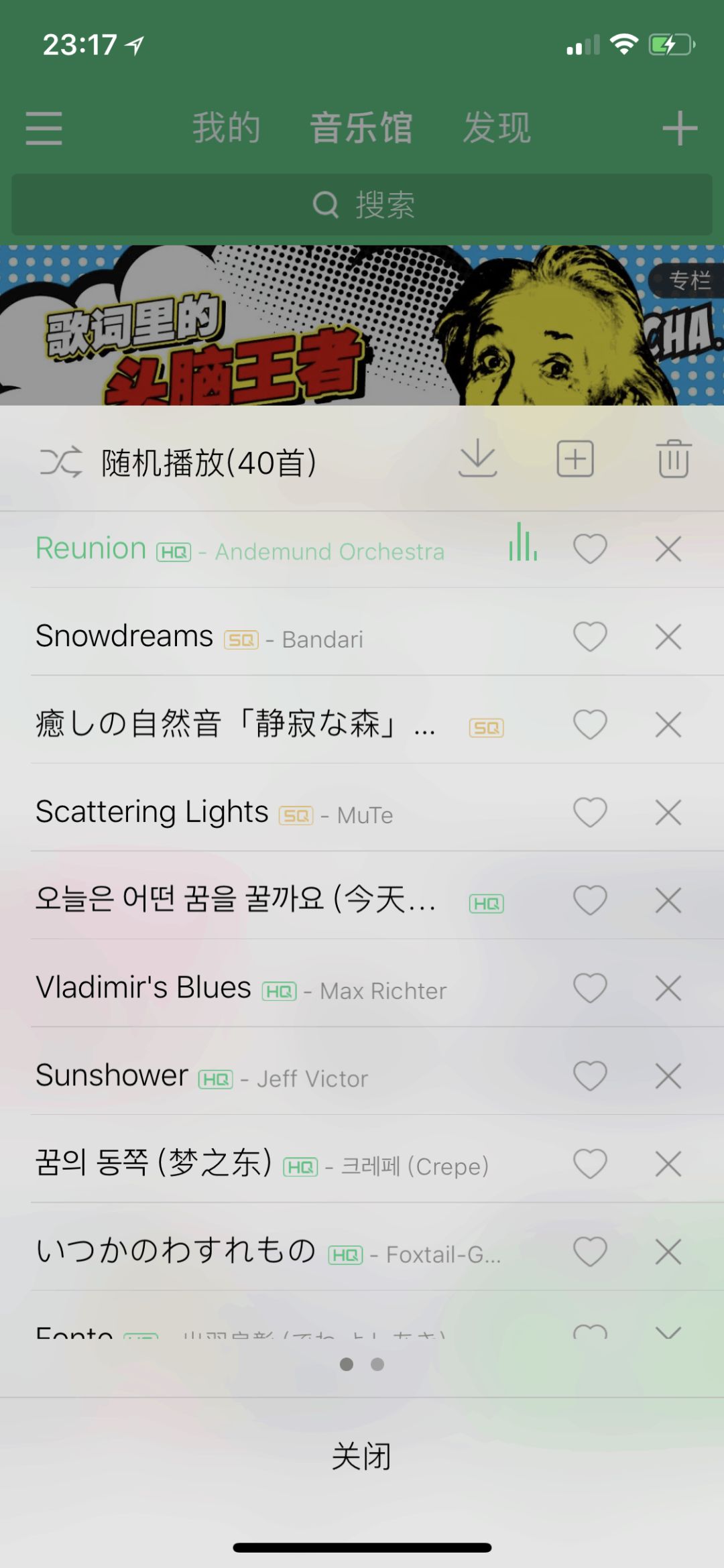
比如在下图**音乐的首页中,你应该在哪里放入一个里面包含个人中心和各种设置的系统菜单呢?它的交互操作是怎样的?内容该如何布局比较好?

