时间: 2021-07-30 10:19:46 人气: 7 评论: 0

在UX设计中有一种设计叫信息设计,就是如何让查看信息的人一目了然,金融数据往往**面临这样可视化的问题,让用户看到一张简单易懂的图的背后,是信息的逻辑。小试牛刀,此文做一个简单举例。
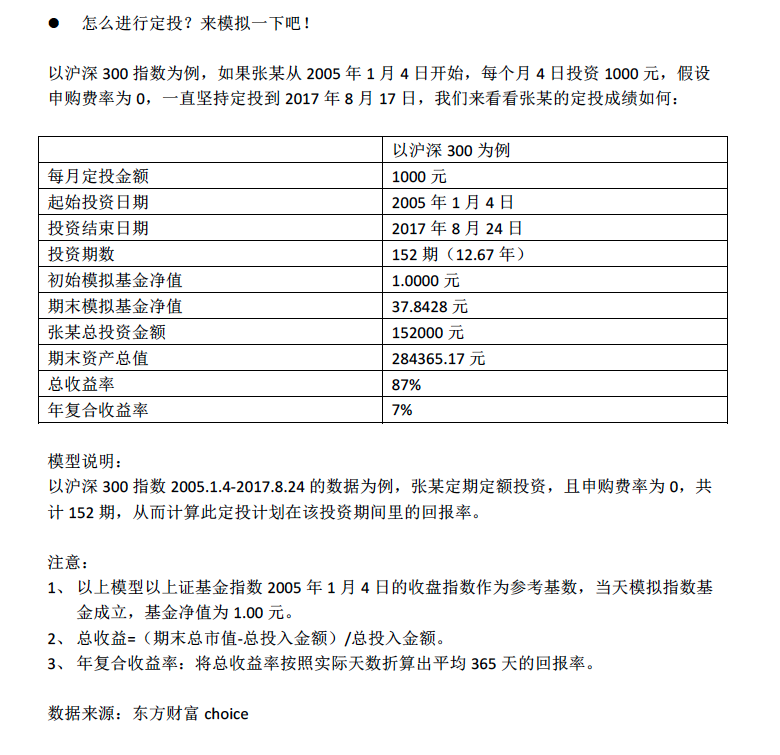
客户需要做一个基金定投主题页,下图为主题页中需要举例说明的部分,通过用户可以理解的方式展示:

客户的需求文案
看到这么一段字,要去做信息设计**想到如何实现呢?
将排版变好看吗?换成更好看的表格边框,增加配色吗?不是的!
因为就算是换排版、换配色也不是“用户可以理解”的方式,理解不是字面理解,而是对于内容的理解,“基金公司为用户提供的定投服务去相信和尝试的原因”才是这张图文的真正用意。
所以在做设计之前,一定要搞清楚:设计的目的。
基金公司“定投”服务的概念属于金融理财知识,业务知识是设计的功课之一,在通读文字内容后,通过同理心来提取业务概念的核心。
理财产品的价值点在于其收益率,定投产品的收益率是通过长期投资,且复利投资来实现的。
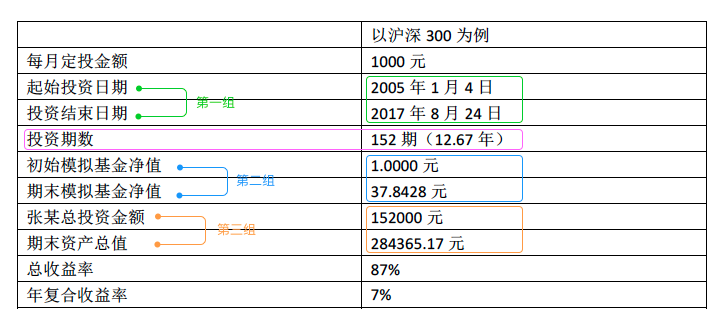
为了显示其收益率,就需要在这组表格数据里找到对能形成对比的排列:
 第一组对比:起始时间–结束时间
第一组对比:起始时间–结束时间能理解到这个程度,就可以利用初中数学的方法建坐标轴了( 论数学对设计的重要性)。

