时间: 2021-07-30 10:23:02 人气: 7 评论: 0

鉴于目前交互设计的知识体系较为混乱,我写了这个[交互基础]系列专题,旨在整理移动端交互设计基础知识。巩固自己的知识体系,也与大家共勉,打好基础,才能飞得更高!
任何产品的功能及内容都需要以某种导航框架组织起来,以期使产品结构清晰,目标明确。在产品的结构层,我们需要考虑用户在应用的什么位置以及如何去往下一个目标位置。而导航通常就是引导用户使用产品、完成目标的工具。我们在确定产品的需求及目标后,需要选择合适的导航模式将其组织表达出来,这在整个产品交互设计过程中尤为重要。如何选择合适的导航模式?做为设计师,我们需要对移动端的导航模式有个系统的了解,让设计做的有理有据。
目前各种讲移动端导航设计的文章也很多,我也看了很多总结导航设计的文章和相关的书籍《移动应用UI设计模式》,该书针对导航模式,根据是否直观可见有全局导航与瞬时导航的划分,给了我很大的启发。在这里,我结合了自己的一些思考,从主导航结构和内容界面结构的角度出发,希望能够更加系统、清晰得阐述导航设计模式。同时也能对交互基础知识有个深刻的认知(明白设计为什么这么做,而不是因为别人也这么做),提升自己,也希望对大家有所帮助。
主导航结构主要表现有:底部tab式、选项卡式、抽屉式、下拉菜单式等 (包括它们的一些扩展、组合形式)。主导航结构区别与内容界面结构,是呈现应用的主要功能架构及布局的导航方式,是应用的顶层架构。
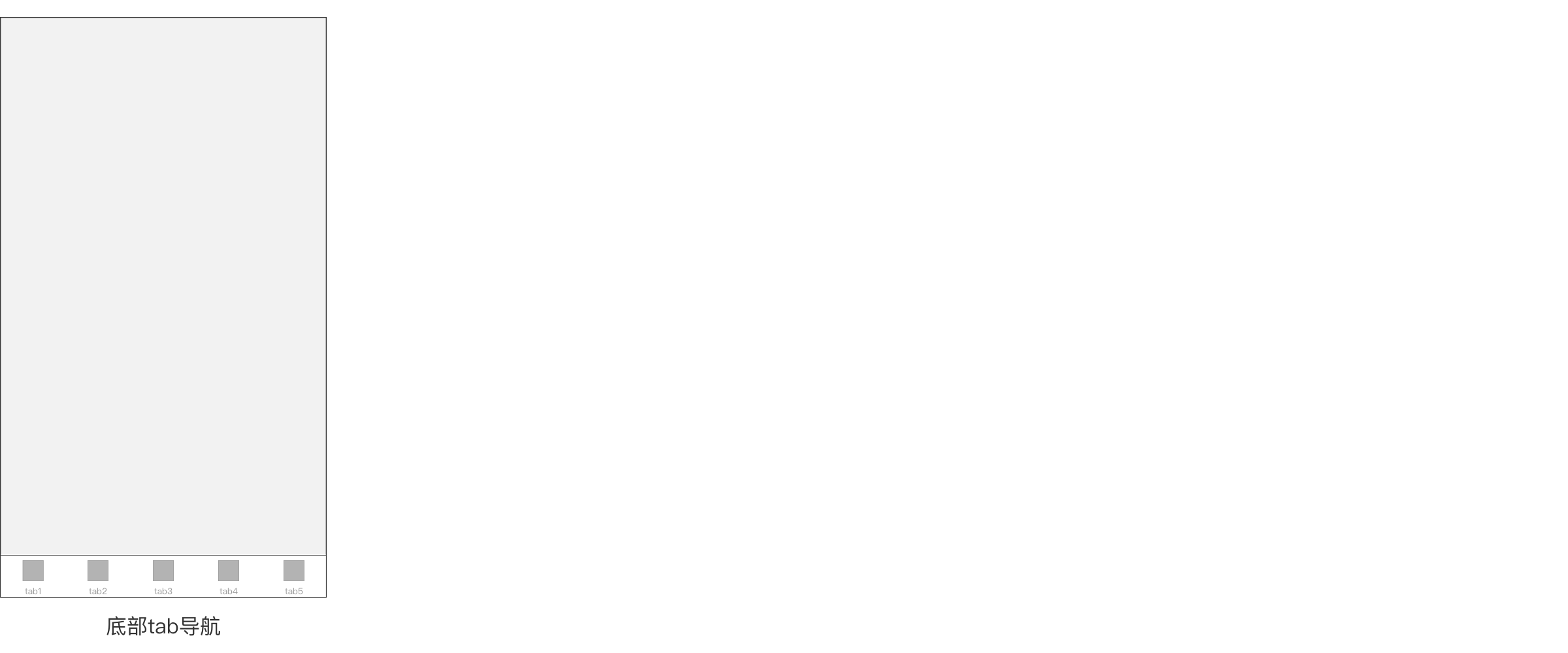
底部tab导航对应iOS中的标签栏,是最常见的主导航模式,且这是符合拇指热区操作的一种导航模式。当我们所要构架的几个模块信息对用户来说重要性和使用频率相似,而且需要频繁切换时,就适合使用标签式导航(不支持左右滑动),能让用户直观了解到应用的核心功能。需要注意的是,iOS系统建议把标签栏限制在5个选项卡以内,**过5个,可以把“更多”放在最右侧的第五个选项卡上(选项过多,用户难以记忆且容易迷失)。
优点:
缺点:

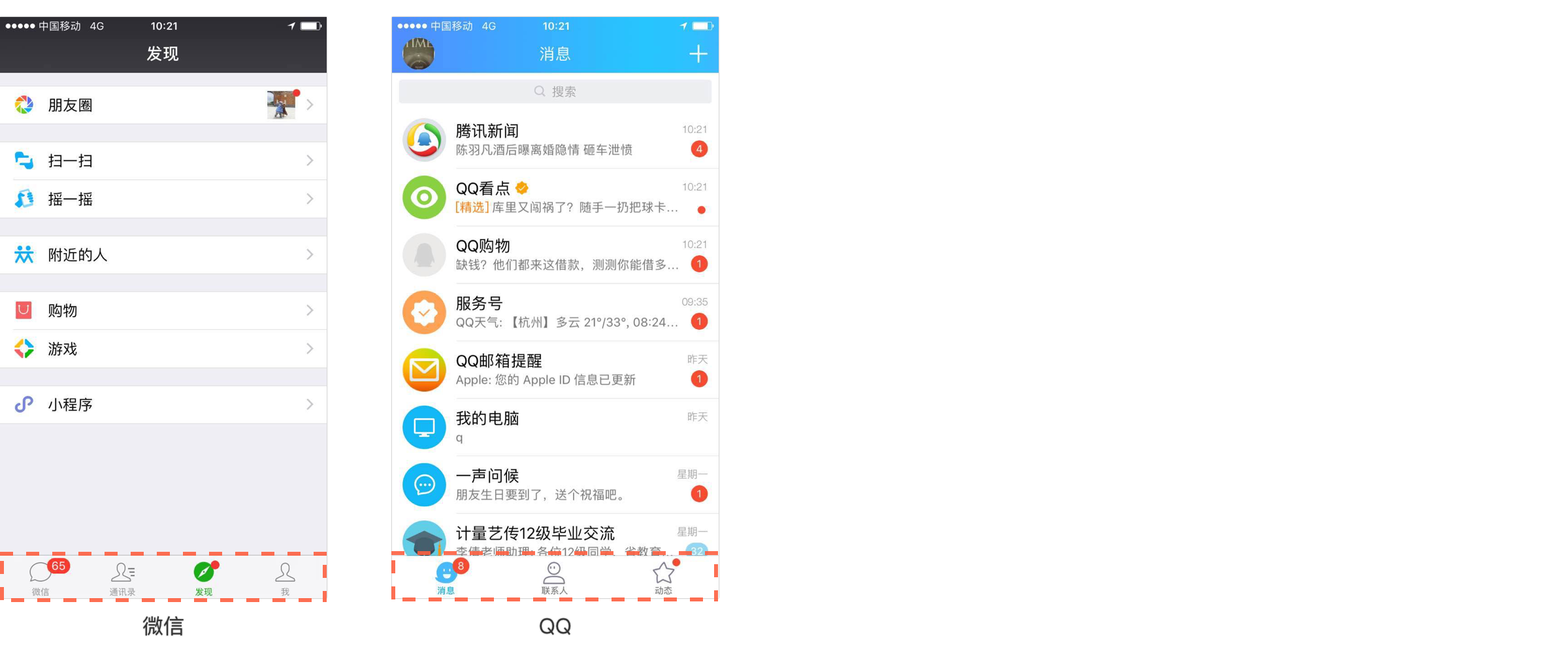
如下图所示,微信、**等常见应用均使用底部tab导航。

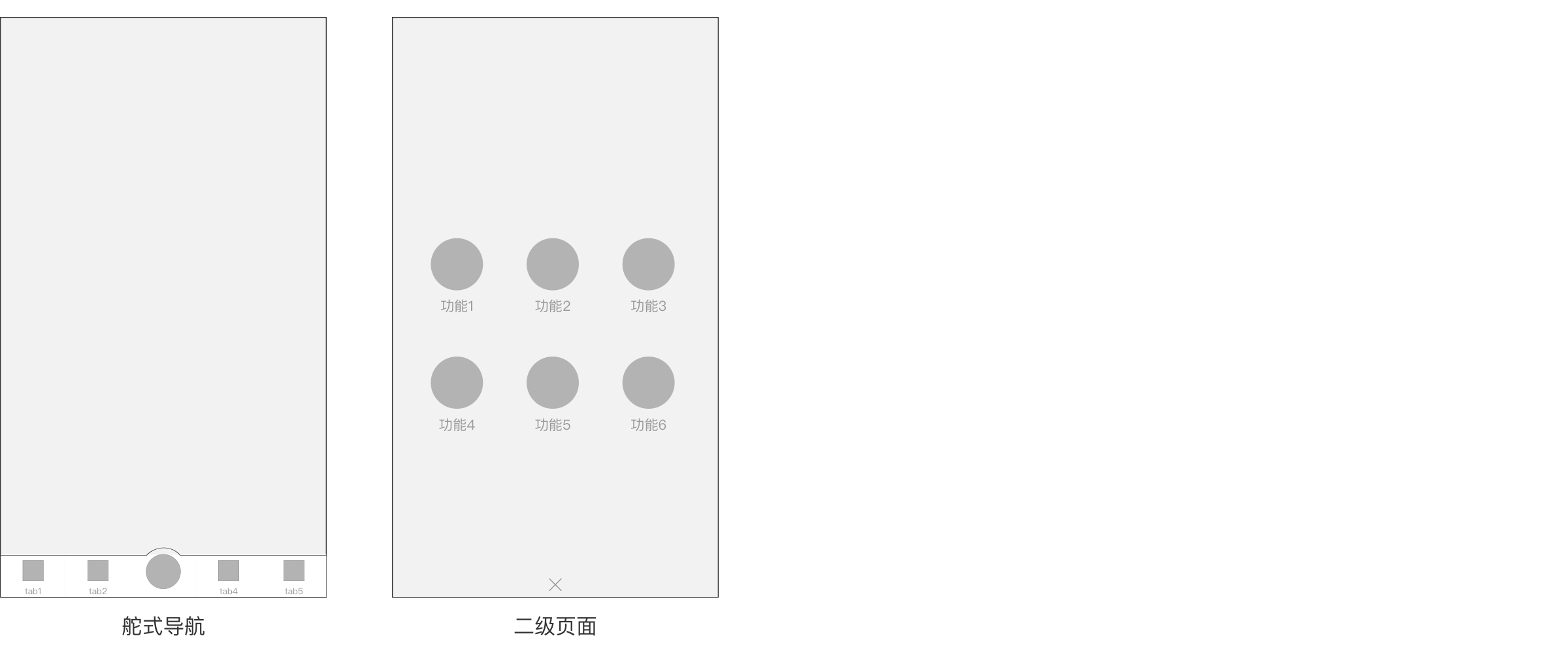
是底部tab导航的扩展形式(又称舵式导航),有些情况下,简单的底部tab导航难以满足更多的操作功能,因此在标签栏的中间加入了功能按钮(多为发布型的功能按钮),来作为应用最核心的操作功能的入口。
优点:
①作为底部tab导航的扩展形式,解决了底部tab导航无法合适地承载部分应用需要突出某些重大功能操作按钮的需求。
缺点:
1.舵式导航本身是存在设计矛盾的。既然舵式导航里放置的是重要性高、使用频繁的功能,那为什么要隐藏呢?放在二级页面,有一种被埋藏的暗觉,**增加用户的记忆负担和操作量。
实际上,舵式导航是设计师的折中之举,主要是通过这种带有缺陷的方式,将两组分类不同却都非常重要的信息功能整合在一起。

如下图所示,新浪微博标签栏中间的发布按钮,轻松筹标签栏中间的发起筹款的按钮。

选项卡式导航,不同平台有不同的设计规则。iOS平台有分段选项卡,安卓平台提供了固定选项卡、滚动选项卡。本质都是一样的,即实现容器内不同视图或内容间的切换。分段选项卡是由两个或两个以上宽度相同的分段组成,正常情况下不**过4个,视觉上**有一个很明显的描边按钮。分段选项卡经常**作为二级导航,对主导航内容再次分类,可以在顶部导航栏的下方,也可以直接放在导航栏上。
优点:
缺点:

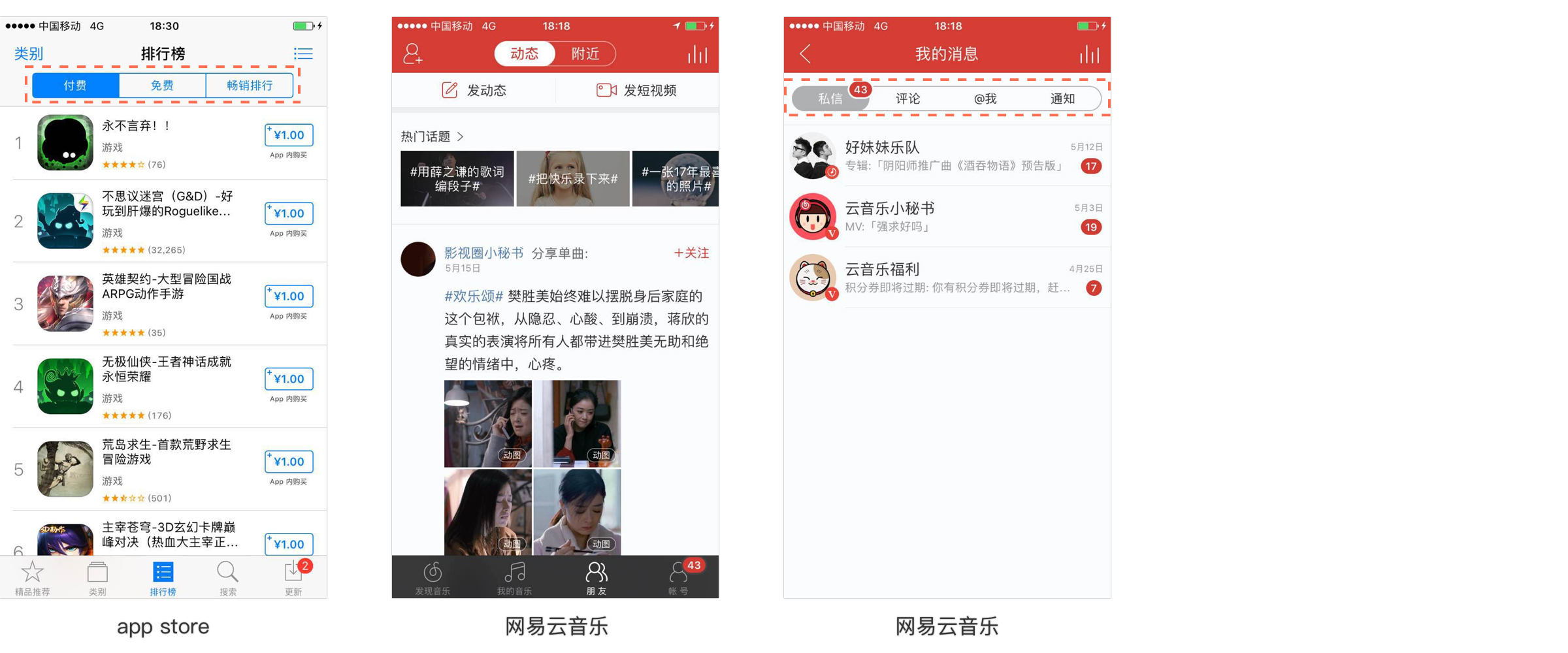
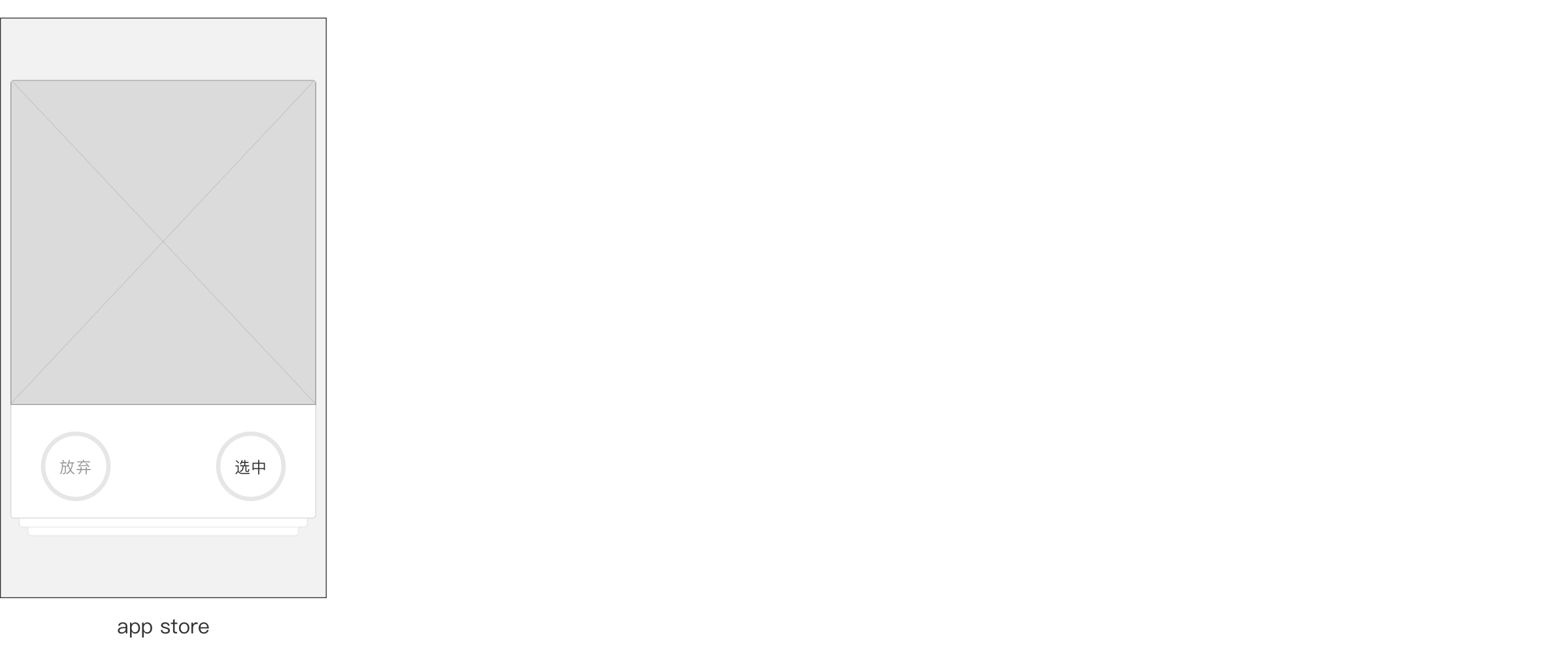
如下图所示,iOS的app store与网易云音乐使用了分段式导航。

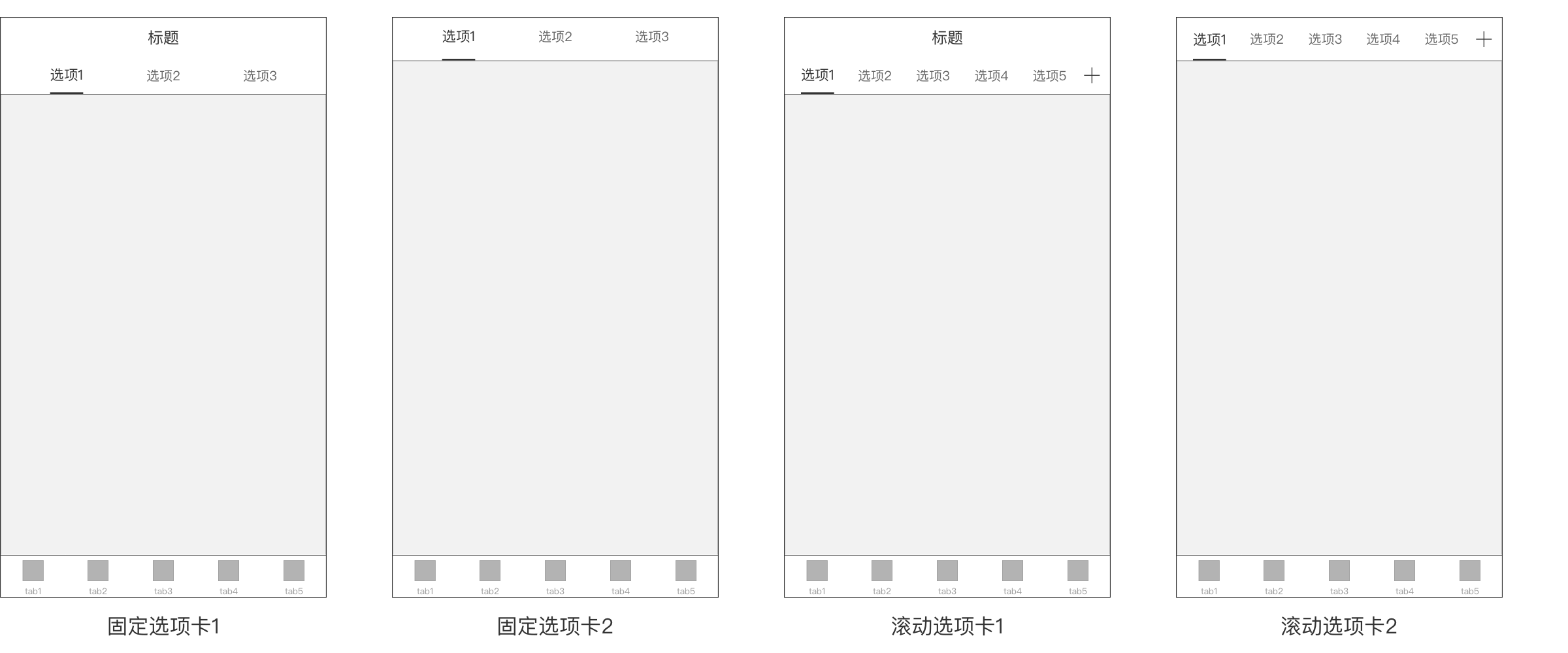
固定选项卡(选项卡式的一种,又可称为顶部tab导航)是安卓系统提供的三种主导航方式之一,与iOS提供的分段选项卡类似。同样能够扁平化应用的信息结构,适用在应用的主要类别之间切换,并且支持左右滑动切换到不同视图。随着当今移动端交互设计的发展,在实际的运用当中,Android与iOS两大阵营相互借鉴、完善是一种趋势,大量iOS应用采用了固定选项卡。(同样Android应用也大量采用了底部tab导航的方式,归根结底,设计不应束缚于规则)
优点:
缺点:
1.选项卡个数有限,最多3个(实际上好多应用有用4个的,还是要看情况)。
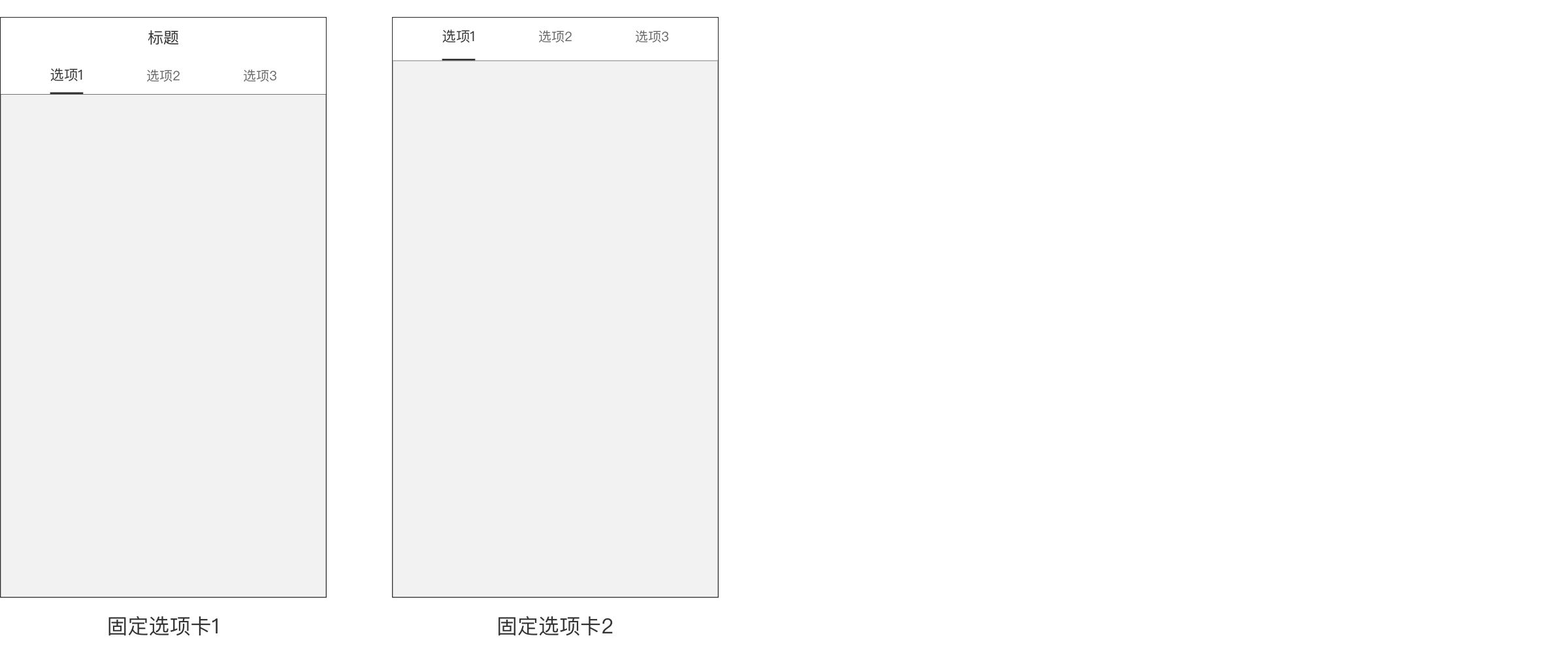
如下图所示,固定选项卡的位置一般放置在屏幕顶部(导航栏或导航栏下方)