于是你就发现了,**音乐的设计师在界面最左上角放了个三条横线的按钮,点击之后就能展开菜单了。

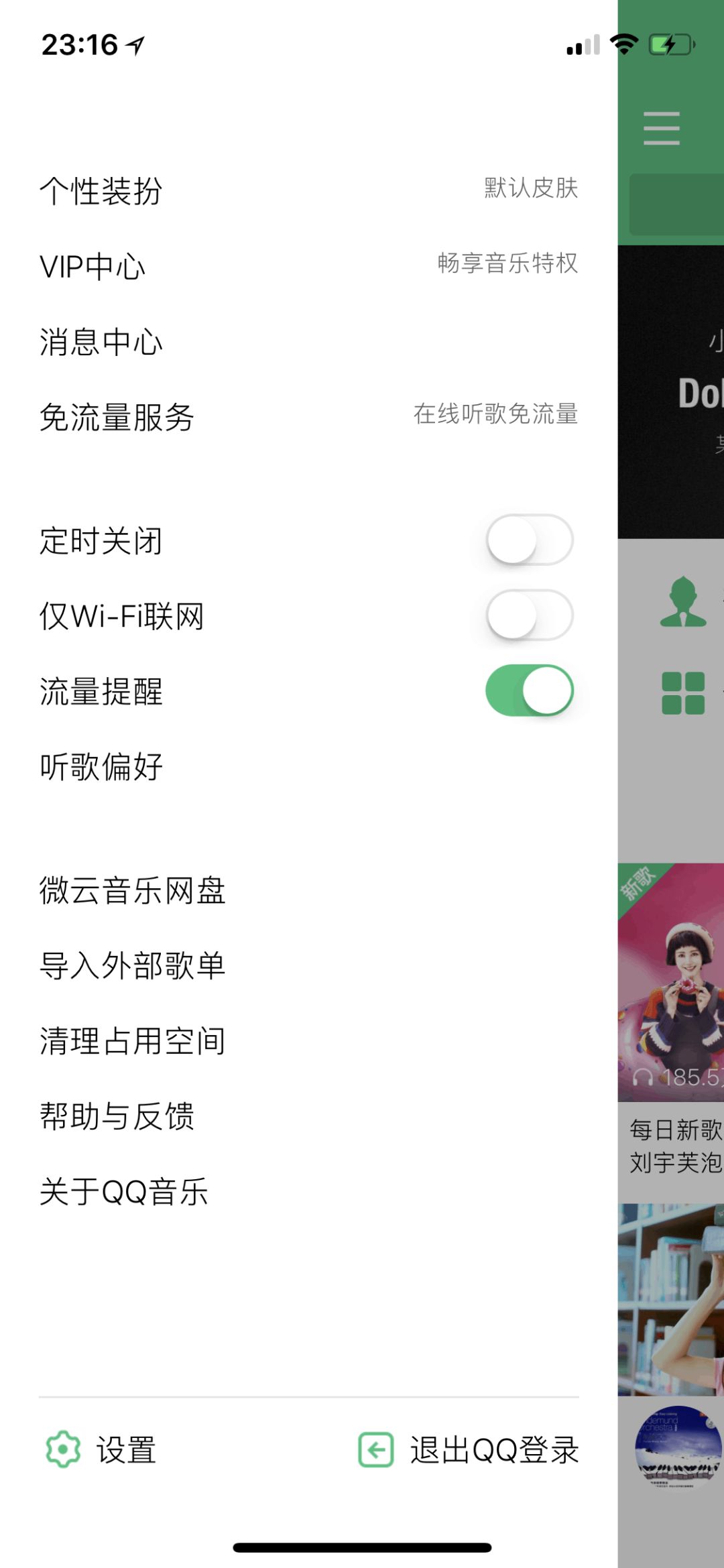
也就是刚才看过的包含三个开关的那张图,它其实是从界面的最左边滑出来的一整个菜单,菜单里是从上到下的列表式布局,每一项都可以点击跳转到下级界面进行选或者是直接进行开关操作,最下面还有设置界面的入口和退出登录按钮。

于是,你就可以把那个三条线的菜单按钮和上面的这整个滑出的菜单作为一个IMU,把它作为菜单的一种展示形式存进你的交互知识库里。
存进去之前,你还需要思考几个问题:
只有把这几个问题思考清楚了,下次等你需要用到这个菜单IMU的时候,你才能使用得好。
比如问题4如果你想明白了,你就完全可以做出下面的这种菜单:

乍看起来好像和刚才那个菜单IMU不一样,但是不就是换成从下往上滑入的方式嘛!里面的内容同样还是列表式结构,留白改为放上面了,下面还多了一个“关闭”按钮。
为什么下面要多一个关闭按钮?
