时间: 2021-07-30 10:19:51 人气: 14 评论: 0

很多时候,我们都忙碌在每天的撸图和改稿中,很少的去整理归纳结和思考工作的一些问题和方法,善于总结反思才能达到事半功倍的效果。今天U妹在这里将自己在设计中的一些经验和技巧分享给小伙伴们,这篇文章集合了前面的6篇精华,希望可以给你一定的帮助。
目前在行业里,关于iOS的设计规范也是层次不齐,很多都还停留在6的设备和ios 9的系统之上,而现在最新的是iphone 7和iOS 10了(更新换代真的很快),我这里说的是最新的iOS 界面设计规范(Android设计规范,我们下次见)
U妹列了一个小小的目录:
一、项目立项
二、项目预估时间
三、界面设计
四、切图标注
五、视觉还原
六、上线准备
我是一名UI设计师,所以U妹这里说的都是从设计师的角度去阐述一款APP从无到有的一个过程中,设计师应该干的事。
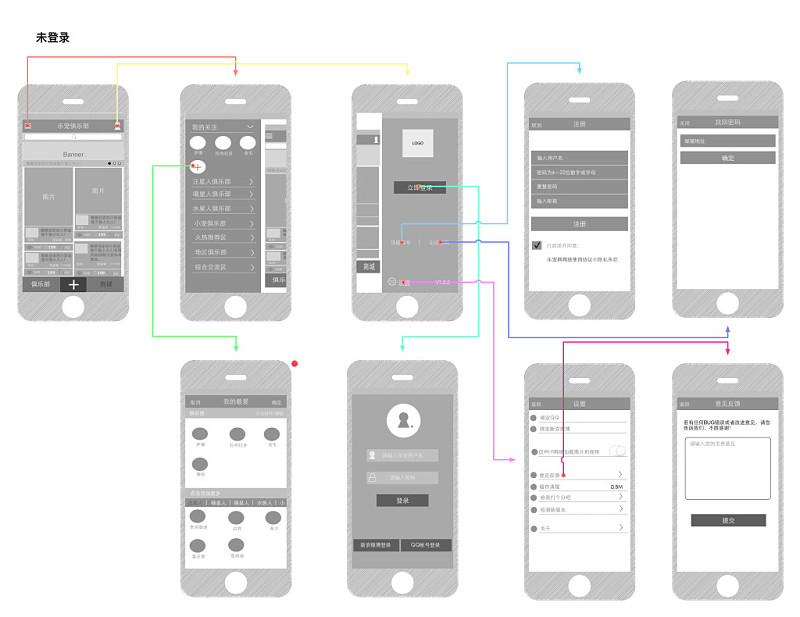
如果你所在的是一个团队健全的公司,在项目立项时,**把所有相关人员(产品汪、运营喵、设计狮、程序猿等)聚在一起开产品**议,产品汪**讲解项目原型、市场调研分析、市场需求、产品定位、盈利模式等具体的功能模块和跳转逻辑,一起讨论交流原型,不足之处进行改进完善,然后评估项目时间,就可以开工了。

注意:在产品讲解和演示原型时,你一定要认真听,并且要完全理解整个逻辑,你有疑惑或者不理解的地方,一定要提出疑问,让产品解答,不然你的设计稿可能**出现逻辑错误等。
这个时候我们就可以新建项目了,做前期准备了

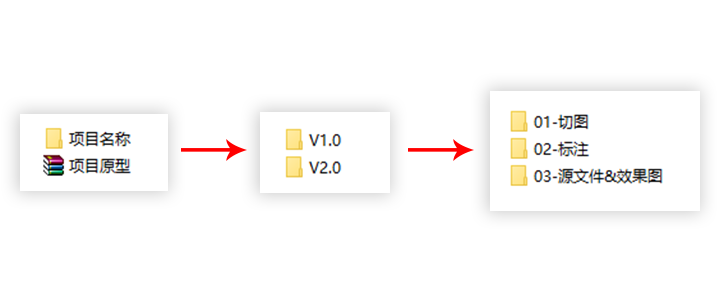
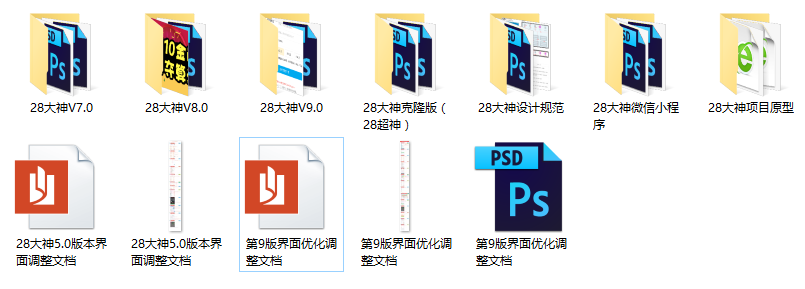
我个人的立项建档习惯是以“项目名称+版本号”来命名文件夹,因为这种方法很方便我管理和查找项目文件。有的设计师可能是把所有文件放在一个文件夹里,如果文件较少还行,当文件较多时,那你要哭了,你都不知道哪个是哪个版本的文件了。
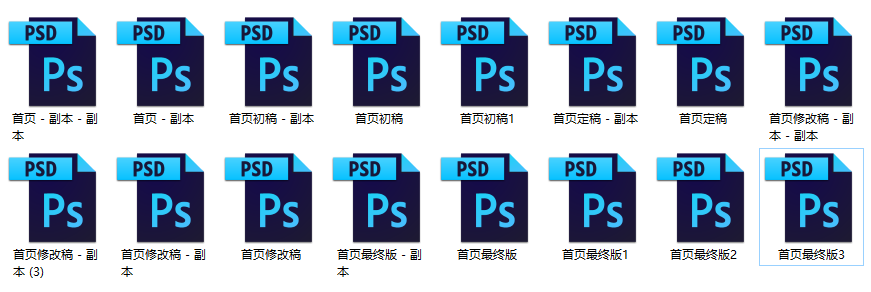
反复改稿对于设计师来说,那是家常便饭啦,当一个页面反复改稿很多次时(也包括3天2头就改这种),很多设计师的源文件应该是这样的:

初稿、初稿1、初稿2……审定稿、审定稿1……修改稿、修改稿1……最终稿、最终稿1……当我看我这样的源文件时,我想我**吐血,因为太不好区分,哪个是上一版,哪个早一些(在此时你也看到了设计师的真的是很辛苦的,前几天就又有以为设计师加班做题,去了天堂,愿天堂没有PS,详情请戳这里查看)
此情此景我只想吟诗一首:甲方虐我千百遍,我待甲方如初恋,有朝一日做甲方,虐遍天下设计院。