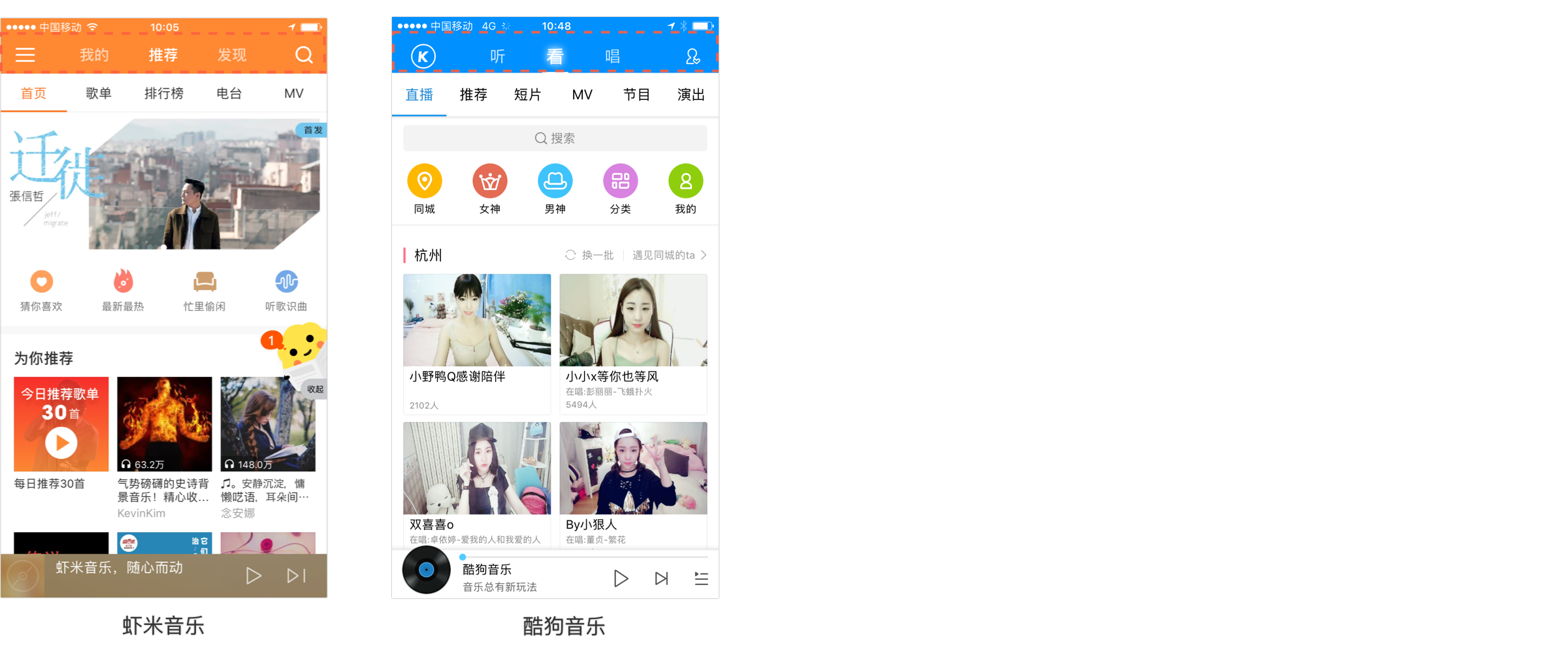
4.1如下图所示虾米音乐、酷狗音乐,当内容分类比较多的时候,且某项功能必须固定在底部,那么选项卡固定在顶部,作为主导航。主导航下方为次级导航,即该选项卡下多个子视图分类(下图中,音乐播放功能固定在底部)。

4.2如下图所示,底部tab导航与固定选项卡组合的导航方式,底部tab导航做为主导航,顶部固定选项卡做为次级导航。(iOS与Android设计思想的结合

滚动选项卡与固定选项卡同属选项卡式,最大区别在于:一个模块中可以显示多个(**过5个)类别的视图,并且还可以进行扩展或移除(自定义如新闻类的频道、现在比较火的直播类的各类游戏),同样支持左右滑动切换到不同视图。
优点:
缺点:
1.滚动选项卡越多,用户的选择压力越大,这也是滚动选项卡无法避免的劣势,所以当类别过多的时候,一般都默认显示一定数量,其他都放在二级页面,由用户自由添加。

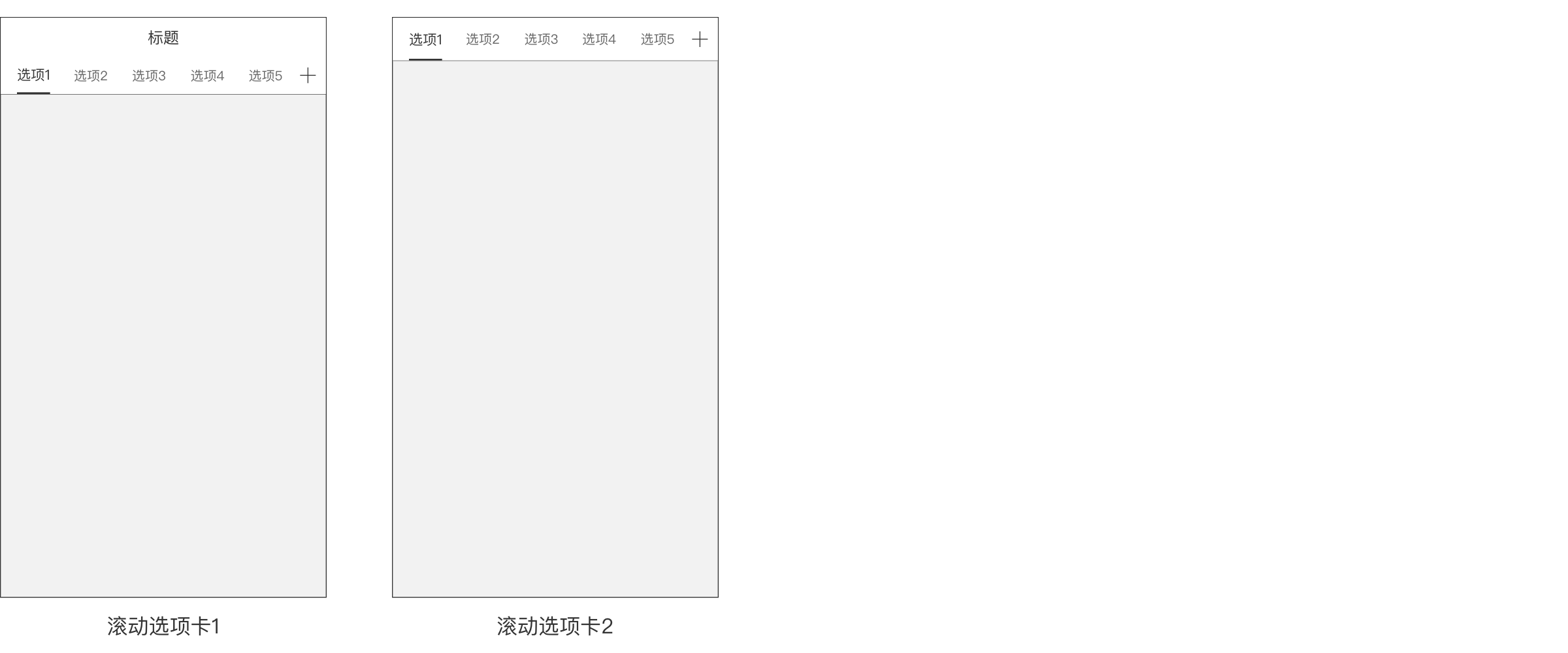
如下图所示,应用同级视图过多,可选择扩展和移除的,可选择滚动选项卡做导航。(下图的例子,底部tab做主导航,滚动选项卡做为次级导航。)

有些应用存在上下两层标签,这是由于应用的信息量巨大且信息的布局有多个层级导致的。这种界面布局较为复杂,特别注重逻辑清晰。
优点:
1.底部、顶部组合tab导航解决了诸如新闻资讯类、直播类等信息量巨大且有多个层级的应用的布局问题。这种组合导航方式的运用还是比较多的。
缺点:

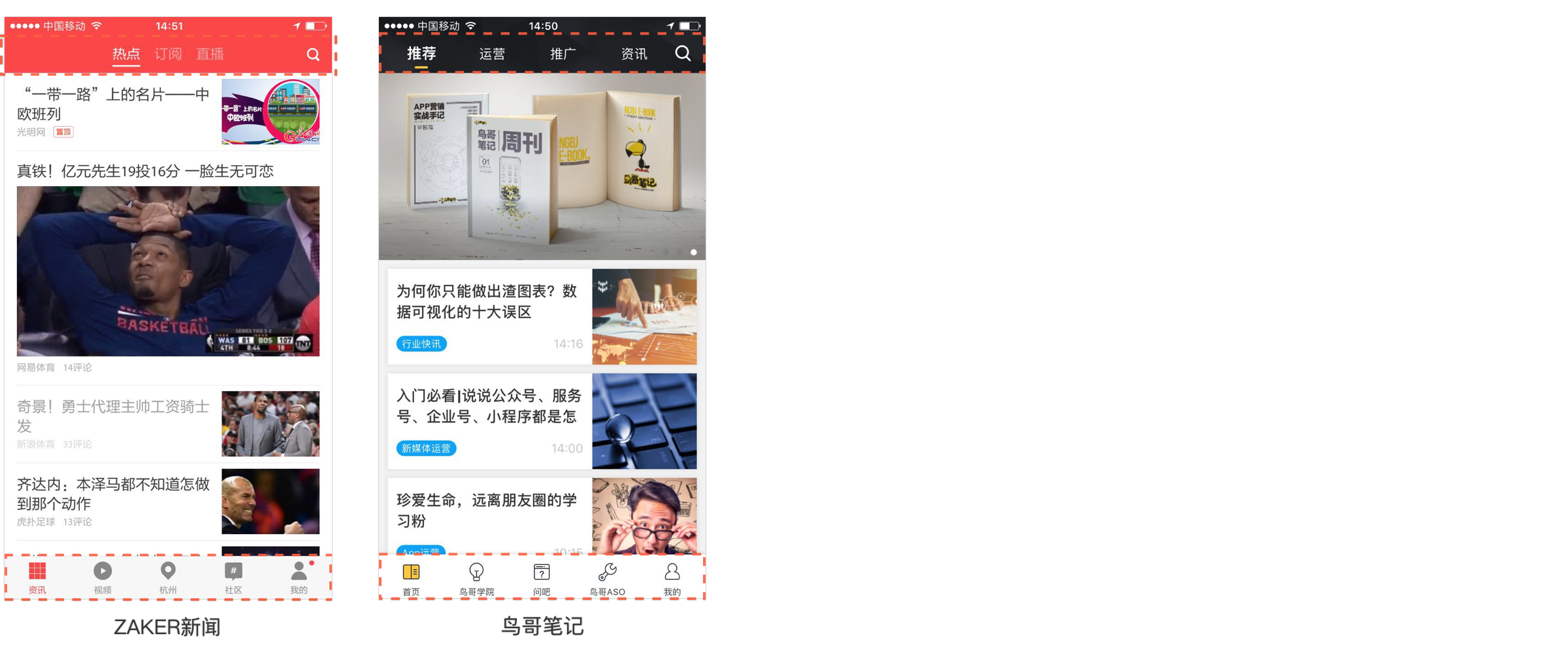
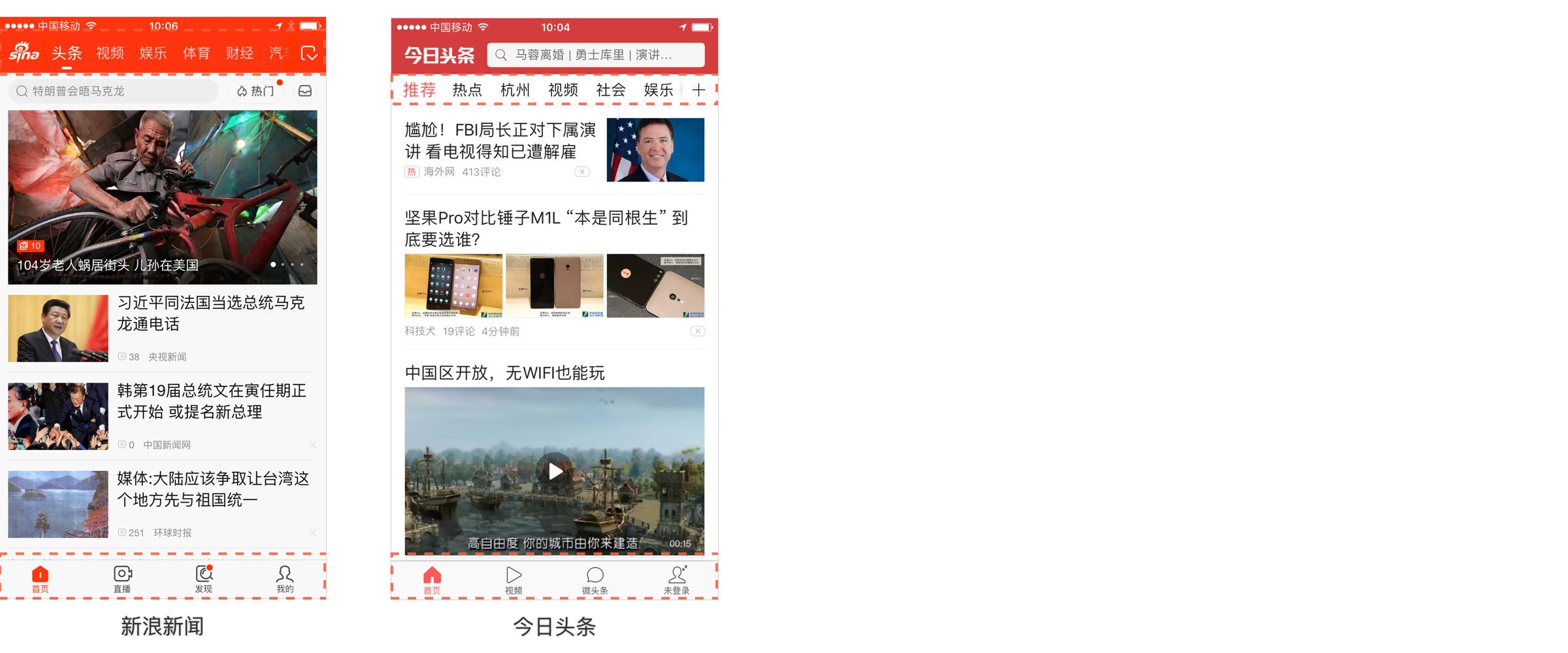
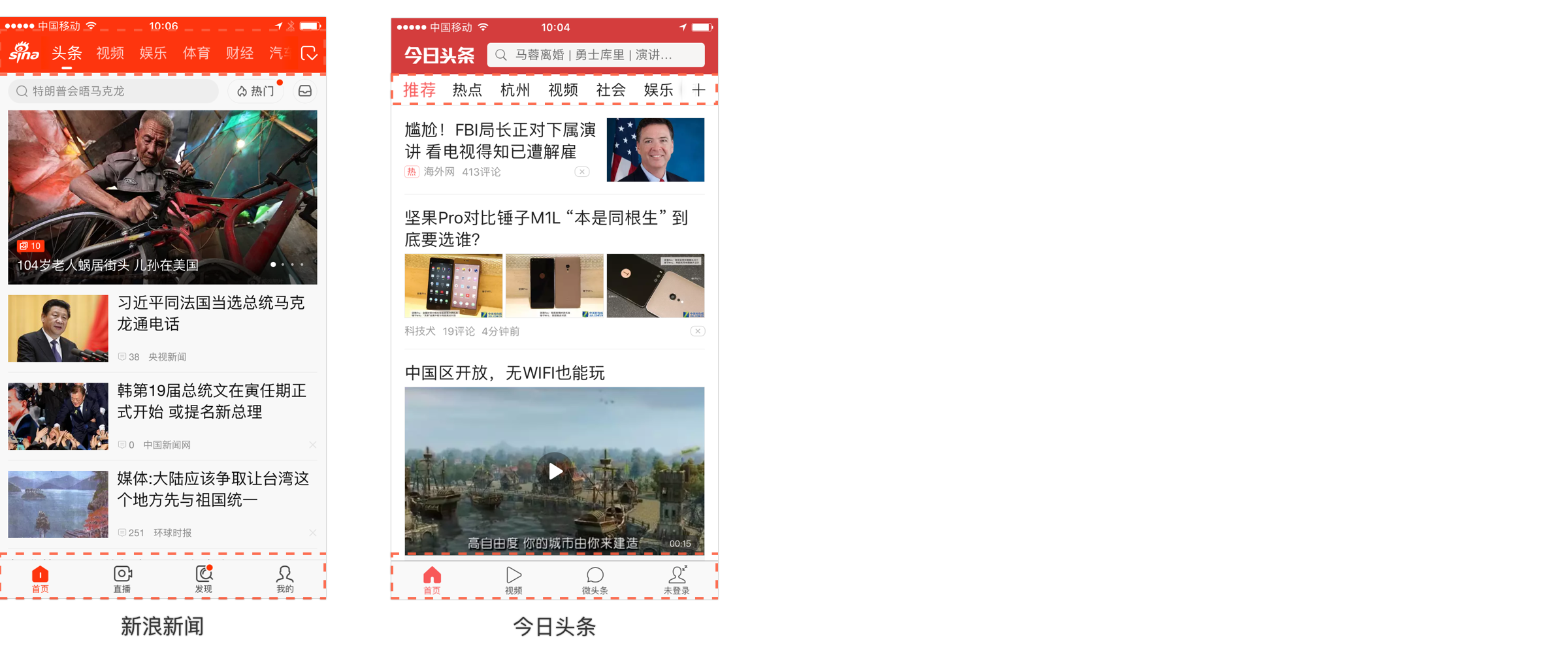
如下图新浪新闻、今日头条,底部tab做主导航、滚动选项卡做为次级导航组合使用。

