时间: 2021-07-30 10:19:46 人气: 7 评论: 0

本篇分析对比是基于各自官网最新的Material design与iOS Human Interface Guidelines文档,官方文档地址将在文末给出,供各位交流学习。
Material Design(以下简称MD)是谷歌设计的一套视觉语言设计规范,也是Android Design演进的一种设计规范。在MD开篇,谷歌公司就表达了自己的期望:创造一种视觉语言,能够将经典的设计原则与创新的科学技术结合起来;开发一个能够跨平台使用的底层系统,保证用户在不同平台上都能够拥有统一的体验。与此相适应的MD规范的设计原则是:
iOS Human Interface Guidelines(以下简称HIG)是苹果公司针对iOS设计的一套人机交互指南,目的是为了使运行在iOS上的应用都能遵从一套特定的视觉以及交互特性,从而能够在风格上进行统一。 iOS HIG规范的设计原则是:
本章主要从文档结构角度对两份官方文档进行对比分析。希望能够从全局视角出发,分析两份设计规范编写过程中的侧重点。

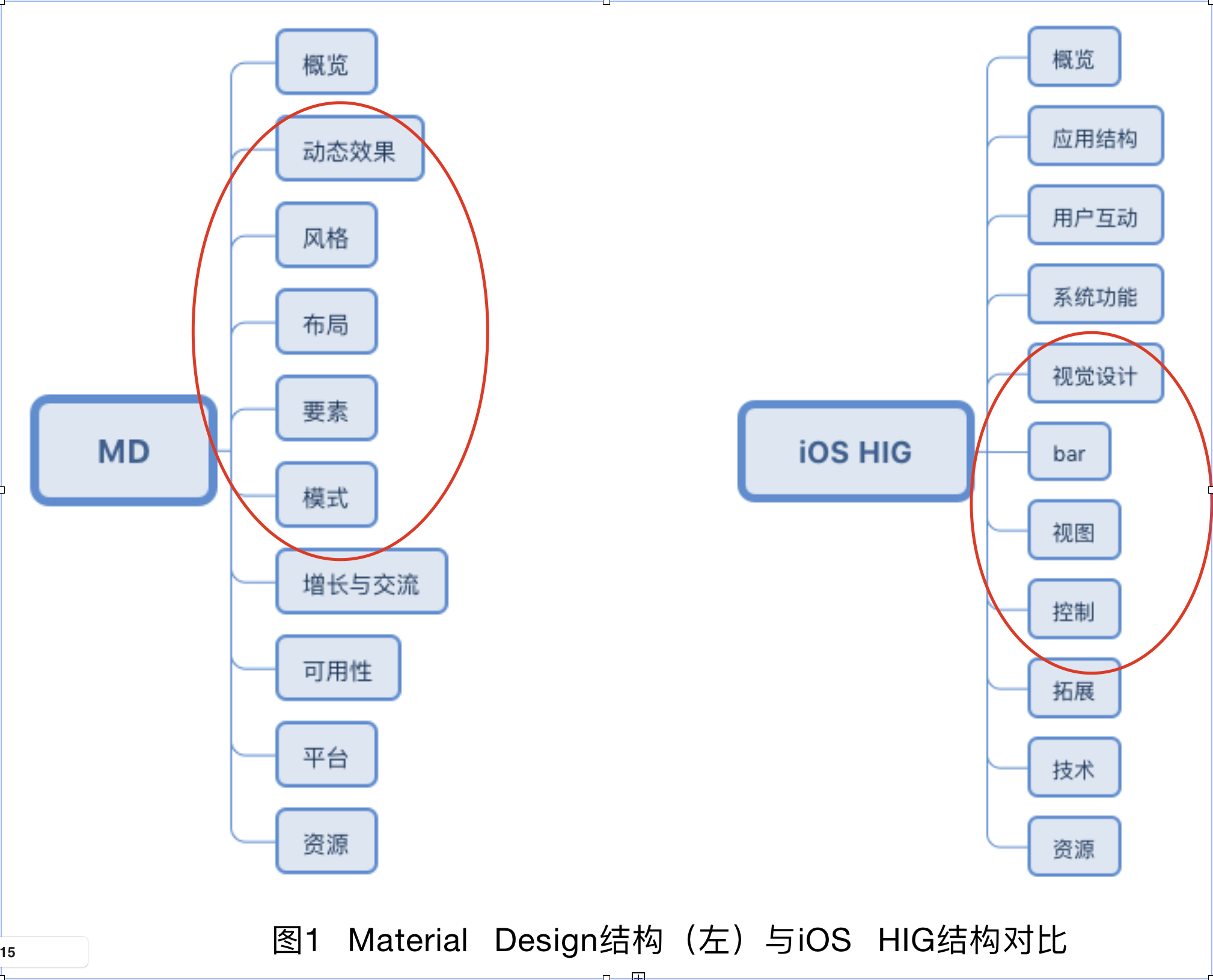
从图1中的文档结构中我们可以看出,在侧重点上两者是存在一定差异的,MD侧重于规范软件的视觉表现效果而HIC侧重于最大化利用系统原生资源。
