时间: 2021-07-30 10:23:20 人气: 4 评论: 0

本文作者将与大家探讨微交互是如何塑造优质的产品细节的,一起来看看吧~
“最好的产品通常**做好两件事情:功能和细节。功能能够吸引用户关注这个产品,而细节则能够让关注的用户留下来。”
Dan Saffer 的这句话阐明了许多成功产品的秘诀。
值得注意的是,功能和细节两者都很重要,但是功能居首,细节次之。不过,让用户喜欢或者讨厌一个APP或者网站,往往缘起于细节。随着网站交互设计和动效的大规模普及,我们现在所看到的许多细节设计,都可以归类于微交互。虽然在整体性的设计当中,微交互似乎显得微不足道,但是整个产品体验,与之息息相关。
今天的文章,我们将**探讨微交互是如何塑造优质的产品细节的。
微交互是围绕着某个交互或任务的微妙时刻,它并不特指某个交互或者某个动效,而是和任务、交互相关的这个时间段中一系列的交互、动效和反馈。我们日常使用的APP中都有大量的微交互。
当我们探讨微交互的时候,我们常常**拿日常生活中的开关作为实例,执行按开关这个操作的时候,开关按钮**有力回馈,按钮本身**有物理上的位移,同时**有声音回馈反映到用户耳中,开关所启动或者关闭的对象**发生改变,并且让用户感知到。这种微交互毫无疑问在计算机被发明之前就有了,而这也是我们设计微交互的原理所在。

如果说,开关的实例还不够直观的话,再举两个UI&UX上的实例吧:
1、iPhone静音
iPhone 的静音按钮被打开时,手机**有震动通知,UI上**同时显示静音图标。

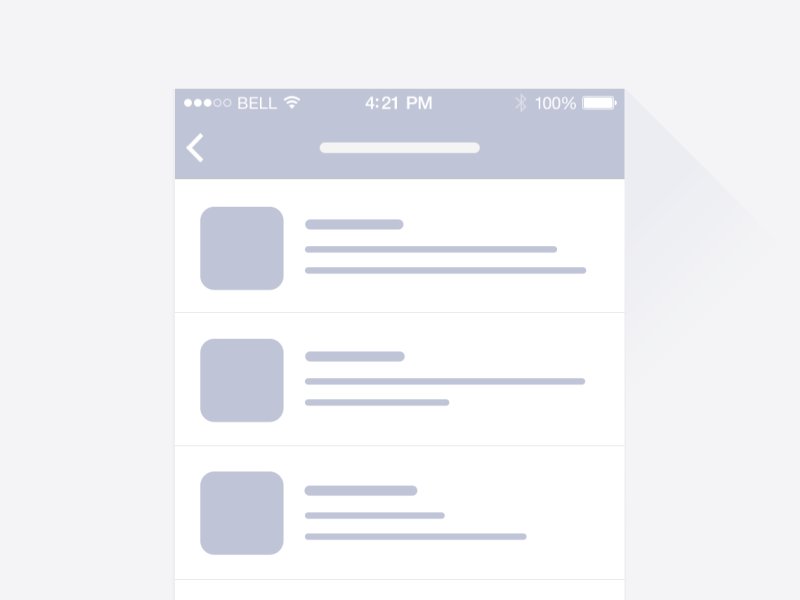
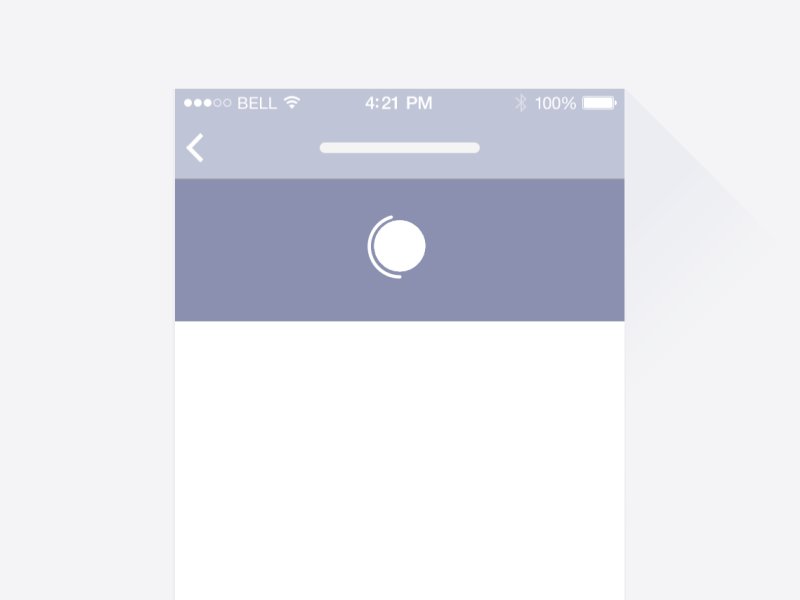
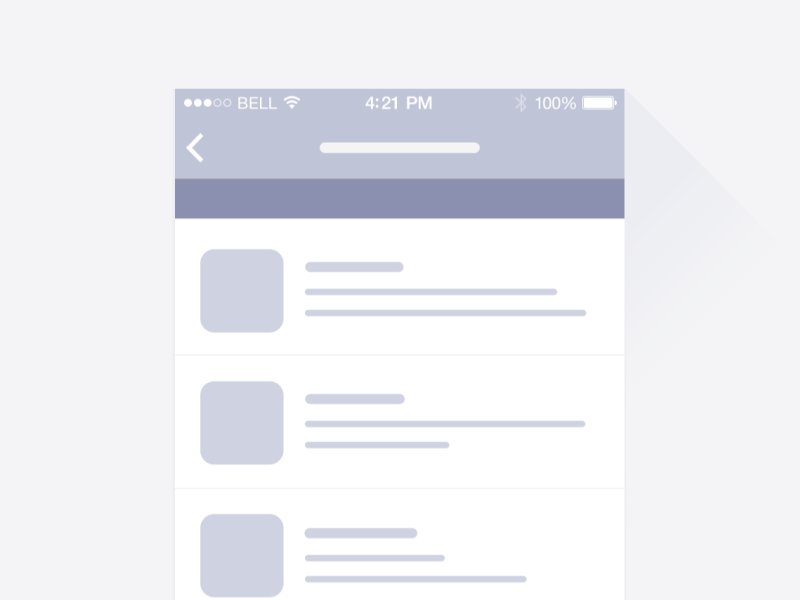
