时间: 2021-07-30 10:19:03 人气: 7 评论: 0

文章针对APP加载状态展开了较为系统的分析总结,希望能够对你有所受用。
当我们进入一个应用或在应用中切换跳转时,经常**遇到网络延迟或页面内存过大导致加载过慢需要用户等待几秒的场景,而这些场景是提升产品体验的重要环节,也是移动应用设计过程中需要考虑的重要因素。
我们需要针对不同的加载内容设计合适的加载策略,而加载策略**受到加载内容的大小、内容的数量、网速等因素的影响。针对这些影响因素,我们需要设计对应的加载形式。常见的形式有全页面加载、占位符加载、分步加载、懒加载、进度条加载,以及预加载等几种形式。
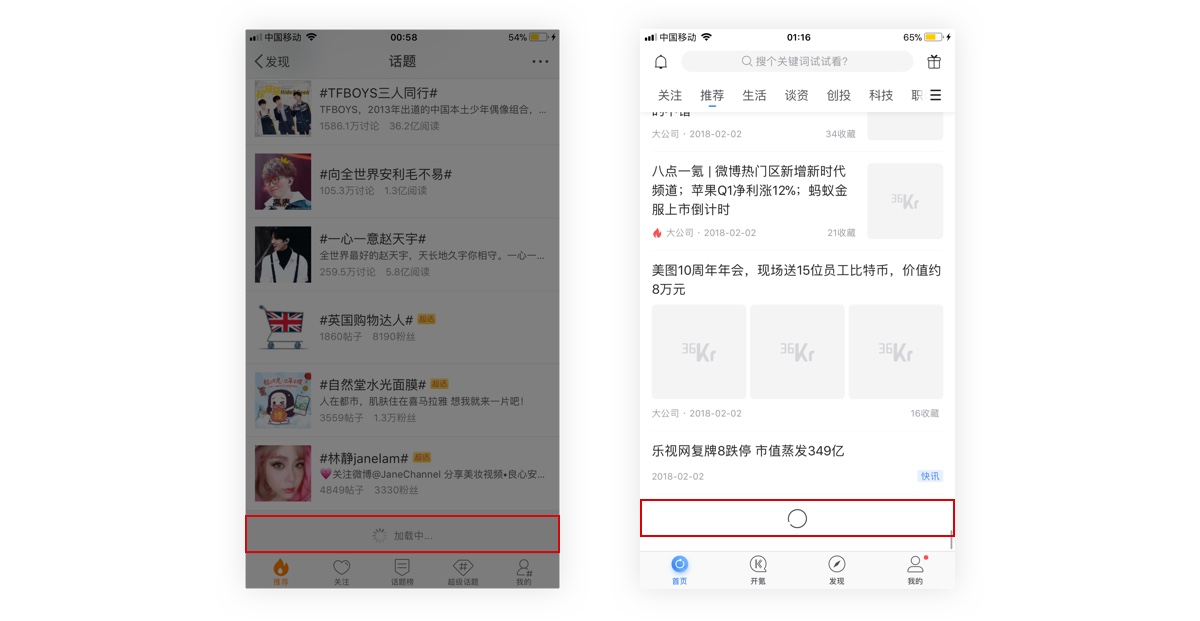
全页面加载,顾名思义是将整个页面一起加载,这是页面加载最原始的状态,当页面元素较多时,这种载入方式需要将所有内容都下载后才显示内容,内容呈现的等待时间**变得很长。在加载时页面**处于全空白或展示一个gif,比较常见的就是页面中央的菊花gif图。

