时间: 2021-07-30 10:22:58 人气: 21 评论: 0

上一篇文章《众多新闻客户端,评论功能哪家强?》中,我通过抽样的方法对网易新闻、**新闻、今日头条评论功能的数量和质量进行了对比分析。本文将继续对这三款产品评论功能的交互设计进行对比分析。我的结论是并非某款产品明显优于其他,而是各自都有特色和优点,值得对手借鉴。
网易新闻中所使用的“跟帖”一词代替了评论,应该是沿用了贴吧的用语,个人以为跟帖带有网页版的气息,而“评论”更符合移动互联网用户的口味,这一点上来说网易新闻就有点out了。以下我将用评论代替跟帖。网易新闻在其展示页显示的内容包括图**、标题、分类和跟帖数(见图1)。

图1 网易新闻展示页
网易新闻图文类内容的评论和内容主体是分别处在两个不同界面的,查看评论的方式有三种(见图2),点击顶部和底部红色跟帖按钮,还有第三种比较隐蔽的方式,就是向左滑也可以进入评论页面,点击后即可进入图2的第二张图。在用户首次使用时,APP**提示用户可以通过左滑快速进入评论区,这个设计是很走心的,有了这个便捷进入评论区的方式可以降低用户评论的操作成本,从而增加评论。
从这可以看出,网易新闻真的是相当重视评论的,给了用户三个途径进入评论区,结合上篇文章中结论网易新闻在评论数量上占优,也许这是其中一个原因。

图2 网易新闻图文类内容评论截图
在评论的输入框中,引导语是“写跟帖”。点击后弹出输入键**,即可进行评论,点击发送后**反馈发送成功的提示语,第二次评论成功的提示语为“老司机再发一贴将**过82%易友”,比较幽默有趣且带有引导性,可以刺激用户继续评论。
如果某个内容下目前还没有评论,则**引导用户抢沙发,见图2第三张图。点击具体某一条评论,可以对评论进行评论,见图2第四张图。
图集类的评论见图3。只有一个方式能查看评论,即下方红色标识评论数的按钮。其他方面与图文类没有区别。

图3 网易新闻图集类内容评论截图
视频类的评论见图4。比较大的区别是增加了“写弹幕”功能,写完的弹幕**出现在视频上,同时也**进入到评论中,**有一个小炮弹的图标与普通评论区别看(见图4第二张图)。第二点是评论按钮及评论数变成了和主色一样的白色,而不是突出的红色。
与首页不同,在“视频”频道下,评论数以图标的形式显示在视频右下方(见图4第三张图)。

图4 网易新闻视频类内容评论截图
直播类的内容的评论见图5。在直播下方有“直播”和“聊天室”替代了“跟帖”,其实质也是评论,只不过由于大家是在看直播,这些评论变成是实时的,因此用“聊天室”也就显得更加贴切。输入框的引导语也换成了“我来说两句”。

图5 网易新闻直播类内容评论截图
**新闻的首页见图6。**新闻使用“270评”这样的格式表示评论数,首页上显示了内容的发布时间。比较大的区别是,**首页上没有直接点击不感兴趣的X按钮,取而代之的是三个点按钮,需要点开后才能点击“不感兴趣”。

图6 **新闻首页截图
**新闻的图文类内容评论见图7。用户查看评论只要一个途径,即点击下方蓝色按钮(见图7第一张),这个按钮是浅蓝色的,而非像网易的显目的红色。引导语是“评一下”。**新闻的评论界面和正文不是在一个页面上,这一点和网易新闻一致。第二张图显示了评论界面,注意到下方的评论按钮变成了“正文”按钮,提示用户点击后可以返回到正文部分,这一点网易新闻没有
同时我们注意到评论区上方有可爱的表情,可以帮助用户快速便捷地反馈读后的心情。点击评论出现第三张图的界面,注意到这里的提示语变成“优质评论**被优先选入热评”,这一点很容易激起用户评价的欲望和进行优质评价的冲动。另外还有一个功能,**新闻的评论可以添加图**,这一功能在网易新闻上没有。第四张图显示点击评论可进行回复,与网易新闻类似。

图7 **新闻图文类内容评论截图
**新闻图集类内容评论见图8。基本没有什么新的变化,在此就不展开了。有个细微变化是,在首页上显示出了该图集内容的图**张数(见图8第二张图)。用户在点进去之前可以得知有多少张图**。

图8 网易新闻图集类内容评论截图
**新闻图集类内容评论见图9。变化是增加了一个“点**”功能,结合上篇文章中的结论视频类内容评论较少,因此增加点**可以便于用户不愿意评论时的一个替代的互动选项。更大的区别在于评论界面和视频在同一界面上,因此用户点击评论时,变成图9的第二张图,此时视频是持续播放的,不**中断,因此用户可以一边看视频一边写评论,这对于评论类内容来说是一个非常符合用户需求的设计,用户不愿意评论可能就是因为不想在看视频过程中有停顿。评论区的最上方“收起评论”可以引导用户返回关闭评论功能返回视频界面。