刚才那个左侧的菜单IMU并没有“关闭”按钮啊,只要点击右边的空白区域就可以关闭菜单了。想想看,这个为什么不能点击上面的空白区域来关闭菜单?
对,因为这是手机上的APP界面,而手机屏幕的上方手指是不太好点的。
所以在下面加一个“关闭”按钮使用起来**更方便。
于是你又得到了一个 底部菜单IMU,它是从底部向上滑入的,内容是列表式,下方多了一个“关闭”按钮。
是不是很有意思?
你完全可以继续思考,这个新的菜单IMU真的只能是列表吗?还能用来放其他类型的内容吗?如果把纵向的列表改成横向的图标**怎么样?
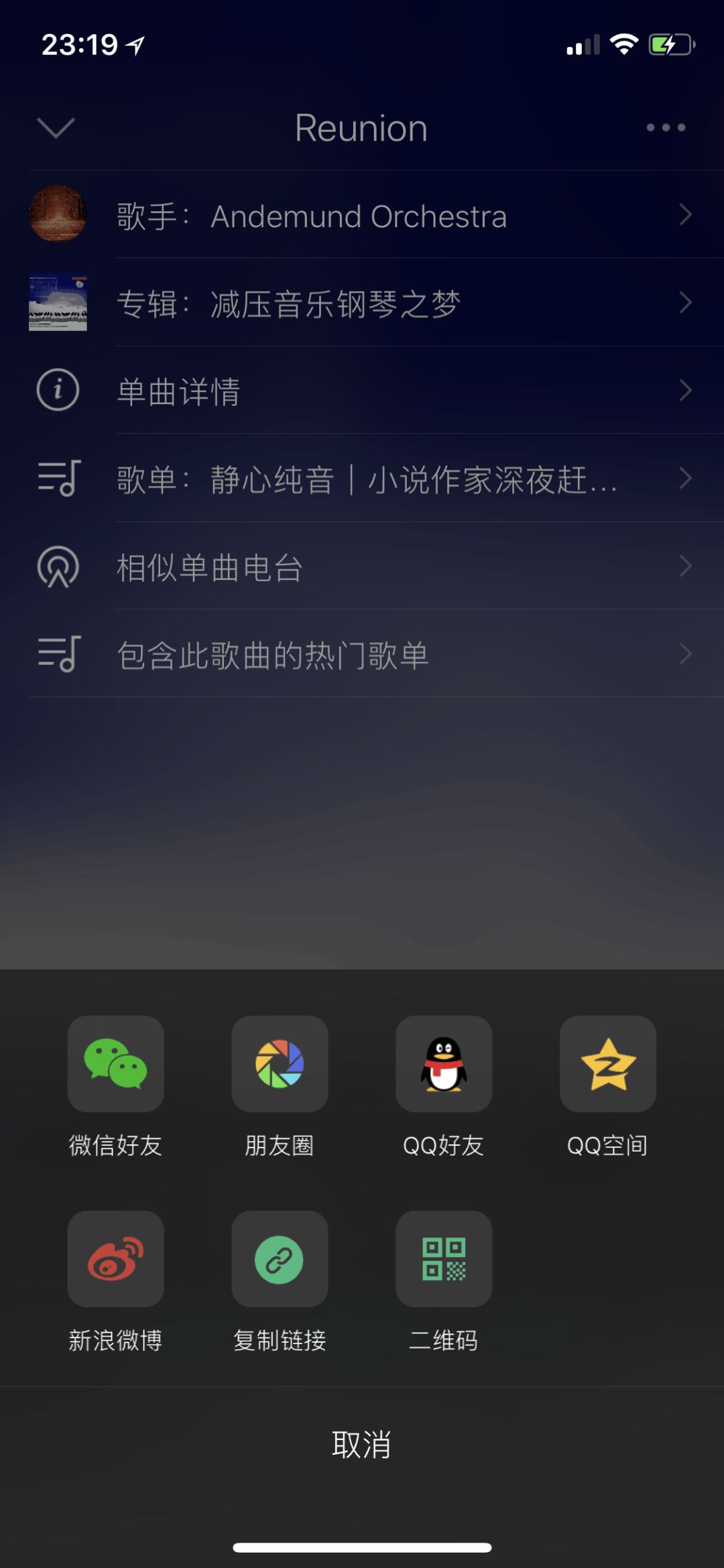
当然可以啊,然后你就又**得到一个新的 底部菜单IMU:

当你需要分享歌曲的时候可以打开这个菜单,它可以放很多社交APP的入口,用来选择你要分享的平台如微信、**和微博等。