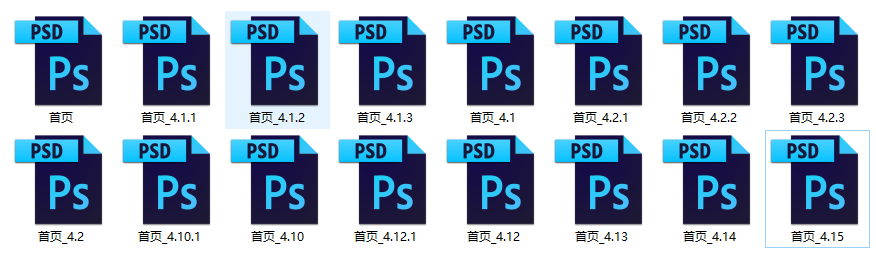
我个人的习惯是以“文件名+改稿日期+改稿次数”来命名,举个栗子,比如“首页_4.10”是最终版,但是4月12日,产品说首页要再加一个通知,那我的文件就是“首页_4.12”,但是前后又改了3次,那就是“首页_4.12.3”一目了然,很容查找要修改的文件。

立项时我只需要给开发的小伙伴说明一下,他们自然**知道哪个文件是最终版的。
这里U妹很认真的提醒一下各位小伙伴们,所有的修改稿都别删掉,千万别删,千千万万别删掉(重要的事说了3遍),每一次的修改都在副本本基础上修改,因为当我们改了好多稿后,甲方可能**说“还是第一版好看,回到第一版吧”(不要吐血或砸电脑),所以请千千万万在副本上进行修改。

有人**说我有ctrl+Z,我不怕,u妹告诉你千万别指望ctrl+Z,如果你从没修改过首选项,默认的历史记录只有20步,最大是200步,如果你设置了200步,不怕PS卡奔溃那也是阔以的
额外再插一句,对于项目的版本控制也是很重要的,我用的项目版本软件控制是SVN,管理项目文件方便高效,可以和本地项目文件同步,就算我的电脑挂,或装系统手误把所有磁**格式化了,我也不用担心,我只要同步更新SVN线上文件就都回来了,关于SVN这里就不多说了。

此时此刻,我们已经拿到了PRD文档和原型,先别着急去打开PS画图,因为一个项目的开发是需要时间的,为了更高效的完成开发进度,整个团队都需要预估项目时间,作为UI,很简单,那就是数页面,看总共有多少个页面,再详细预估……
U妹举个栗子,比如接到一个APP项目,所有页面总共有70个左右,(纳尼!70个页面,我的天啦,不要惊讶,70个页面对于一个APP来说,一点也不多)
这时候可能boss和产品**问你多久图能出完,先别着急答复,你需要先审视所有页面,他们**没完没了的催你,因为他们着急上线,抢占市场,恨不得让你天天加班作图,然后搞上线;催你不要管,让他们尽情催去吧(再催你的话,你也可以说:催你麻痹,你快,你来画,纯属玩笑,如果你敢,那你真NB)
何为重要页面?在如今看颜值的时代,脸就是最重要的,首页就是一款APP的脸;还有很多页面布局主体部分共用相同布局结构,这也是重要页面。拿首页来说,你可能需要花2天时间来完成,之所有要用2天,是因为你还要确定主色、设计风格、icon设计等等,还有就是保证质量(如果谁嫌你慢,你就折磨怼他:想要快行啊,那就降低质量呗,出了问题,你负责啊,啦啦啦~~)

我们都知道鱼和熊掌不可兼得,既想要快速度,还想要高质量,这2者是不可能同时保证的,也很难去平衡的
然后再挑选一个重要页面,预估用时,然后以此类推,其实首页确定好后,整个APP的设计风格就基本已经确立,其他的页面做起来也就容易多了。
一款APP里,其实有好多页面都是局部结构类似的,所以70个页面,这样筛选下来,估计也就只有一半,30个页面是不重复的。
插一句:你在做图的过程中,不可能100%保证不**有其他任务,肯定**有一些额外的设计任务,所以,不要把时间估的刚刚好,除非你非常确定不**有额外的设计任务。
所以,就这剩余的30个页面,按照我的速度,再留出充足的时间的话(在实际预估时间上多30%—50%左右),我大概需要2周时间完成。
当确定了30个主要页面的时间,现在就要把其余的重复页面时间算进来,剩余的这40个就相当于批量的,一周时间稳稳购了,千万不要把时间估的太紧,因为你完全不知道boss可能**在你不经意丢给你一个东西让你做,而且还是要的很着急的那种,最后哭的只能是你自己了。
审视原型→统计筛选页面→重要页面设计(30个)→次页面设计(40个)→审稿+改稿→定稿
按照自己的预估时间,有序不稳,且能够应对突发设计任务的情况下,差不多3周时间完成,这里U妹是在100%不加班的预估时间。
一般而言,如果是比较大型的专题页面设计,我一般**预估3天时间,包括从灵感、构思、参考、设计、修改。
如果是网站,并且有三级页面,大致5个页面左右,大致需要5天时间;具体可根据页面的多少,依次类推进行预估。
这里说的都是从设计师的角度去阐述一款APP从无到有的一个过程中,设计师应该干的事。
目前在行业里,关于APP界面设计规范也是层次不齐,很多都还停留在6的设备和ios 9的系统之上,而现在最新的是iphone 7和iOS 10了(更新换代真的很快),我这里说的是最新的iOS 界面设计规范(Android设计规范,我们下次见)
俗话说:工欲善其事必先利其器,好的工具可以让我们的工作效率更高,做界面设计我们用的最多的就是PS和AI了,如果你是Mac用户,可以尝试一下sketch,软件的版本当然是推荐高版本,因为功能更强大,作图的速度也就更快。
我个人刚接触ps是从8.0开始,8.0 – CS4 – CS 5 – CS 6 – CC – CC 2014 – CC 2015,一直到现在的最新的CC 2017,深刻体**,新的版本更好用。也可以根据个人习惯,选择自己顺手的工具就好。
2、设计稿尺寸
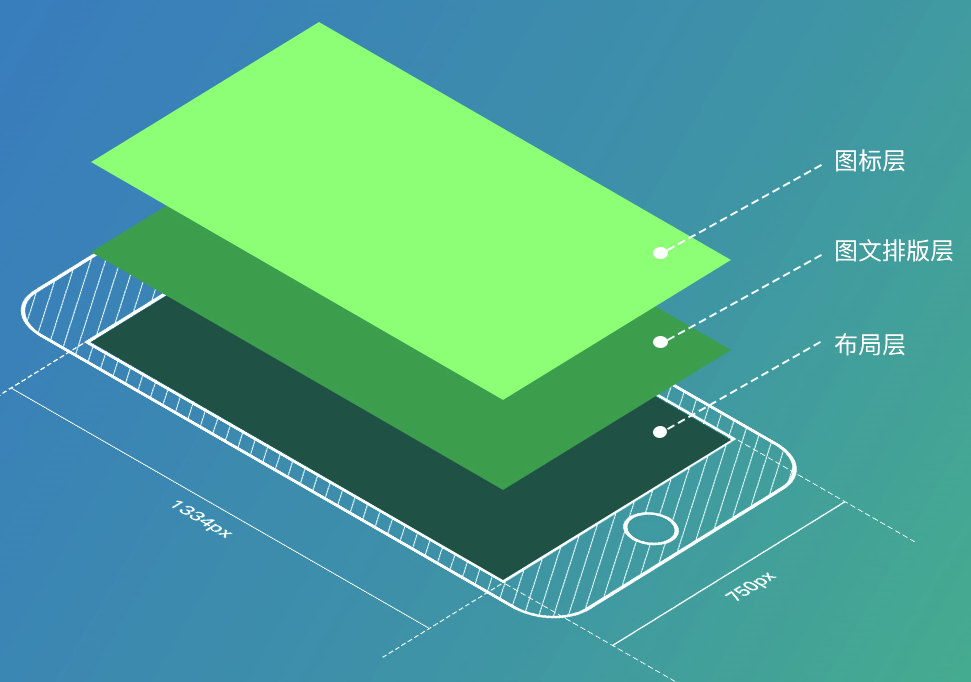
在看设计稿尺寸之前,我们先来了解一下APP界面设计构成

