时间: 2021-07-30 10:22:29 人气: 18 评论: 0

如果你想要了解更多背景信息,建议先阅读我的前一篇译文《动效的基本常识》,其中介绍了动画与动效的差异、即时与非即时的定义、动效提升可用性的四种方式(可预期、连续性、表述性、关联性)、以及**、手段、属性与值之间的关系。

时效事件发生时,元素的行为应与用户预期相符。

所有展示时效行为的界面元素(无论即时还是非即时),都需要缓动。缓动可以加强体验中的自然感,并创造出符合用户预期的连续性。迪士尼的动画原则将其称之为缓入缓出。


上面第一个图例中的线性动效看起来不太好,而上面那个范例(三个相似动画中的第一个)看上去要好很多。上面三个范例的帧数和动作事件都一样,唯一的区别是缓动。
作为可用性相关的设计师,除了美学之外,我们要需要严格要求自己思考,哪个立即更能够支持可用性?
你可以想象一种完全不符合用户预期的缓动方式,让可用性大大下降。合适的缓动相比起来,用户体验到的动效是无缝的,并且很大部分是不可见的——这其实是一件好事,以免让用户分心。线性动效(linear motion)看起来就过于明显了,感觉缺少了什么,不完整,刺眼,又让分分心。
现在看看上面第二个图例,动效不是无缝的,而是有设计感。我们可以注意到元素的着陆过程。总的来说还是比线性动效(linear motion)好多了。
缓动可能对可用性产生负面影响吗?答案是肯定的,方式有很多。第一种是时间掌控不对,太慢或太快,都**打破用户的预期,并分散注意力。并且如果你的缓动与产品整体的体验不一致,也**产生相似的影响。
我想要告诉你的是,作为设计师的你,可以使用的缓动种类无穷无尽。当用户触发时,不用的缓动所带来的预期响应都不一样。
总结:什么时候使用缓动?任何时候!
想要了解更多缓动相关知识,可以去看看我的文章《The irony of usability and linear motion》。
加入新的界面元素或场景时,可用与表达元素之间的关系。

本文介绍的原则中,只有两种与迪士尼动画原则相关,即原则1缓动与现在介绍的原则2偏移与延迟。本原则与迪士尼动画原则中的Follow and Overlapping Action相似。然而,虽然执行手段,但是目的与效果不同。迪士尼想要的是“更有吸引力的动画”,而界面动画原则想要的是可用性更好的体验。
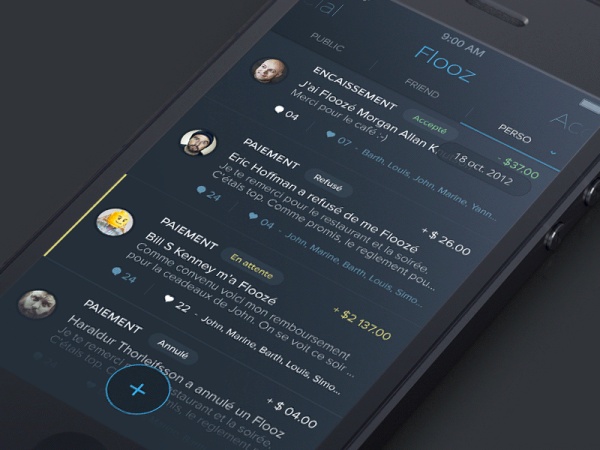
这个原则的实用性在于它通过用自然的方式描述界面元素来让用户预先感知到下一步结果。上图范例告诉用户,上面两条与下面一条是分开的。可能上面两条是不可以点击的图文信息,下面一条是一个按钮。
这种动效能够让用户在看清楚之前,就感受到眼前的东西是什么,它们之间是如何区分的。这种功能非常有帮助。