MD文档中共有10个一级目录,其中动态效果,风格,布局,要素以及模式这5个方面从本质而言都是对软件的视觉表现效果进行约束。例如动态效果中,文档对material变形的动态效果就作出了严格规定,辐射变换适用于圆形至方形而不能用于两个相似的形状。而在HIC文档的11个一级目录中,仅在“视觉设计”,“bar”,“视图”与“控制”这四个主题中存在着对软件的视觉表现效果进行规范。在其余的部分,文档更多的是在介绍该部分有哪些系统原生的功能与设计可以满足对应的需求,在鼓励重用原生资源的同时,也支持设计师进行原创。
本章选择从按钮这个基本元素入手,通过比较同一项目中具体的差异来分析两者在设计思路上的差异。
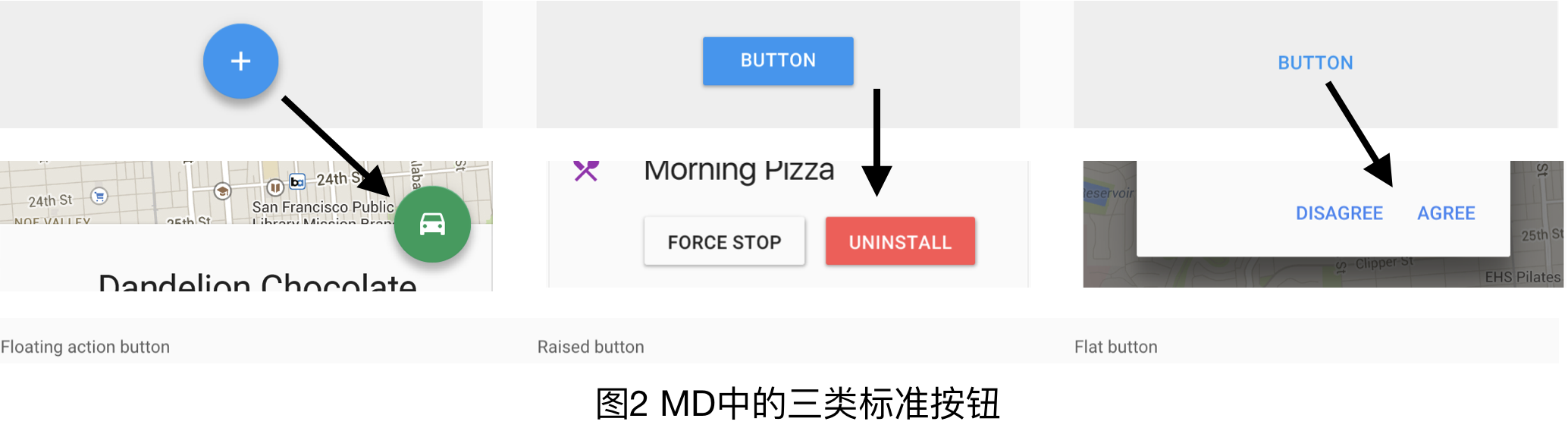
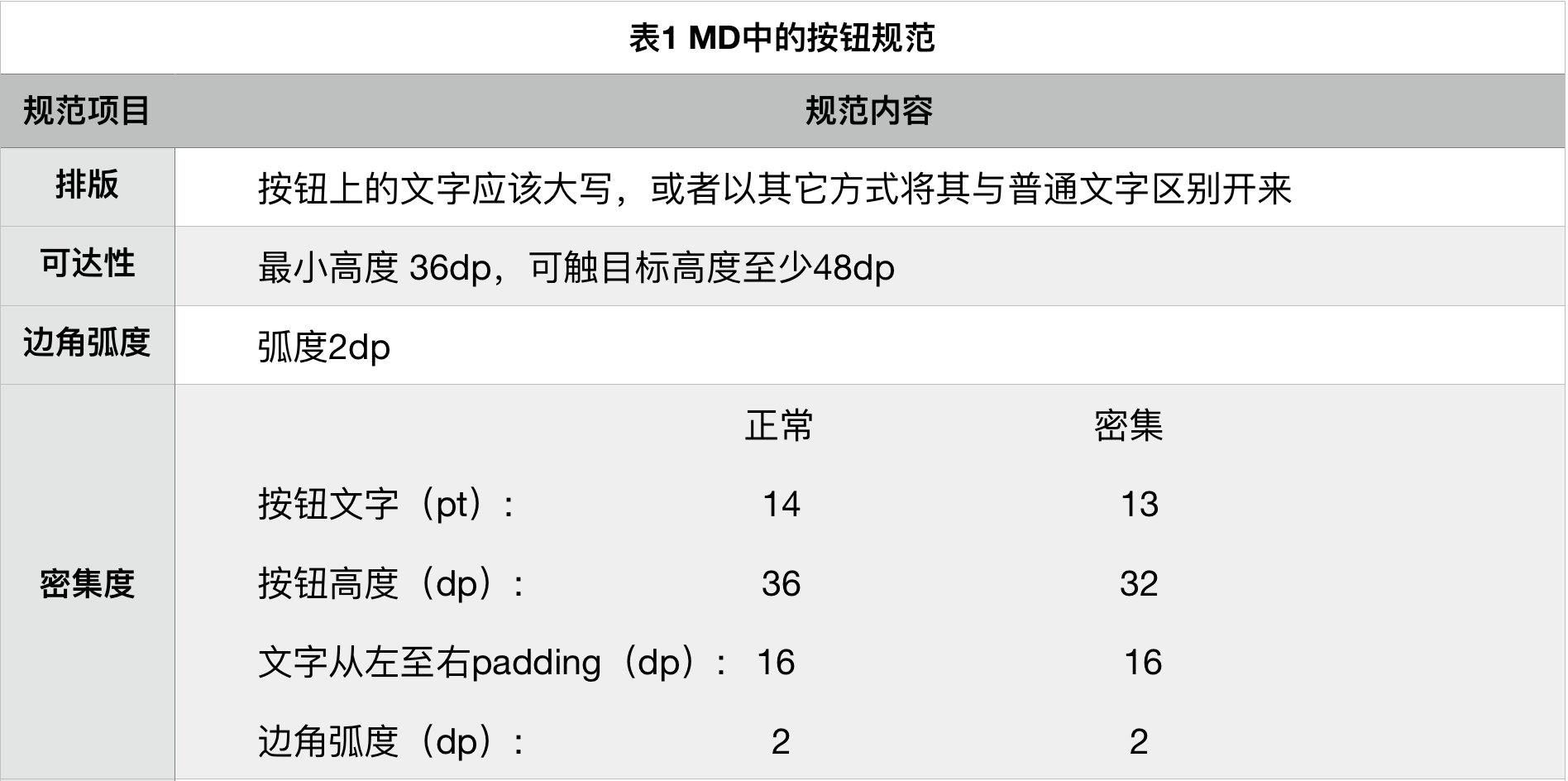
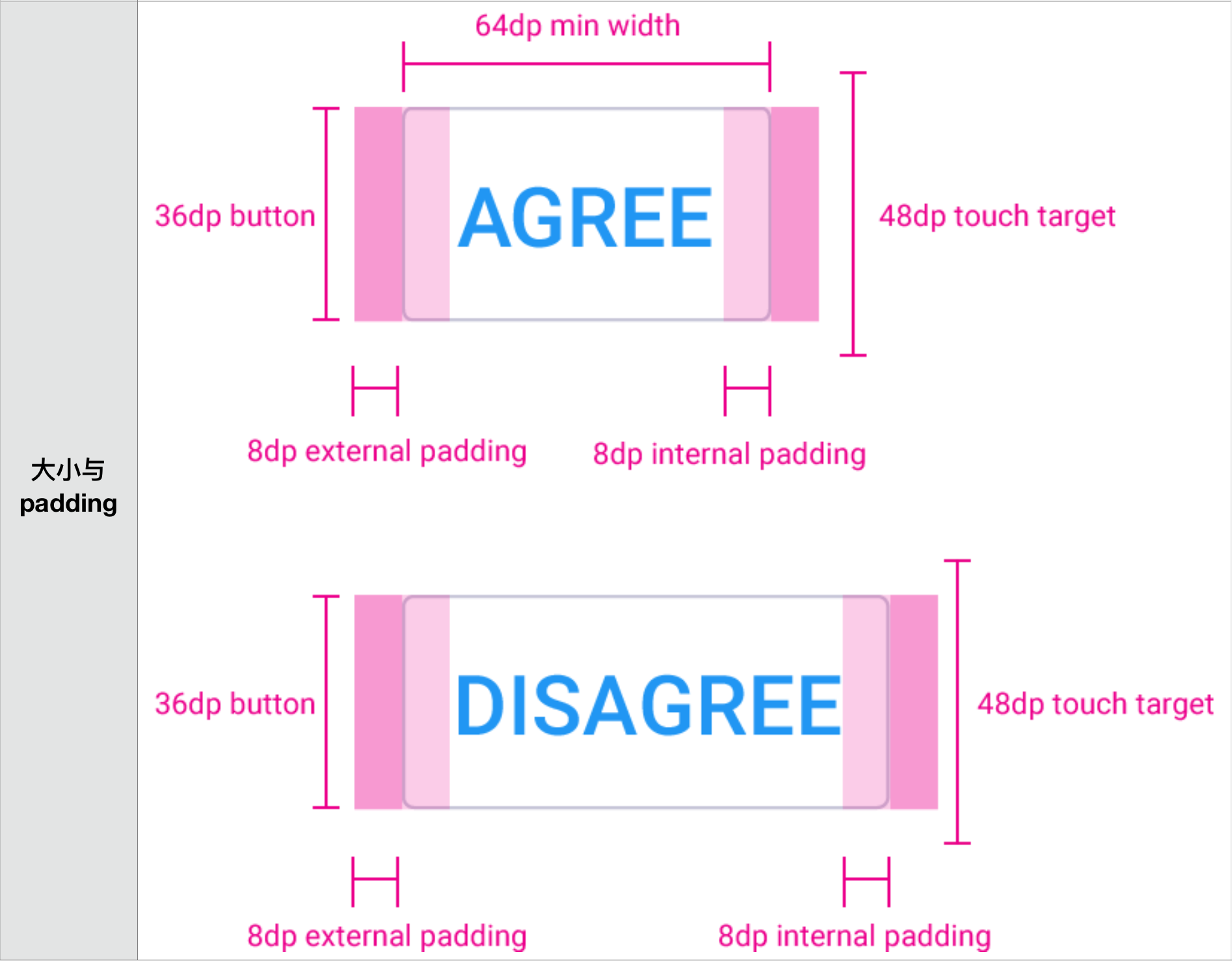
整体来看,MD中对按钮进行了非常详细的规范,即在一个确定的场景中以什么样的方式使用哪一种按钮是已经确定了的。在文档中,如图2所示,按钮依据表现形式(高度,形状)被分为3类标准按钮:Floating action buttons、 Flat buttons以及Raised buttons。在全局范围内,文档首先对按钮的风格进行了规范,包括文字形式,按钮可达性要求,按钮边角弧度要求,密集度以及大小,具体详见表1。而后在详细介绍中,文档对按钮的的用途,透明度,行为又再次进行了规范。