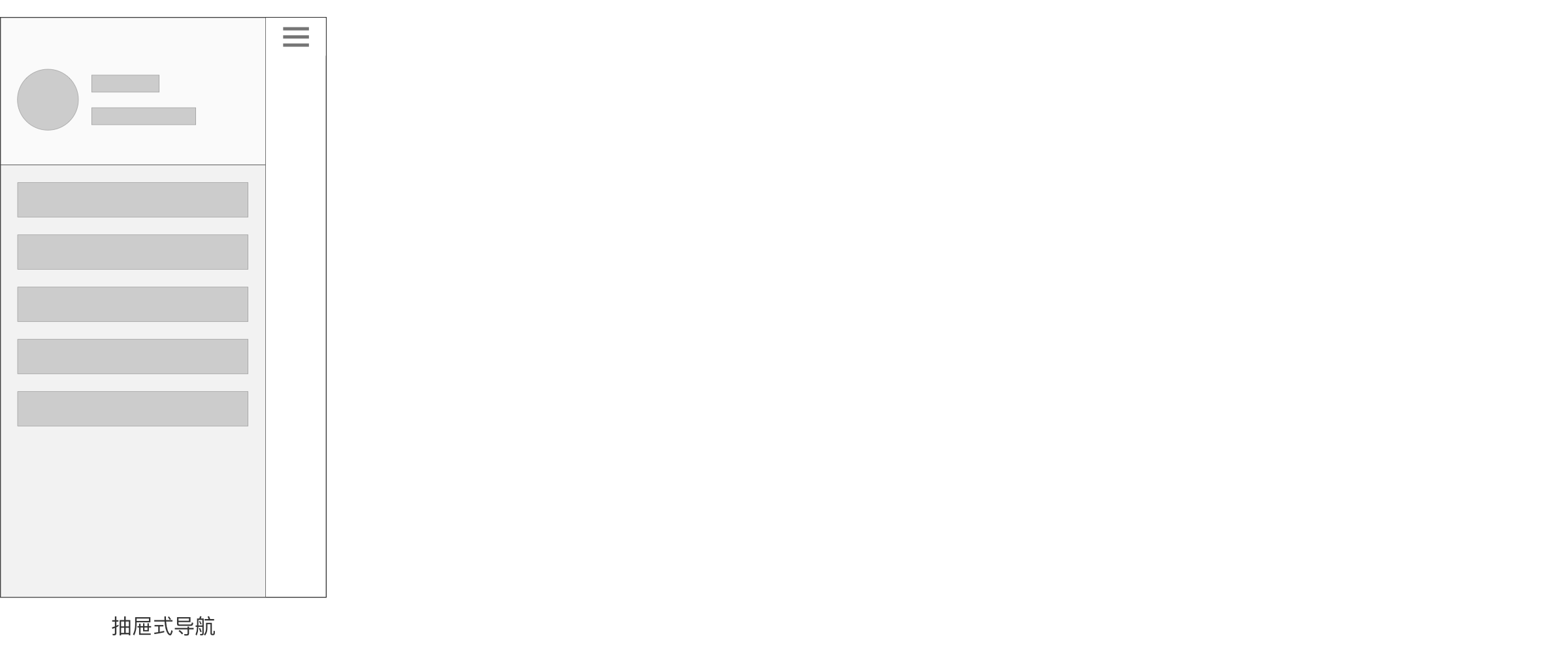
抽屉式导航又称侧边(抽屉) 式导航,是一种瞬时的导航方式,即只有在我们需要的时候才**显示出来(通过点击调出),在我们做出选择后,再次消失。
优点:
缺点:

7.1当应用的核心功能流程单一,主界面就能满足用户核心场景下的需求,不需要频繁在几个功能模块之间进行切换,即可将其他的功能模块(通常是分类、设置、个人中心等)做一个收纳,利用抽屉导航隐藏起来。如下图所示:滴滴出行、探探。

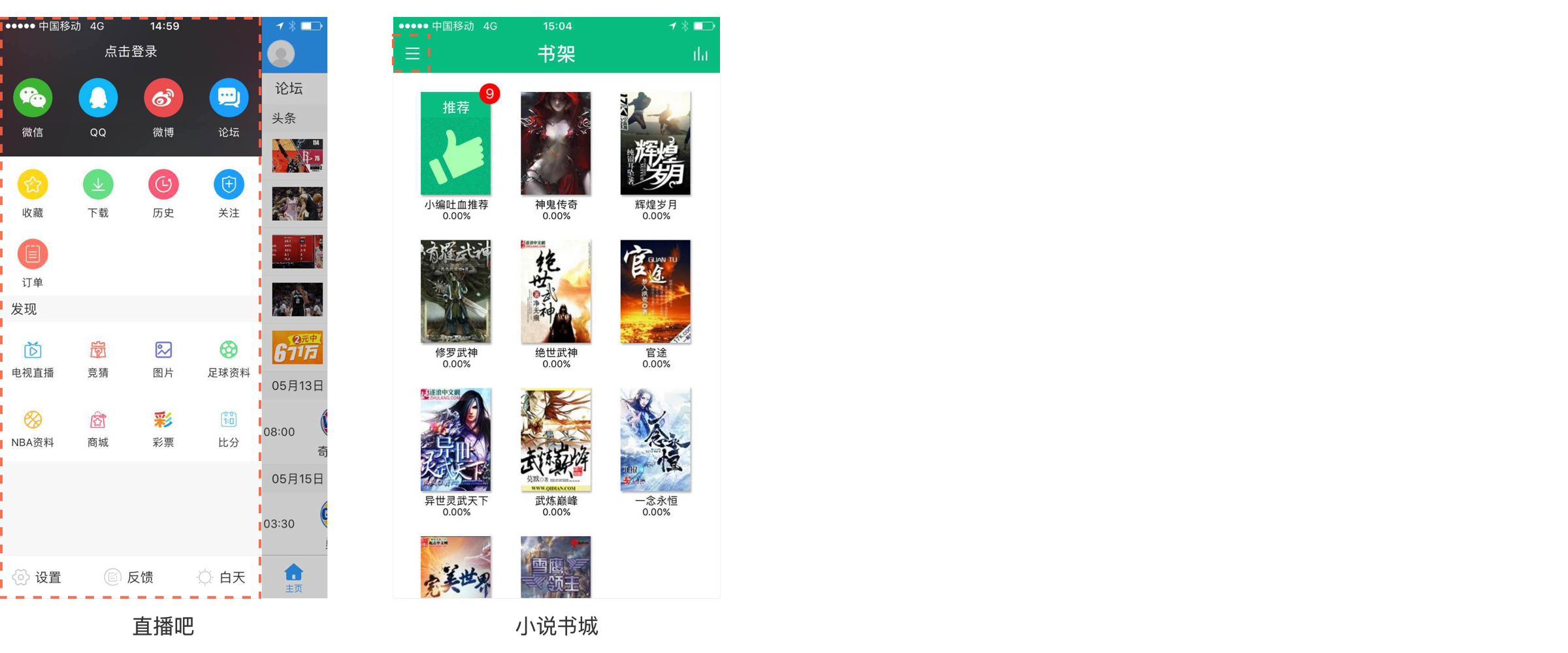
7.2当我们设计的信息术语是 沉浸式信息时(如新闻类页面、阅读类页面),用户**花80%时间沉浸在界面中,20%的时间用来做其他事情,它们惯用的操作一直是“下拉、**新”,很少跳转。一些使用率较低的功能就需要设计师帮用户“隐藏起来”。如下图所示:直播吧、小说书城。

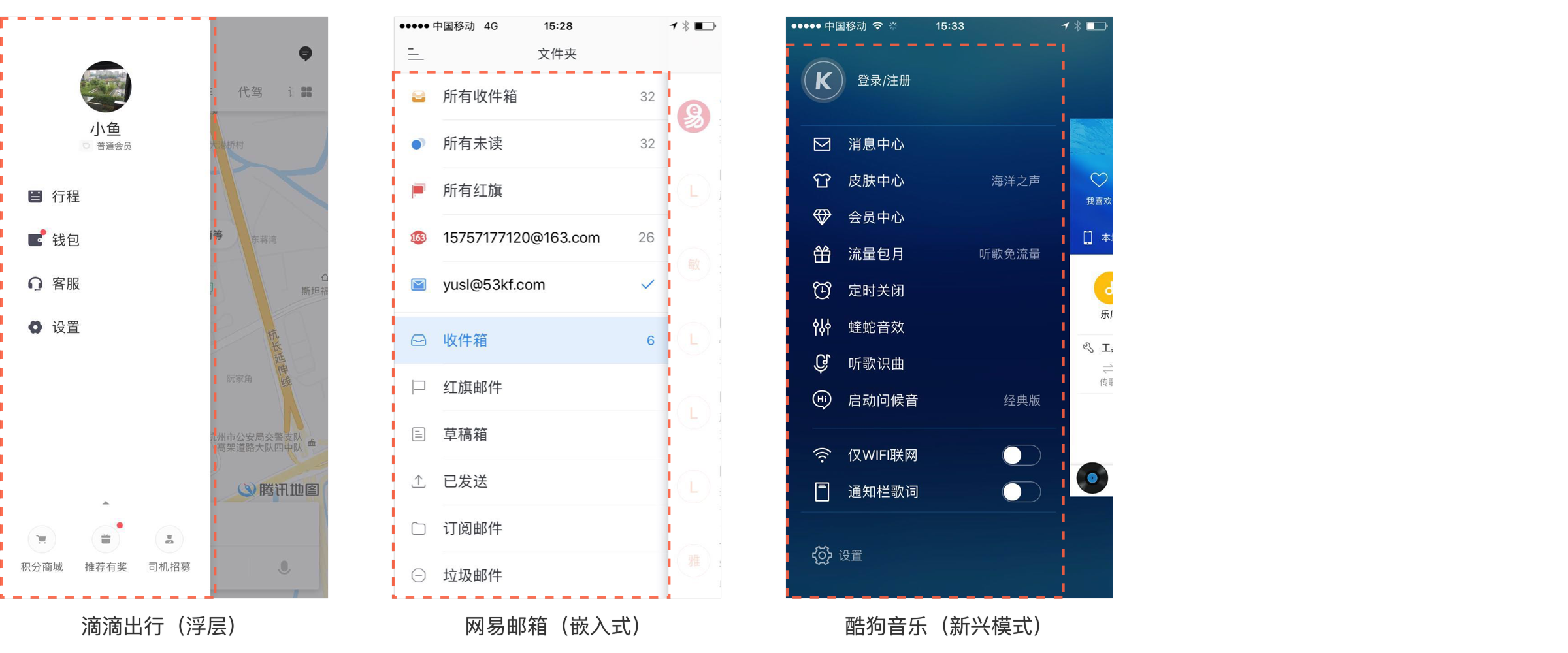
7.3抽屉式导航的三种风格:浮层、嵌入式(向右推动原有界面)、新兴的模式(向右滑动的3D效果)。轻滑:通过轻滑或点击的手势打开抽屉,抽屉部分遮挡或覆盖原来页面的内容。嵌入式:通过轻滑、平移或点击打开抽屉,把原先的页面内容部分推出屏幕外。新兴模式:打开侧边抽屉的时候,嵌入式抽屉不仅把上一级页面向右推开,还采用3D效果将其推到后面。