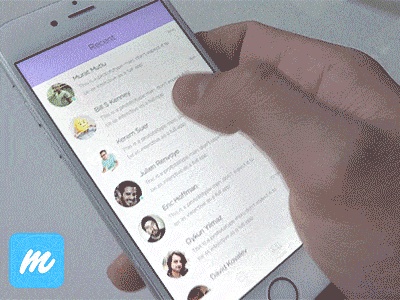
上面这个例子中,浮动按钮变成了由三个按钮组成的头部导航。因为按钮是依次出现的,所以它们之间的分离感能够提升体验上的可用性。换一种讲法,在用户看清楚这些头部导航之前,设计师已经用户时间差说明了元素之间的分离关系。这便有了一种与视觉设计不同的方式,来向用户介绍界面元素。
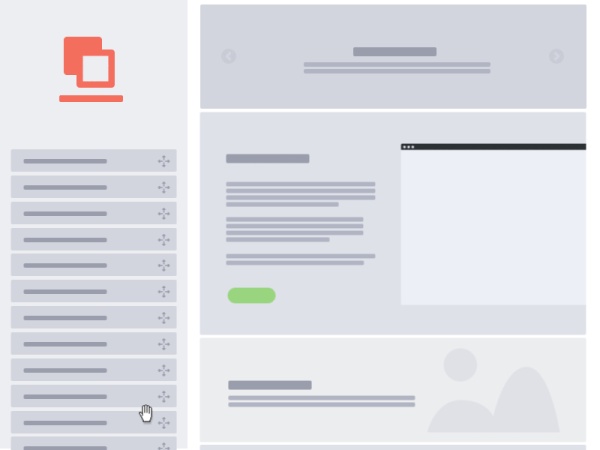
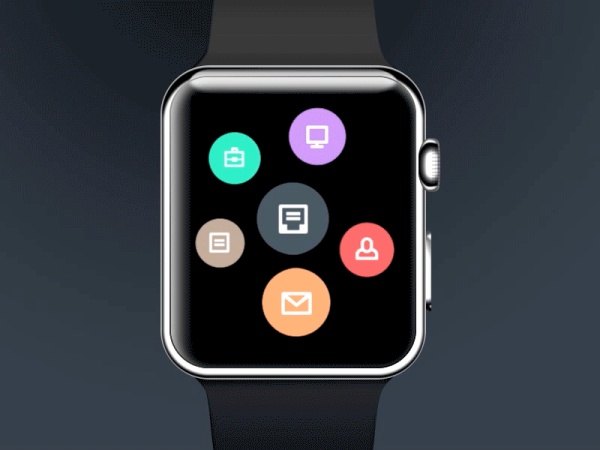
为了更好地展示上述效果,我下面就给你一个打破这条原则的反例。

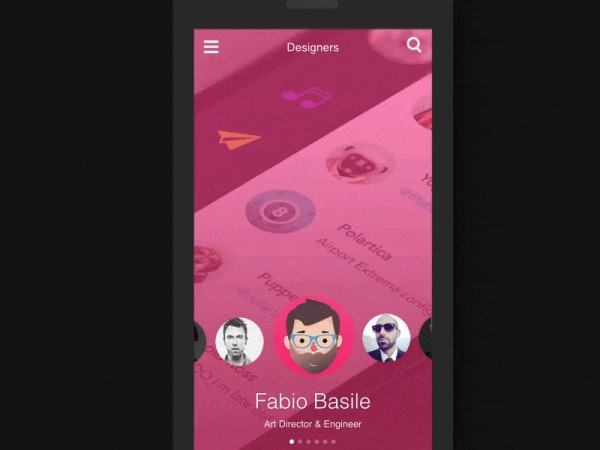
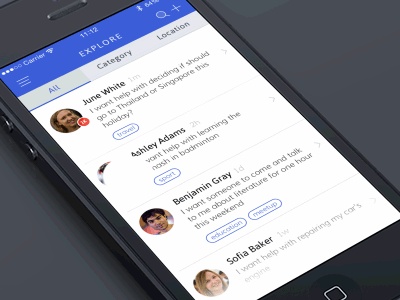
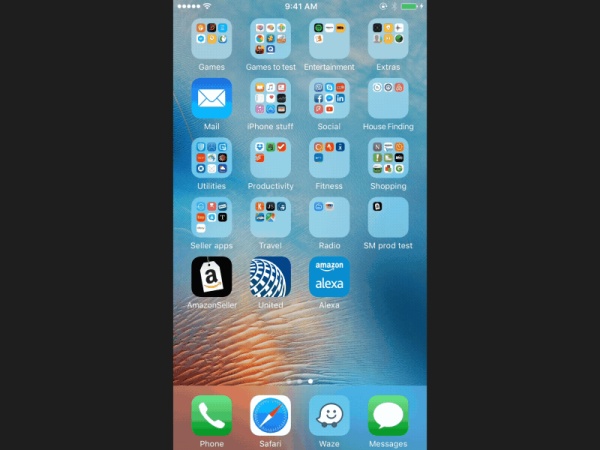
在上图的静态视觉设计中,背景图上浮着一些图标。看起来所有的图标是互相分开的,它们分别拥有各自的功能。但是动效的表达却发生了矛盾。
运动时,每一行图标都成了一组,看起来一行就是一个元素。图标的标题也是一行一行地分成了3个元素。这个动效展示的东西,与动效完成后用户看到的东西感受完全不同。我们可以说这个例子中的界面元素的时效行为并不能对可用性产生帮助。
当界面元素较多时,可以利用时空差异创造出可以感知到的父子继承关系。