界面构成由:布局层、图文排版层和图标层。
在iPhone 6还没出的时候,都是用640×1136 px来做设计稿的,自从6的发布,所有的设计稿尺寸以750×1334 px来做设计稿尺寸

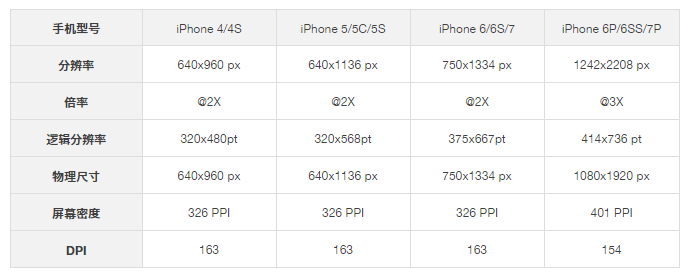
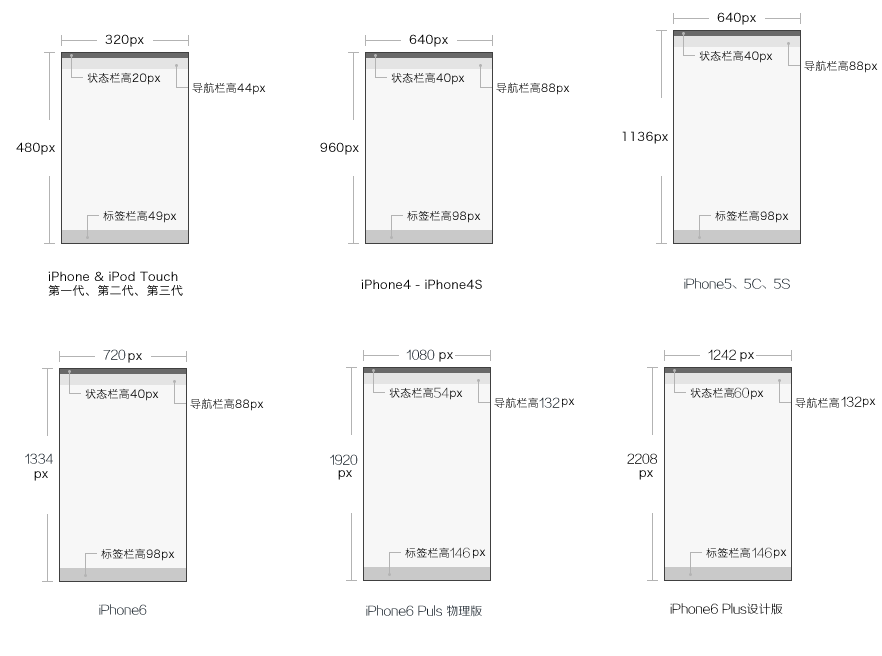
U妹再带大家来看看,到目前为止所有iPhone的尺寸(1-3代就不用考虑了):
iPhone界面设计规范:

iPhone 界面尺寸:


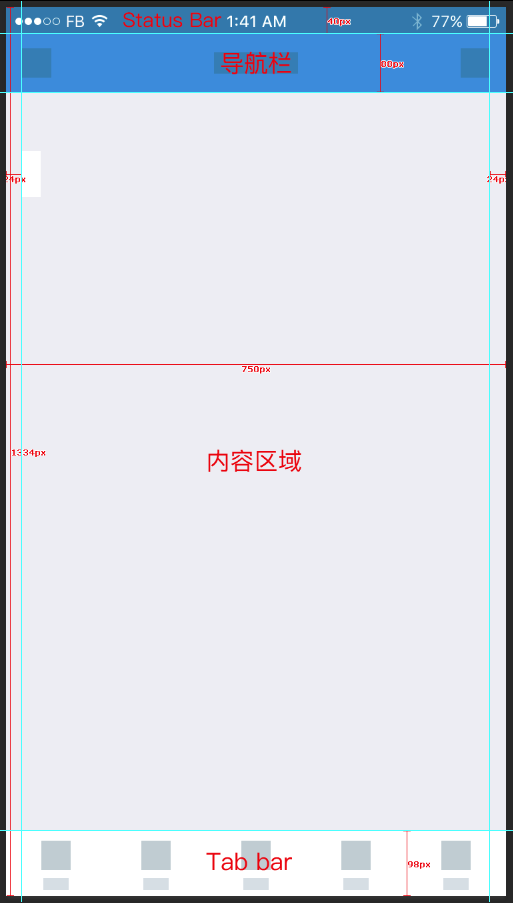
以750x1334px作为设计稿标准尺寸的原由:
所以做设计稿事请以750x1334px来做设计稿



在文档建立参考线是一个很好的习惯,我希望大家也可以养成这个习惯,上下很容易设置,左右我习惯设置24 px的距离,我通过对国内外很多APP就行了对比,总结是24 px更合理,这个是我的个人习惯,所以也不要当做是明文规则,你设置为30 px,也是可以的。

然后就可以开始你的设计了
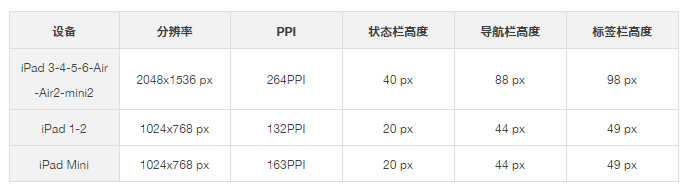
这里U妹再给大家略过一下iPad的设计规范:


iPhone 图标尺寸:


