时间: 2021-07-30 10:20:45 人气: 15 评论: 0

预告页面的设计对即将发布的产品很有帮助。
当你的网站正在搭建中,或者你的产品正在研发中,还未正式发布,那么你需要做些什么?当然是给你的访客准备一个“Coming Soon”的预告页面,让正在关注的用户知道他可以期待什么。
无论是有待发布的新产品,还是正在准备中的新项目,一个设计得体的预告着陆页能够很好地吸引用户注意力,为即将到来的发布,做好准备。

一个用来预告新产品的 Coming Soon 预告页是非常实用的营销页面。对于一个新的产品和服务而言,这样一个预告页可以作为新产品动态消息的展示平台,也可以作为营销活动的推广页面,就目前来看,它在即将发布的APP和数字产品当中,是非常受欢迎。
想要判断一个预告页当中的内容是否对你即将发布的产品有帮助,可以参考下面的几条规则:

当然,你不**希望你的预告页面仅仅只是漂亮的图**和简单的文字宣传而已。只有将访客转化为参与者,才能最大程度地发挥预告页的功能。
那些设计优秀的预告页通常都不**太复杂,并且**包含一项能让用户参与的任务。不要尝试在预告页中包含太多的内容,或者单纯只有一支预告**。
当然,你的预告页面要和你的品牌保持高度的一致,色彩、字体、图**均是如此。
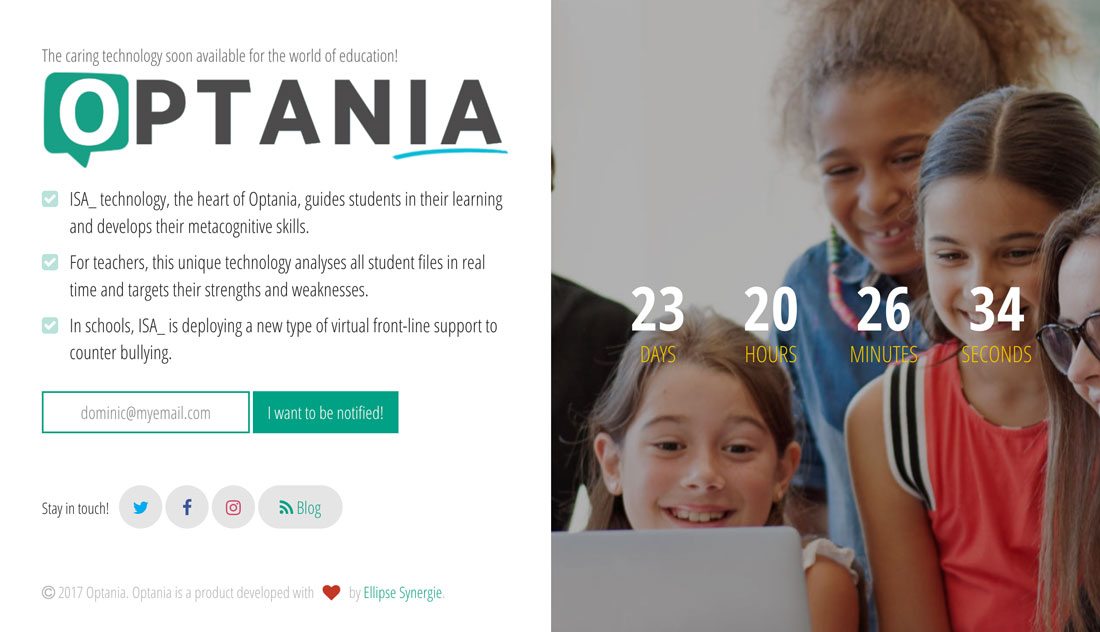
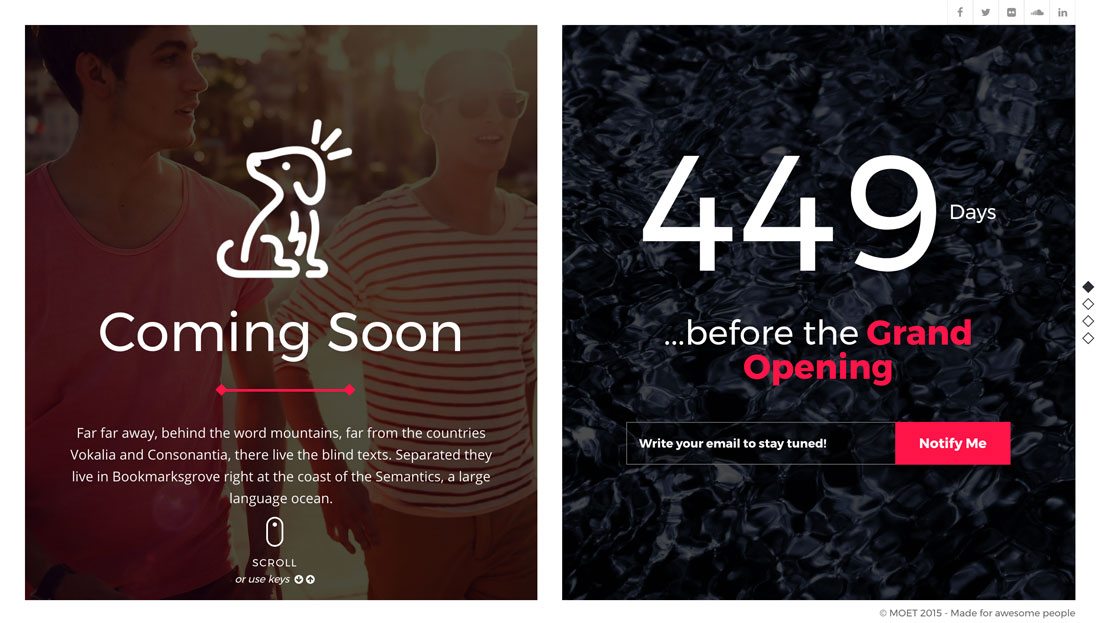
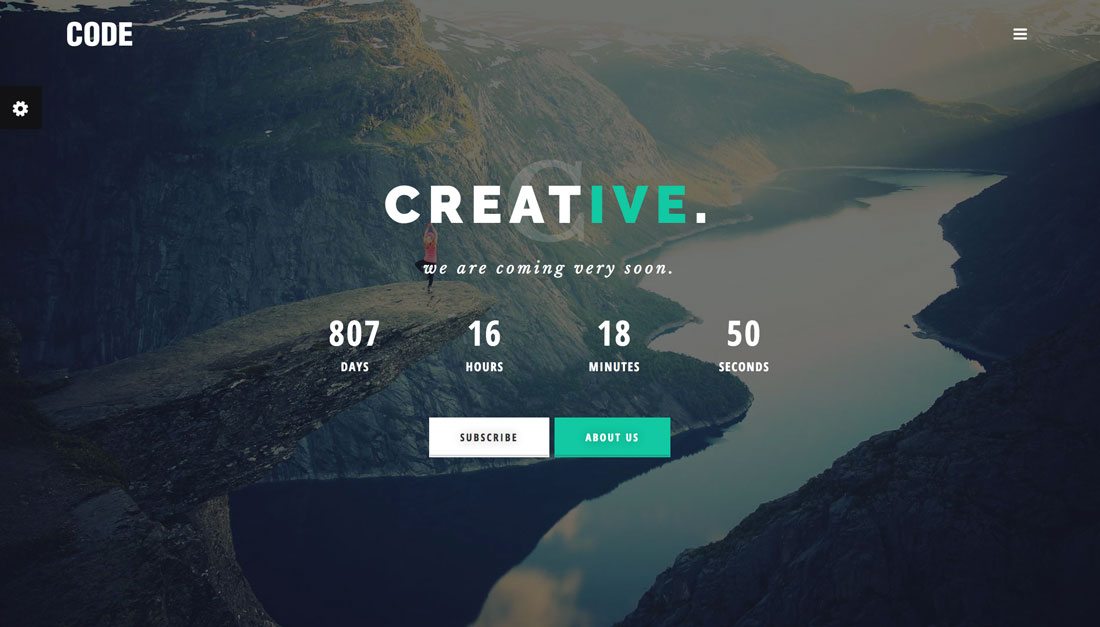