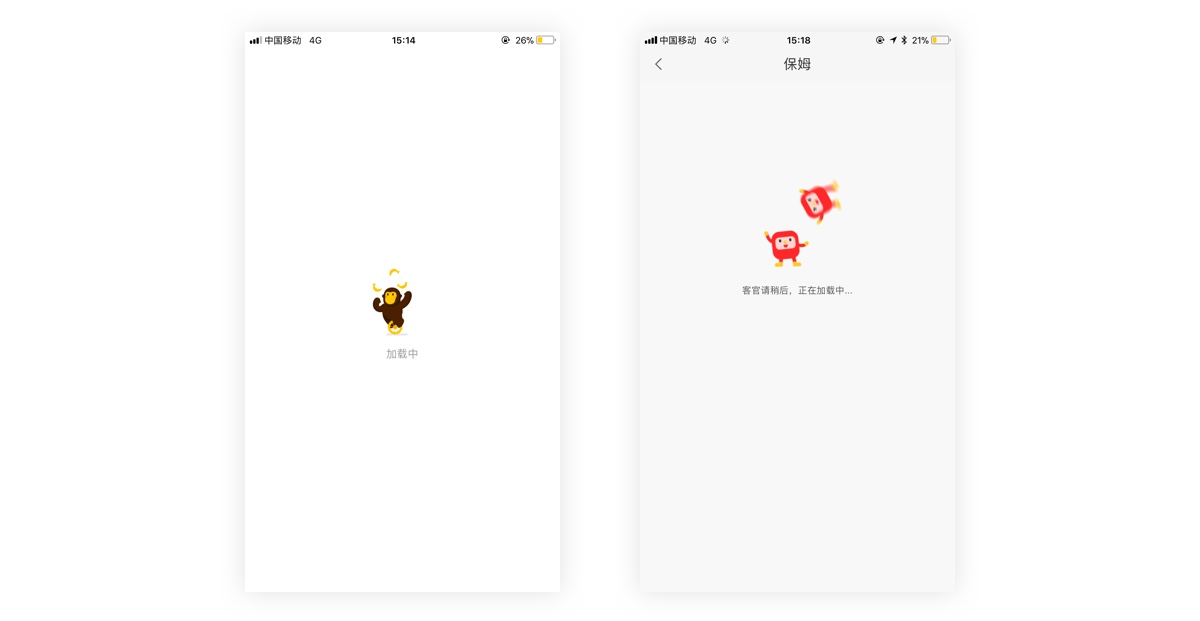
由于这种加载gif带有时间不确定性,如果等待时间过长,用户很容易失去耐心而离开。目前很多app将这种加载动画设计成许多有创意的形式来留住用户的注意力。例如猩便利使用自带品牌形象设计的一个十分滑稽可爱的猩猩gif图,遇到网络加载过慢时可以很好的缓解用户焦虑。58同城也使用了带有自身品牌特色的加载gif,形式十分有趣。