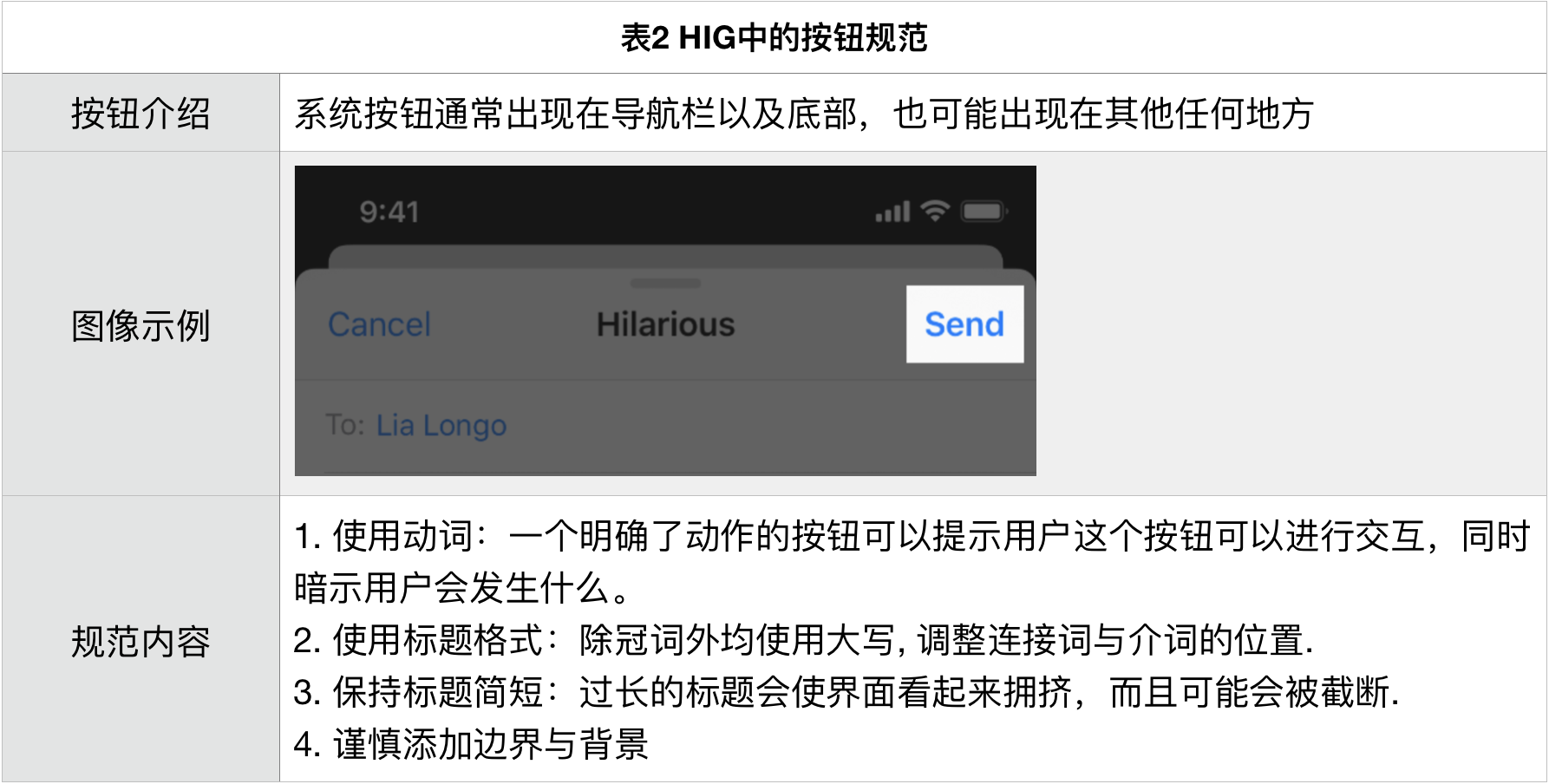
相较于MD中对按钮的规范,HIG中的规范则更为宽松,在我看来甚至不能称之为规范。在一开始文档便说明了系统提供了非常多的预制按钮样式足以应付大多数的情况,同时也支持设计人员对按钮样式进行设计。随后在具体介绍部分,文档选择了三个图标进行了说明。HIG中按钮
下面以系统按钮(System button)作为示例进行说明。经过整理,我们将规范以表2的形式展现出来。对内容进行分析我们可以发现:HIG更侧重功能性。在按钮的规范中,文档对外形并未做过多要求,仅仅在第四条对其边界与背景的有无作了建议。于此同时,值得注意的是文档对按钮所承载的文字内容作了3条规范:动词,大写,简短。这也意味着在按钮设计的时候我们无需过多考虑按钮的是否足够美观,形状设计是否与系统相适应,而应该侧重于用户是否能够直观地理解每一个按钮背后代表的操作与操作带来的结果。

3.对比分析
按钮除了触发交互动作的显性功能外,更重要是他具有的隐性作用:信息传达,当然,它同时也应该兼具修饰功能。引用MD中对按钮的定义“Buttons communicate the action that will occur when the user touches them”,我们可以知道按钮主要的作用是对将**发生的事件进行预告,告诉用户按了以后**发生什么。