在设计预告页面的时候,通常需要将计时器类元素加入到其中,让用户知道产品最终是何时发布。倒计时工具和预订链接可以帮助你将目标用户和潜在用户吸引过来,引导流量,通过预订和邮件订阅的方式,将网站访客真正转化为有价值的潜在用户,让这个预告页真正落地。当然,如果加上了倒计时器的话,你得尽量确保产品**按时发布。
产品预告页的设计必然是和整个品牌的设计保持着高度的一致。因为预告页是未来产品的介绍页,它通常是以单页的形式呈现,不需要多页面,当产品正式发布之后,再用更多的页面来对产品和服务进行介绍即可。
你得让用户明白,被设计出来的这个预告页有什么功能。最常见的功能是用来订阅新产品发布信息的邮件订阅表单和注册表单。比较合理的策略是尽量在一个表单当中搞定——一个邮件订阅输入框即可——然后还可以搭配一些预订折扣。这样的特别优惠**吸引用户订阅甚至预订产品。
在预告页里面加入产品和品牌LOGO,搭配简短的描述就可以。有的时候,新的产品**搭配新的品牌或者子品牌对外输出,用户起码需要知道新产品的大概信息,才能被勾起兴趣,这样才能构成转化。
在预告页上线之前,你最好清楚地知道你的设计目标。这个页面的存在,是希望用户执行哪些操作,了解哪些信息,达成什么样的目标?想清楚这些,将无关的非重要内容剔除掉,保留关键信息,然后发布。

其实,从设计预告页到产品发布,并不存在什么神奇的时间表。这始终是取决于网站的内容,功能以及产品发布和销售的策略。没有一个预告页应该是永久存在的,它始终都是为新产品发布而准备的页面。