父子关系是将界面元素关联起来的重要原则。上图中,顶部子元素的尺寸和位置都与底部父元素相对应。父子关系将不同元素的属性关联起来,创造出关联和继承关系,以增强可用性。这需要设计师更好地协调事件的发生时间,以此向用户传达元素之间的关系。
很多元素属性都可以创造用户体验的协同感,暗示元素之间的继承关系,例如尺寸、透明度、位置、旋转角度、形状、颜色等。


上图一中,气泡表情的纵轴坐标继承自圆形指针的横轴坐标,它们也有父子关系。当父元素圆形指针横向移动时,子元素气泡表情同时进行横向和纵向移动(同时被遮罩——另一条原则)。
父子关系原则最好是当做即时交互才能发挥出最好的作用,因为这样用户才能感受到对界面元素的直接掌控,设计师可以即时通过动效告诉用户元素之间的关联和关系
父子关系的动效分为3种形式,上面两种属于“直接继承”,除此之外还有“延迟继承”(下图一)和“逆向继承”(下图二)


用连贯的状态描绘表达元素功能的改变。

关于动效体验的形变原则,在某些方面,这可能算得上最明显透彻的动画**了。
形变是最容易被识别的,主要因为它太明显了。例如确认按钮形变成圆圈进度条,最后又变成确认按钮,这个例子看起来就很引人注目。形变能够抓住人们的注意力,描绘一个完整的故事。

形变带领用户无缝地转换体验状态,这个状态可能是一个用户期望的结果。用户通过形变过程中的一个个节点,到达最终目的地。
形变能够将体验中可感知的分离节点,转化成一系列无缝衔接的事件,这样就可以更好的被用户感知、记忆和跟踪。
当元素的值发生变化是,用动态连续的方式描述关联关系。

数字或文本类的界面元素本身的值是可以改变的,这一点概念相对而言没有那么显而易见。
数字和文本的值变因为实在是太普遍了,以至于我们遇到的时候常常意识不到,也很少郑重地评估他们对可用性的帮助。
那么值变时的体验是怎样的?如果说文本的十二条动效体验原则的核心是体验提升的机**点,那么此处有3个机**点:向用户表达数字背后的现实含义、沟通介质以及值的动态变化。
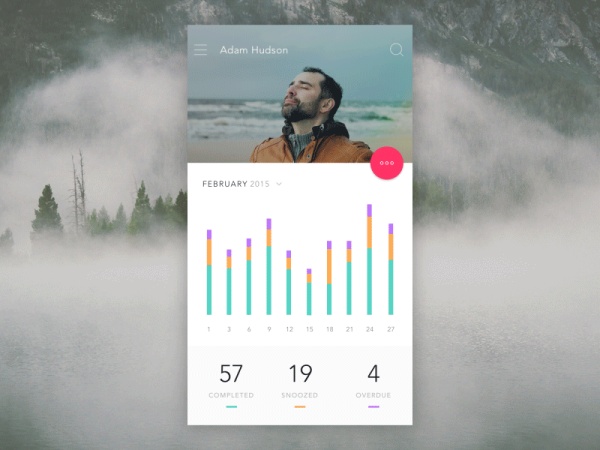
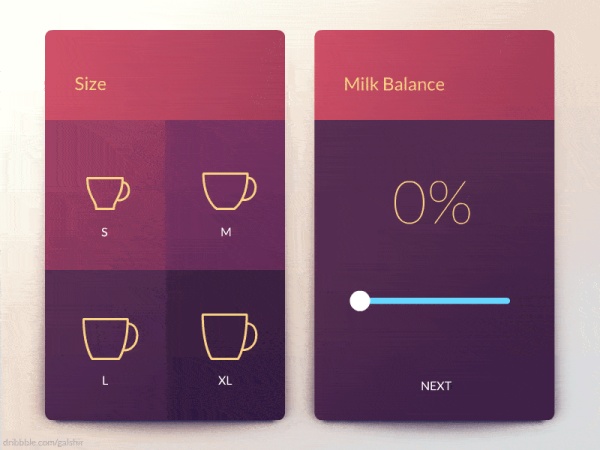
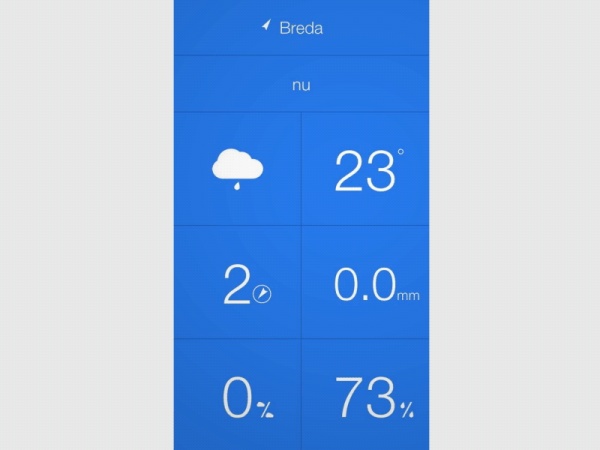
下面来看这个仪表**的例子:


如果描述值的界面元素(如上图的数字)在加载的时候,其值不发生变化(上图一),那么用户就**觉得这些数字是静态的元素,功效类似“限速55km/h”的路标。
很多界面数字是反应现实数据情况的,例如收入、游戏得分、商业指标、健身记录等。如果使用动态的方式来表示它们(上图二),我们就能感到它们反映的是动态变化的数据的。
而如果使用静态的展示方式(上图一),不单单是这种关联感,更深层次的体验机**点也**丢失掉。
用户动态的方式展现变化的值,**给人一种“神经反射”。用户感受到数据的动态特征后,能够感受到其意义,并联想到与之相关的对象。这是的数值就成为了沟通用户与关联对象(数据背后含义)的桥梁。相对的,如果这些数值看起来是静态的,就无法连接用户与关联对象,桥梁的作用自然也没有了。



值变的**既可以是即时,也可以是非即时发生的。如果是即时事件,用户一边进行操作一边改变数值。如果是非即时事件,像是加载或过渡,数值在没有用户参与的情况下自动变化。
如果一个界面元素的不同的展示方式对于不同的功能,那么让展示方式的变化过程具有连续性。

遮罩行为的问题可以理解成元素形状与功能之间的关系。
虽然设计师们在做静态设计时就对遮罩有所了解,但需要区分的是动效体验原则中的遮罩是随着时间而发生的行为,而不是禁止的状态。
这种连续无缝地遮住或露出元素区域的方式,也能创造连续的描述性。

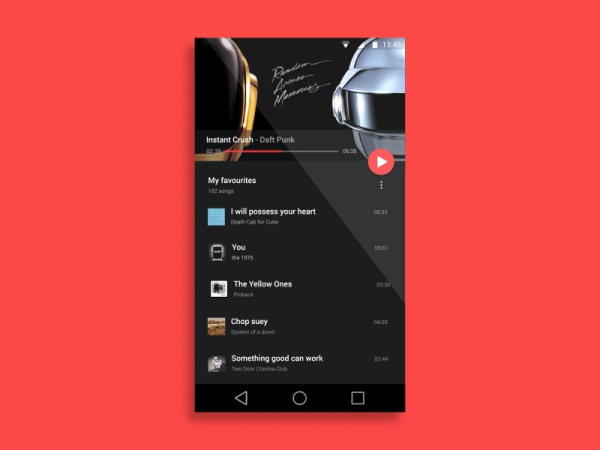
上例中,头图通过形状和位置的改变成为了唱**。在不改变元素内容的情况下,通过遮罩来改变元素本身,相当不错的技巧。这个例子属于非即时事件,在用户操作之后才发生。
记住,界面动画的原理与时间紧密相关,通过持续性、描述性、关联性与可预期这四种方式来成为可用性的支柱。上述的例子中,尽管元素的内容前后保持不变,但是轮廓和位置决定了它是什么。
用堆叠元素的相对位置来描述它们的扁平空间关系。