下面的“关闭”怎么变成了“取消”?
因为刚才那个是歌曲的播放列表,上一个操作是“打开”,所以对应的操作是“关闭”。而这个是你点击“分享”按钮触发的分享菜单,于是对应的操作就变成了“取消分享”,简称“取消”。
是不是很神奇,明明我们最开始看到的只是一个菜单IMU,怎么想着想着就变成了三个?
不止如此,你完全可以把任何一个你看到的IMU都进行如此的思考和改造,根据你的应用场景制作成合理的 新IMU,这就是 用规律指导行动。
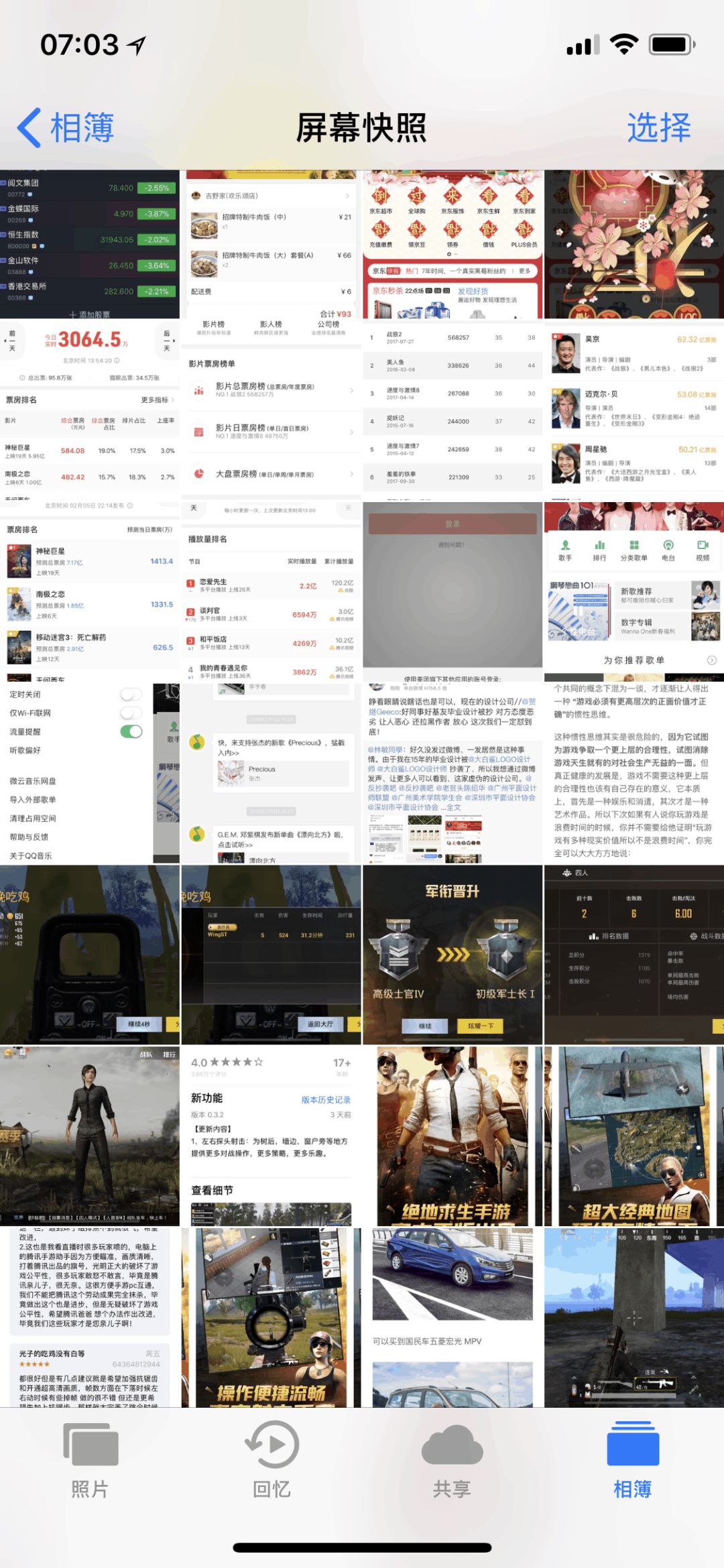
作为一个交互设计师,我在刚入行的时候,每天都在:按照上文说的思考方式,把所有见到的APP界面进行截图、分析和拆解,然后存入我脑海中的IMU库里。不仅仅是手机APP里有,电脑软件、网页还有游戏里全都有大量的IMU供你参考,这真是一个令人兴奋的积累过程。