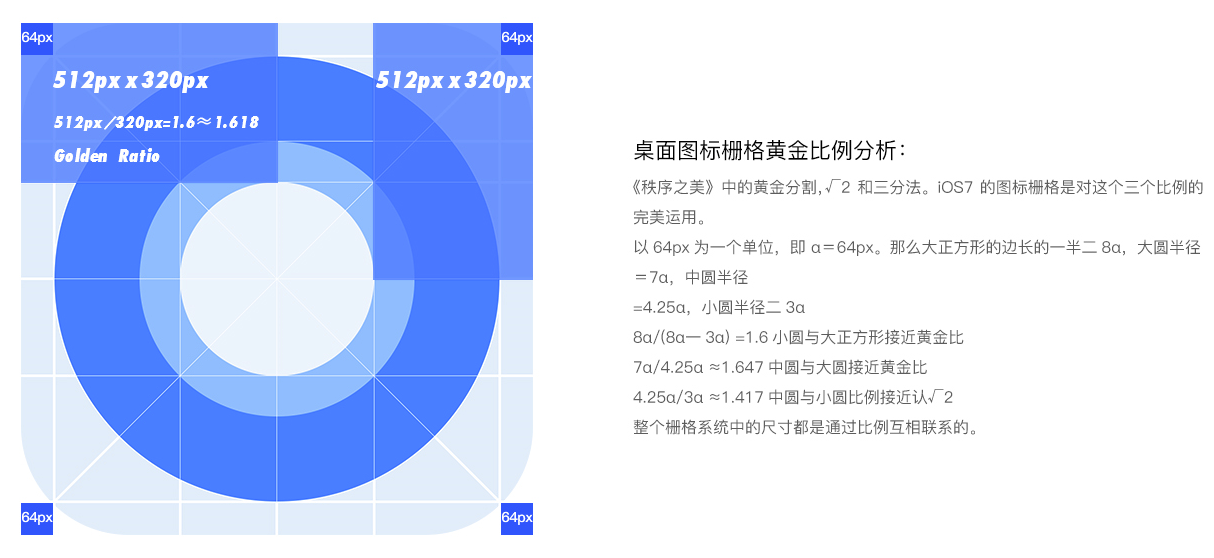
图标设计请用栅格化系统进行设计
设计尺寸:1024x1024px,竟可能的采用**金比例设计

先来看一下字体的历史演变过程
iOS 9:英文字体为Helvetica Neue
iOS 9:中文字体由为冬青黑
↓↓↓

关于字体大小的问题:
文字大小只是一个范围,这要根据设计的视觉效果来决定,不要死记硬背,但是切记,字体大小要用偶数。
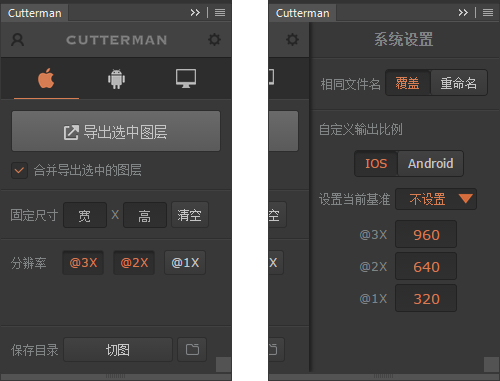
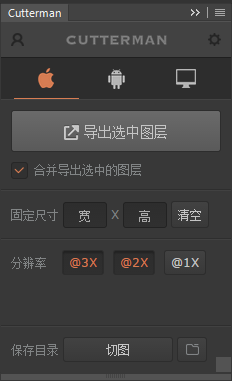
Cutterman,一款PS的插件,切图非常方便,但不支持绿色免安装版本PS,而且对PS版本要求比较高,针对CS 6的已经不维护更新了。推荐安装官方完整版PS CC及以上版本,目前cutterman最新版为3.2.0版本。

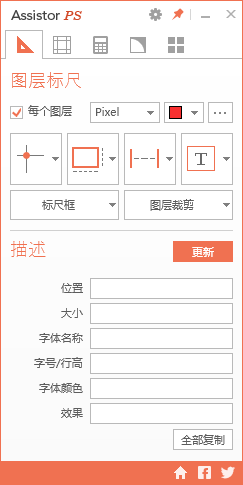
Assistor PS 也是一款PS的切图标注插件,也被誉为神器;我使用了下,感还可以,但是切图和标注上体验还是不高,但是Assistor PS的其他辅助功能还是很不错的,比如参考线辅助,圆角大小,磁铁功能。

PxCook(像素大厨),是一款切图标注设计工具软件。自2.0.0版本开始,支持PSD文件的文字,颜色,距离自动智能识别。
优点在于将标注、切图这两项设计完稿后集成在一个软件内完成,支持Windows和Mac双平台。标注功能包括:支持长度,颜色,区域,文字注释;从2.0.0版本开始,整体效率有了很大的提高,值得推荐的是自动智能识别标注。

Parker,和cutterman是同一家的,Parker能够自动计算尺寸、距离、文字大小、阴影、描边圆角、行高等信息,并按照你的需要进行标注, 它极大节省你标注的时间,大幅度提升设计效率。(U妹现在一直用Parker进行标注)
但是,parker并不是免费的,而是一款付费软件,需要60RMB。

Mark Man,也是一款高效的设计稿标注工具,支持 Win / Mac, 可免费使用基础功能,免费版的在体验上也是差强人意,毕竟是免费的,如果需要高级功能也是需要付费的60RMB。

以上工具各有优点和缺点,在选择上主要还是看个人的习惯,哪个用着顺手就选择哪个。
标注是非常重要的,开发哥哥能不能完美的的还原设计稿,很大一部分取决于我们的标注;如果不清楚你该怎么标,一定要和开发哥哥沟通!
沟通是非常有效解决问题的途径!
在这里我大致的说一下我的标注习惯,不需要将每一张效果图都进行标注,你标注的页面能保证开发能把每个页面都能顺利进行就可以了。
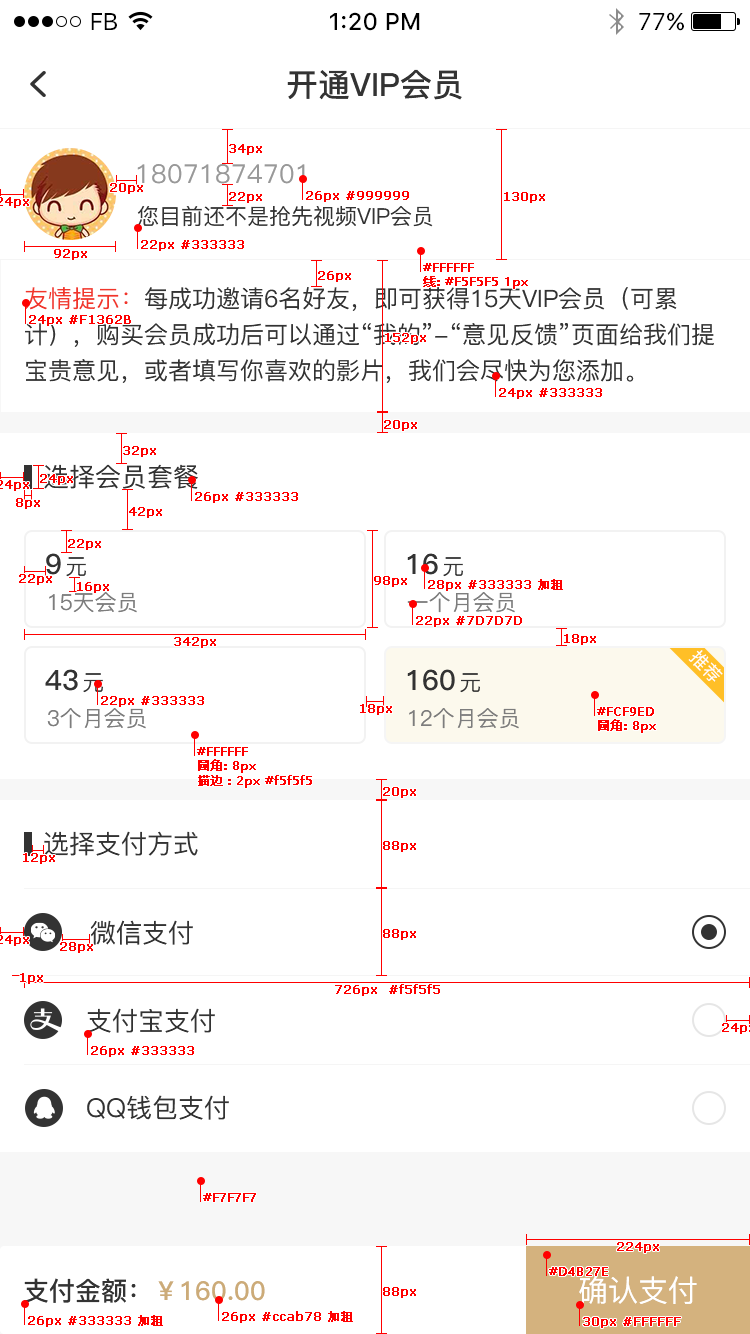
我拿我标注过的页面做个示例:

我们从上面的标注图可以看出,需要标注的内容有:
所有的页面标注总结起来就是:标文字,标间距,标大小,标区域
注:标注颜色格式是使用16进制(如:#FF0000),还是RGB(255,0,0)?你需要和开发哥哥商量一下,开他的开发习惯,一般采用16进制色值就好了。
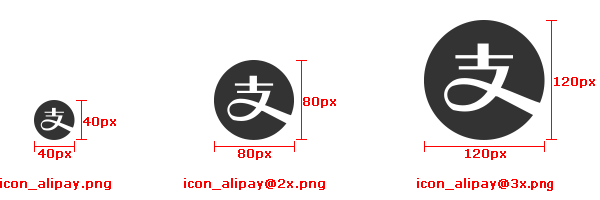
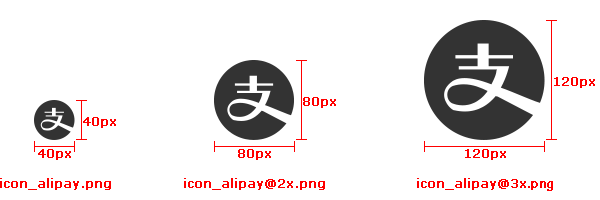
我还是拿图举例来说明:(有图有真相哈)

可以简单的理解为倍数关系,如果你使用750x1334px(iPhone 6/6S/7)尺寸做设计稿,那么切**输出就是@2x,缩小2倍就是@1x,扩大1.5倍就是@3x了。
我总结了一些切图中常常遇到的问题:
(1)到底哪些资源需要切图,哪些不需要切图?
(2)切图需要切几套?(这里我只以iOS作为标准,安卓下期再说)

(3)切图该怎么命名,不**命名怎么办?
切图是需要注意几点:
关于切图和标注就说到这里了,如果在工作中,不清楚该怎么切怎么标的时候,多和开发沟通交流,良好的沟通才是解决问题的唯一方法,切记不要一个人在那瞎琢磨;有疑问和问题题也可给U妹留言,我们下期再见!
一款完整的APP,经过这样的一个流程:项目立项启动→设计产品原型→设计效果图→进入开发阶段→开发成功后进入测试阶段→测试将问题反馈给开发人员进行调试→多次测试确认没有bug→提交市场、正式上线。
我们都知道,无论设计师的标注稿多精确,开发出来的产品,多多少少都**有误差,专业来说就是视觉效果落地还原度,视觉还原度越高,与设计稿越接近,APP就越精细;反之,就越差。
所以,就需要我们在这个时候,去配合开发对UI进行调整,来更加的接近我们做的效果图了(简单了说,就是给开发挑毛病,指出和效果图不一致的地方,是不是很开心哈)
差1px,我也要挑出来(像素眼就是这样炼成的)
(1)设计视觉调整文档
团队较大,建议设计一份视觉调整文章,这样对整个开发进度和效率都是比较高的,因为团队人数多,你不可能跑到iOS开发哥哥那里说一次要调整的地方,然后再去跟Android哥哥再说一次,你有时间,人家不一定有时间,所以设计视觉调整优化文档是很有必要的。

视觉调整优化文档,要一目了然,需要注明和效果图不一样的地方是哪里,应该改成什么样,是iOS调整、Android调整还是h5调整等,输出为png和jpg图**格式,最好输出为PDF格式,开发看起来也方便,比如你写了一个颜色值,开发就可以直接复制了。

(2)带上你的板凳,过去和开发一起调UI
这种方法很适合3-4人的小团队,亲自上阵,口述问题,效率也是比较高的,你需要备好你的效果图和开发后的雏形,有对比才有伤害(有图有真相,不一样的地方就得让开发改)
(1)规范的视觉界面设计
必须按照各平台的UI设计规范去规范的设计界面,用设计规范去知道开发,才是提高视觉还原的的基本前提

(2)视觉UI控件的规范输出
在绝大多数的情况下,为了赶项目进度,都是界面先行,设计规范后出,所以要竟可能的保持界面设计和规范是同步进行。

以u妹目前的项目经验,可以先输出基础控件元素规范,包括(颜色、文字、图标、蒙板、投影、按钮、输入框、或个别控件),规范是一个庞大而繁琐,极需耐心的工作;过程中注重每一个细节的精准与合理性。
(3)规范的切图与精确的标注
我们的切图和标注,是否规范和精确,直接影响视觉效果的还原度,所以切图和标注一定要做的细致,这样更加有利于提升还原度