覆盖通过堆叠排序来弥补扁平空间缺乏层次的问题,以此提高体验可用性。
再直白一点,就是在一个非三维的平面空间里,通过排列元素之间的上下关系来传递它们的相对位置的动效。


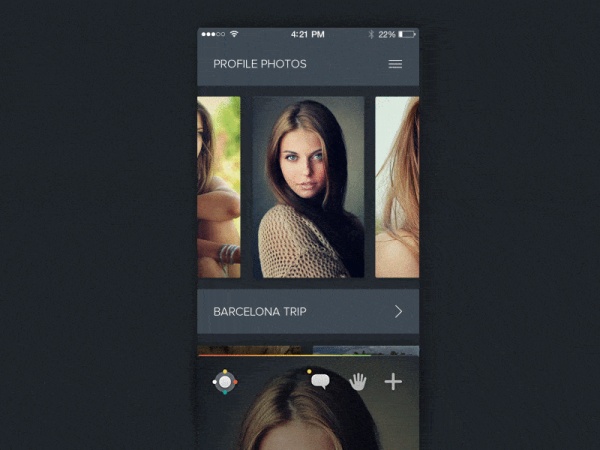
上图一中,前景元素滑到右边露出背景元素。上图二中,整个界面向下滑动露出列表和选项(同时使用移动和延迟原则来描述照**之间的独立性)。
对设计师来说,在一定程度上,“层”的概念是非常明确的,我们做的设计本身就是有层级的。但是必须要明确分清的是,“绘制”与“利用”并不相同。因为我们设计师通过长时间地“绘制”层级,对所设计的一切元素(包括被隐藏的信息)都十分了解。然而对于用户来说,被隐藏的元素必须被定义出来,或者经过尝试,才能够看到并了解。
总的来说,覆盖原则让设计师能够通过层级之间的Z轴位置关系,像用户传达空间方位。
当新的元素从已有元素复制出来时,用连贯的方式描述其关联关系。

当新的元素在当前场景(从存在的元素)被创造出来时,描述其形态十分重要。在这篇文章里,我要强调的是描述元素的产生和分离至关重要。要做到这一点,单纯的透明度渐强渐弱是不够的。像遮罩、复制和翻转这些动效原则都需要根基于强烈的形式感。



上面的三个例子中,当用户集中注意力在主体元素上时,新的元素从主体元素上被创造出来。这双重动作(先引导注意力,然后通过复制将实现导向新元素)能够明确信息地将事件传达出来:由“X”动作引发创造新元素的“Y”动作。
允许用户瞥得到非主要元素或场景。

与前面说过的遮罩原则类似,景深原则既可以是静止的,也可以具有时效性。
如果有些设计师对于时效性难以理解,那么可以把它想象成两种状态之间的过渡。很多人是按照一屏接着一屏或一个任务接着一个任务的方式做设计的。现在你需要做的是把景深想象成一个变化的过程,而不是静止的状态。静态设计只能表现出元素变朦胧的状态,加上时效后就变成了元素变朦胧的行为。


上面两个例子中我们可以看到景深原则(看起来也像是被透明元素覆盖)也可以用作多个元素的即时交互。
这个原则的很多实现手段都涉及到模糊效果和透明覆盖,这让用户了解到不属于操作主体的大环境——主要元素之后的层次结构,那里还有另一个世界。
设计师可以使用景深原则来在用户体验中提供一个全局或客观的视图。
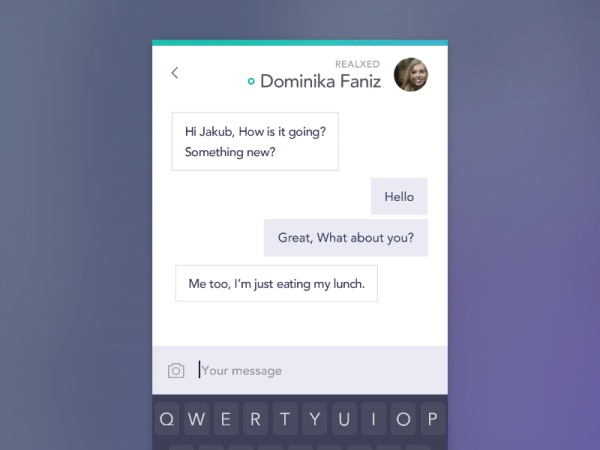
当用户滚动界面时,在平面创造出空间层次。