在隐性的修饰功能和信息传达功能中,MD规范显然更注重修饰功能的规范,对于每一个按钮的大小,形式所处层级以及用途都有一个明确的规定,它希望通过一致的设计规范使按钮这个元素能够分工明确,表现统一。这样一种设计最终能减少用户在不同应用和设备间切换时的学习成本,进而增加了这种设计语言的易用性。
而HIG规范则相对而言更注重信息传达的效率。在设计theme中第一位的是clarity,在按钮这个元素中,这样一种设计思想带来的结果就是注重信息传达效率,减少不必要的设计元素的干扰:慎用边框与背景,放个清清楚楚的字在那里告诉用户这是干嘛的就好了。
纵观MD规范与HIG规范,我们**发现按钮这一个元素所呈现出来的两者的不同其实非常有代表性。如果说MD像一个事无巨细的妈妈,各个元素的分类,使用场景,大小,弧度,颜色风格都设计地清清楚楚,那么HIG则更像是一个神经大条的爸爸,我这有挺多东西你拿去用,差不多就是这样做,但你别那样做。这是非常明显的区别,但下面我将从设计思路以及设计目标的角度来说明两者的不同。
MD规范是一种对设备内虚拟世界的隐喻。它认为手机是一个盒子,里面装载了一个虚拟的三维世界,每一个物件都是以一种名为material的形式存在的,它具有长度,宽度,厚度,同时也占据着一定的空间,同时通过光效投影的效果来表现不同物件的层级关系。这样一种模拟是MD规范的设计基础,也是其必须遵循的物理法则。在设备中,我们所有的操作都是在对Material进行操作:切换一个Material,滑动一个Material,按压**使某些Material的高度发生变化,但始终不**穿过它下层的Material。这样种模拟在交互体验上**给人一种非常自然的感觉,仿佛手机里面的东西就是真实存在的,就像办公桌上的一叠叠纸一样,我平时挪动文件的时候**发生什么事情,在这里面就**发生什么事情。
HIG规范最初也是采用了拟物的思路,但目前它似乎让设计回归到了语言的本质——传递信息,虽然也保存了暗喻这一原则。在HIG规范中,符号设计不再是对现实实物的精准模拟,而是设计成象形文字一样来暗示用户符号所代表的意义。这样一种思路的好处是在有限的用户界面中减少了符号设计带来的干扰信息,凸显了应用需要传达的主要信息。在网上也看到有人说HIG的设计趋势是“大而简,简而精”,对此我表示非常**同。从App Store的改版中就能发现符号设计已经被弱化或者说是简化,而且与此同时还增加了留白,增大了字体,使主要关注点都集中在了主要信息上。
