时间: 2021-07-30 10:23:02 人气: 12 评论: 0

文章以作者最近做的一个**卡绑定激活的运营活动作为案例,总结了交互设计中的一些“套路”。
大家都知道,运营类app**经常做各式各样的运营活动,面对不同的活动类型,**有不同的需求和用户目标,怎样能够快速理解需求并做出逻辑清晰的交互方案,下面以最近做的一个**卡绑定激活的运营活动作为案例来总结一下交互设计的那些“套路”:
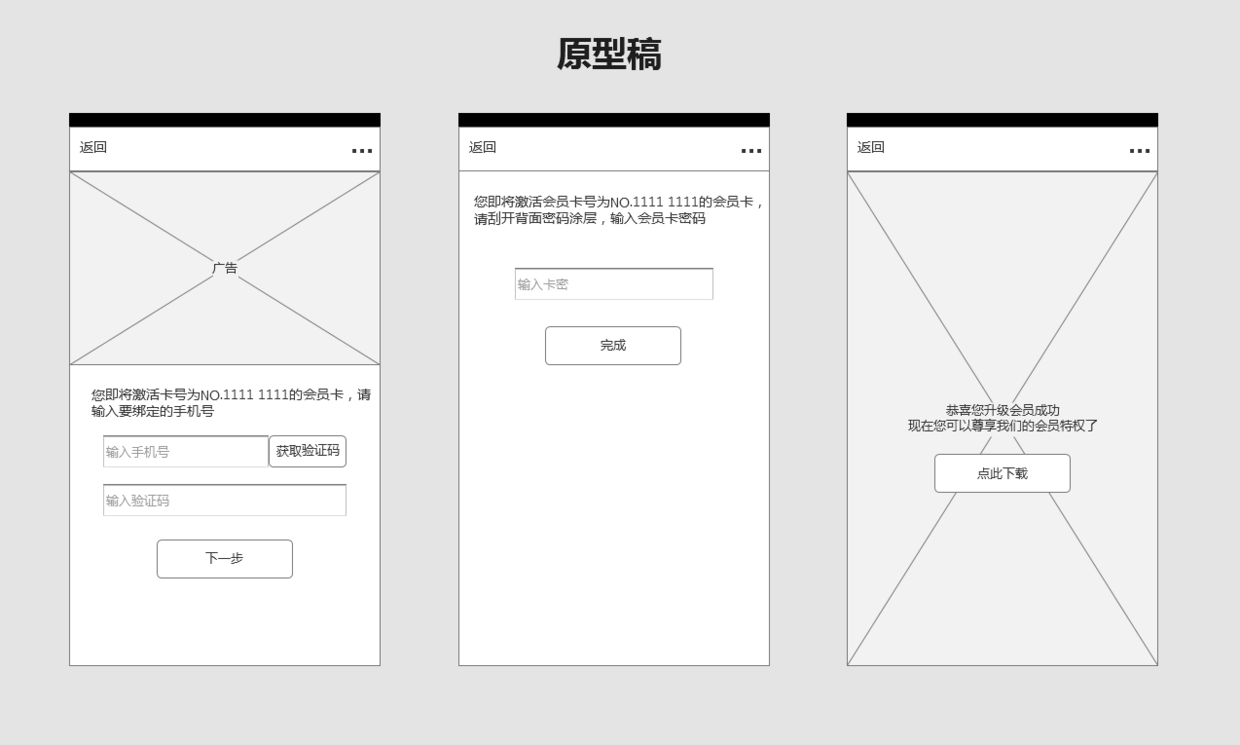
首先,接到这个需求时,产品给了个简单的原型:

这是什么鬼?
大概看一下原型,可以看到有三个承载页面,第一步是要输入手机号和验证码,第二步输入卡密,最后一步验证成功,进行下载。咋一看一头雾水,这貌似是一个激活卡的流程,为了更加精准地了解产品需求,于是找到产品直接进行需求沟通(沟通前需要去思考用户场景和每个细节):
我:这是什么个需求?
pm:一个**卡激活绑定的流程页。
我:**卡是什么东西?
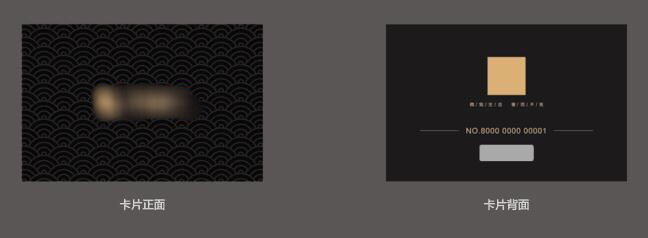
pm:这是一个实体卡,是我们平台用户升级为**用的,上面有logo,卡号和密码图层

