时间: 2021-07-30 10:19:45 人气: 23 评论: 0

本文主要是对按钮组的使用场景进行了一个简单的总结,enjoy~
上周一个朋友问了我一个问题,按钮组排布的时候是组合在一起好还是分开好?这个问题当时就把我问倒了,因为我之前从来没有考虑过这个问题。为了回答这个问题,我对按钮组的使用场景进行了一个简单的总结,希望可以帮助到大家。

顾名思义,按钮组就是指两个或两个以上的按钮排布在一起。为了了解按钮组的使用场景,首先我们来思考一个问题:什么时候我们**使用按钮组?
从按钮组的样式上我们可以看出常见的按钮组是供用户进行判断(两个选项)或者选择(两个以上选项)的。
首先我们来说判断,就是只有两个按钮的情况。一般来说,两个按钮中肯定有一个拥有更高的优先级或者说用户更希望去点击,那么我们**在样式设计上进行区分。

微信的”取消”按钮背景色选择的是灰色,而淘宝直接让”取消”成了一个光秃秃的文字按钮。这样的对比设置可以让用户很快找到“确认登陆”按钮,进而完成登录操作,提升了操作效率。
其实可以让用户进行判断操作的组件还有开关。开关,又称switch,也是我们很常见的一个组件,表示两种相互对立的状态间的切换,多用于表示功能的开启和关闭。而一项功能的开启可能**带来相应的后续操作,例如你在iOS设置里开启了微信的“通知”功能,那么你就需要对通知形式进行进一步的设置。而按钮组不**出现这些后续操作,更像是一锤子买卖,这也是按钮组和开关的一个主要的区别。

小时候,我们家的灯开关都是拉绳的。拉绳的开关有一个缺点就是停电的时候,你不知道当前的灯是开还是关,这个就很头疼。所以开关要用好必须要让用户明确自己当前所处的状态以及清楚操作后的结果。其实淘宝的这个switch用的并不是很好,因为这里的图形暗示并不是很清晰。

在上面我们提到了设计中的一个对比**,这里我们不妨来进行一个拓展。我们在设计按钮的时候,经常**面临着抉择,线状按钮还是面状按钮?其实线状还是面状争论不仅仅存在于按钮,还有icon,tab和标签等样式。面状和线状代表不同的设计理念,我们都知道面状元素在界面中更容易吸引用户的注意力,而线状元素强调的是轻量化。具体到按钮,简单来说就是面状按钮比线状按钮具有更强的可点击性。我们可以来看一个例子:

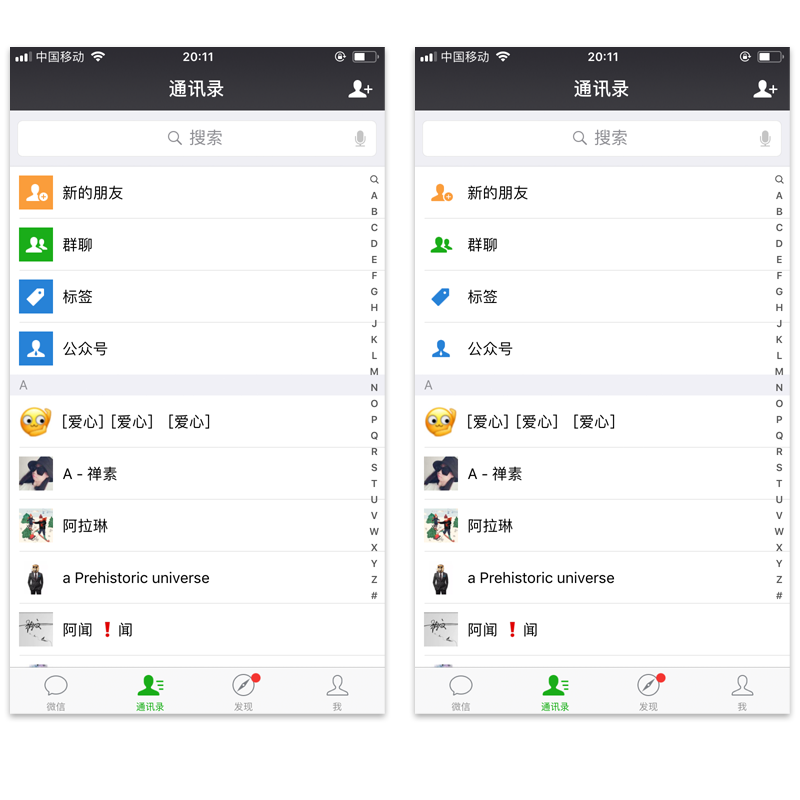
微信里“通讯录”里的icon加了一个色块做背景,但是“发现”和“我”界面中的icon都没有加色块做背景。我尝试着把icon的色块背景给去掉,发现它的视觉权重立马降了一档。因为通讯录这个界面中有用户头像,如果不加色块背景,用户很难注意到这四个功能。所以说块状元素的使用可以提升功能的转化率。

我们再来看一个例子,喜马拉雅Fm这个界面中的“录音”按钮其实看起来特别的吃藕,因为很突兀。但是设计师的目的达到了,为了提升用户黏性,他们肯定很希望用户在喜马拉雅Fm里上传自己的录音作品,那么必须做到足够的显眼。
我们对这个界面进行高斯模糊处理,发现视觉焦点就在这个“录音”按钮上,所以“突兀”算什么?就怕你不突兀呢!