(4)多和开发沟通交流
U妹一直说的一句话:沟通是解决问题的最有效方法,所以多和开发哥哥接触沟通交流,如果有条件允许的话,请与开发坐一起;遇到问题及时面对面协商解决、达成共识、修改、敲定、解决。
当一款APP开发完毕,测试通过,这时候就需要准备提交正式上线了,但是在上线之前,我们设计师还需要配合,做一些上线前的工作,U妹带你来看一看需要做哪些工作?
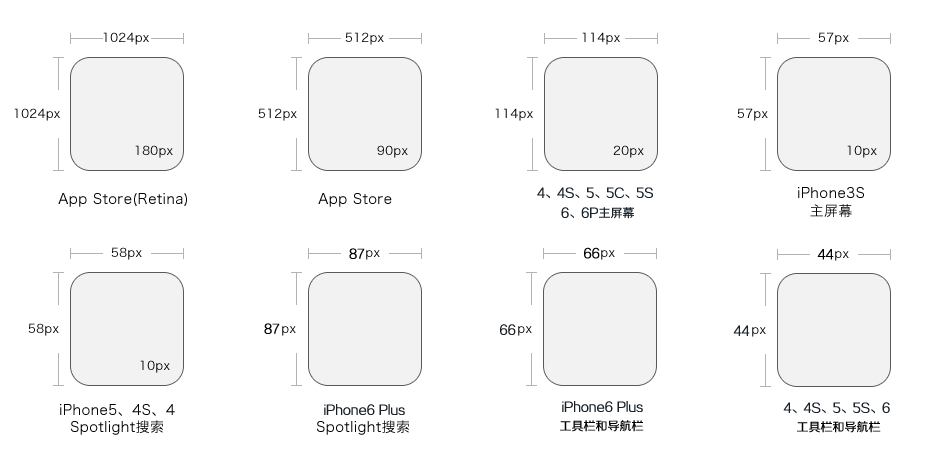
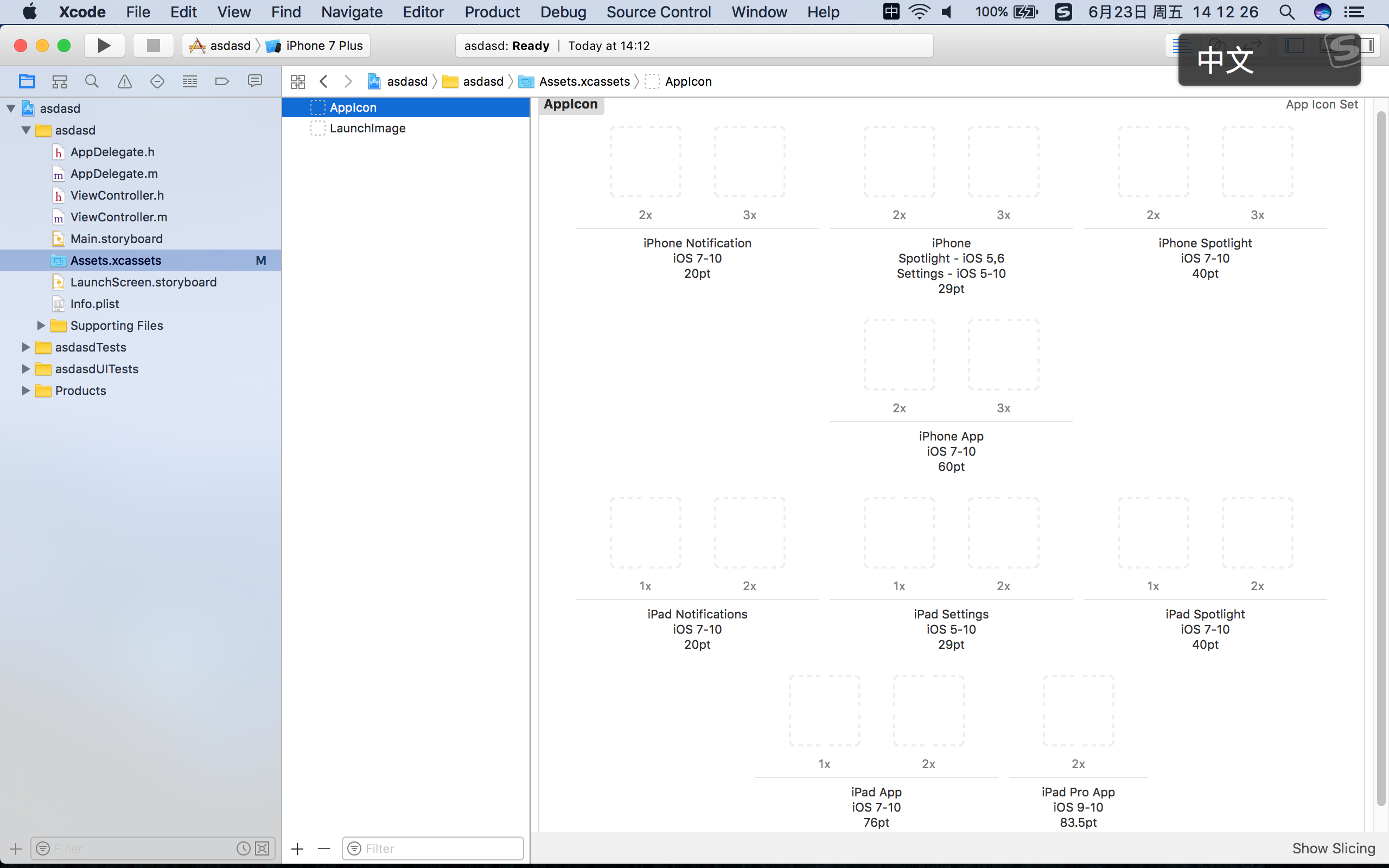
(1) iOS icon

这是iOS开发工具Xcode提供的APP Icon (应用图标)的各项尺寸(这是U妹为了写这篇文章专门找开发要的,U妹和开发的关系可是很不错的),咋一看是不是吓一跳?开发是按照iOS的系统版本来设置的,但你是设计师,你是按照iPhone的版本来作图的,所以其实没有那么多,真实情况下,我的开发同事要求提供以下几个尺寸:

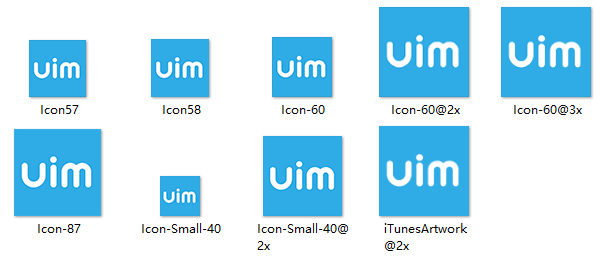
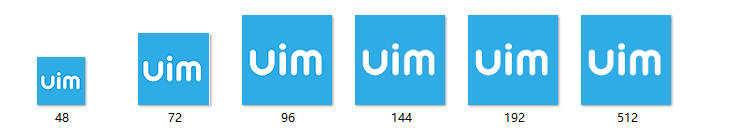
因为需要的图标非常多,不可能全部加进去,只能选择最好的尺寸,我的开发哥哥要求我提供以下图标尺寸:
1024×1024 Retina APP Icon for APP Store(高清屏的APP Store)
512×512 APP Icon for APP Store(普通屏幕的APP Store)
120×120 6以及以下的主屏幕尺寸
180×180 6 plus的主屏幕图标尺寸
58×58 Settings on devices with retina display
87×87 Settings on iPhone 6 Plus
80×80 Spotlight on devices with retina display
注意:这里需要注意一下,iOS系统可以自动把图**裁剪为圆角,所以提交图标的时候,你只需要提交正方形的PNG格式即可。
我们来看看苹果官方的APP icon规范:

(2)Android icon
安卓的图标相对iOS来说较少,我们只需提供一下几个尺寸就可以了,但是需要提高2套,圆角和直角各一套,因为有的地方都**用到。

因为安卓有很多的机型,不同屏幕密度的手机对应的icon大小也是不同的,所以U妹这里没法给你给出相应的icon所被应用的位置。


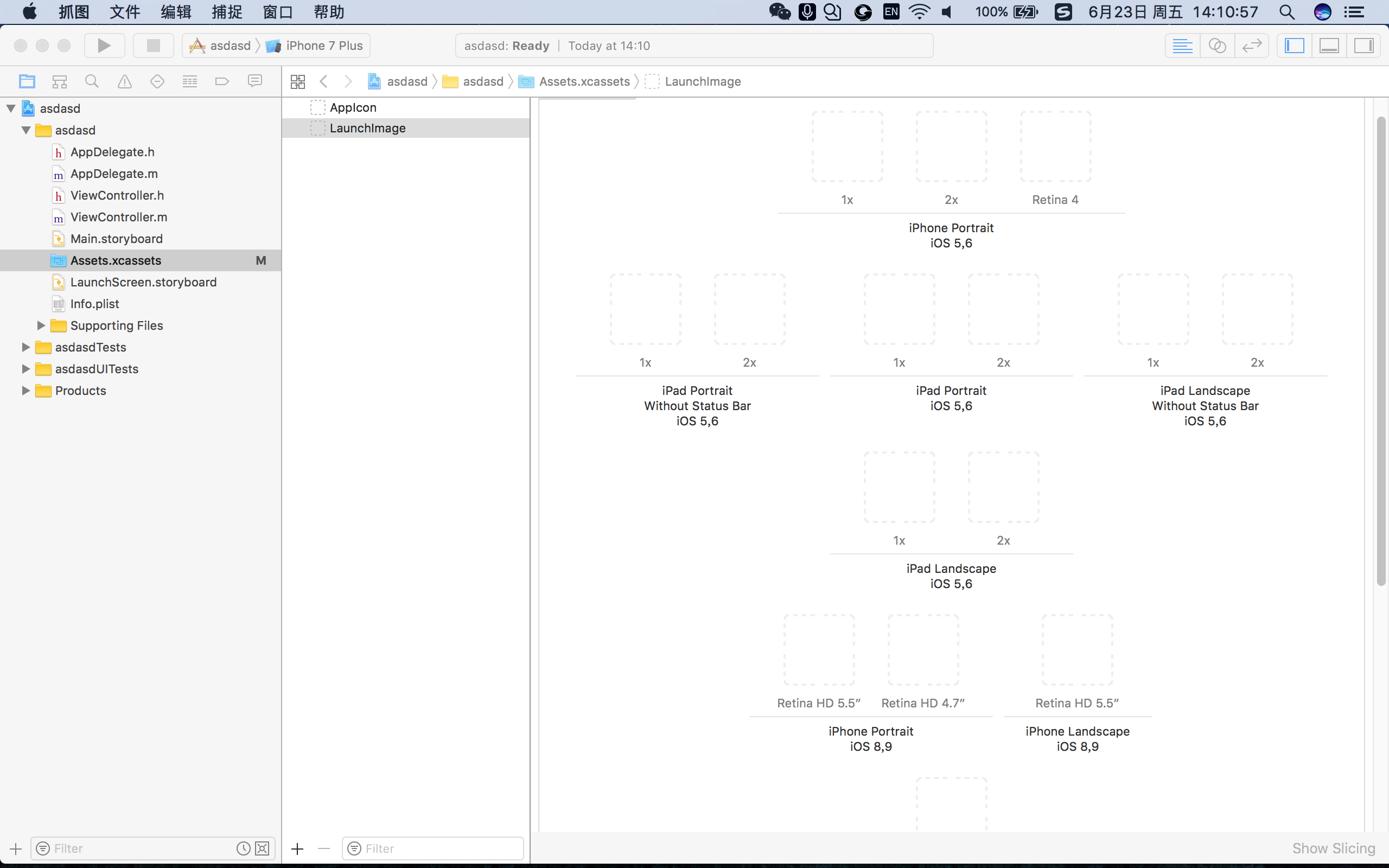
这同样也是iOS开发工具Xcode提供的LaunchImage(启动页)的各项尺寸,我们需要提供4种尺寸给的开发工程师:
640x960px iPhone 4/4s
640x1136px iPhone 5/5s/5c/SE
750x1334px iPhone 6/6S/7
1242x2208px iPhone 6 plus/6S plus/7 plus
2208x1242px iPhone 6 plus/6S plus/7 plus的横屏尺寸,如果我们的APP支持横屏模式,你就需要做一张横屏的启动页。
注意:启动页面一定要是PNG格式的,建议给开发之前讲图**全部压缩一下。

