时间: 2021-07-30 10:20:47 人气: 37 评论: 0

扁平化作为一种风格没有问题,但是任何风格使用太过都是问题。
说起界面设计里对扁平设计,主流感受都是正面的,似乎很少有人提出它有什么问题。扁平风格在这个简约至上的时代体现了符合潮流的审美,但是它是否真的能够给用户体验带来价值?一味的追求扁平化是否**对可用性造成负面影响?
视觉风格可能对可用性造成出乎预料的影响,这是我长期持有的态度,之前颇受争议的无框界面一文也来源于此。前段时间刚好在Nielsen Norman Group上看到有人做出了较为可信的实验研究,其结果也刚好证明了我的观点。
实验将真实的网站的页面改造成强化版(非扁平化)和轻量版(扁平化)两个版本。相对与轻量版,强化版页面用户使用了更强烈、有深度的视觉样式来强调可交互元素(按钮、连接、页签和滑块)。
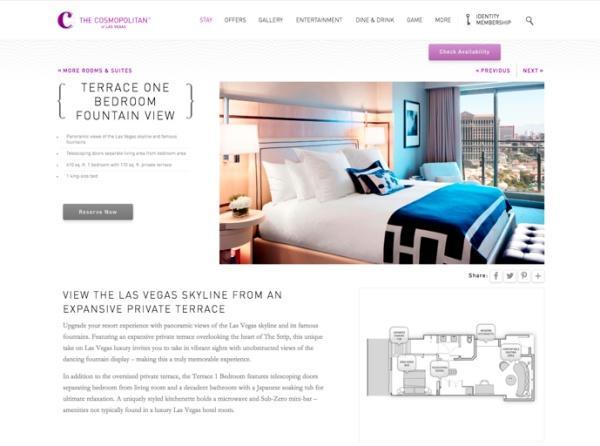
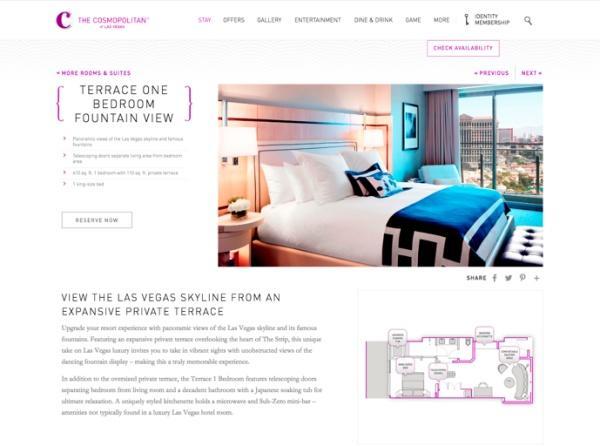
例如下面两个页面分别是一个旅馆网站的强化版和轻量版:

强化版

轻量版
包括上例在内,实验一共选取了九个相对不错的网站(都不算特别突出或特别糟糕的设计),涉及六个行业:电子商务(书本、墨镜和珠宝销售)、非盈利网站、旅馆、旅行(汽车租借和航班查询)、科技和金融。
每个网站都有一个合适实验任务,这样就能够在用户执行任务的同时观察用户的行为。例如,旅馆网站的任务描述是这样的:
你将看到一个旅馆的网站。你要预定看见的房间,请告诉我们你决定要点击的地方。
所有网站的图**和任务信息太多,就不放在这里了,感兴趣的人可以去这里看。
一共有71个普通的网络用户参与实验,他们每人都被要求用所提供的全部九个网站(随机选取两个版本中的一个)完成相应的任务。
实验过程很快,用户先阅读任务,然后扫视看到的页面,看到他们想要点击的目标他们就说「我找到了」,一组实验便到此为止。
用户找到目标所花费的时间以及过程中注意到的目标都**被记录下来(后者用到了眼动仪)。
统计发现了两个关键点:
这两个关键点意味着,轻量版/扁平化的设计让用户花费更多的时间来在页面上寻找目标,并且需要观察更多的元素才能够找到目标。
这是一个任务目标非常明确的实验,参与者并不**觉得页面好看就停下来欣赏。所以花费更长的时间和观察更多的东西所代表的不是「沉浸式的体验」,而是寻找过程中更多的努力和找到后的不确定。
扁平化出现之前,我们有各种手段来描述信息之间对层级关系。扁平化出现之后,这些手段都被视为「多余的装饰」。一味地追求极简,把各个元素都等同对待,这样反倒给用户造成了更大的理解负担。
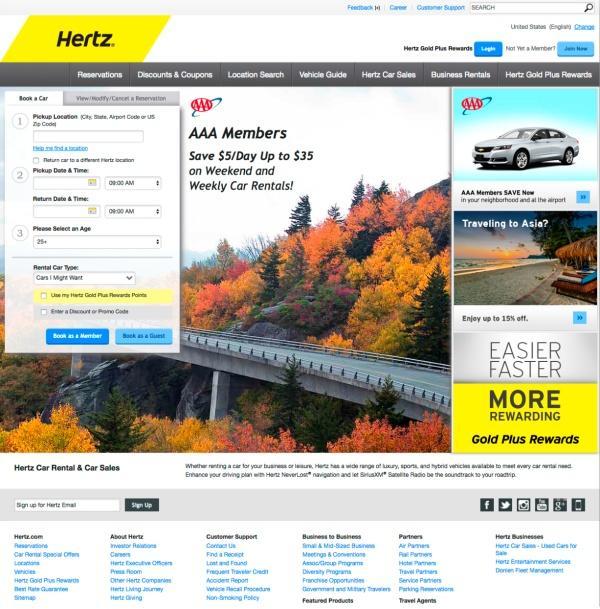
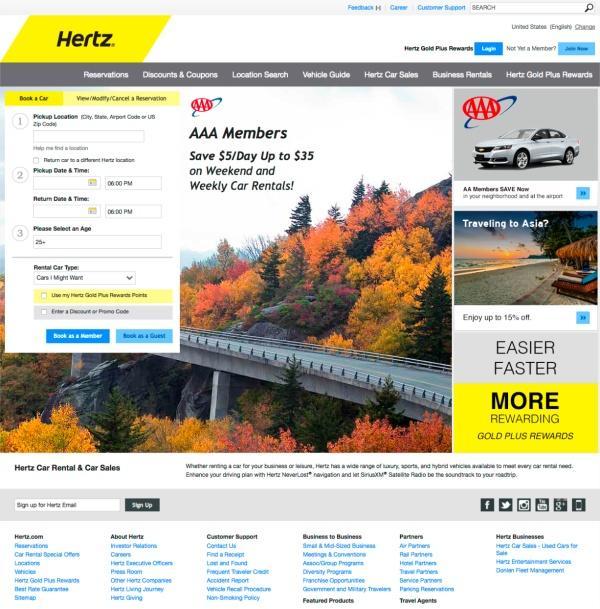
下面这个汽车租赁网站的视线热点图可以让你感受到明显的区别。强化版的视线焦点明显比轻量版的更少一些,也就是说用户在轻量版的页面上看了很多地方,才最终找到任务目标。

左为强化版,右为轻量版
他们的差别在哪呢?对比下图的两个页面,你**发现相比轻量版,强化版的主要特征是:
你**发现,扁平化虽然让页面看起来视觉效果更清爽了,但是却更难理解了。


上为强化版,下为是轻量版
历史上,下拉框/高亮色几乎是文本链接的必备样式。后来随着文本链接的使用越来越广泛和普遍,很多界面开始摒弃特殊样式,让文本链接看起来和普通文字的差别越来越小。
扁平化兴起之后,这种趋势愈演愈烈,有时甚至连关键的文本链接都被省去了特殊样式。如果是百科类网站里的名词链接,做轻量一点确实可以提高可读性。但是如果是在阅读信息之外的,功能比较关键的文字链接,去掉特殊样式之后反倒可能让用户以为此处不可点。
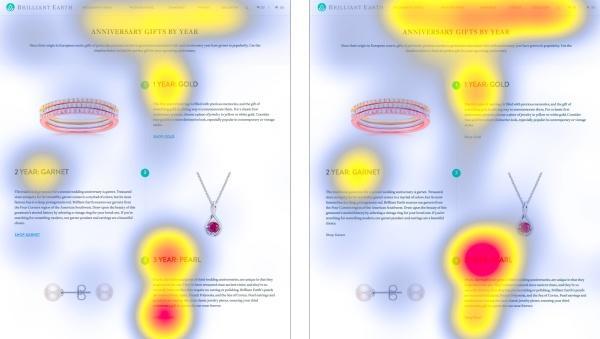
下面这个珠宝销售网站的视线热点图最大区别在于底部那两处视线焦点的对比。