通过目前对于各个不同产品的预告页的观察,我们发现,通常这些页面**存在1~2个月,某些品牌的大型产品或者项目,预告页面存在的时间**更长一些。
值得注意的是,用户并没有多次访问预告页的实际需求,绝大多数用户只需要大概知道有这么一回事,了解产品什么时候正式发布即可。除非预告页面本身并不是静态的,而是随着发布日的到来而逐步推出更多的内容、活动或者优惠,促使用户再次访问,保持信息的持续输出,而不是让用户在等待中遗忘。
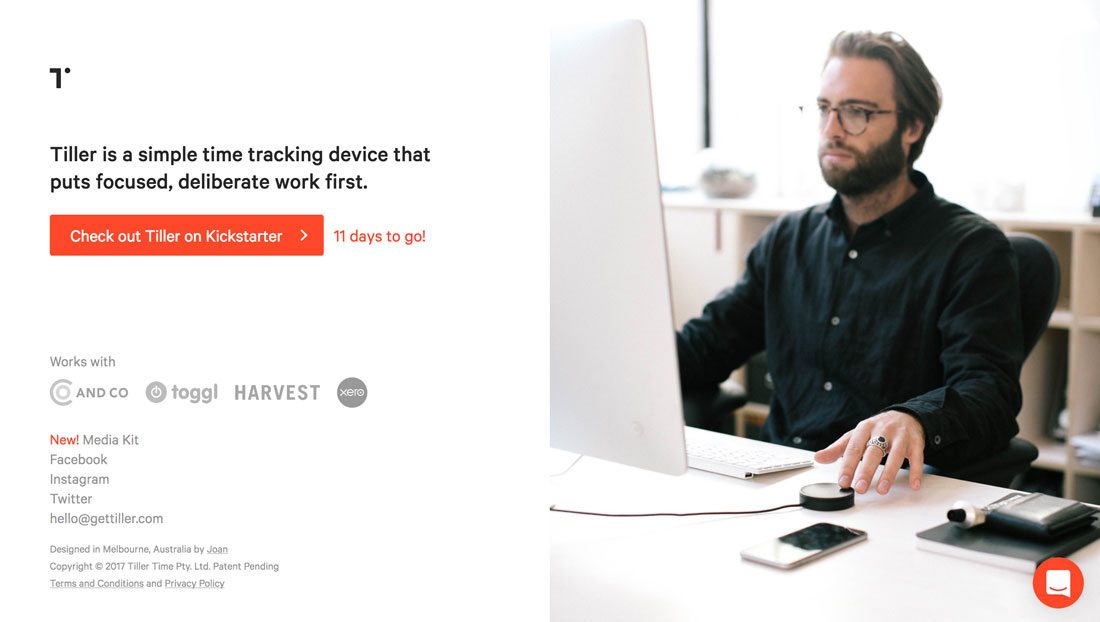
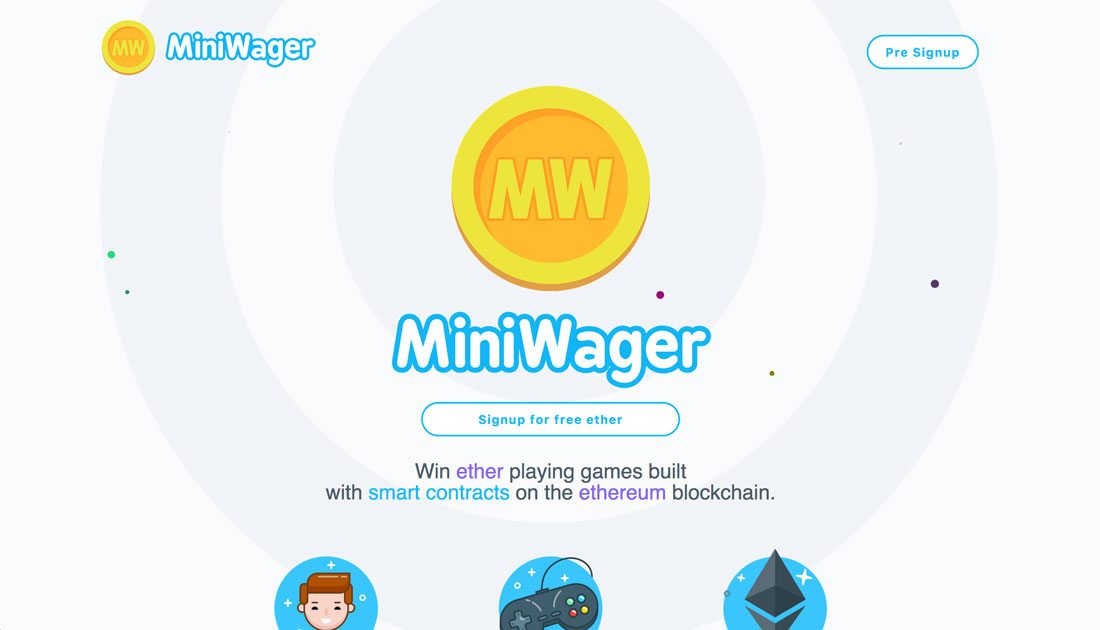
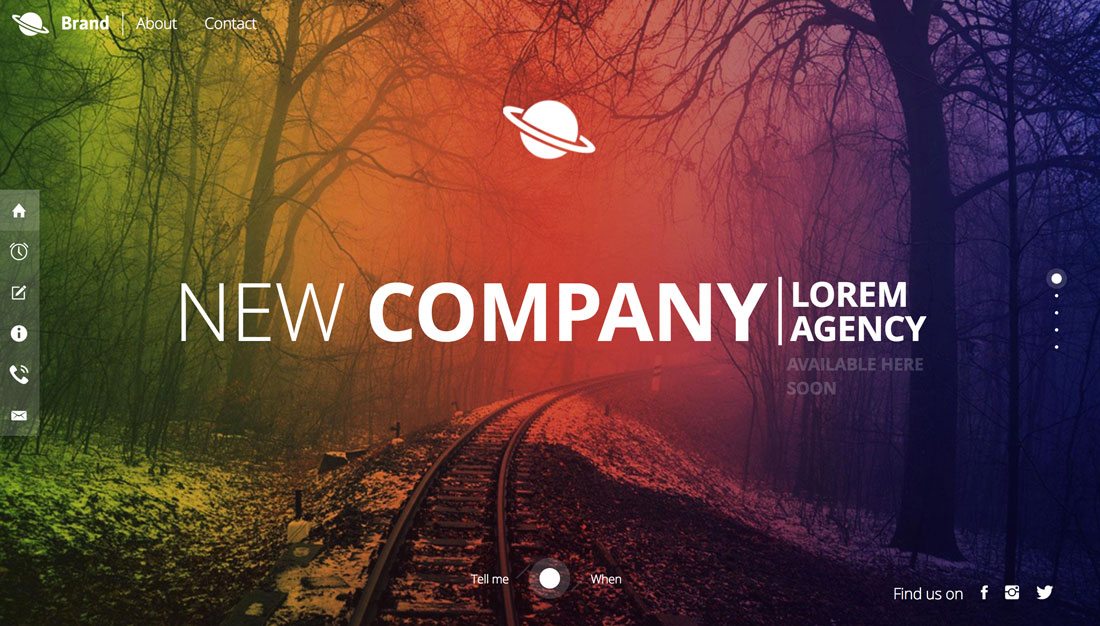
