时间: 2021-07-30 10:23:46 人气: 12 评论: 0

反馈是交互设计中最前线的一环,它的好坏直接影响产品体验。
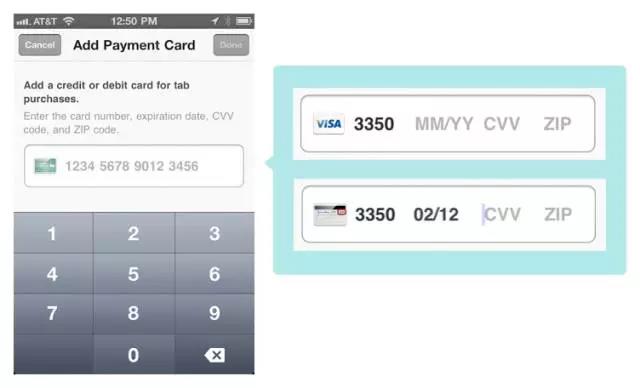
前段时间看到一个有趣的例子,这是某个应用中添加银行卡的页面。伴随着用户的输入,系统**自动判断银行卡的类型,银行卡的默认图标**变为正在输入的卡号对应的卡**类型。这种方式帮助用户省掉了一个选择卡**类型的步骤。另外,当用户正确的完成了16位卡号的填写,文本框**自动改变显示模式,之前输入的卡号只**显示出最后的4位,节省出的3个字段就分配给了有效期、CVV码和邮编。这里有一个很棒的细节,当用户在输入CVV码时,左侧的图标**发生变化(如图1),提示用户所谓的CVV码就是卡**背后的3位数字,非常贴心。这是一种很积极的信息回馈方式,让用户能够感受到系统对他们的操作产生了响应。

(图1)
这个例子只是“反馈”的一种形式,无论哪种形式的反馈都是在向用户传递信息。能告诉用户当前的状态,下一步该做什么,帮助用户做出判断和决定。这里整理了一些更多的反馈形式。
气泡状提示通常是短暂出现在画面上的,就像气泡一样过一**就**自己消失,并不需要对它进行任何操作。这种提示通常用于告知人物状态和操作结果。例如:发送成功,加载中,已删除等。不过由于气泡提示的特性,它容易被用户忽略,所以并不适合承载太多文字或重要信息。

(图2)
弹出框一般**带有一两句说明文字和两个操作按钮,用于确认和取消重要的操作。例如:是否删除内容?是否要在无wifi的情况下看视频等。通常**用颜色突出显示可能造成用户损失的操作项,如:删除,不保存等。弹出框出现的时候**强迫用户进行操作并屏蔽背景的所有内容,算是对用户打扰最大的一种提示。通常用户都想赶快关掉弹出框以便接着进行操作,所以弹出框上的说明和按钮上的文字最好言简意赅,一目了然,能够帮助用户快速作出决策。作为设计师,我们要避免滥用弹出框提示,不太重要但又需要反馈的事就默默飘个气泡好了,以免用户常常被惊吓。

(图3)
这类反馈是基于人在现实世界的经验。在现实中按一个按钮,它**立即有按下状态,例如陷进平面中或变色发光。在无触感的2d的屏幕上,更应该有状态的改变,让用户看到他的操作已经被界面接收到了。iOS安卓系统平台上的开关控件就是一个例子。它模拟了现实中的开关,在拨动的过程中非常直观地给用户反馈并告诉用户当前所处的状态。iOS系统中的手电筒,打开的时候是高亮状态,告知用户它已经被打开了。

(图4)
声音能在一定程度上给用户提供有用的反馈。比如虚拟键**在按下时的咔哒声,短信成功发送后的嗖声,微信摇一摇手机之后的咔嚓声。不过声音反馈属于点睛之比,而且受环境影响,如果过多地使用**变成一种打扰。震动是一种比较强烈的触觉反馈,可以用来代替或加强声音提示。在手机系统中应用的非常广泛:如来电,短信等。在第三方应用上很少用到,除非是游戏里面挂掉时**震你一下,可见震动还是过于猛烈了。

(图5)
动画**给用户提供有意义的反馈,帮助用户直观地了解到操作的结果。提升使用时的愉悦感。比如拟物动画,这种形象的动画帮助用户清晰地感受到操作执行的整个过程,并且增添了乐趣。例如在执行删除操作时,被删除的东西一下碎掉;还有一些**持续比较久的操作(如下载或删除大量文件),用动态的进度条展示已完成的进度,能够减少用户的焦虑;还有一些有趣的下拉**新动画,不但反馈了下拉**新的过程,还让加载的等待变的有趣。也有些动画通过形变来暗示用户状态的改变(如图6),点击“按钮形状”开关后,返回按钮的形状发生了改变。

(图6)
在mac系统中有一些很好的例子。例如,当用户在“系统偏好设置”中进行搜索时,与搜索关键词相关的项目**高亮显示,相关度越高,高亮聚焦的亮度越高配置了触屏鼠标和没用配置触屏鼠标的”Finder”窗口也不尽相同,前者没有后者的拖动滚动条。(图7)

(图7)
上面讲到了反馈的形式,下面我们来整理一下反馈的内容:
接下来说一下反馈出现的位置。反馈主要出现在“状态栏”,“导航栏”,内容区上方,屏幕中,标签栏上方和页面底部。
最后简单总结一下反馈设计的规则:
反馈是交互设计中最前线的一环,它的好坏直接影响产品体验。实际设计中,由于项目时间紧张,往往没有给这块应有的关注,特写此文时刻提醒自己。
作者: 微微风
来源:微信公众号【ME网易移动设计】