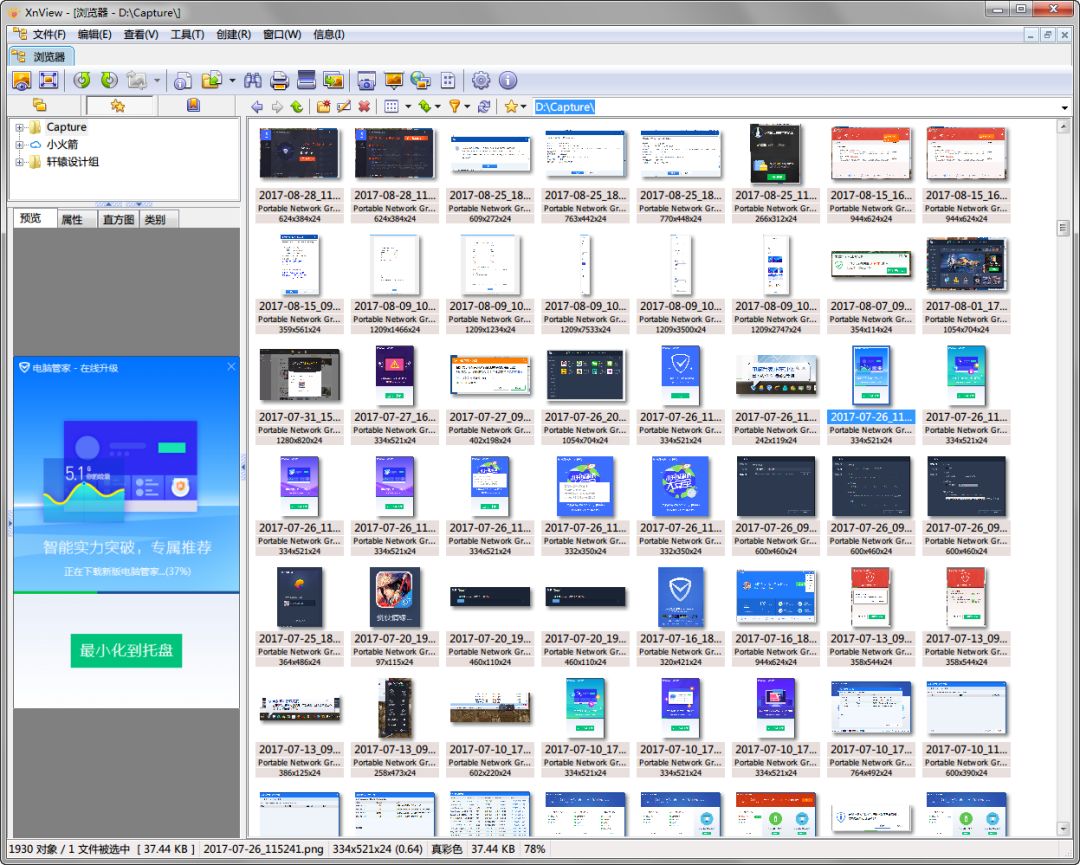
这里不仅包含所有PC端竞品的截图,还包含我们自己软件的各种截图,甚至各种Tips和安装的过程我都有截图,当然还有各种我觉得做得不错的网站,可以说是非常全了。

手机上的APP那就更多了,但不知多少人**有这种随手截图的习惯。APP虽然一直都在那里,但是随着设计版本和时间的变化,它们也**各种变样,如果你看到有趣的交互方式不趁早截下来,等你真的要找的时候可就没有了,想想Path和Instagram的界面都变了几次了。

但是请注意!
截图库 ≠ 交互模型库 !!!
还记得吗,所谓的交互模型单元(IMU)是需要你对界面中的交互展示方式、操作方式进行分解和分析,思考每个IMU的作用、使用条件、环境以及各自的优劣,才算是真的完成了收集,截图仅仅是帮助你记忆的一个环节而已。
所以请别再问我交互模型库的存储方式,它当然应该存在你的大脑里。