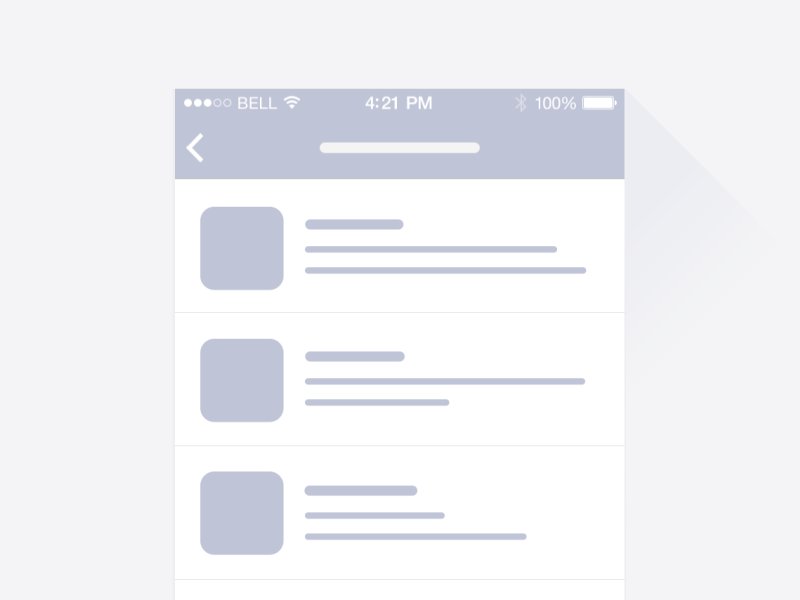
2、下拉**新交互
当用户希望发现更多内容的时候,下拉界面,随后内容无缝地加载到页面中来,通常界面还**提醒内容已更新。

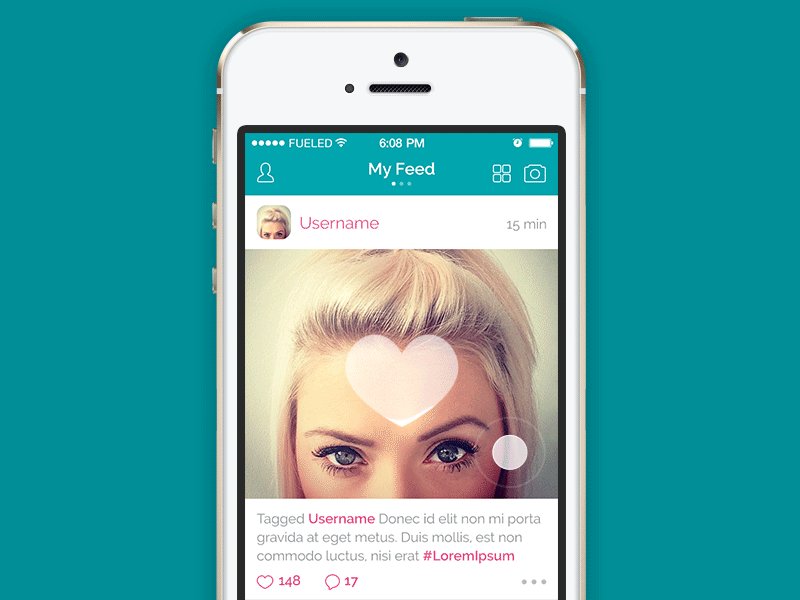
3、点**按钮
当你点击点**或者喜欢按钮的时候,界面**使用动效提醒你点击已经成功,并且将你的头像显示在点**列表当中。
简而言之,微交互通过让产品更加人性化来提升用户体验。在设计UI的时候,绝大多数情况下,我们都在反复斟酌界面的外观和感受,思考怎么将这些东西设计出来。但是当我需要考虑微交互的设计之时,则更多的是在产品、服务和品牌之间做权衡与抉择。微交互才是真正意义上以人为核心的设计:
微交互本身是短暂的,同时它也被设计为可重复使用。精心设计的微交互能做的事情不少。
微交互能够养成特定的用户习惯。当用户重复执行相同动作的时候,能够逐步形成习惯。典型的习惯环路是由3个要素组成的:
最终的奖励来的越明显,习惯越容易形成。所以,许多产品都在给用户的奖励上动心思。奖励的方式多种多样,而目前最常用的,是通过动效来赋予交互以愉悦感,或者是给予用户有用的信息。Facebook 就是采用的这样的机制,当用户看到图标上出现小红点的时候(提示),**点击图标(操作),进入APP之后,用户**看到相应的推送信息(奖励)。
如果微交互执行的好,那么它可以成为不断强化用户忠诚度的关键时刻。同时,它也可以成为塑造品牌的关键时刻。想想 Facebook 的 Like 按钮吧,它采用的是动效作为奖励机制,并且现在已经成为了Facebook UI和交互的标志,是不可或缺的组成部分。如何哪天Facebook 删除了这一功能,用户**立刻注意到,甚至**误以为Facebook 出了状况。
微交互的优势很多,它最大的特点在于可以无缝的存在于不同的界面,不同的UX环节当中,同各式各样的交互连接起来,如影随形。

微交互常常能够吸引用户的注意力,在许多情况下,微交互是借由动画和动效来提相应用户“这个细节很重要”。

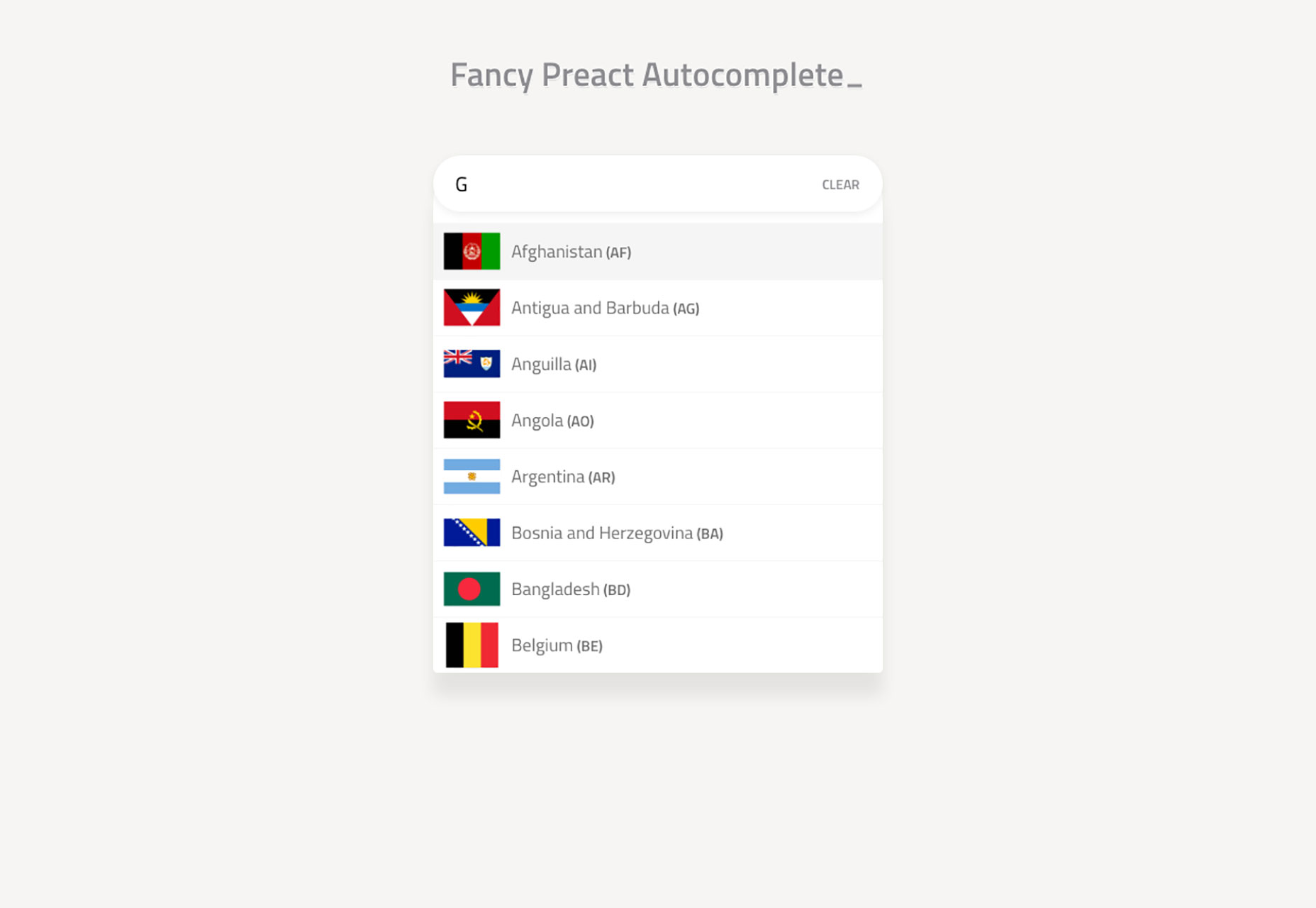
自动补全是微交互的另外一个重要用途。不论是什么语言,文本输入本身的成本一直都很高昂,在小型触摸屏上尤其是如此,出错率高,总体效率低下。自动补全,或者说自动填充,它能通过预测在一定程度上提前给用户正确的输入内容,降低出错率,提升效率。
微交互能够强化用户交互的实际效果,不过考虑到“show, don’t tell”这一设计原则,采用动画来展示交互结果和操作已完成,比起文字说明和提示框要优雅得体且有效得多。在 Stripe 的这个案例当中,用户点击付款之前,**有一个短暂的加载过程,完成之后还有一个完成的对勾标识告知用户付款完成。这组动效不仅符合用户接受信息的自然过程,而且给予了用户正确的反馈。