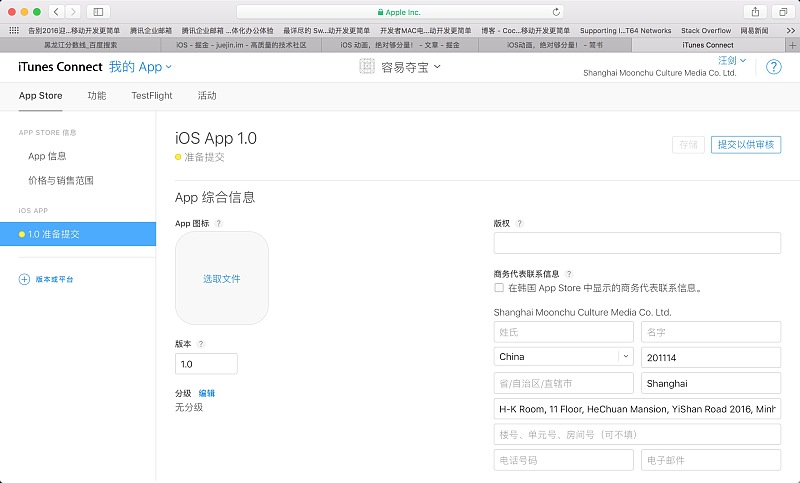
这是苹果官方上线提交页面,在这里你需要上传APP图标,版本号和应用描述等信息。

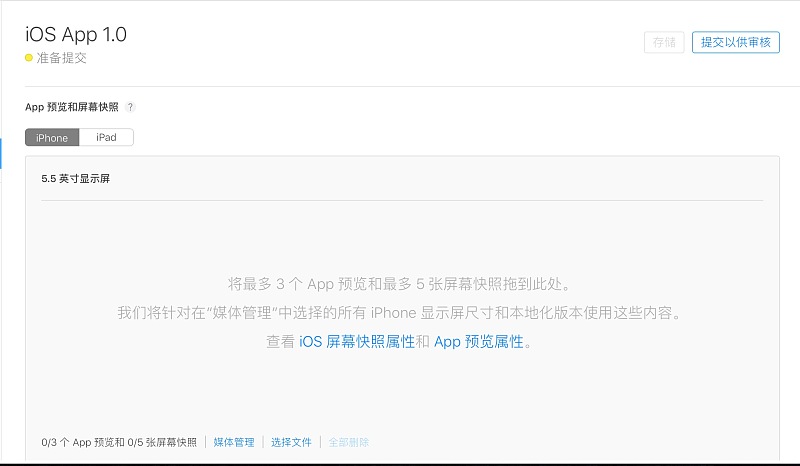
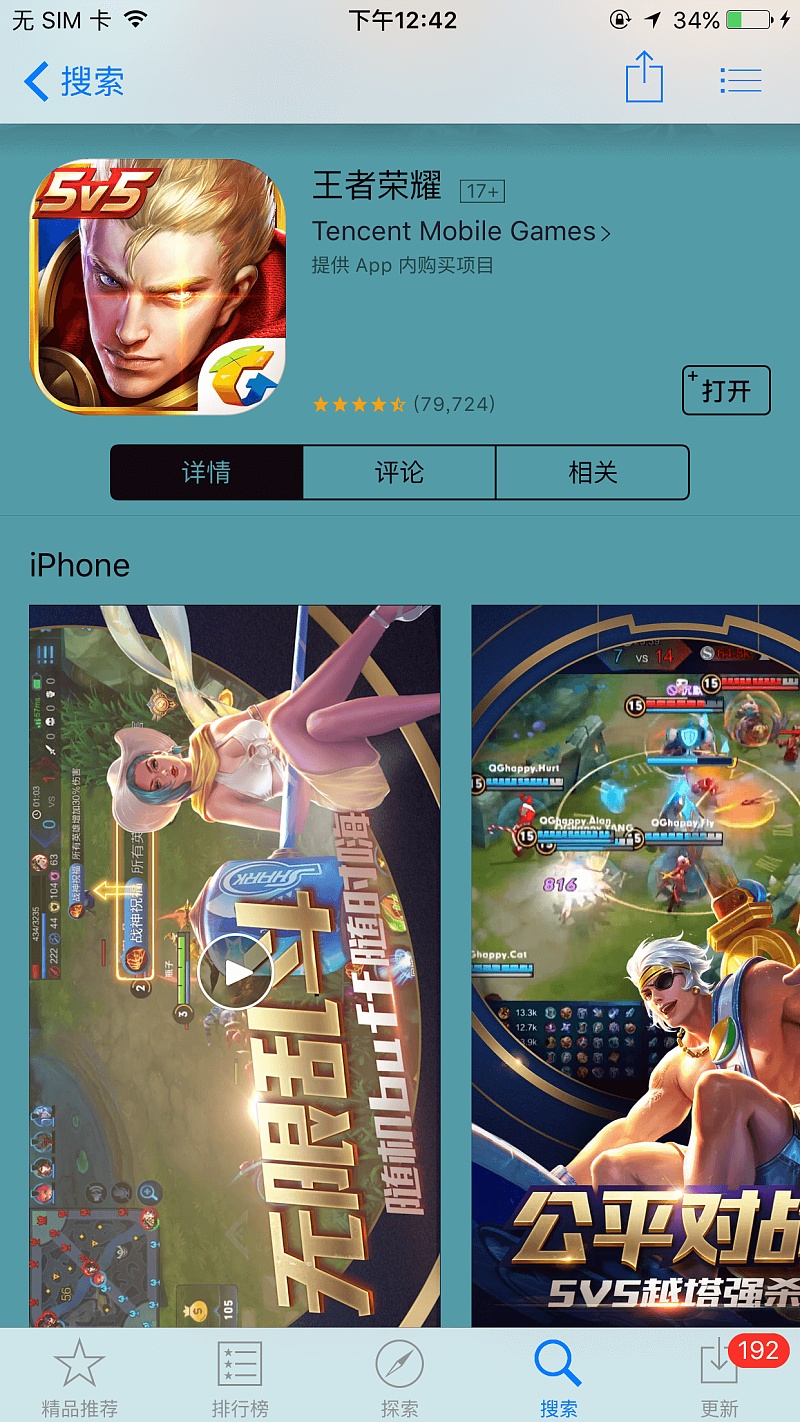
这里就是需要添加商店页的地方,商店页最多为5张,格式为png或jpg文件格式,并且还支持视频格式
这是“农药”APP的商店宣传页:

下面其他商店页尺寸的添加页面,在最之前我们都要提供4套尺寸:

前不久,iOS开发哥哥告诉我,现在商店页只需做一套尺寸:750x1334px,就ok了,为我们减少了很多的工作量
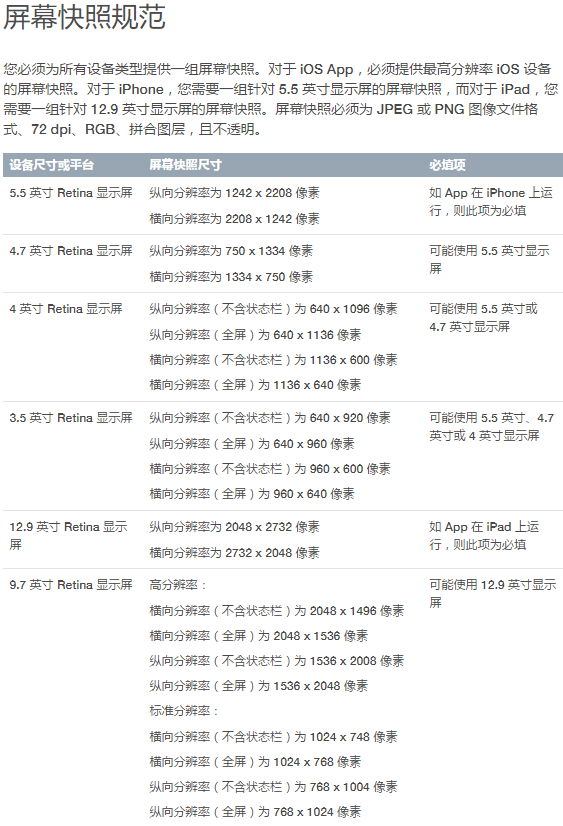
这是苹果官方的商店页规范:

安卓应用市场有很多,但总体来来说相对比较一致,安卓的商店页我们是需要提供2套尺寸的:

U妹再给大家回顾一下整个APP的开发流程:
一款完整的APP,经过这样的一个流程:项目立项启动→设计产品原型→设计效果图→进入开发阶段→开发成功后进入测试阶段→测试将问题反馈给开发人员进行调试→多次测试确认没有bug→提交市场、正式上线。
当要上线时,我们还需做点必不可少的准备:
设楠木案堂,三支灵香,紫砂香炉,于申时燃起,叩首三次,待三炷香燃尽,方可成功上线,此缺一不可,切记切记!!!
关于《一款APP设计的从0到1》的iOS系列就全部讲完了,希望可以给你有很大的帮助;U妹这里说的只是一种工作方法,好的工作方法才能自己事半功倍,在具体工作中也要灵活拥有,一定要多和开发沟通交流,良好的沟通才是解决问题的唯一方法,有疑问题也可给U妹留言,我们下期再见!
作者:U妹,一个不要命的UI设计师,等你,来撩妹哟。微信公众号:UI妹儿(ID:UIfaner)
本文由 @U妹儿 原创发布于人人都是产品经理,未经许可,禁止转载。
题图由作者提供