IMU这个概念其实也是《刻意练习》这本书里提到的心理表征的一种:
心理表征是一种与我们大脑正在思考的某个物体、某个观点、某些信息或者其他任何事物相对应的心理结构,或具体或抽象。
——安德斯·艾利克森(Anders Ericsson)
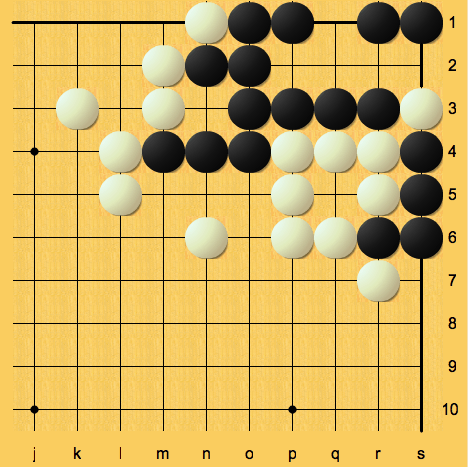
所以做交互设计也和围棋、象棋大师在下棋的时候的思考模式很像,在这种情况下,我应该用哪一种走法(也就是IMU)来应对呢?他们心中正是有足够多、理解足够深刻的心理表征,才有可能在非常短的时间内在脑海中进行大量的“检索”,从而得出最合适的走法。

还记得在《倚天屠龙记》里,张三丰是传授张无忌太极剑这门功夫的吗?刚开始张无忌是有样学样,按着张三丰教的招式一步步学下来,等到学完之后,张三丰问他还记得多少,这家伙竟然只记得一大半?