我:这卡是怎么来的?
pm:平台通过线下运营活动给平台老用户进行的福利或者用户进行购买获得。
我:**卡有什么用?
pm:激活后可以将帐号升级为**(类似qq**那种)
我:用户要怎么才能激活?
pm:通过扫描**卡后面的二维码来进行激活。
我:激活后又**怎样?
pm:激活后用户升级为**,能享受各种xxxxx牛逼的特权。
我:为什么要做这个需求?
pm:让我们平台用户能够升级为**,然后就…….
我:额……
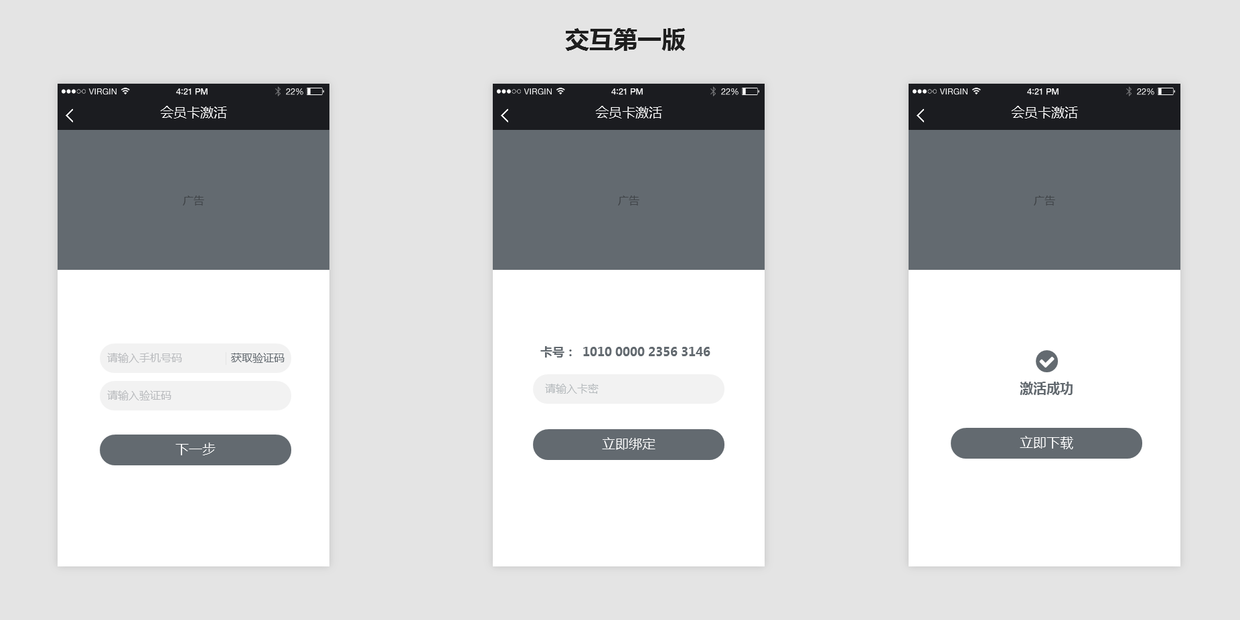
好了,现在已经大概了解了项目需求,先出个一版交互看看:

额,感觉就是把产品原型稍微优化重新排个版而已,如果这样就算做交互了,那也太简单了,这个时候需要更加深入地思考和分析:
……
从交互设计三要素重新梳理整个逻辑流程:
1、目标用户:大部分平台普通用户(非**用户)和少量非平台用户,通过某些渠道活动营销或自己花钱购买到实体**卡。
2、用户目标:希望用卡能够快速进行升级**,然后可以享受各种xxxxx牛逼的特权,然后可以买各种便宜的东西等等。
3、使用场景:用户拿到**卡后,看到卡背面有二维码,用户下意识地用微信去扫一扫,这个时候就要去思考,用户扫完二维码后出现的页面的心理预期是什么?难道应该是像产品原型里面那样直接出现输入手机号和验证码吗?仔细想想是不符合用户心理预期的,其实用户更希望看到关于卡详细的信息,以及这个卡怎么样一个激活流程,让用户提前看到激活的步骤和操作**让用户有更好的心理安全感,另外如果能让用户直接看到升级**后能够带来哪些好处能够享受哪些特权**更加促使用户进行升级**的操作。
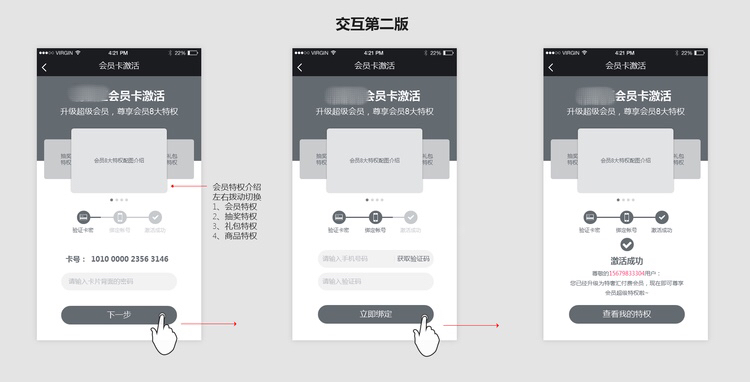
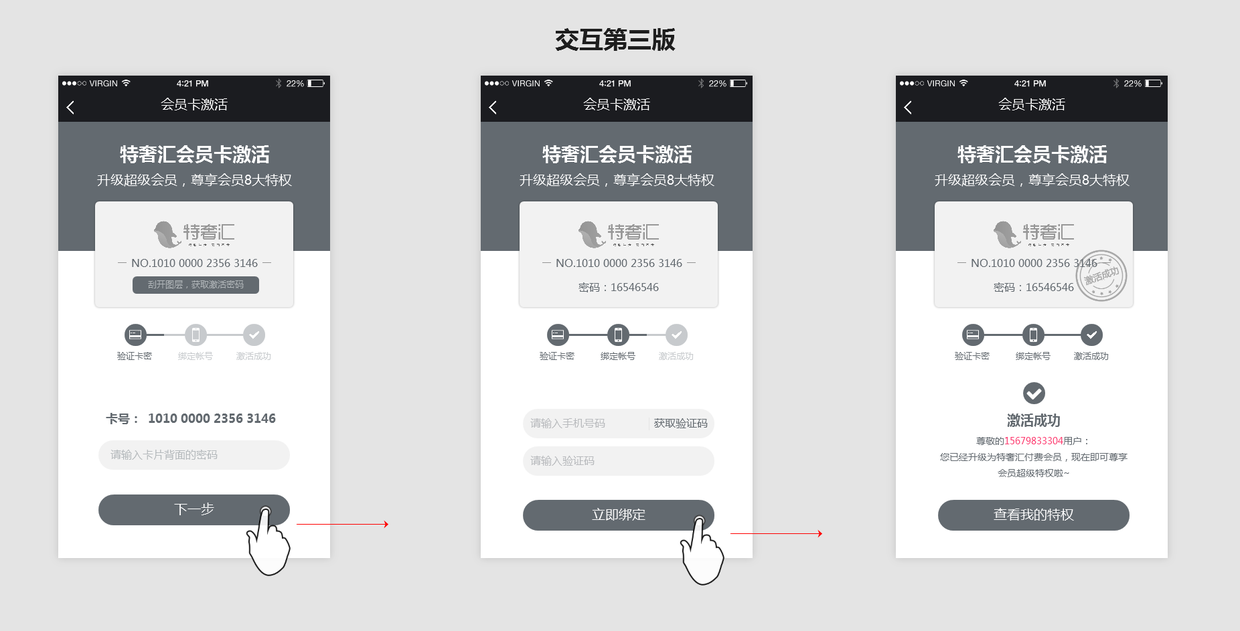
分析了这么多,突然思路就清晰一些了,现在我们再重新优化一下交互,就当作第二个版本吧