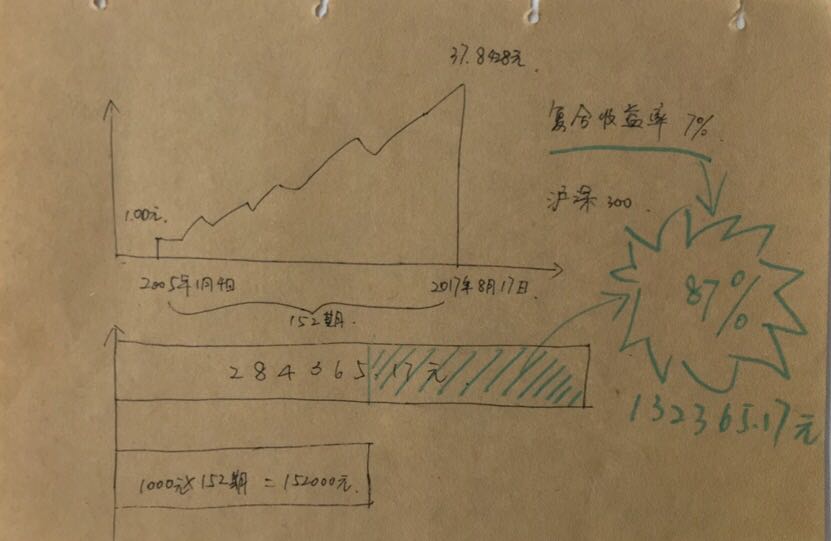
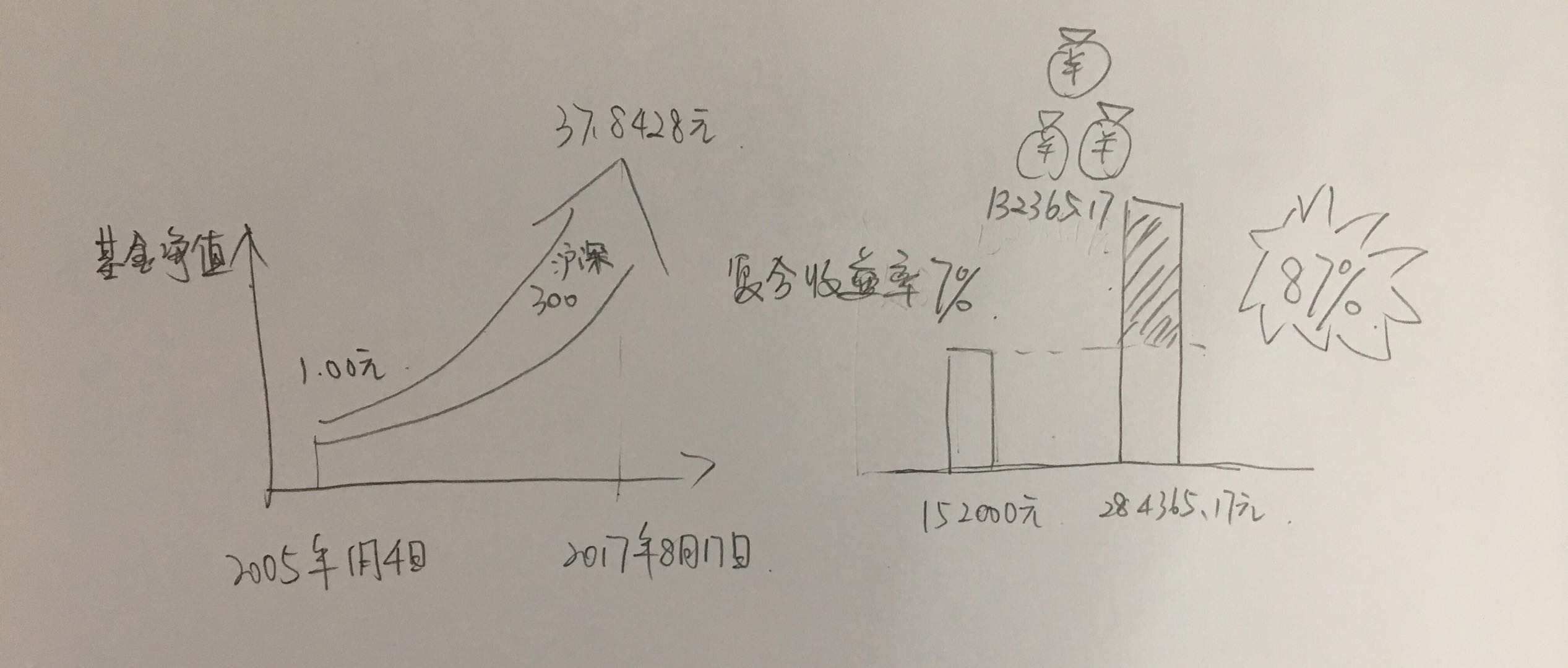
手绘第一稿
可以看到,在没有有色笔标识之前,数据的理解就已经图形化了,而用有色笔标出的即数据的真正意义,就是刚刚没有被对比的数据,金额的变化折算的收益率就是定投产品的价值。
由于图**数据的意义意义已经解释清了,那么就可以再进行美化处理了。
第一次美化:

数据排版
第二次美化:

加工设计
第三次美化:
(其中客户修改了案例数据。不以“沪深300指数”为例,而以“中证基金”为模拟数据来源)

归纳数据
这一次美化,几乎又做了一次深度归纳,为什么呢?
因为从用户的角度来想,定投产品的原理是他想知道的,但他最想知道的是定投产品比普通基金投资“好”在哪里?就是前文所说的目的:基金公司为用户提供的定投服务去相信和尝试的原因。
好的收益率就是原因,那么只要用最简洁明了的数据就可以显示了。
那么其实只要着重突出数据表中未分组的统计数据就行了。
此版设计样式给最后成品奠定了基础。

上线版
可以看到,钱币代替了柱状图,更形象地说明了收益的情况,而收益率用更大更清晰的字符去显示定投的优势。
以上,就是这个案例能分享给你的设计过程,你更喜欢哪一版呢?
(我最喜欢手绘第一版,因为是深夜在家学习时琢磨出来哒,从0-1)
附产品上线后的页面地址:http://www.xyamc.com/fund/pc/fundvalue
作者:Eliza(森森),1年UX、交互设计、1年产品运营&用研、2年新媒体运营。
本文由 @Eliza 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自 unsplash,基于 CC0 协议