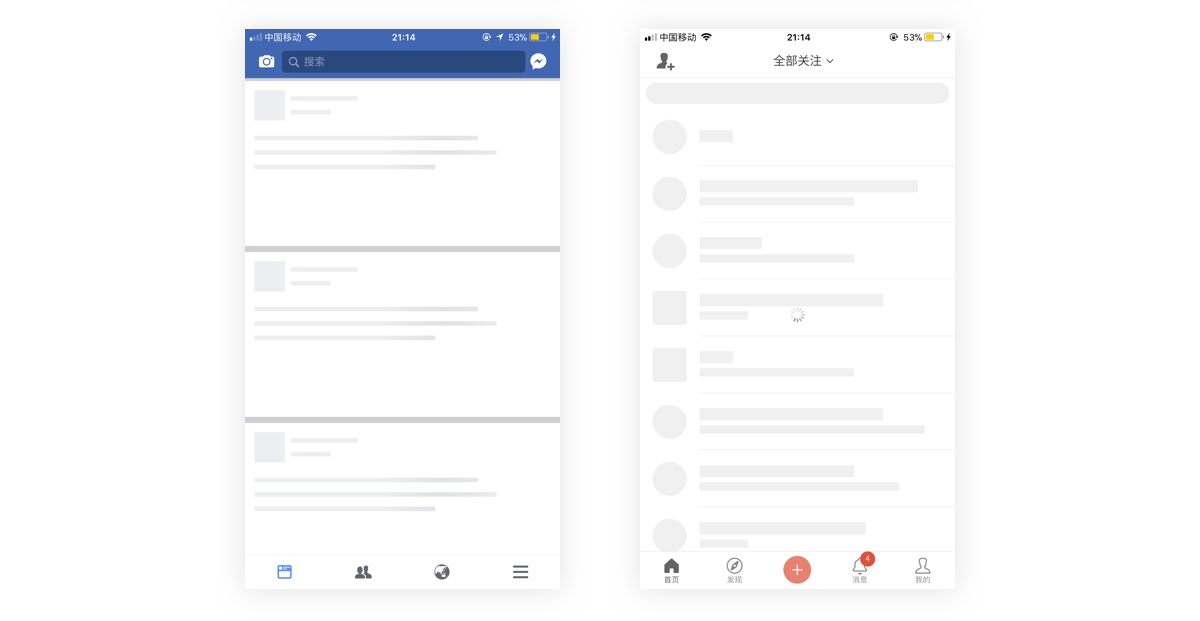
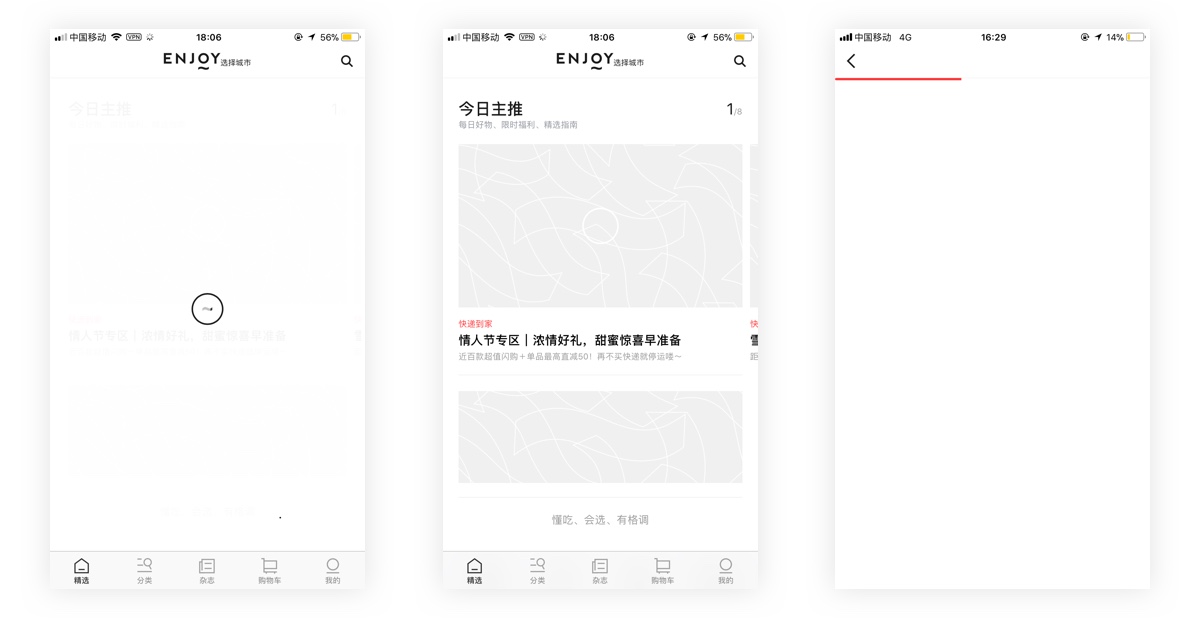
占位色块加载就是在页面即将出现的位置加载占位色块,等到数据加载完成后将数据陆续填进色块,给用户加载很快的感觉,体验**比全页面加载流畅。这种方式适合内容排版布局固定的页面,先加载大致轮廓,再加载细节。但是需要注意的是,如果使用占位色块的页面改版了,占位图也需要进行对应的更新,不然加载前后有闪屏的感觉。

