时间: 2021-07-30 10:19:46 人气: 2 评论: 0

随着iPhone X将Home键去掉,手势在交互导航中的作用更加重要了。今天我们来研究一下Google Material Design规范和iOS人机设计规范中对于手势的介绍。
手势导航让用户可以使用划动手势在同级或者上下级页面之间切换。支持的手势包括:按住水平拖动、按住上下拖动。
手势一般建议用在如下情况:
自然排序的关系,比如表示日历里连续天数的多个页面;
包含较少下一级页面的页面;
包含类似内容类型的页面。
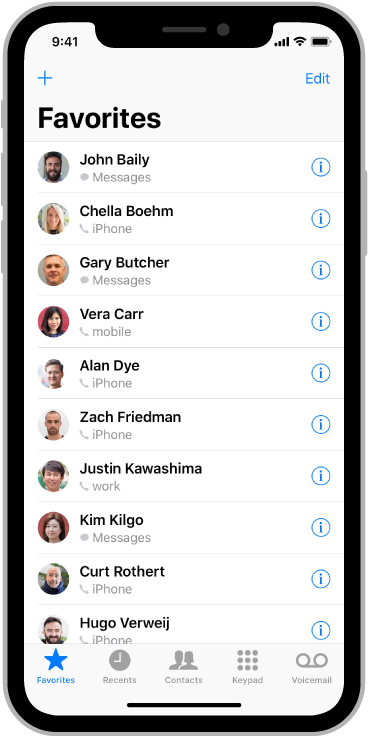
比如下面这个例子:

在这个例子中,用户按住页面的同时向下拖动,将这个页面收起,从而回到上一级页面。
在iOS系统中,边缘划动手势起到了全局操作的作用。其中,从屏幕左边缘向右划动,可以返回上一级页面;在iPhone X之前的手机,从底部边缘向上划动,可以划出控制栏;从顶部边缘向下划动,可以划出消息/控制中心浮层。用户通过从底部边缘划动的操作,可以呼出系统级的控制页面,或者返回上一级页面。
需要额外说明的一点是:对于H5页面,如果从屏幕左边缘向右滑动,**直接退出H5页面,不论你当前处在H5这个系统里的哪一级页面中。所以当我们在设计H5页面时一定要注意,尽量防止用户因为使用返回手势而退出了H5页,导致流失率的上升。
对于iPhone X而言,由于这款机型取消了经典的苹果手机的home键,苹果给出了使用手势替代原来点击home键的操作:从屏幕底部向上划动,可以退出当前应用(相当于单击home键);从屏幕底部上划后停留,则进入多任务状态(相当于双击home键)。
其实安卓手机在多年前,就出现了没有home键的机型,而安卓系统是提供了虚拟按键,来代替home键的功能。苹果的设计,则是使用手势来替代原来的点击home键,操作上十分流畅,且不容易误操作,因此是一个伟大的创新。

另外,对于底部边缘这种系统级的手势的运用,有一点需要注意:当我们在设计比较沉浸的应用时,比如游戏,有可能**需要使用定制这些屏幕边缘划动的手势,也就是当用户进行了从屏幕边缘划动的操作时,不执行系统的控制面板或者返回上一级页面等操作,而是执行游戏里需要的操作。在这种情况下,苹果的规范建议:
第一次进行屏幕边缘划动时,执行应用自身的设计;
第二次进行屏幕边缘划动时,执行系统级的设计,即出现系统的控制面板或者返回返回上一级页面等操作。
另外,在iOS系统里,如果是iPad设备,则还有一个系统级手势:四个手指向中心捏拢,以返回到桌面。这个手势是天然适应于iPad的大屏幕的,也是手势能表现执行的操作效果这个理念很好的例子。
今天介绍了安卓和iOS系统里,关于使用手势来进行导航操作的部分。其中,安卓系统中,可以通过按住页面并向下拖动,关闭一个二级页面,回到一级页面。另外在安卓系统中,用户随时都可以使用底部的虚拟按键返回上一级页面;而iOS中可以在任何二级、三级…页面中通过从屏幕左边缘向右划动返回上一级页面。相比较而言,iOS的做法**更容易操作一些。
沐风,微信公众号:“沐风与体验设计”。人人都是产品经理专栏作家,2017年度作家评选最佳人气奖。爱奇艺Phone和PC端交互团队负责人。留德海龟,曾任职**微生活、网易、宜信。6年交互设计经验,专注设计领域,欢迎关注。
本文原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Unsplash,基于CC0协议。