下拉菜单式简称下拉式,也是一种瞬时的导航方式,即只有在我们需要的时候才**显示出来。能让用户在有限的屏幕空间上做更多的动作,可以用来筛选同一信息列表下不同类别的信息,或者快速启动某些常用的功能模块,而不需要频繁的页面跳转,即可实现操作目的。下拉菜单也可以是浮层或嵌入式的形式,且有一个重要规则:无论什么手势,都能打开菜单,比如点击图标、轻滑、平移。同样,隐藏菜单也是这样。
安卓为这种主导航提供了一种特别的控件——Spinner控件。但要记住,Spinner应该用于同一个类别下的不同视图间进行导航,而不是跳转到完全不同的类别。在iOS中下拉菜单为自定义控件。
优点:
缺点:

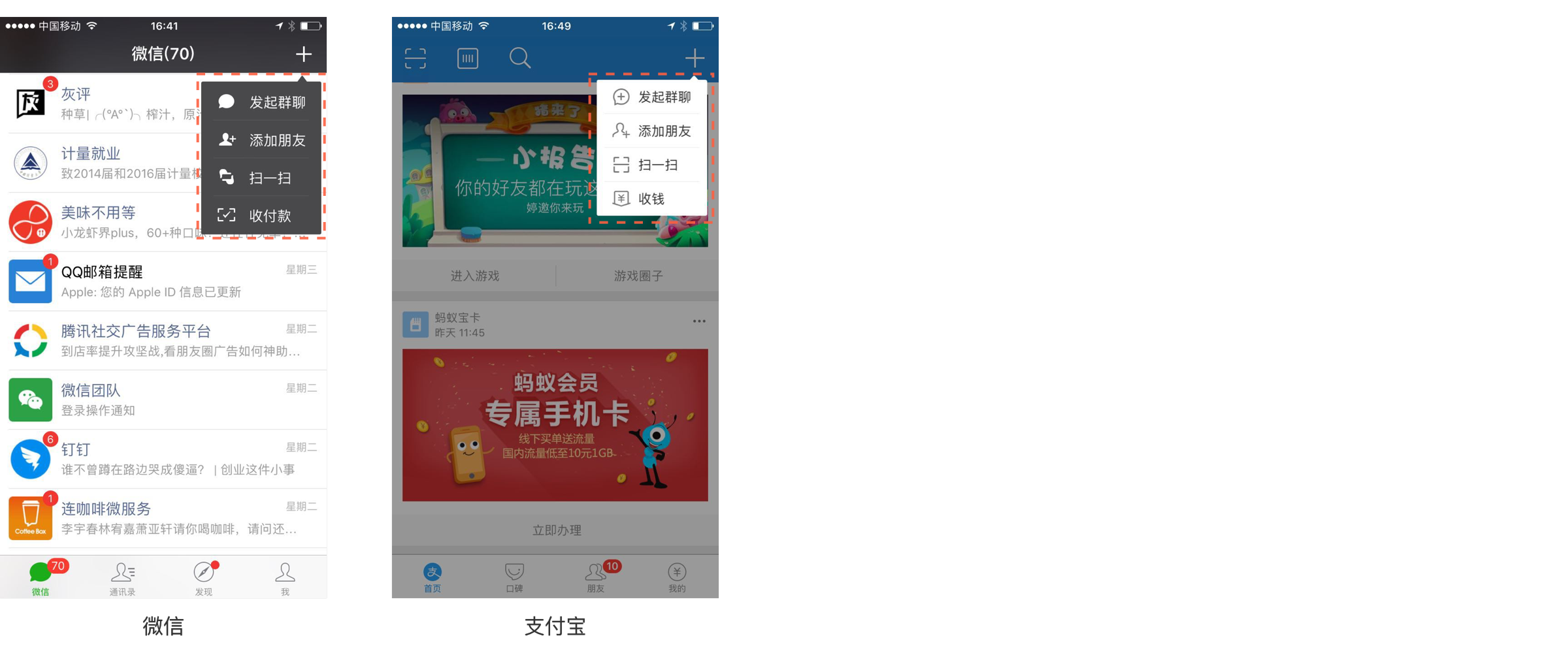
8.1如下图所示的微信、支付宝,下拉菜单用于快速启动某些常用的功能模块。点击界面其他区域即可隐藏菜单。

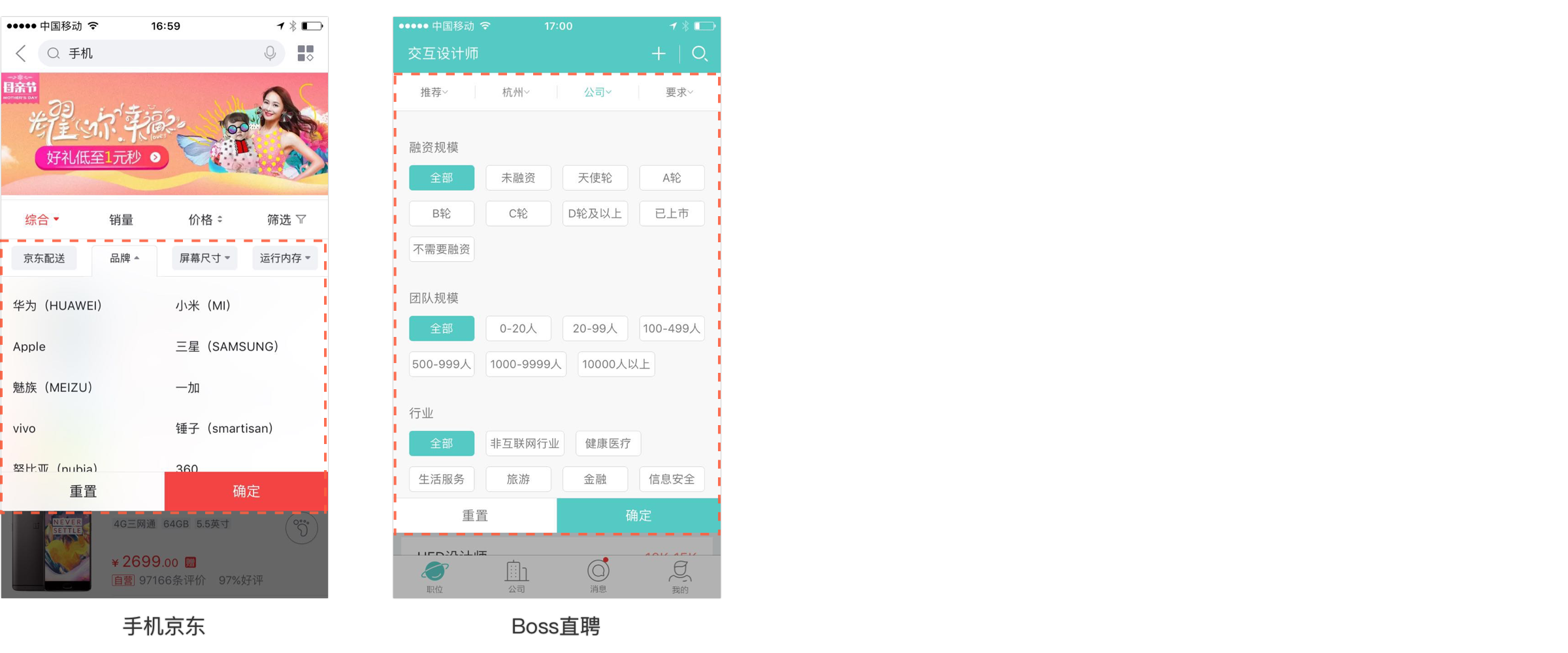
8.2如下图所示的手机京东、Boss直聘,下拉菜单用于信息列表的筛选,用于筛选同一信息列表下不同类别的信息。需要注意的是,不要让菜单覆盖整个屏幕,并且点击背景的任意区域都可以隐藏菜单。

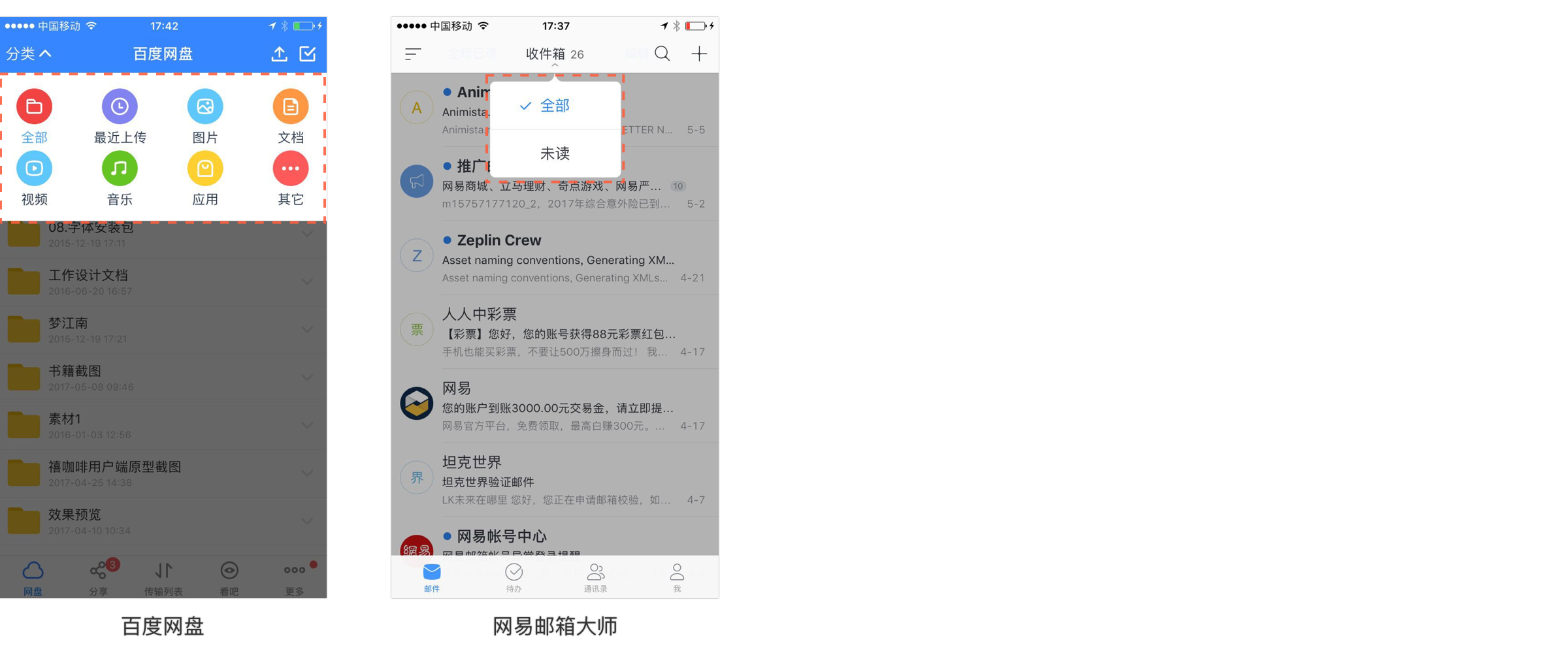
8.3如下图所示的百度网**、网易邮箱大师,对同一个类别下的不同视图间进行导航,而不是跳转到完全不同的类别,原生的Spinner控件的运用比较少了,现在国内的应用都做了差异化的运用(话说回来,在能实现目标的情况下,设计本不因拘泥于规范)。

内容界面结构主要表现有:列表式导航、宫格式导航、陈列馆式导航、卡**式导航等 。内容界面结构导航,顾名思义,是针对内容界面的呈现、布局所整理出来的导航设计模式。大多用于次级导航,有少数情况**用于主导航。
当界面信息的种类比较单一,或者只是作为信息的链接入口时,我们可以使用列表式结构。这种结构可以高效、清晰地展示信息,可以容纳的信息比较多。一般做为次级导航使用,在少数应用中做为主导航使用。
优势:
劣势:

1.1列表式导航作为主导航,必须满足层级浅且内容平级的条件。如下图所示,iOS中的设置、**邮箱是为数不多的用列表式做为主导航的应用。

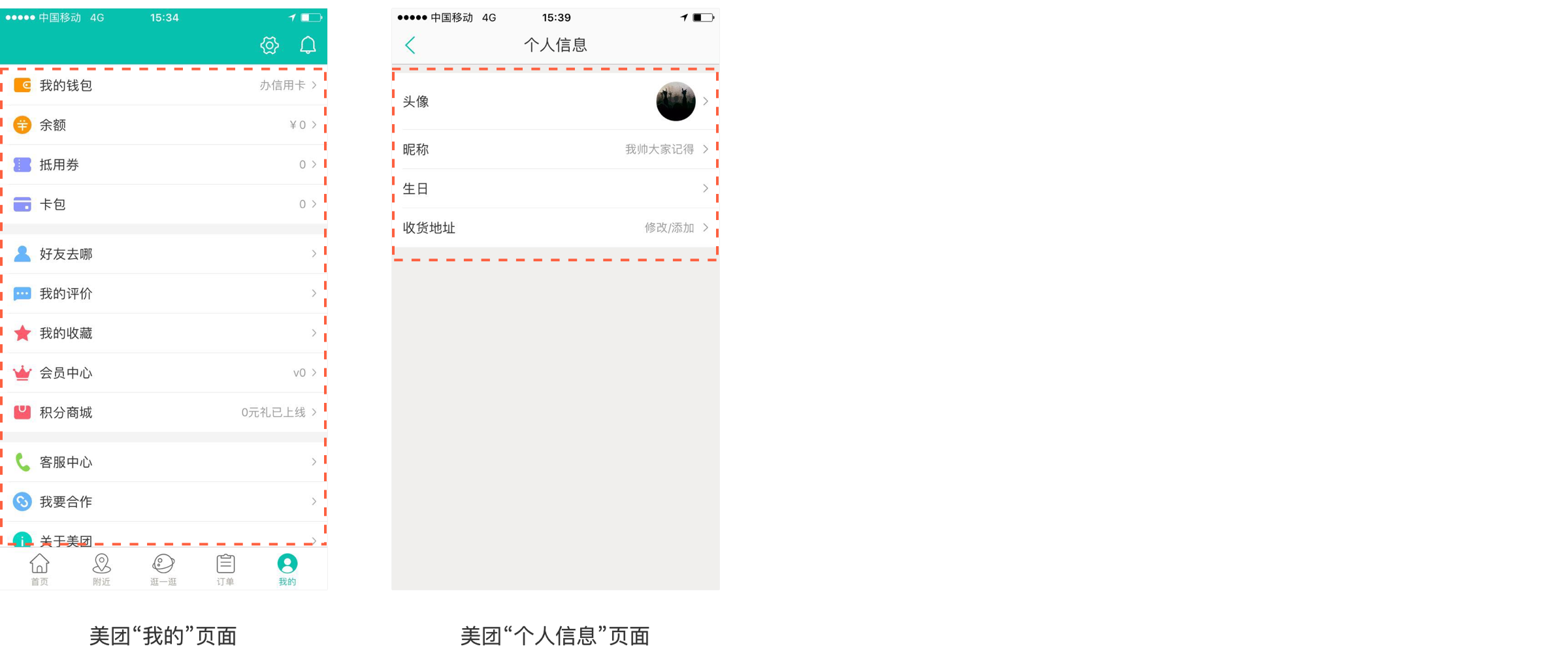
1.2列表式导航作为次级导航来展示二级甚至更深层级的内容,多用于个人信息、辅助功能、设置、信息列表等,十分常见。
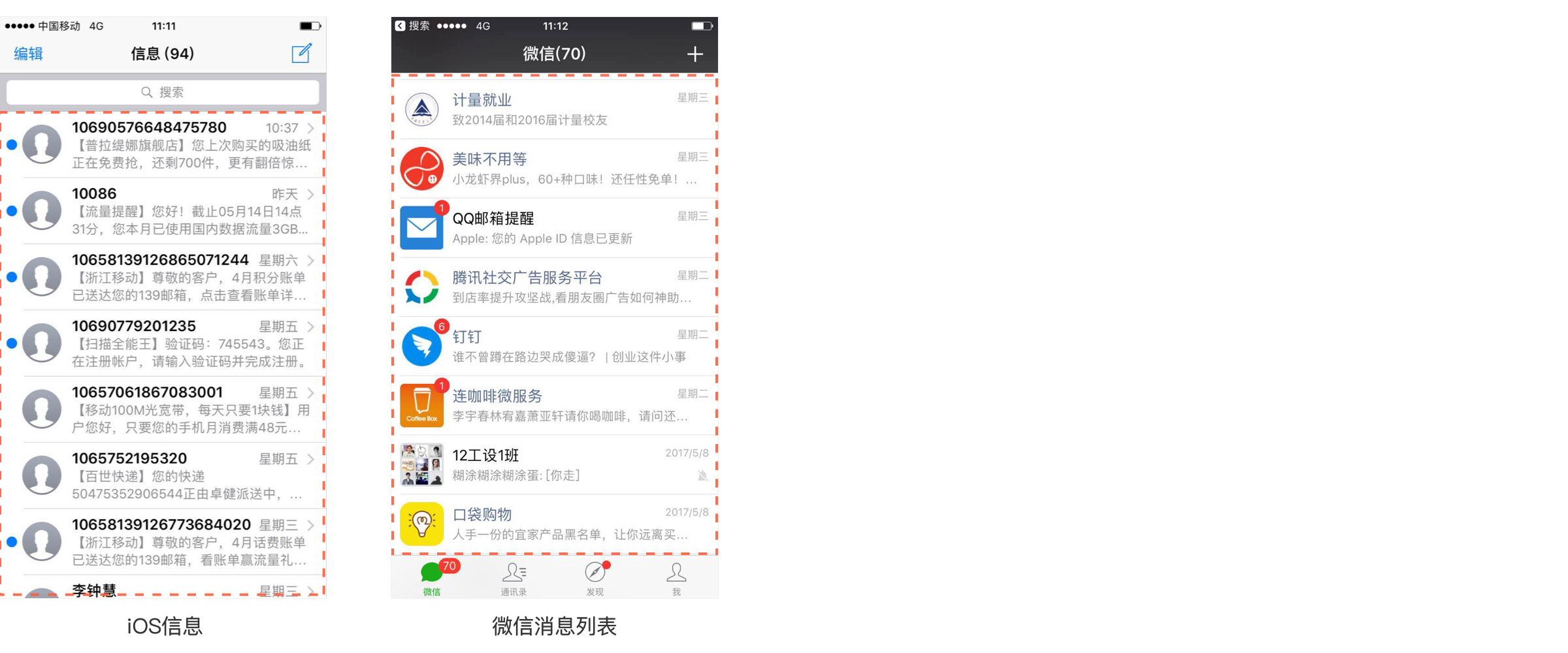
1.3列表式导航作为次级导航展示种类单一的信息,如iOS信息应用,微信的消息列表等。
宫格式(又称跳板式)主要作为信息聚合的入口,在这种界面中,用户80%的行为都在寻找信息入口。信息呈现的内容比较少,但是多个项目选取的效率比较高。
优势:
缺点:
因为以上的缺陷,所以宫格式导航直接作为主导航使用的较少,往往作为二级页面使用,以图形的形式呈现出来。

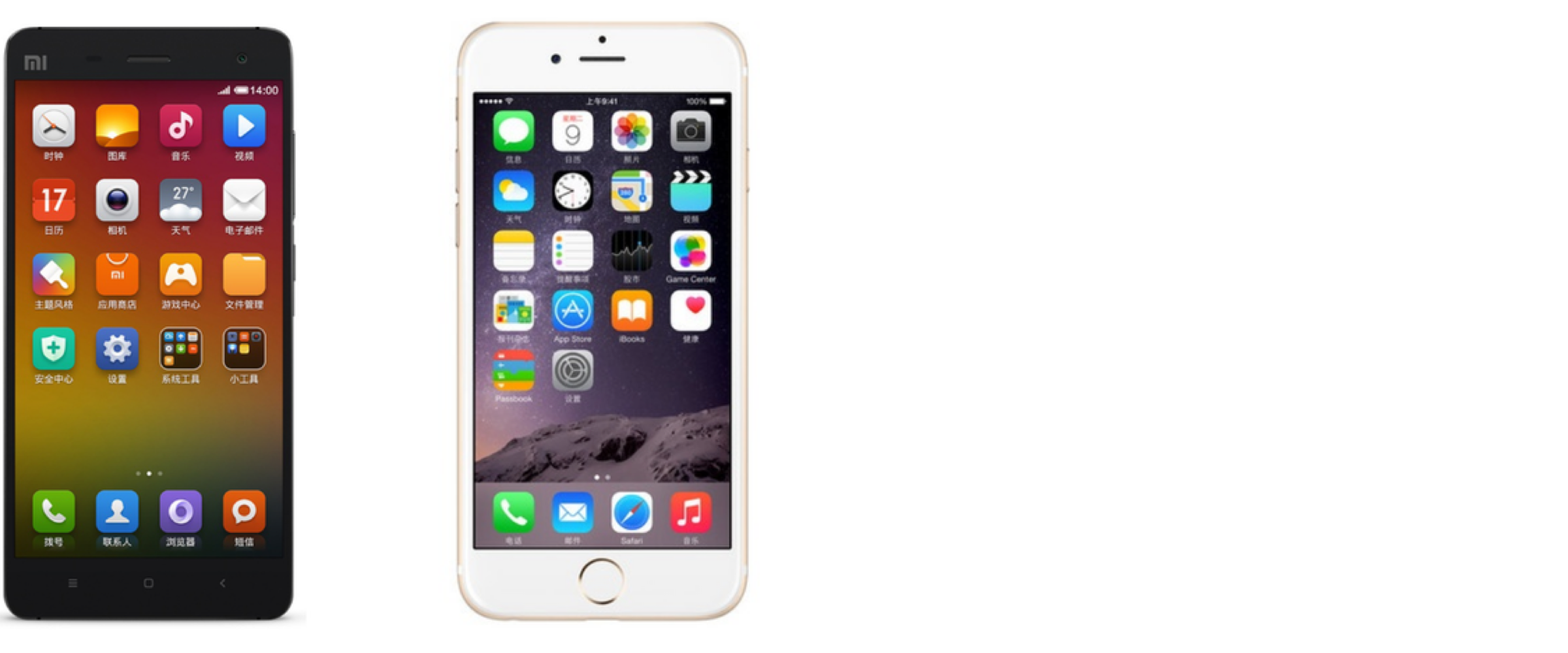
2.1宫格式导航被广泛运用于各平台操作系统,如下图所示iOS与Android手机系统界面。

2.2如下图所示,微店、美图秀秀是为数不多的采用宫格式导航做为主导航的应用。

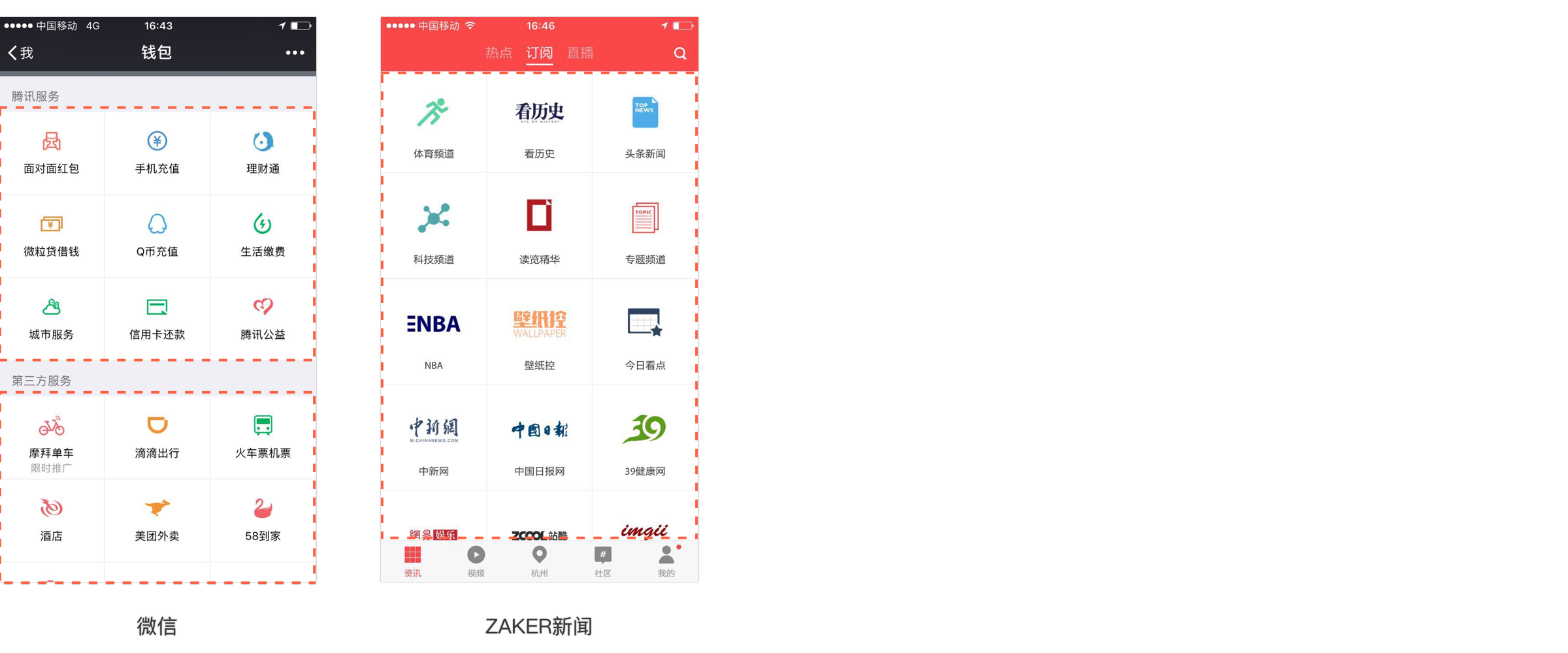
2.3当前,主要是利用宫格式导航的扩展功能来做次级导航,与标签式导航以及其他类型的导航模式共同构成整个应用的导航系统。如下图所示,微信钱包中的其他应用服务、ZAKER新闻中的频道就是采用的宫格式做为次级导航。