左为强化版,右为轻量版
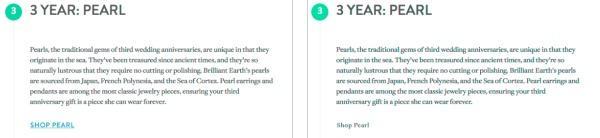
下图是视线焦点相差较大区域的界面对比。

左为强化版,右为轻量版
这个界面的任务是寻找珍珠的相关信息,也就是说,用户的任务目标就是上图那段话底部的文字链接。
问题就来了,从轻量版的视线热点图可以看到,用户在写有“珍珠”的标题上看了很久很久,而在真正的任务目标,即底部的文字链接上停留的时间却不长。
扁平化的风格让整个页面的视觉风格更加统一和谐,但是却可能一不小心就把点击暗示给省略了。用户可能需要更多次地观察,并配合鼠标的悬停效果,才能确定哪里是标题、哪里是点击区域。
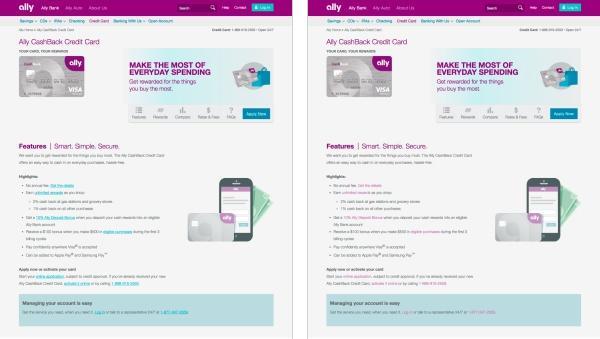
上面的实验结果是,大部分强化版的可用性都比轻量版好要,除了以下这个网页(左边是强化版,右边是轻量版)的相差非常小。这两个界面的主要差别仅仅是文字链接的颜色和下划线。

但是这个实验毕竟是有限的,我并不认为扁平化就一定不好。
扁平化(Flat Design)作为一种以视觉为主体的设计理念,本身的定义就非常模糊和感性,也没有制定任何范围和限度。这个理念被传颂的方法通常是认出几张很好看的图,没有阴影、层级和多余的装饰,大家觉得好看便对扁平化产生了好感。
一个甚至不能被准确解释的东西,显然就不可能被完全否决了。所以我并不想说扁平化不好,但是对于这种模糊的方向,一定要把握好轻重,避免过犹不及。

任何东西,太过了都不好。很多优秀的设计,虽然大体上也是扁平化的,但都不是纯粹的扁平风,我这里先用「半扁平」称呼它们(参考:Flat Design: Its Origins, Its Problems, and Why Flat 2.0 Is Better for Users)。
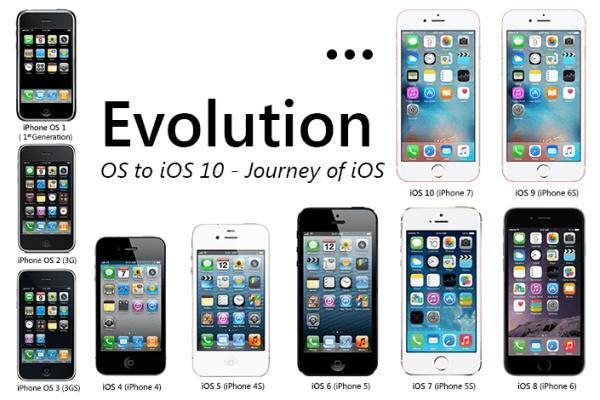
这也不是什么新鲜的风格里,比如下面这种图标你肯定老早就看过了。

大厂牌的设计,虽然都在潮流中扁平化了,但大多也不是市面上常见的纯扁平风格。
例如经历过画风突变的 iOS 到现在也没有毛玻璃和大阴影这种非纯粹的扁平样式。


再比如说谷歌的 Material Design 关键特征就在于用真实世界的阴影素材层次感。


苹果和谷歌的设计师显然知道流行趋势是什么样子,但是在可用性和流行趋势之间,他们不是一味地跟风或是闭门造车,而是进行了取舍和平衡。
理想中,交互样式决定界面好不好用,视觉样式决定界面好不好看。但是真实世界非常复杂,很多情况下视觉样式**对交互样式产生影响。
扁平化原本只是一个视觉趋势,对界面可用性影响最大的应该是交互方案才**。但是有的设计将扁平化用的太过,盲目地学习一些非常理想化的扁平化范例,导致对可用性产生了影响。
但是大体上,对可用性产生最直接影响的还是交互设计。所以要确保设计出来的页面不被过度的扁平化拖累,首先要在交互设计阶段打好基础,然后才是在视觉设计阶段把握分寸。
扁平化作为一种风格没有问题,但是任何风格使用太过都是问题。面对这类非常模糊的设计理念,设计师应该把握分寸,冷静地将视觉效果和可用性区分对待。
作者:Z Yuhan
来源:https://zhuanlan.zhihu.com/p/28824880
本文由 @Z Yuhan 授权发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自 Pexels,基于 CC0 协议