时间: 2021-07-30 10:18:38 人气: 5 评论: 0

结合最近的工作,在本文和大家分享面对越来越多的业务场景,我们是如何改版驴妈妈首页设计,既能体现产品的定位又能将用户的价值最大化。
项目时间:
2017.11.10~2017.11.29,上线版本:8.0.0(18年1月)
项目角色:
交互设计、UED项目负责人
从以下4个部分阐述
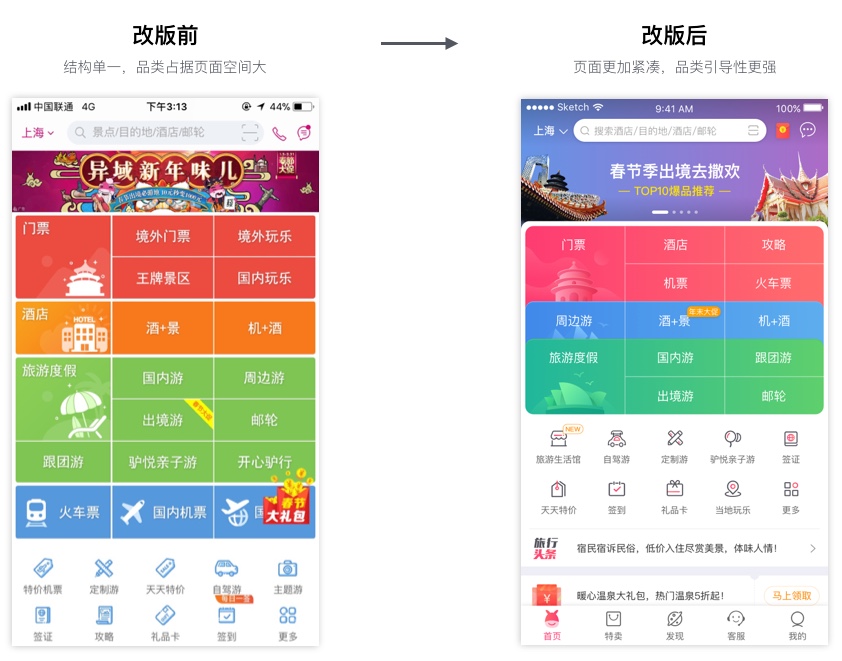
APP首页作为用户访问的第一界面,需要基于不同的使用场景搭建首页框架,依次来承接住大量的流量,满足不同用户的核心诉求,而首页从内容模块上分,主要有5个:一级业务、二级业务、运营活动位、精准推荐、搜索五个模块组成。
搜索框、一/二级业务入口(因高频场景,为此次改版核心点)
设计关键点:
用户在出行时间、地点、品类上有明确的需求时,**主动通过品类导航栏或搜索栏来满足自身出行需求,也是用户访问首页的高频场景。
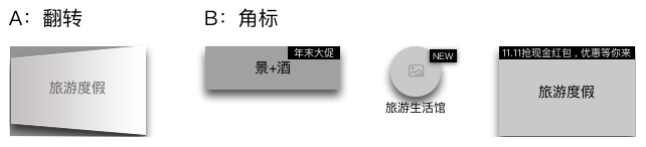
业务导航栏分为两大区域:

在节假日或其他运营活动时,导航栏上增加“HOT”“春运抢票”等角标配置,提升曝光,达到引流的目的。


用户需求模糊时,虽然不能立即产生购买行为,作为企业方应该主动为用户推荐其可能感兴趣的旅游产品,或根据用户之前在网站上的搜索、浏览等行为,此次改版主要从运营活动位和猜你喜欢两部分来进行优化。
设计关键点:
(1)活动运营位
从用户行为(搜索、浏览记录等)出发,推荐更符合每个用户的需求,从而提升产品购买率。

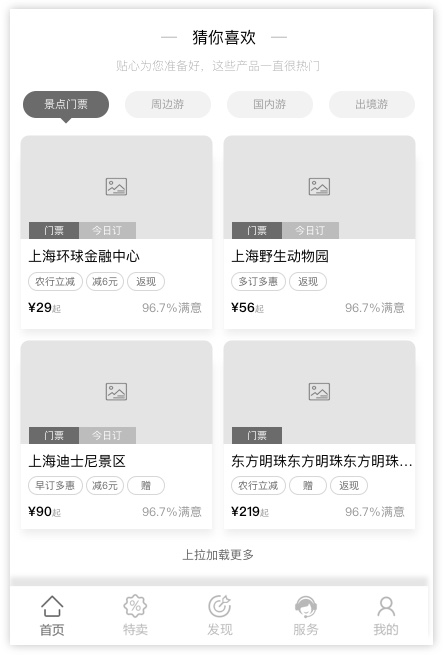
(2)猜你喜欢
例如根据时间推荐夜场门票,根据GPS等为用户推荐其附近大家都在搜索地旅游关键字,或者是业务支持的其他规则。