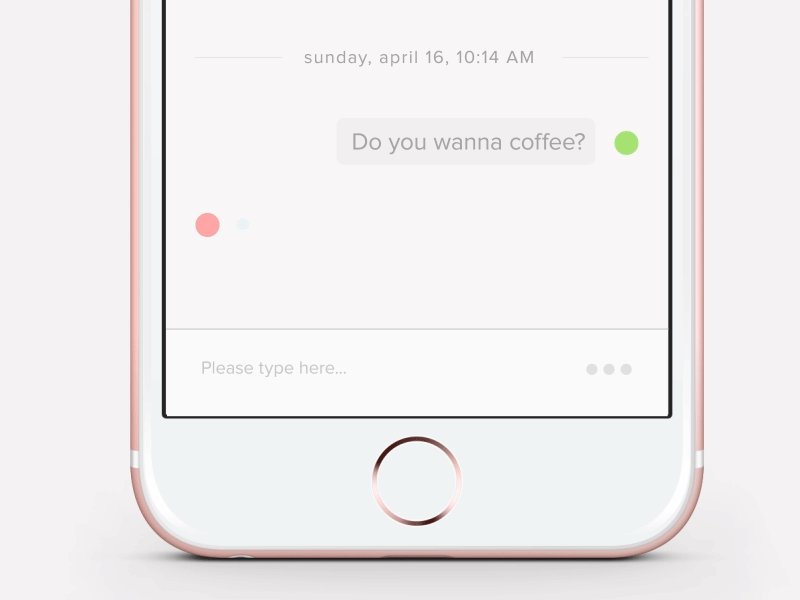
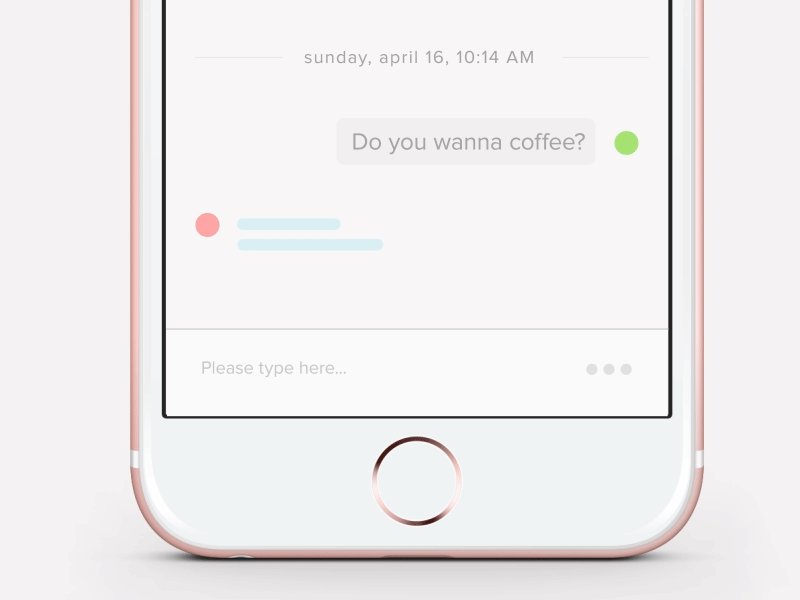
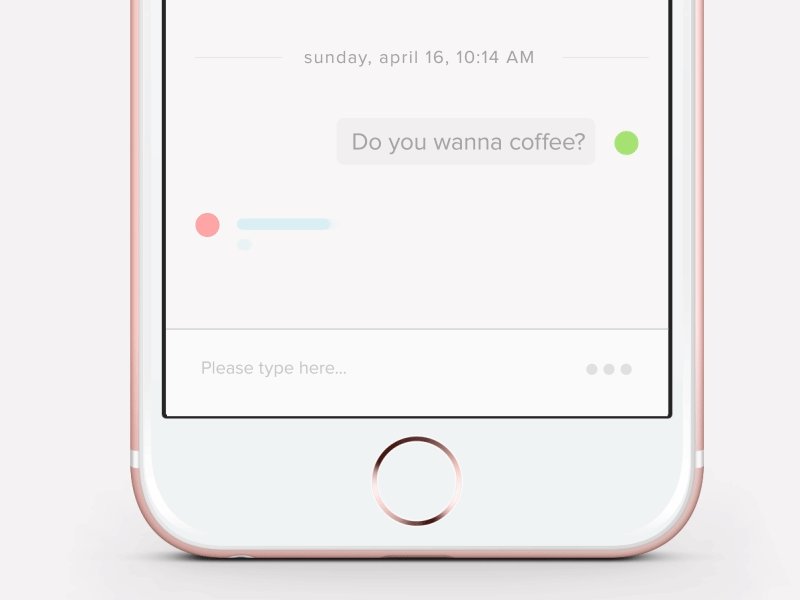
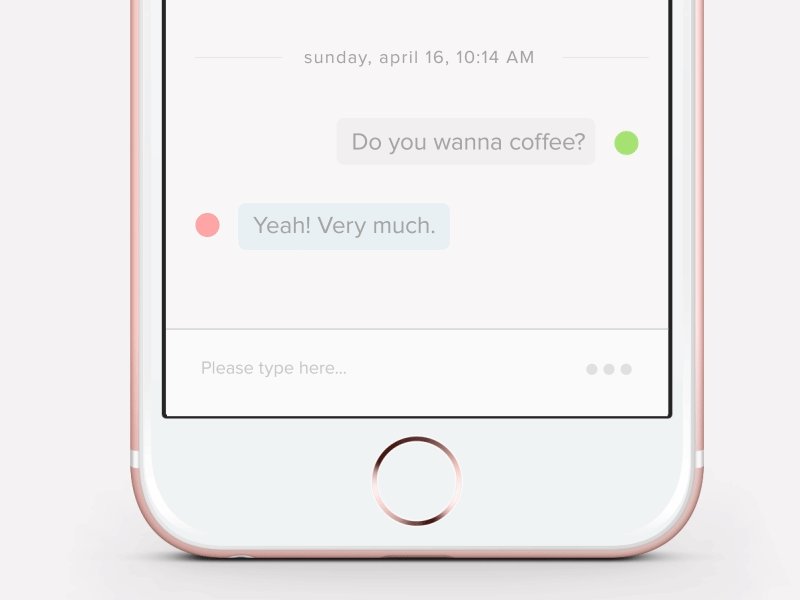
Jakob Nielsen 所提出的第一个可用性原则是这么说的:系统应该让用户明白正在发生的事情。聊天窗口中的绿色状态指示控件就是一个很优秀的实例。用户是否收到了,一目了然,无需说明。

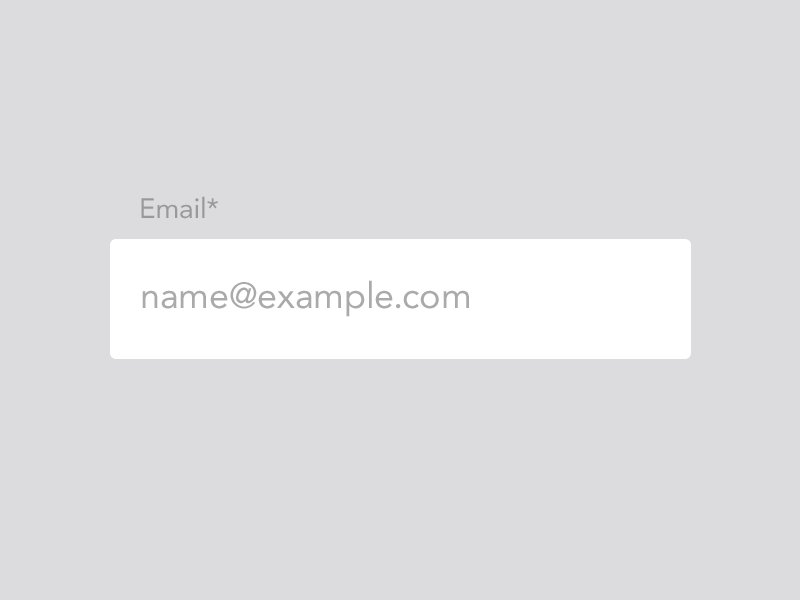
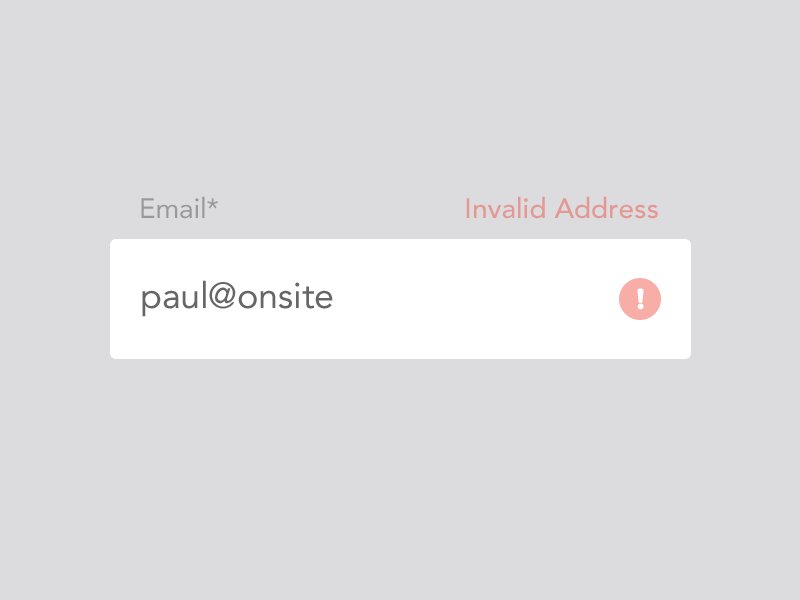
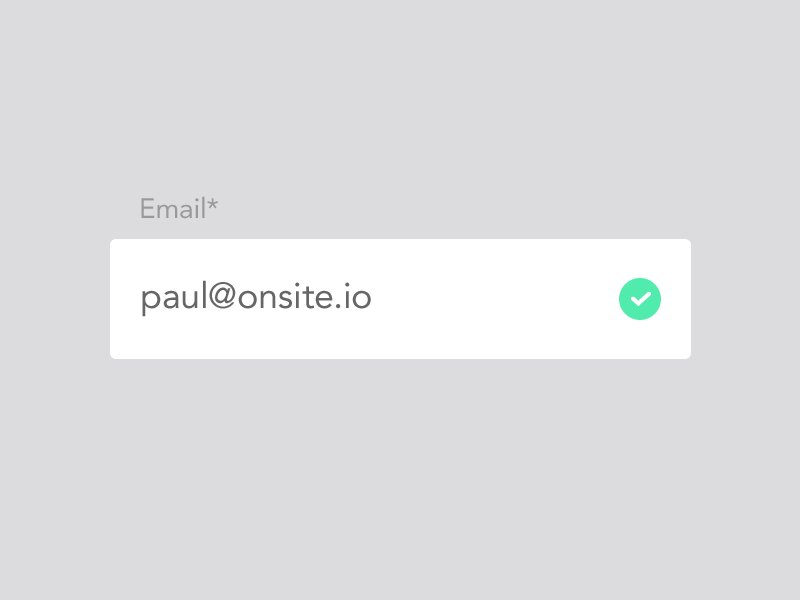
表单设计中最容易被忽视的,其实是对于出错信息的处理。表单,尤其是长表单,填写内容出错其实是很正常的事情,等到提交信息的时候再报错,用户**非常沮丧。而微交互结合实时验证,能够让用户在输入的过程中就发现错误并进行修改,一次通过,不用等待提交的时候再回头处理。
设计始终都关乎细节。即使是再微小的细节都值得我们关注,细节的装饰,微妙的配色,看起来微不足道的微交互,细小但是引人注意的动效,所有的这些东西构成了产品令人难以忘怀的体验,而这些都无法忽视。
“那些令人爱不释手的应用,和那些令人难以忍受的应用,差别可能就在于微交互上。”这句话也是Dan Saffer 说的。
原文作者:NICK BABICH
原文地址:webdesignerdepot
译者:@陈子木
译文地址:http://www.uisdc.com/microinteractions-designing-with-details