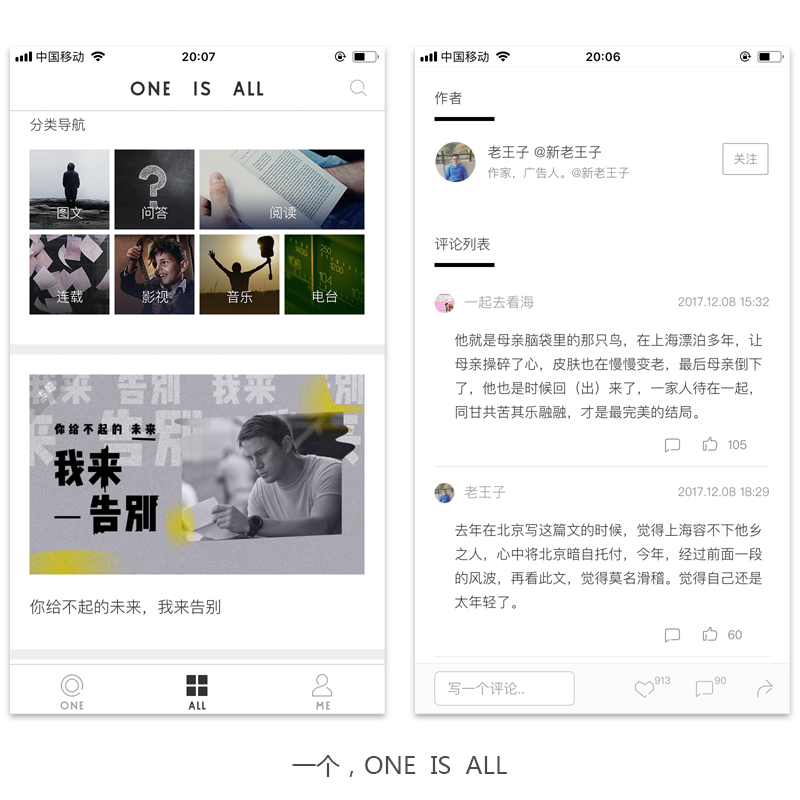
“一个”是我个人很喜欢的应用,它的界面中除了必要的配图,其余所有icon和按钮使用的都是线状元素,给用户一种非常清新淡雅的感觉,这倒也很贴合这款产品的气质。

对于一款产品来说,设计师的职责是非常大的,不应该像现在这样仅限于美工层面。从整个产品的角度来说,设计师要准确的定位目标用户群,根据目标用户群的喜好来确定界面设计风格,具体到每个界面中设计师要考虑各个功能的优先级排布。不要怕麻烦,你能做的事情越多,你的“可替代性”就越低,所得的报酬就**越多。
喝完了鸡汤,接下来我们回到正题。再来说按钮组中有三个或者三个以上的选项的时候我们应该怎么处理呢?
其实这种出现多个选项的按钮组样式我们可以看成是单选/复选功能的一个变形。只不过现在传统的单选/复选的样式很难满足当前的设计需要,用户渴望更加新颖多变的按钮样式。特别是选项过多的情况下,按钮的优势就凸显出来了。

那么我们再回到之前的那个问题,“按钮组排布的时候是组合在一起好还是分开好?”对于这个问题,我是这么认为的:分开的按钮样式具有更强的适应性,可以换行,也可以滑动。组合按钮样式一般都要全贯通,适合展示信息层级较高的功能。总结成一句话:如果选项在一屏的宽度中可以展示完全,那么组合在一起和分开的区别并不是很大,但是一旦选项过多需要用户滑动和换行才能浏览完的时候,分开的样式更加适合。

单选/复选都是供用户进行选择操作,其实还有一个组件跟单选/复选很相似,那就是下拉列表。当选项过多时,用户可以使用下拉菜单展示并选择内容。下拉列表的优势在于节省了界面空间,但是用户想要看到全部的选项必须要点击出下拉列表,增加了操作步骤,而且**对界面中其他内容造成遮挡。所以当你的界面元素不是很多的情况下,我的个人建议是尽量使用单选/复选按钮。

以上就是我对按钮组的使用场景做的一个总结,希望可以给大家带来一些帮助。
王M争(微信公众号:王M争),人人都是经理专栏作家,资深互联网人。
本文原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自 unsplash,基于 CC0 协议