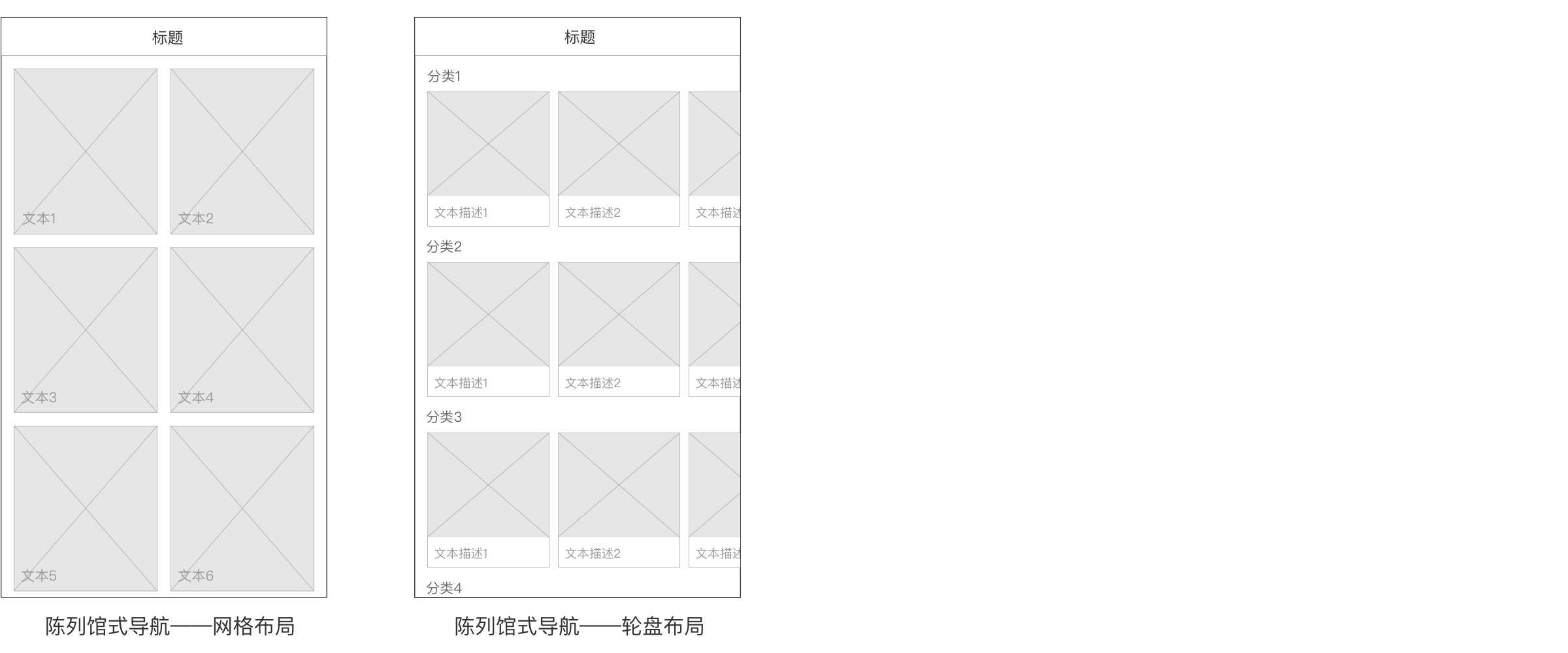
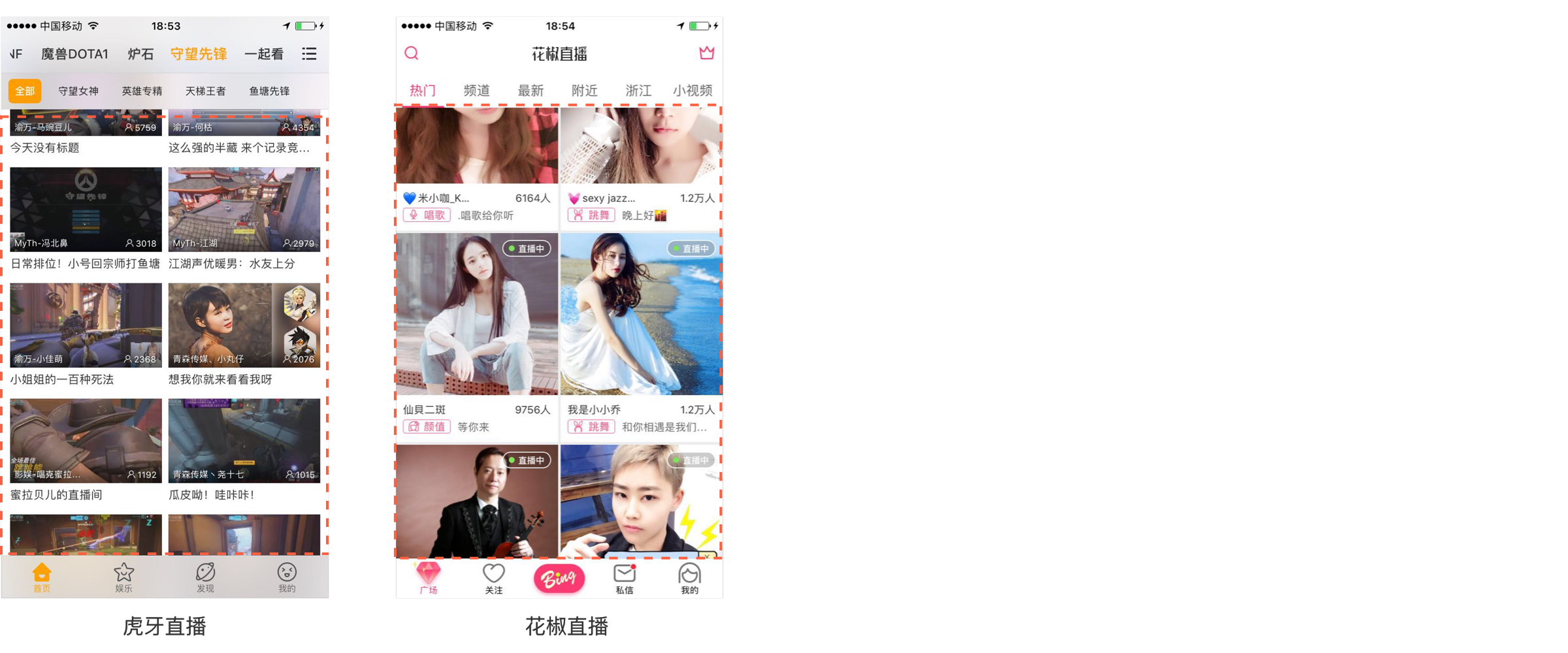
陈列馆式导航设计区别于宫格式,在于可用来呈现实时内容(经常更新、视觉效果直观的内容),如新闻、菜谱、视频或照**等,内容彼此独立、无层级关系。可以采用网格布局或轮**布局,还可以采用幻灯**模式进行展示。一般做为次级导航使用。
优点:
缺点:

3.1网格布局

3.2轮**布局,半隐藏部分内容,指引用户左右滑动察看。

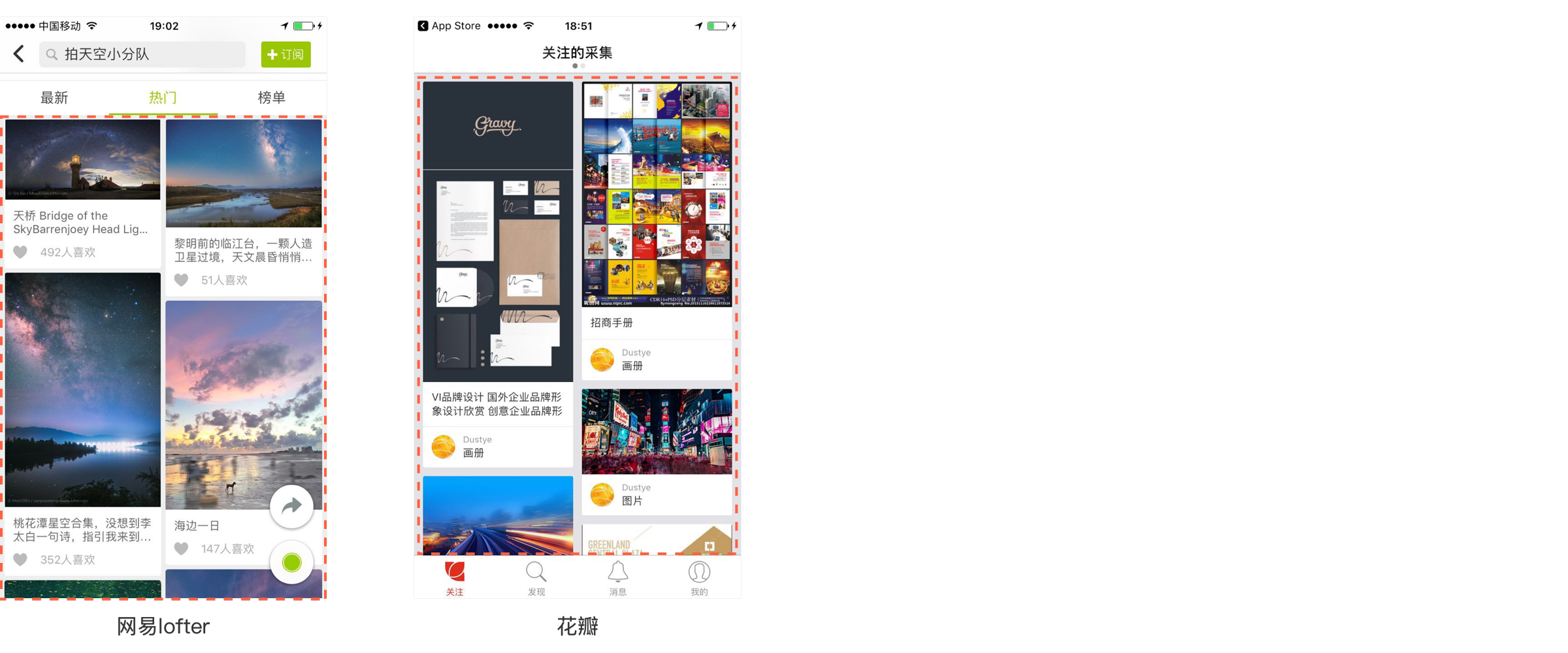
3.3瀑布流网格布局,瀑布状的上下布局,引导用户的视觉方向,体验流畅,吸引用户浏览并沉浸其中。

卡**式导航的原型是**牌,模仿了**牌中常见的切牌、洗牌、弃牌、翻牌等手法,是一种比较新颖的导航设计模式。
优点:
缺点:

如下图所示,秒拍的热榜、探探都是采用了卡**式导航。

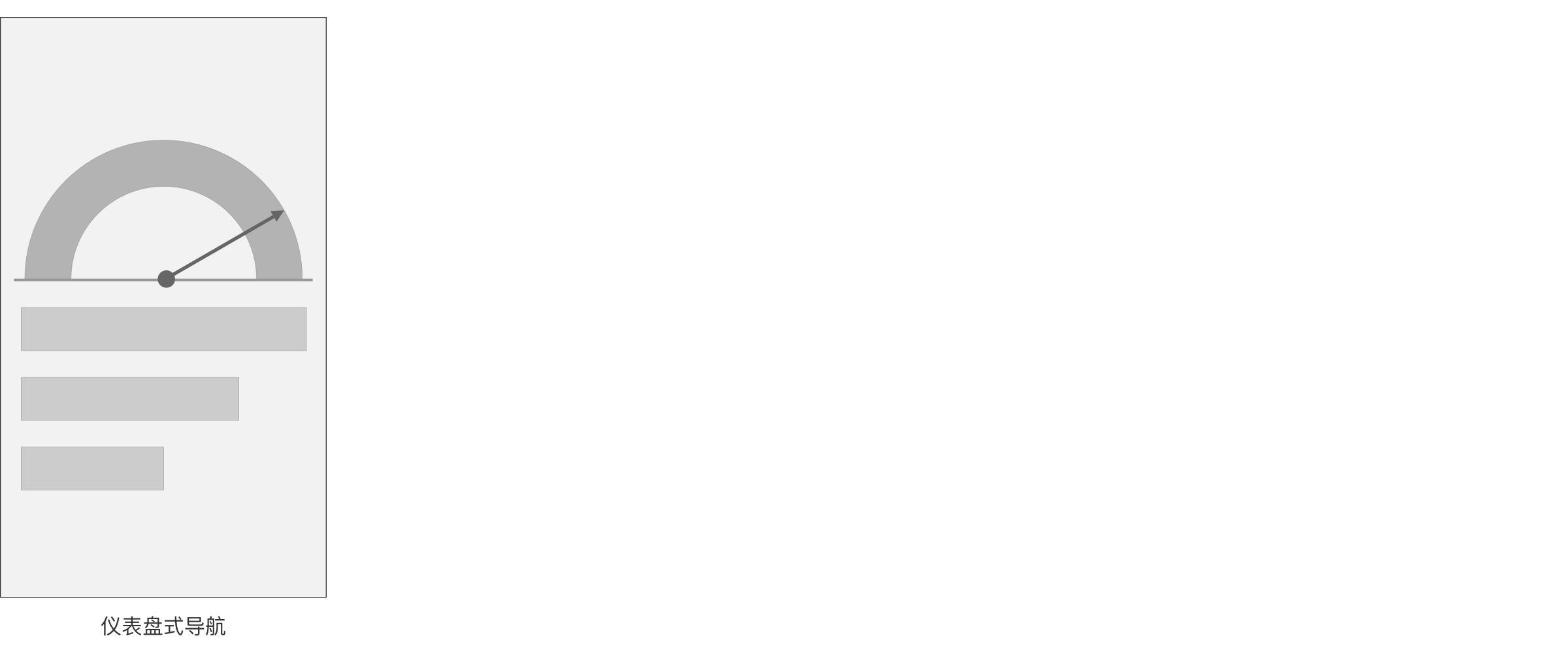
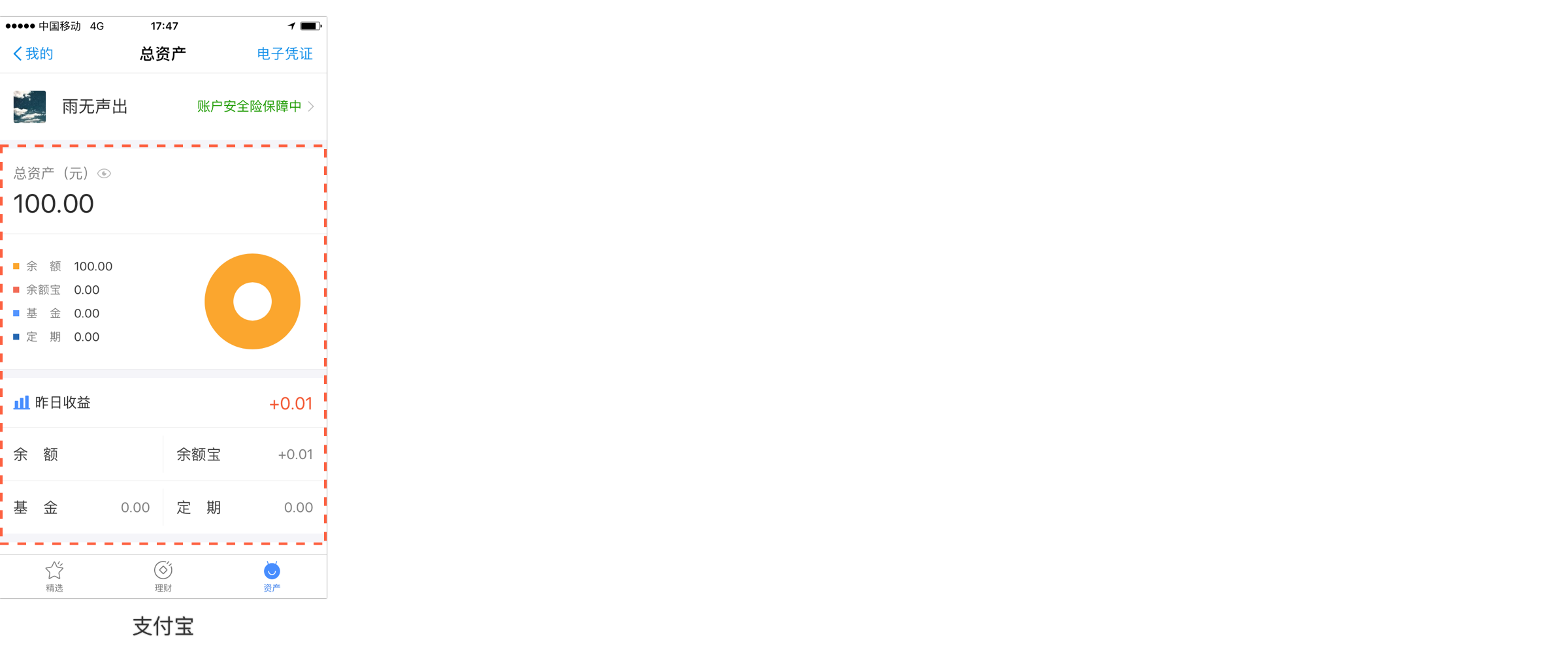
仪表式导航提供了一种度量关键绩效指标(KPI)是否达到要求的方法。经过设计以后,每一项量度都可以显示出额外的信息。这种主要的导航模式对于商业应用、分析工具以及销售和市场应用非常有用。但不要载入过多信息,对于要展示的关键指标或数据需经过仔细研究再做决定。
优点:
1.使数据更加生动直观易读
注意:
2.有特定的使用场景, 在需要使用关键指标或数据作为应用入口的时候,可以采用仪表**式。