虽说两者都追求着一种一致性,但在我看来两者的一致性拥有不同的含义。MD规范的一致性意味着不同设备间的一致性,这种一致性体现在视觉表现上。而HIG除了能保证视觉表现的一致性以外,更多是考虑应用与系统间的一致性,这种一致性体现在功能上。
就MD而言,细致的规则能保证不同设备上视觉的一致性。在我看来,细致的规范要求就是为了应对不同的设备间的差异。通过精确地相对位置和大小规定来保证在不同设备上同一个应用能够有相对一致的表现,不至于同一个应用在两个设备间表现差距过大而破坏了这种视觉上的一致性。
对HIG而言,有限的设备型号与统一风格的预制符号保证了应用在视觉上能保持一致性,这包括了两方面,一是设备间的一致性,二是应用与系统间的一致性。相较与MD规范而言,HIG规范本身针对的设备型号数量是有限的,其实从显示屏的尺寸规格的角度上来讲其实也就那么几种屏幕尺寸,在布局上也不**相差太多,这为保证设备间的视觉一致性提供了基础。同时,HIG也提供了较多的与系统符号风格相一致的预制符号,这在一定程度上保证了应用与系统间也能够有一个较好的视觉表现一致性。
HIG规范也追求着应用与系统在功能上保持一致性。HIG规范中着重介绍了各种系统原生功能与技术,同时推荐设计师在任何能够用到原生功能和技术的时候应用他们,比如指纹识别,面部识别,苹果支付等。这就使得应用与系统之间能够在功能上保持一致性,例如我们用指纹解锁应用和用指纹解锁系统在操作体验上是一样的。