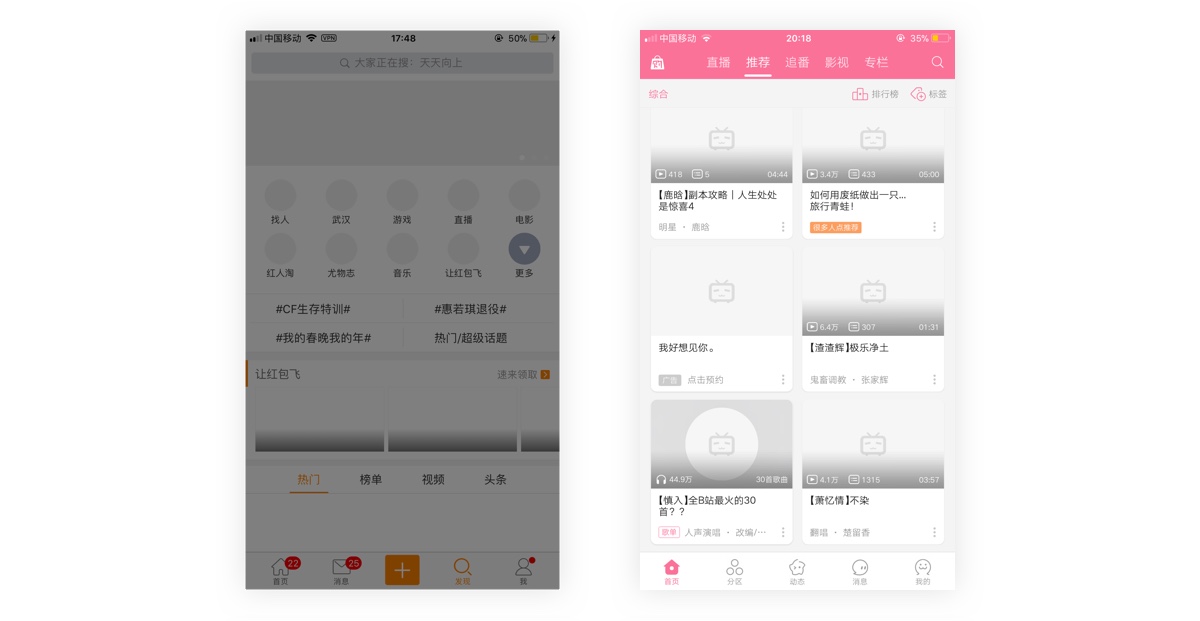
分步加载是占位色块加载的优化形式,为了让用户能尽快地看到部分内容,了解页面的基本信息。在多元素的页面中,页面先载入基本框架和内存较小的文字内容,再加载较大的图**、视频等内容,让用户先看到部分内容,其他内容再逐步加载,用户在网速不够快时也能提前预览即将出现的内容,这就是分步加载。

在分步加载的页面中,当只加载了部分内容时,未加载的内容**对页面的美观程度产生影响,同时也**影响用户对页面内容的理解。目前有许多app**在默认图上设计一些有品牌识别的图**来代替未加载的图**,使界面在未加载图**内容时,也能有较好的展示效果,让用户更好地理解界面含义,同时也能更好的传达品牌。
懒加载,顾名思义就是一种偷懒的加载方式,用户打开app时仅加载用户可以看到的区域,看不到区域则需要通过用户的浏览行为来唤起内容的加载。例如当页面滚动到底部尽头或下拉页面时,才**自动加载内容。
懒加载一般用在无尽的信息流页面中。这种方式能有效的提升页面的打开速度,让用户可以顺畅地浏览而不用一直等待加载。在进行懒加载时,一次要加载的内容数量和加载时间段一般**根据页面展示内容的大小、高度和用户的浏览速度来决定。