如下图所示,支付宝的资产管理使用了仪表**式导航。

当应用的信息足够扁平的时候,可以尝试使用轮播式导航。
优点:
1.这种方式最大程度保证了页面的简洁性和内容的完整性,一般都结合页面指示器(即小圆点),操作方便,左右滑动切换。
缺点:

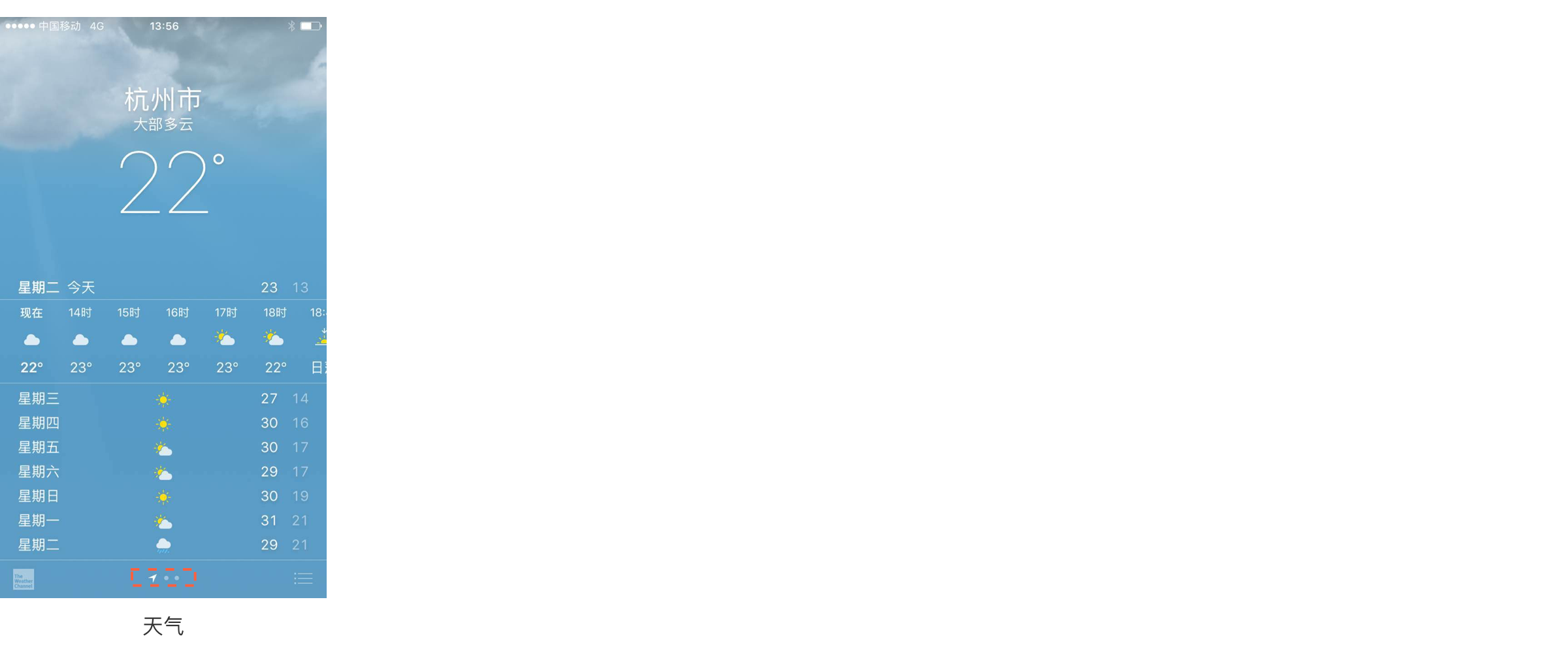
如下图所示,天气应用就使用了轮播导航,一个页面展示当前城市的完整天气情况,左右滑动切换察看其他城市的情况,十分方便

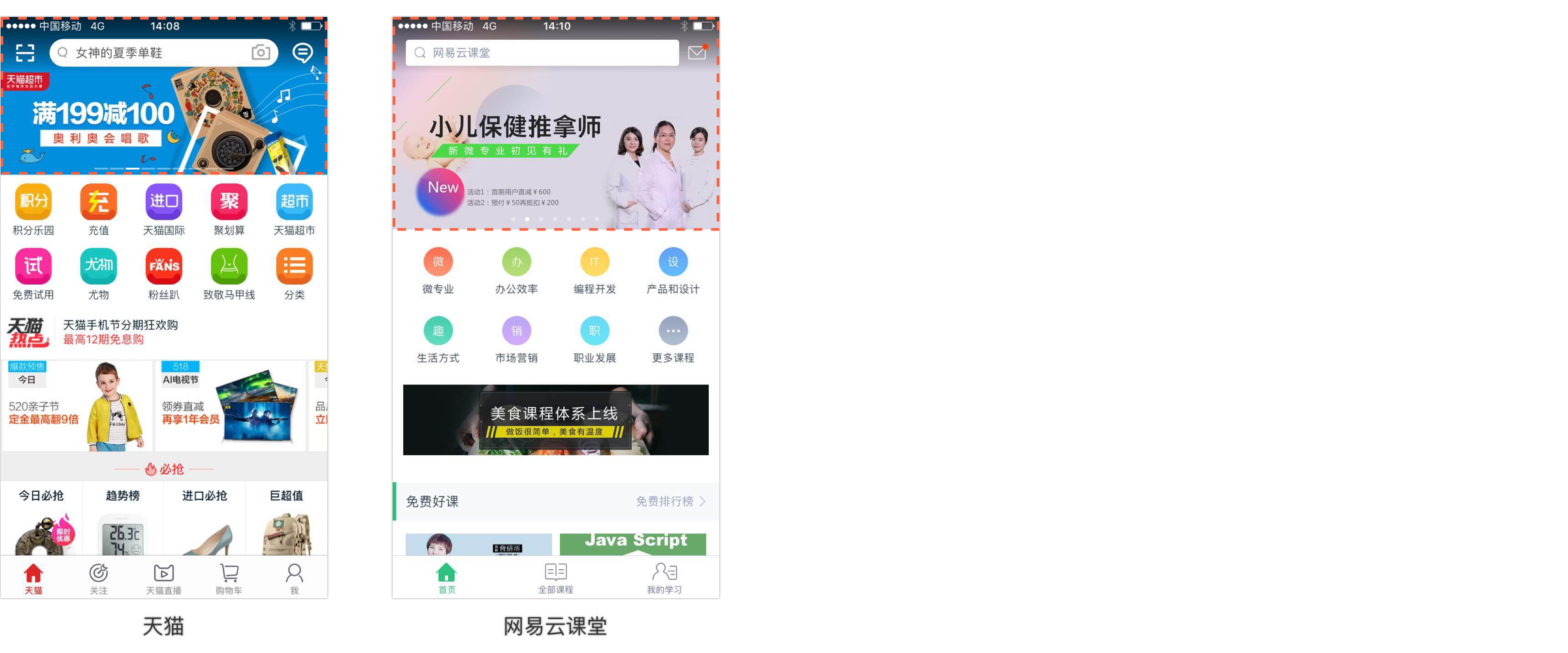
轮播式导航也常用于察看图**,常于其他导航模式结合,作为广告banner呈现,这种方式就比较常见了。如下图所示的天猫、网易云课堂。

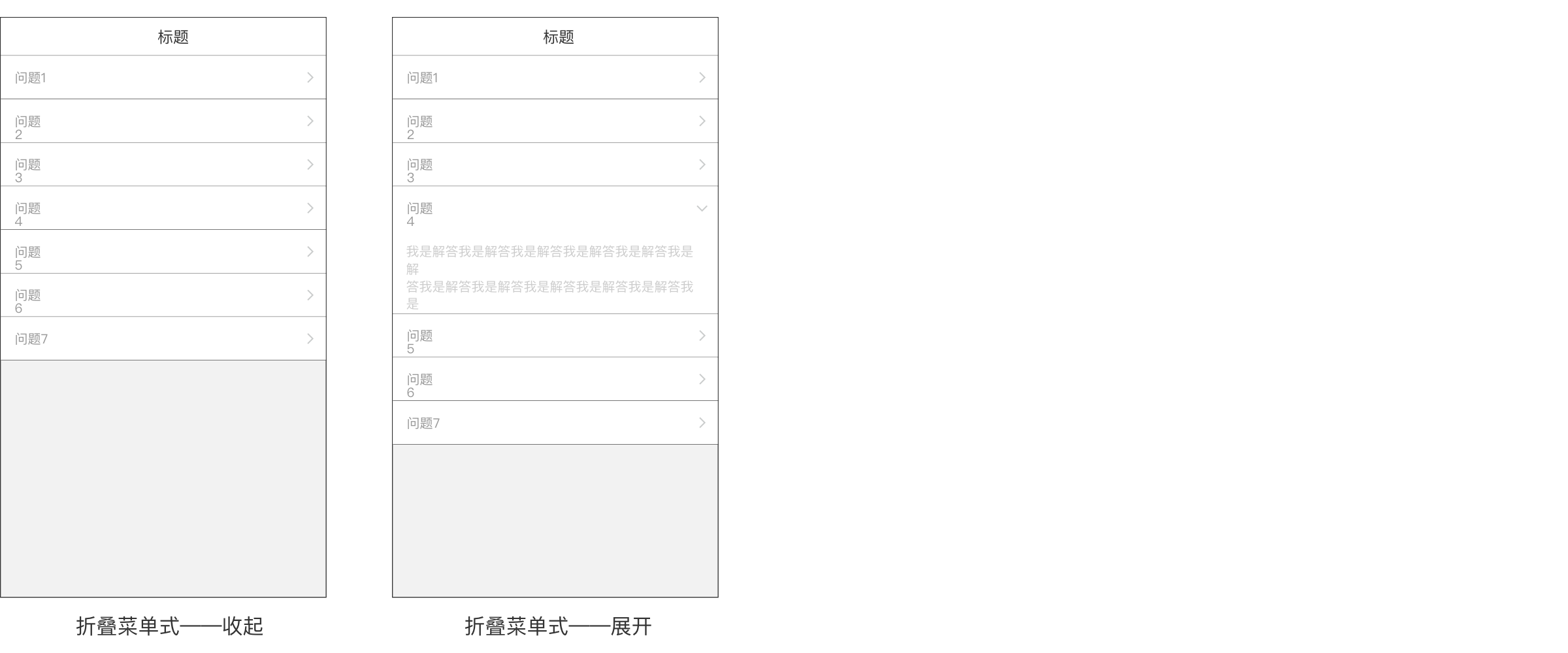
折叠菜单式导航(又称手风琴式),就是运用动态的效果,将二级的信息展开,无需跳转到新的页面,使用户在同一个页面上查看到更多的信息,不需要任何跳转。折叠菜单式一般层级较少,展开后就可看到具体内容,且内容量相对较小,方便再次收起。
优点:
1.通过折叠的方式,用户在当前页面就能获取大量信息,这种方式比跳转到二级页面再跳转回来更高效。
注意:
1.一定要使用常见的图标来进行指示折叠式菜单的打开或关闭状态,避免用户产生疑问。

如下图所示,支付宝的客服功能,**的好友列表都用到了折叠菜单。

最后说一点,整理这些导航模式,是想让自己好好整理一下交互的基础知识,让设计做得有理有据。在这里与大家共勉,要想飞得更高,得打好根基。
作者:雨无声,微信公众号:int-PD,快服科技交互设计师,2年互联网交互设计经验,有多款移动端产品设计经验。
本文由@雨无声 原创发布于人人都是产品经理,未经许可,禁止转载。