“视差”在动效体验原则中描述的是界面元素以不同的速度运动。
时差在保持原本设计的完整性的前提下,让用户聚焦于主要操作和内容。时差事件中,用户对背景元素的感知**被弱化。设计师可以通过这一原则将即时性的内容从环境或支撑内容中分离出来。


这种动效让用户在交互操作期间,明确区分出各种元素之间的关系。前景元素,或者说移动得“更快”的元素对用户来说,感觉更近一些。同样,背景元素,后者说移动得“更慢”的元素对用户来说,感觉更远一些。
设计师们能够仅利用时间,就创造出元素之间的关联关系,以此告诉用户界面中的什么东西更加重要。这就是为什么有必要让那些背景类的,或是没有交互属性的元素给人感觉更远一些。
这样做不但能够让用户领略到**越平面设计的层次感,还可以让他们在注意到设计和内容之前,感受就得到自然的体验。
通过具有空间架构的描述方式来表现新元素的产生与离场。

用户体验的关键在于连续性与方位感。
翻转原则能够大大改变扁平、缺乏逻辑性用户体验。
人类都很擅长通过空间框架来引导虚拟和现实世界的体验。具有空间感的产生和离场动作可以帮助增强用户在体验中的方位感。
除此之外,翻转原则能够改善扁平界面存在的通病,即元素不是没有深度地相互叠加,而是有上下层次的相互覆盖。
表现翻转有三种方式——折叠翻转、浮动翻转和对象翻转。
折叠翻转可以理解成三维界面元素的折页或旋转。


因为折叠过程将多个元素挤压到消失,所以被隐藏的元素依旧可以说是“存在的”,尽管空间上不可见。这就有效地将用户体验渲染成连续的空间事件,期间不论是交互操作,还是交互元素的即时动作,都能够引导用户感受得到。
浮动翻转让界面元素的产生和离场具有空间感,使交互模式更加直观且具有高度的描述性。

上面的例子中,翻转动过通过3D卡**表现出来。这样的架构为视觉设计加强了表现力,其中通过滑动卡**来查看其余内容或者实现互动操作。翻转能够为新元素的出现提供流畅的过渡。
对象翻转能够给元素带来具有真实的深度和形状。


这种方式将2D平面在3D控件里组合拼装成具有真实体感的对象,其展示过程可以是即时的,也可以是非即时的。对象翻转的作用在于能够让用户快速通过看不见的空间方位产生对元素功能的感知。
用连续的空间描述来引导界面元素和空间。

