时间: 2021-07-30 10:23:13 人气: 12 评论: 0

本文作者将浅析网站设置和手机设置,且针对“设置是查看还是修改?”的问题提出了她的解决方案,一起来看看~
最近做了很多设置相关的工作,期间发现一个矛盾,那就是查看与修改难以取舍。
尤其是对于包含多个维很多设置项目,例如,手机的“音量”设置可能包含静音模式、震动模式、铃声音量、媒体音量、闹钟音量和通话音量。由于信息层次、数量较多,给设置页面的设计带来更大的条件。
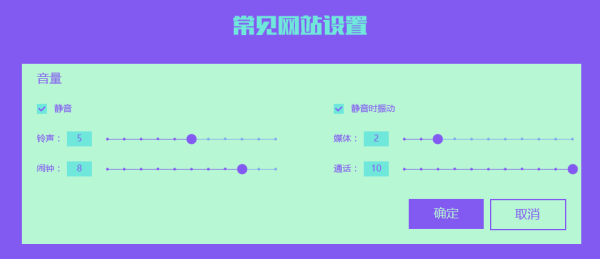
如果把手机音量设置用常见网站的形式展示出来也许是这个样子:

相比查看参数,常见的网站设置页面更加侧重修改参数。因为这种方式将所有信息平等地铺展出来,每一个都可以随时修改。
综合了一下常见手机的设置方式:

常见手机对于多维项目的设置页面,与常见网站相比,主要有三点不同:
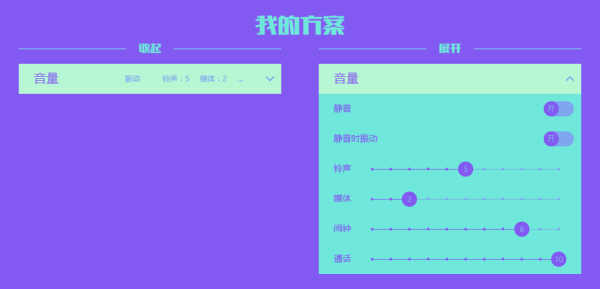
我根据自己的期望设计出来的一套方案:

我的期望只有两点:
如果用户只想看一看该项的参数,那么在收起状态就能看到主要参数。如果用户想要修改,那么展开后他能看到该项目的单独修改内容。这样就兼顾了查看与修改。
这个方案需要注意的是,收起状态的关键词提取。这些关键词不但要选取最主要的,而且要抓住关键结果,而非设置方式。例如,上图中收起状态的的第一个关键词是“振动”,而不是“静音模式,静音时振动”。因为不论这个振动模式是通过什么样的逻辑判断出来的,用户关心的是最终结果。
假设整个手机的设置都用这种方式,那么看起来大概是这样:

作者:Z Yuhan
来源:https://zhuanlan.zhihu.com/p/26755332?group_id=844254583084679169
本文由 @Z Yuhan 授权发布于人人都是产品经理,未经作者许可,禁止转载。