“无忌,我教你的还记得多少?”“回太师傅,我只记得一大半”
“ 那,现在呢?”“已经剩下一小半了”
“那,现在呢?”“我已经把所有的全忘记了!”
“好,你可以上了!”
是张无忌智商不高吗?
并非如此。正相反,他一下子就掌握了这门工夫的精髓。
只有当你积累了足够多的IMU,建立了自己的交互模型库之后,你才有可能随心所欲地设计新产品和新应用。而对这些IMU的理解深刻与否,则决定了你做出来的东西是生搬硬套的,还是达到了“重剑无锋,大巧不工”的境界。
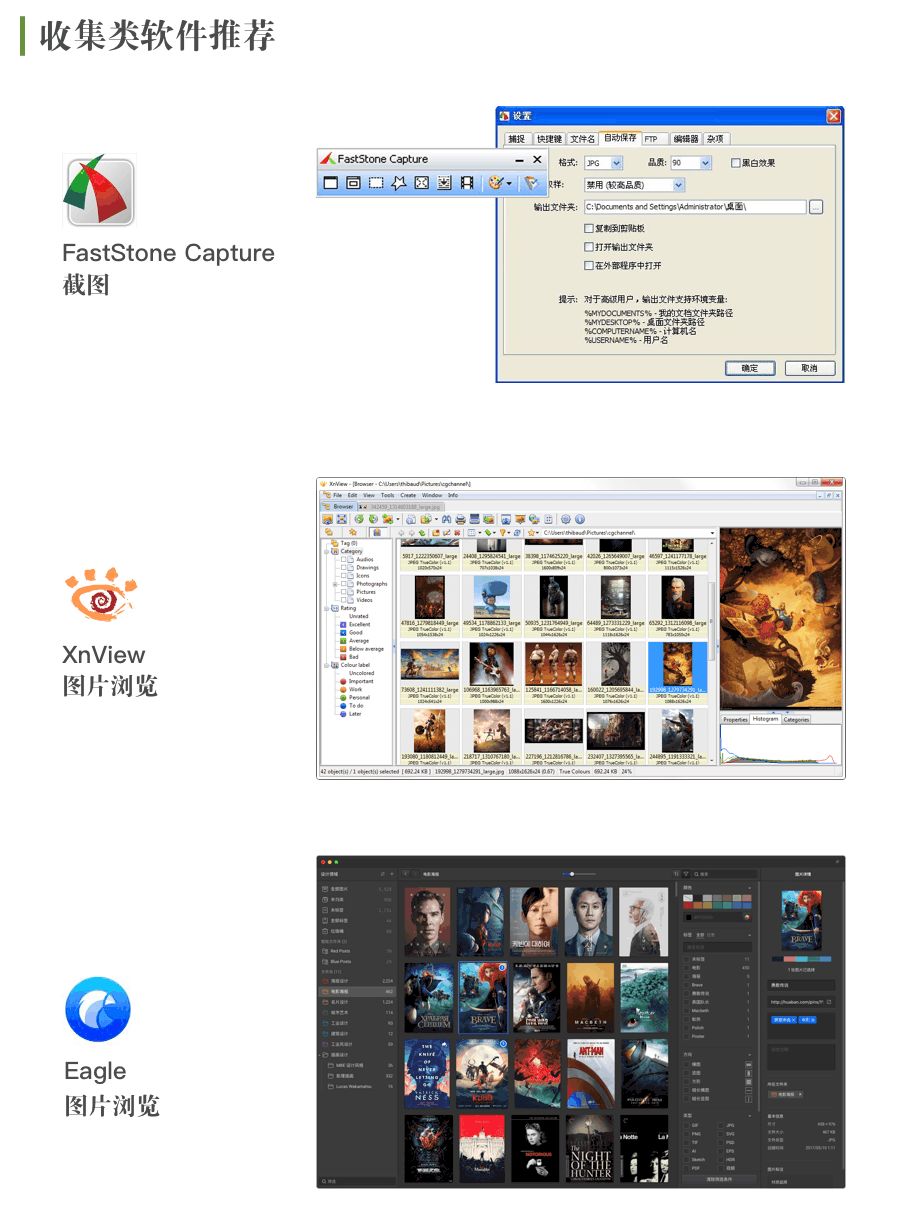
俗话说“工欲善其事必先利其器”,我就顺手推荐一下自己平时在使用的图**收集类软件吧。

上述的三款软件,前两种已经伴随了我职业生涯的全部9年时间,一直用得非常趁手,强烈推荐!唯一可惜的是都只有Win版,随着我最近转战Mac平台,开始用得少了一些。第三款Eagle是最近发现的,确实比较好用,并且支持全平台,大家也可以试试看。
语言环境(语境,Context)主要指语言活动赖以进行的时间、场合、地点等因素,也包括表达、领**的前言后语和上下文。
——百度百科
有了这么多的IMU,那我们就能随便拿来就用了吗?