MD规范侧重于视觉效果上的表达,所以更多的面向UI设计师以及视觉设计师。而HIG除了基本的视觉与交互规范,还有对功能和技术的介绍与引导。面向的则是程序设计师。
如果将产品比作一座商场,MD关注的是商场的柜台、海报怎么布置好看,而HIG除此之外还涉及我的扶梯你应该用在哪,我的观光电梯你应该用在哪。
从我的理解而言,MD的价值观是自然,统一,和谐。他最初对手机内部空间的模拟追求的是一种自然展现,在用户第一次使用的时候就不**感觉到异样,第一次使用就能接受他应该是这样,因为他和我们现实世界遵循着同一套物理法则。在兼容上它追求着应用间与设备间的统一,不希望用户因为硬件设备的不同而导致学习成本的增加,对同一个应用产生陌生感。最后在艺术设计上,MD通过精确的数值保证了应用的元素在设计出来后都能有一种和谐的美感。无论是颜色搭配还是层级设置,亦或是大小分配,都能给用户一种欣赏艺术品般的体验。
HIG的价值观则是简和精。简:减少设计带来的干扰,凸显主要功能与信息的价值,同时推进系统原生功能在应用内的使用来简化某些步骤。精:聚焦于信息传递与逻辑呈现,让用户用最少的时间与精力理解他做了什么,在哪里,将**到哪。
文档地址:
本文由 @hugooooo 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自 unsplash,基于 CC0 协议