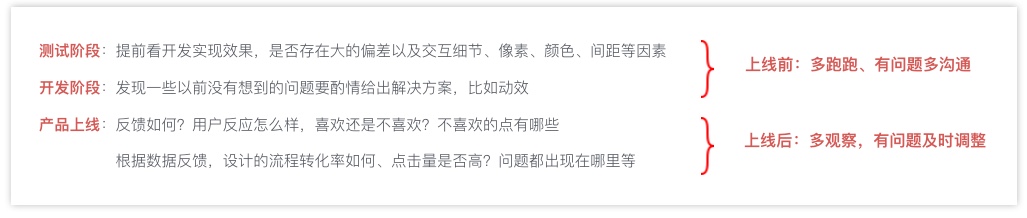
设计好的方案很重要,能顺利地执行下去更重要:上线后的实际效果才是设计最终的效果,所以设计跟进是非常重要的事情,必须要做!!!
项目跟进的难点在于:时间成本、人力成本等的限制下,如何让产品实现最多。

这些可以做得更好:
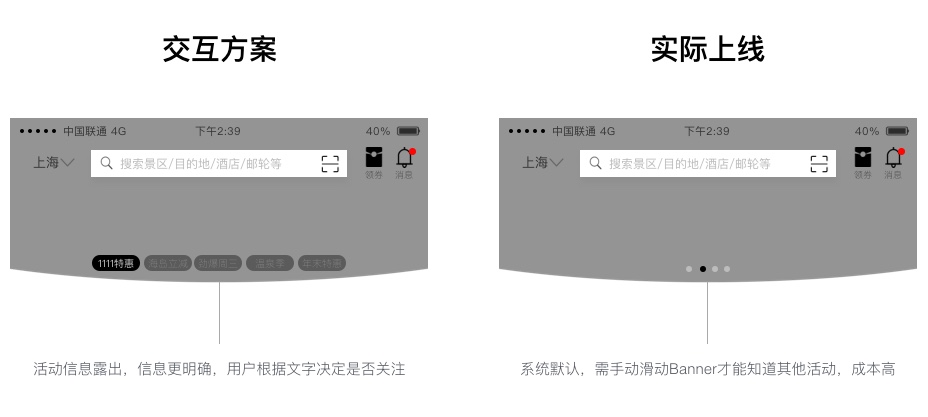
设计时将活动Banner对应的文字露出,引导用户查看,如感兴趣则**滑动并点击查看,如不喜欢则直接忽略并浏览下方板块,后设计稿中因占据较大篇幅而放弃,这种更适合PC端。

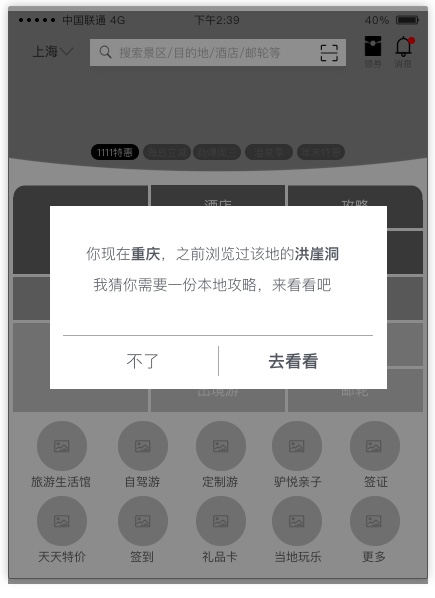
当用户搜索过某目的地的旅游产品,当用户到达该目的地的时候,用户刚打开APP时提醒用户之前有搜索过,是否立即查看,因为用户刚进入就提示,因此不**中断用户的浏览、任务等。

二级导航支持用户根据自身访问量,将更多旅游品类排序在首页的位置,便于查看。
本文由 @鹤形 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Unsplash,基于 CC0 协议