图9 **新闻视频类内容评论截图
**新闻的直播类内容截图见图10。这里出现了很多的变化。首先,标题不是“聊天室”而是直接显示参与的人数,由于直观地看到参与人数更能引起人们的凑热闹的心理而刺激评论。其次,评论的展示顺序是按时间顺序排列的,这样符合人们的对话语序,更有聊天的感觉,当用户往上滑动查看之前评论**自动从左侧弹出按钮帮助用户快速回到底部最新评论,这一功能设计是很贴心的。最后,没有了发表评论的输入框,取而代之的是一个“输入按钮”,这样设计的目的我认识是为了更多地展示其他用户评论的内容,便于用户看评论。

图10 **新闻直播类内容评论截图
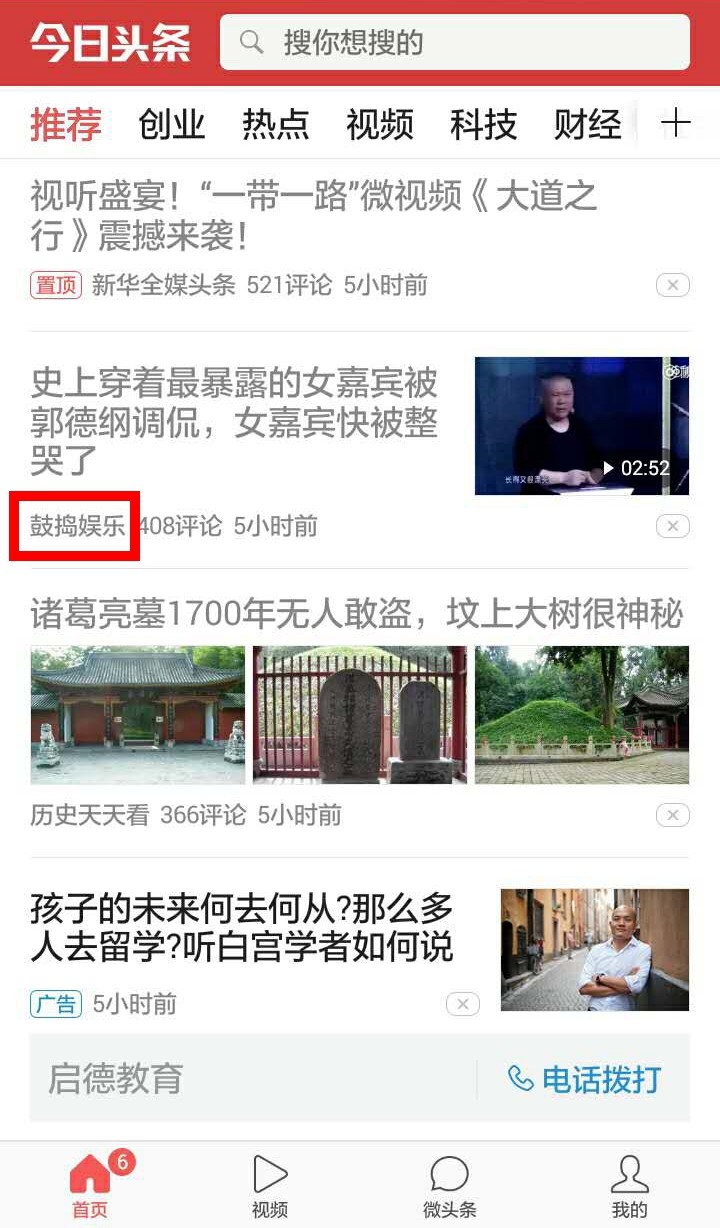
今日头条的首页见图11。今日头条首页的不同之处在于它强调了发布的作者。

图11 今日头条首页截图
今日头条的图文类内容评论见图12。最大的变化在于,其评论页面在内容页面的下方,是同一个页面,这**产生一个问题,用户点击评论按钮后,出现第二张图,此时用户其实仍在原来的页面上,但是用户下意识**认为已经换页面了,所以**点击返回按钮去返回看内容,这样操作的后果就是用户**跳出这一页面回到展示页。
另外一个区别是用户点击已有的评论,如果该评论有人评论就**展示评论的评论,如图12的第二张图;如果该评论没有其他用户评论,就**直接弹出键**,引导用户评论,这是一个很人性化的设计,非常便于用户针对评论进行再评论从而形成用户之间的互动。而只有长按才**出现复制功能。我认为这样的设计要优于之前的两款APP。

图12 今日头条图文类内容评论截图
今日头条的图集内容评论见图13。基本也没什么特别之处,有一个不同的功能在于下拉评论就可以关闭评论界面,返回到图**界面,这个体验是很流畅和自然的。

图13 今日头条图集类内容评论截图
今日头条的视频类内容评论见图14。视频和评论界面也是在同一界面,没有什么特别之处需要说明。

图14 今日头条视频类内容评论截图
以上即为今天分享的内容。
本文由 @GoodKing 原创发布于人人都是产品经理。未经许可,禁止转载。