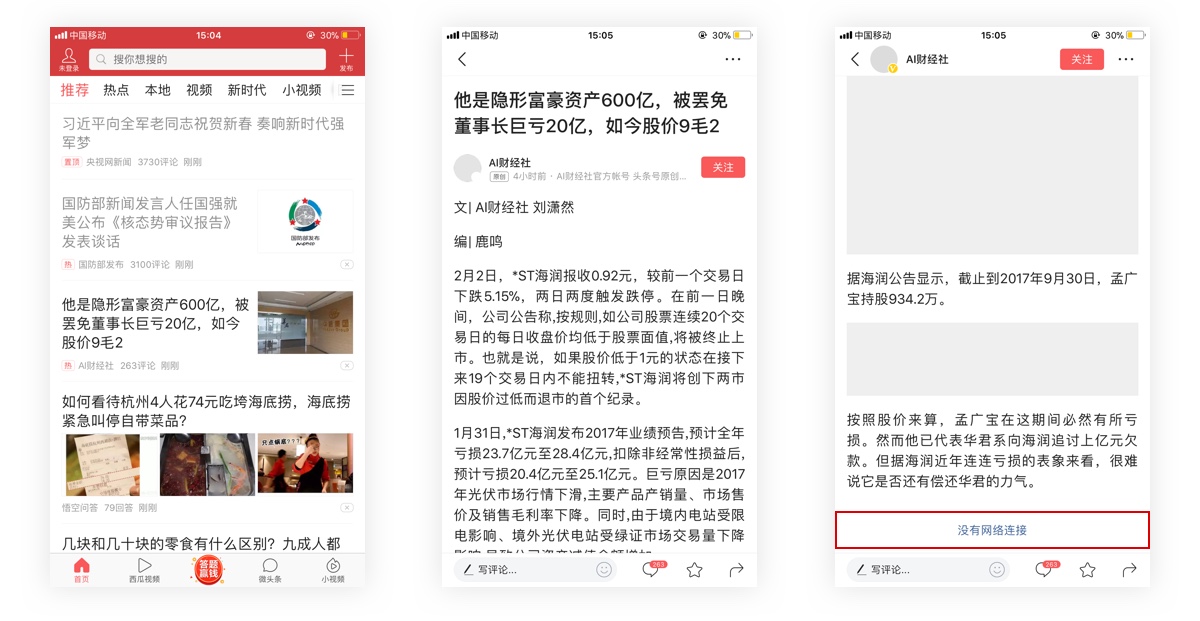
预加载是和懒加载恰恰相反的加载方式,它不仅不**偷懒,而且**提前准备好你即将浏览的内容。当a页面加载完成时它并没有停下来,而是悄悄的加载你即将打开的b页面,在你打开b页面时可能c页面也一起准备好了。
预加载一直走在用户前面,给用户一种无缝连接的感觉,享受到极快的加载速度。
而使用这种方式服务器的压力**增加,用户也**耗费更多流量。目前测试了许多app只看到今日头条使用了这种加载方式,在网络正常下打开app,断网后依然可以正常浏览内页文字内容,文章底部**提示当前无网络状态。

进度条相信大家都不陌生,最常见的就是在下载页面,我们可以清楚的看到当前进度,反馈十分明确。目前许多app将进度条运用在app的加载页,让用户可以清楚的查看当前页面的加载进度,来了解需要等待的时长。最常见的就是google浏览器,不管是web还是手机端许多场景都使用了这种加载方式,体验十分友好。

为了能让产品有一个流畅的体验,很多app**根据产品的各种不同场景来组合使用不同加载方式。上文中举例的产品都使用了不止一种加载手段。例如,enjoy打开时首先进行全页面加载,然后进行分步加载,打开内容时则**出现进度条加载。所以我们在设计加载方案时需要结合产品的场景来决定对应的加载方式。

本文由 @ 李惠丸 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自PEXELS,基于CC0协议