非也非也。
交互设计模型永远不能脱离应用语境而像零件或是乐高积木一样机械地拼凑使用,提出建筑模式语言的亚历山大指出,情境在模式表现形式上具有决定性作用,因此,建筑模式是预制建筑的对立面。模式展开的环境极其重要,它的子模式、母模式以及相近的其他模式(比如上文说的**音乐的那几种弹出菜单)同样十分关键,在使用交互设计模型时也同样如此。
我在知乎上发布《交互设计中的规律》那篇文章之后,有朋友提出疑问说IMU的这种方式不合理,因为没有考虑到设计的实现模型和用户的心理模型的问题,也有前端同学提出这种方式没有考虑到前端开发,可能具体沟通的时候**有困难。
其实他们可能都没有仔细看完我的文章,我们当然不能孤立地看待每个IMU,哪有可以不用考虑用户心理和应用场景的设计方式?
感谢你提出意见,不过我确实有考虑这种情况,请参见原文:
什么情况下使用这个菜单IMU比较合适?(菜单中需要展示的内容比较多的时候)这个菜单IMU适合展示什么类型的内容?(从上到下的列表式结构比较合适)它有什么局限性?(占用面积比较大,过场动画幅度大,更适合沉浸式的操作)如果不用从左滑入的动画,换成从上往下滑入**怎样?(可以改成从上往下或者从下往上滑入,但是也要相应地把菜单右侧的留白改成在下面或者上面)
只有把这几个问题思考清楚了,下次等你需要用到这个菜单IMU的时候,你才能使用得好。我并没有说这每一个IMU要脱离于界面样式和用户的心理模型而存在,只是在基于我们对这种操作形式深刻理解之后,把一种常用的、被验证是可行的模块存进我们的知识库中,便于以后调用而已。
每一个设计除了样式本身,我们都需要考虑用户心理和具体的技术实现、应用场景,这些只是作为经验积累而存在,具体在应用的时候还是要分析这些模块是否适合当前产品和场景,才有可能设计好的。
正如同 Alan Cooper 所说的,“设计模式的运用,没有捷径,也没有立竿见影的解决方案”,珍妮弗·泰德维尔(Jenifer Tidwell) 在这本《设计交互界面》书中广泛收集了各种交互设计模式,她同样也发出了这样的警告:“模式不是拿来就能用的商品,每一次模式的运用都有所不同。”
我找了一圈,目前并没有什么书能够帮你收集到足够多的交互模型,那本《设计交互界面》已经是2012年出版的书了,国内早已没货,书中的案例也过时很久了。
所以想要理解这些交互模型和应用语境,真的没有什么捷径可走,唯有一步步地积累而已。
作者:WingST,**高级交互设计师
来源:微信公众号“落羽敬斋(ID:wingstudy)”
本文由 @WingST 授权发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自 Pexels,基于 CC0 协议