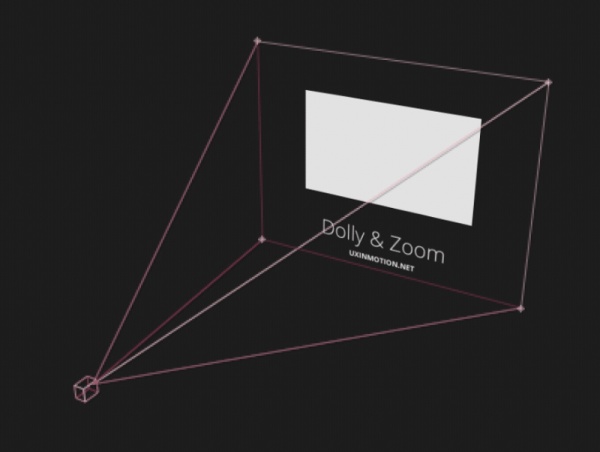
滑动变焦是关于镜头下元素移动的电影概念,即影像中图**由远及近(或者由近及远)。
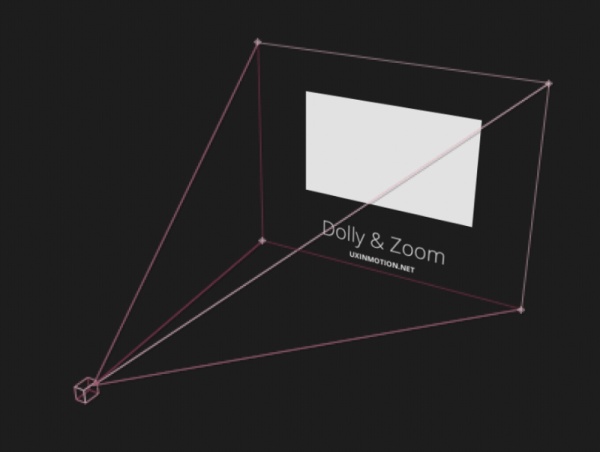
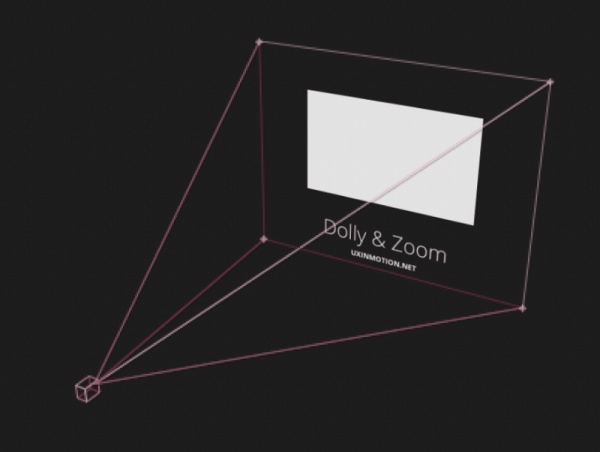
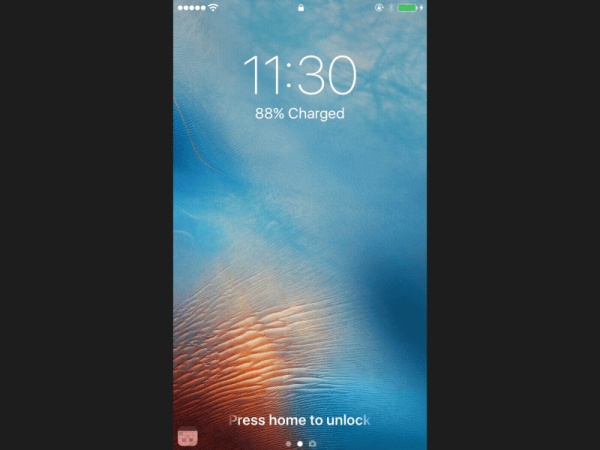
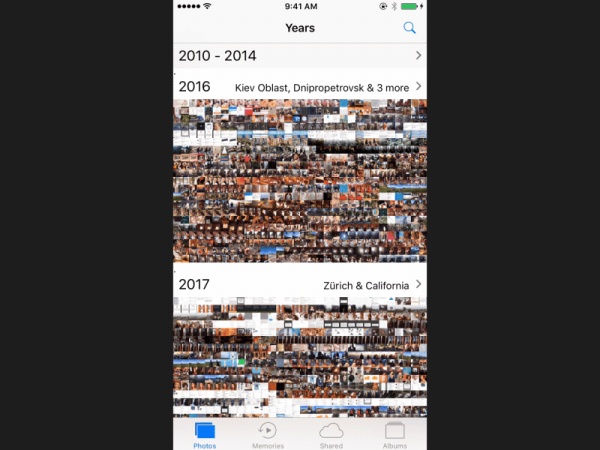
有时候,你无法判断是元素在变大,还是元素在3D空间向前移动,或是在3D空间中摄像头在向前移动(如下面的例子)。

下面三张图分别表现了上例的三种可能性。



滑动是一个描述摄像头靠近或远离物体的电影术语(虽然有时也指横向追踪移动,但是不适用于这里)。

变焦指的是在角度或元素不进行空间移动的情况下,元素本身的放大缩小(或者说因为视角的缩小,导致图**看起来更大)。这让观看者感觉眼前的界面元素处于更多元素或更大的场景之内的。

这种方式可以通过无缝的过渡(无论即时或非即时)来提升可用性。用无缝的方式表现滑动变焦原则,能够创造出很棒的空间感。
——
如果你看到了这里,那么说声祝贺!这篇宣言有点野,希望这么多GIF没有崩坏你的浏览器。我也希望你从中有所收获,能在交互项目中运用一些新的工具和支撑。
鼓励你学习更多关于使用动效提升体验的知识。
译者:这篇又长又难的东西终于翻完了。如果你看起来觉得有些不解,可以看上篇《动效的基本常识》,都是译自原文《Creating Usability with Motion: The UX in Motion Manifesto》
译者:Z Yuhan
译文地址:https://zhuanlan.zhihu.com/p/27791356?group_id=867741656047308801
本文由 @Z Yuhan 授权发布于人人都是产品经理,未经作者许可,禁止转载。