嗯,现在看起来是不是页面结构清晰多了,用户通过扫描二维码进入后可以看到大大的标题“特奢汇**卡激活”以及副标题“升级**级**,尊享**8大特权”从标题上就告知用户这确实是**卡的激活流程,以及升级****享有8大特权,符合用户的心理预期。标题下面一块滑屏区,展示着升级**后**享有的一些特权和好处,这个地方也是为了让用户更好地了解**的好处并促使用户进行升级的诱发剂。滑屏区下面的步骤拆分区域也是为了更好地让用户感知到整个流程和需要操作的步骤。
看到这里感觉这版应该没有什么问题了,正当我要定稿的时候,为了确保没有遗漏什么重要的细节,还是要再仔细思考一下:
……
不停地问为什么,同理心的目的就是让我们能够站在用户的角度去思考用户的心理和其行为模式。
抱着一定有更好的方案的思路才能不断突破:

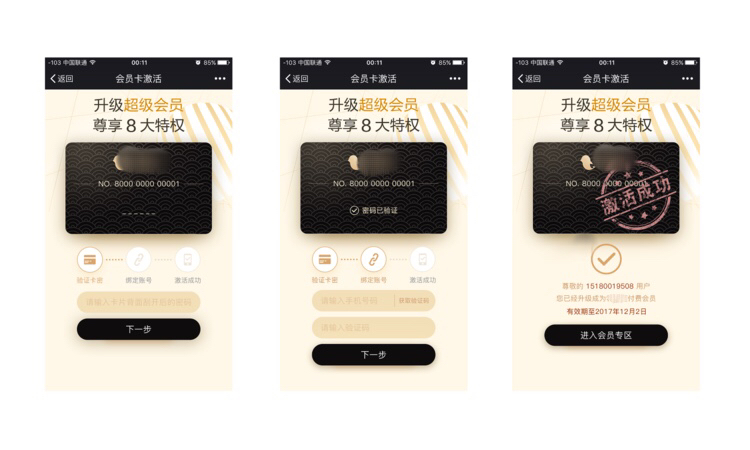
优化后的思路是把特权滑屏区域去掉,将这里做成了实体卡样式。
为什么要这么做?还是要回到用户和场景本身,我们这里的主要用户群体是非**用户,对我们的产品和平台有一定的关注和了解,能够接受花钱购买**卡进行**升级,说明该用户已经提前详细了解了平台**所有的特权,并且有足够强的动力去完成**卡激活等一系列流程,所以这个地方再次强调有哪些**特权就显得意义不大。
考虑到用户是通过实体**卡扫描二维码而进入的页面,所以在页面形态上面通过高度还原实体卡样式来展示,通过用户手中的实体卡和界面里面的卡来形成**卡帐号的互通。当用户输入密码时,上面卡密区域也**同步进行密码输入的联动。
这样设计的好处就是能够让用户快速地进行场景带入,用户第一眼看到就很清楚地知道需要做什么操作,模拟实体卡设计符合用户当前的使用场景和心理预期,能够与用户产生情感上的共鸣。
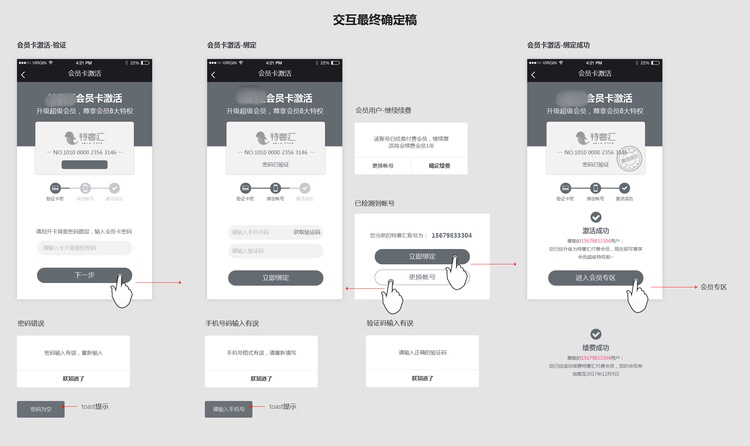
最后再整理优化一下交互流程,添加细节描述和异常态:

好了,到目前为止交互的工作算是完成了,接下来就是视觉设计师的工作啦~

最后总结一下,在处理运营活动类交互设计时(其实适用于大部分交互设计类型)一般通过下面4个维度来分析:
总之,多问一些为什么,多思考这样做的原因,可以通过交互设计七大定律、交互设计三要素以及5W1H规则等交互方法来进行实施和验证。
本文由 @小米渣和大冬瓜 原创发布于人人都是产品经理。未经许可,禁止转载。