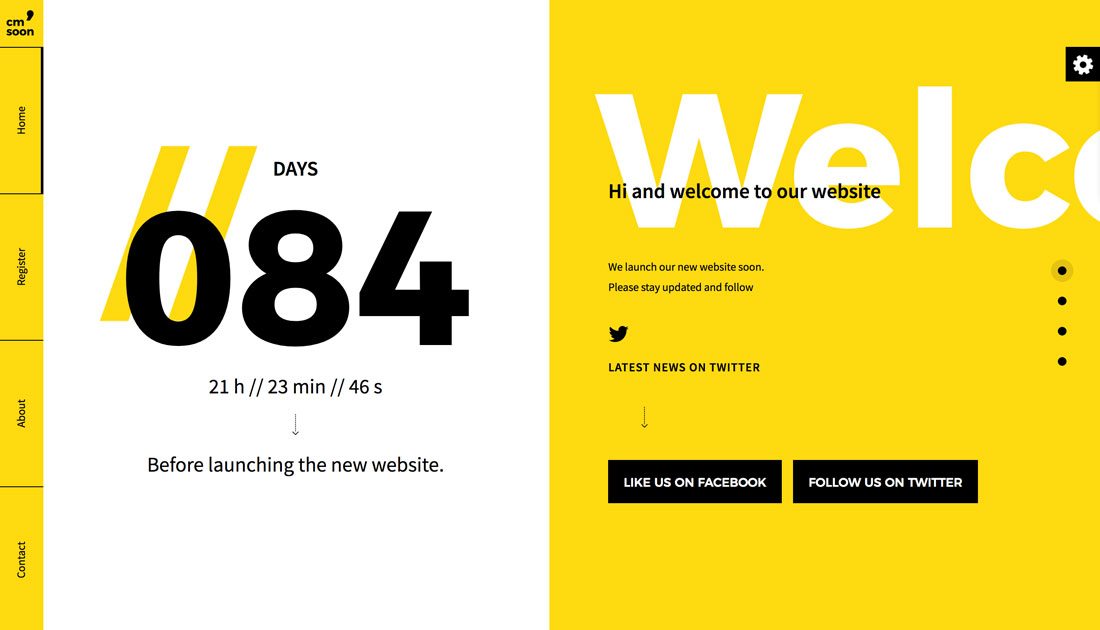
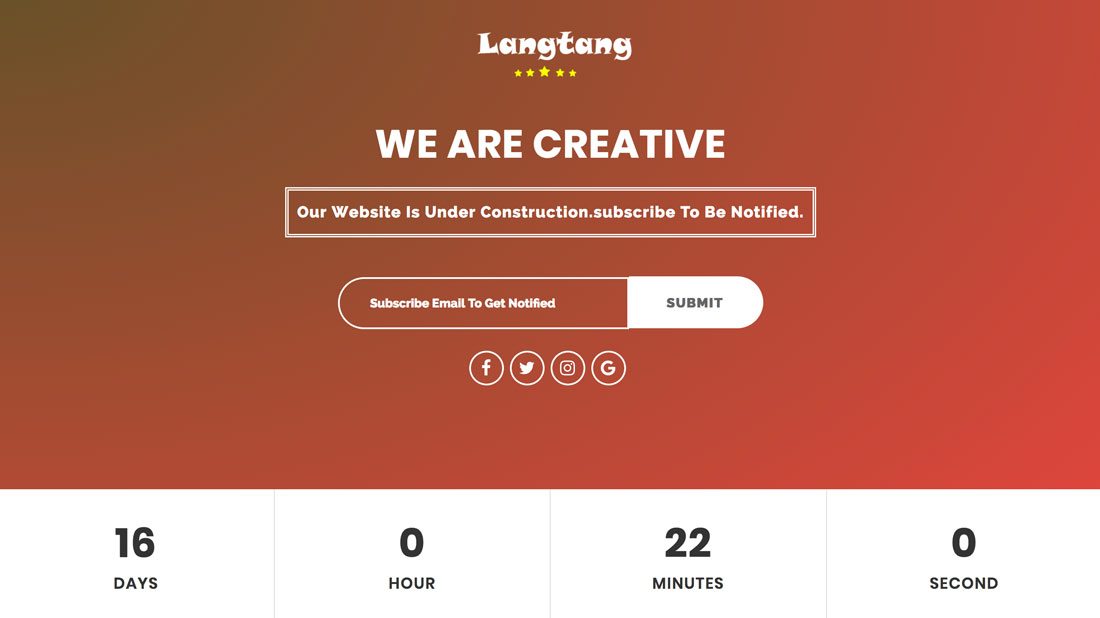
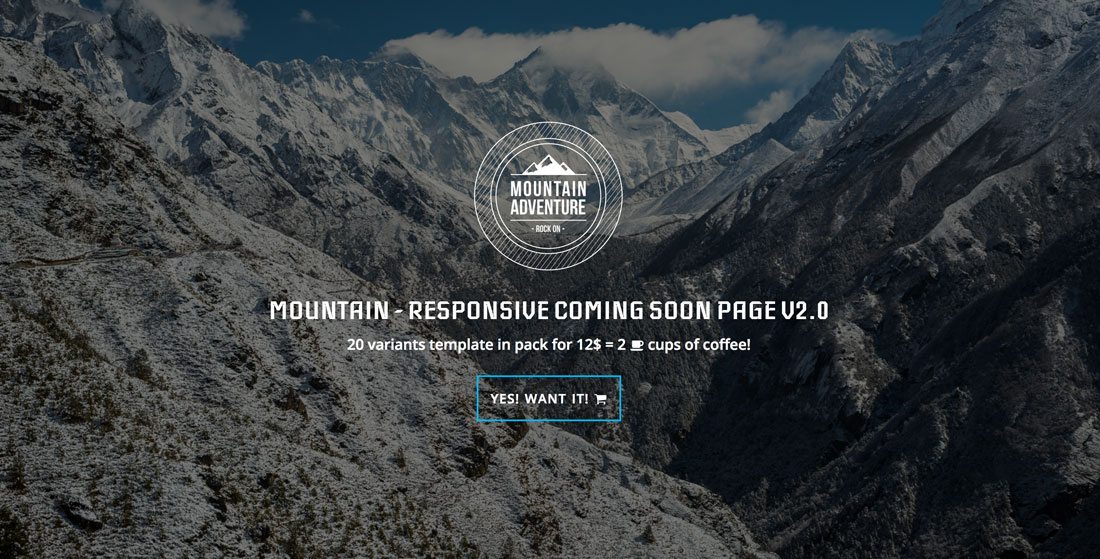
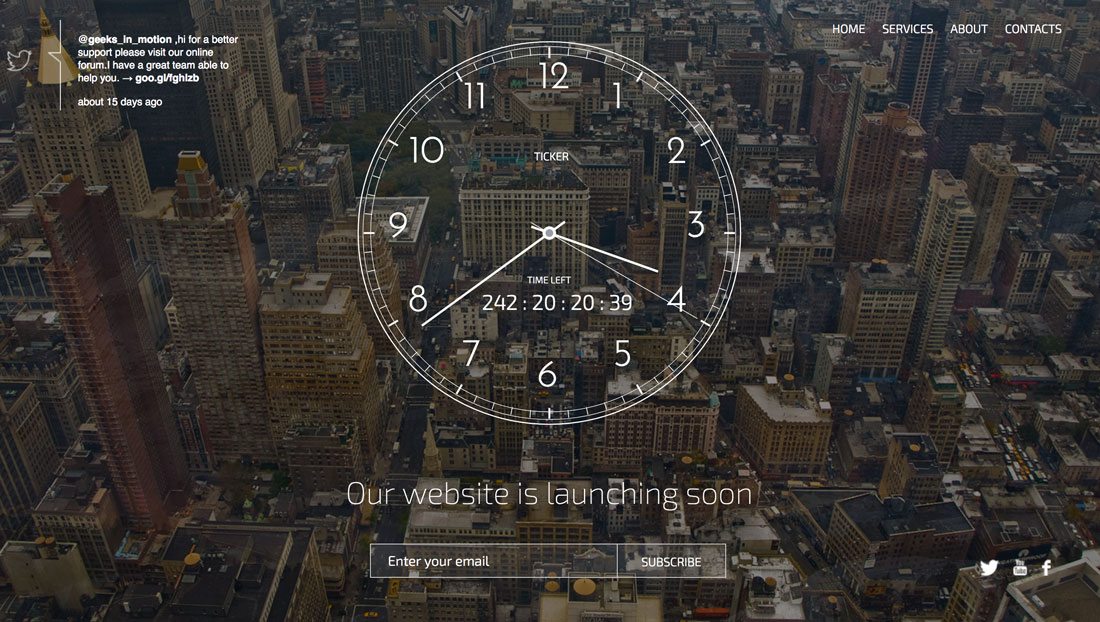
下面推荐一些已有的预告页面的设计案例,有的时候你并不需要从0开始设计,看看别人都是怎么做的吧。










原文作者:CARRIE COUSINS
原文地址:designshack
译者:@陈子木
来源:优设网
本文由 @陈子木 授权发布于人人都是产品经理,未经作者许可,禁止转载。