时间: 2021-07-30 10:23:52 人气: 13 评论: 0

iOS和Android两个不同的平台,肯定是有很多区别的,下面就从交互的角度,谈谈区别。
以前就读过IOS和Android的规范,但是觉得没啥大用处,因为现在APP为了保持一致性,通常在IOS和Android上的设计是一样的,而且一些小公司只设计IOS的交互原型,因为只要IOS上能用,安卓上肯定没问题,前段时间,和一个人聊,问我它俩的区别,当时一脸懵逼,不知从何说起。毕竟是两个不同的平台,肯定是有很多区别的,下面就从交互的角度,谈谈区别。


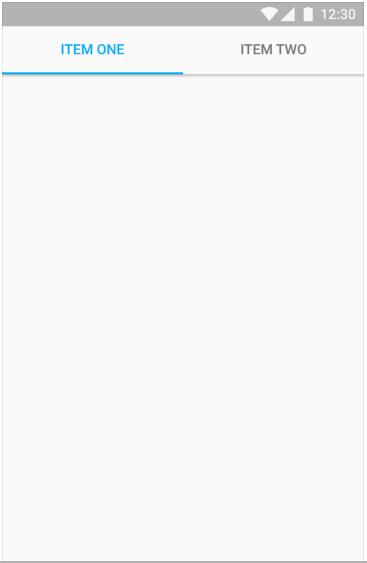
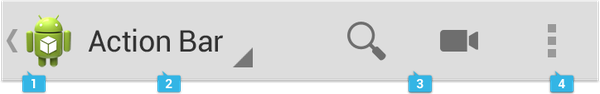
解析:因为Android比IOS多了物理按键,为了防止误操作,所以只能将全局导航放在上面,但是随着屏幕越来越大,上面是手指无法触及的区域,所以切换起来相对成本较高。


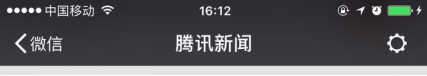
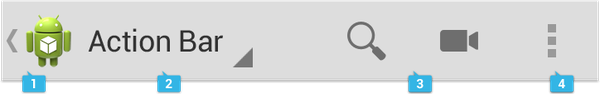
解析:IOS显示了上一级的名称,让用户点击返回后,心里有预期,Android放了APP的logo,增加了品牌性,但是就使用来讲,用户不知道点击**回到哪,下拉菜单和更多操作都需要点击才能显示,增加了操作步骤。


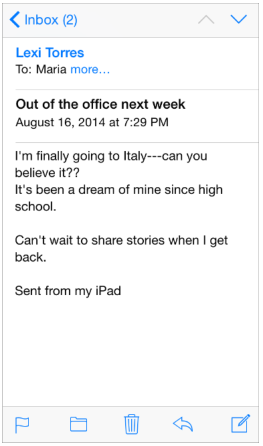
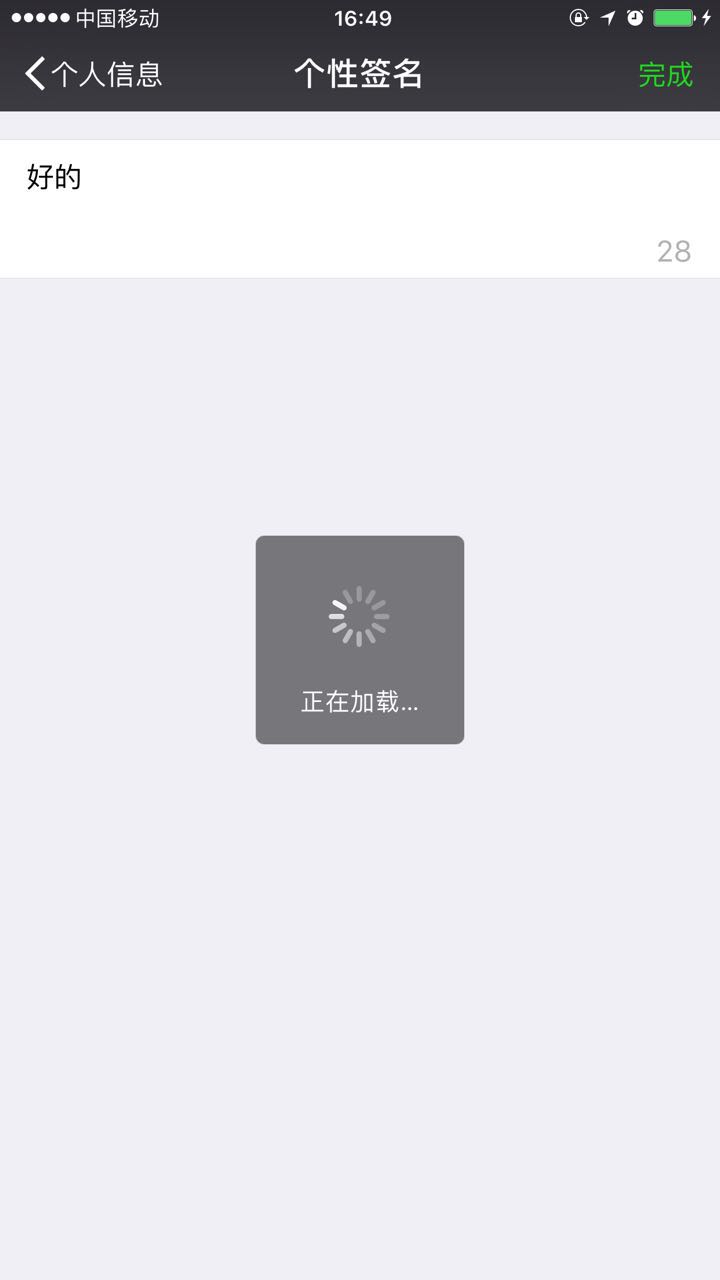
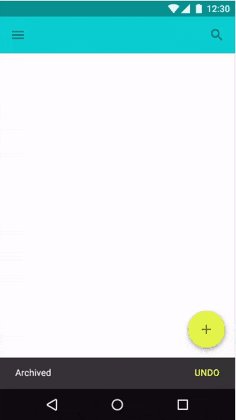
解析:IOS将操作都放在底部,区域更大,操作更方便。Android将操作放在了顶部,显得很拥挤,并且还收起了一部分,需要用户查找,但是却节省了空间,让内容显示区更大。


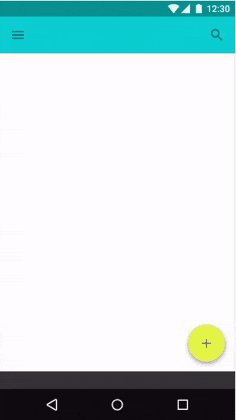
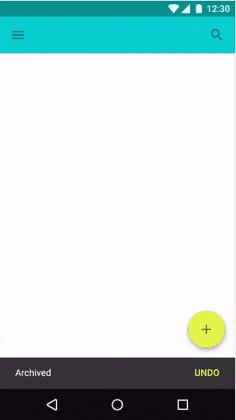
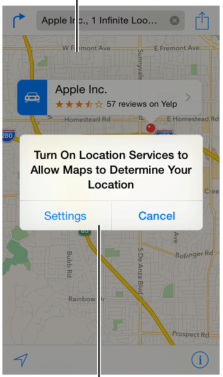
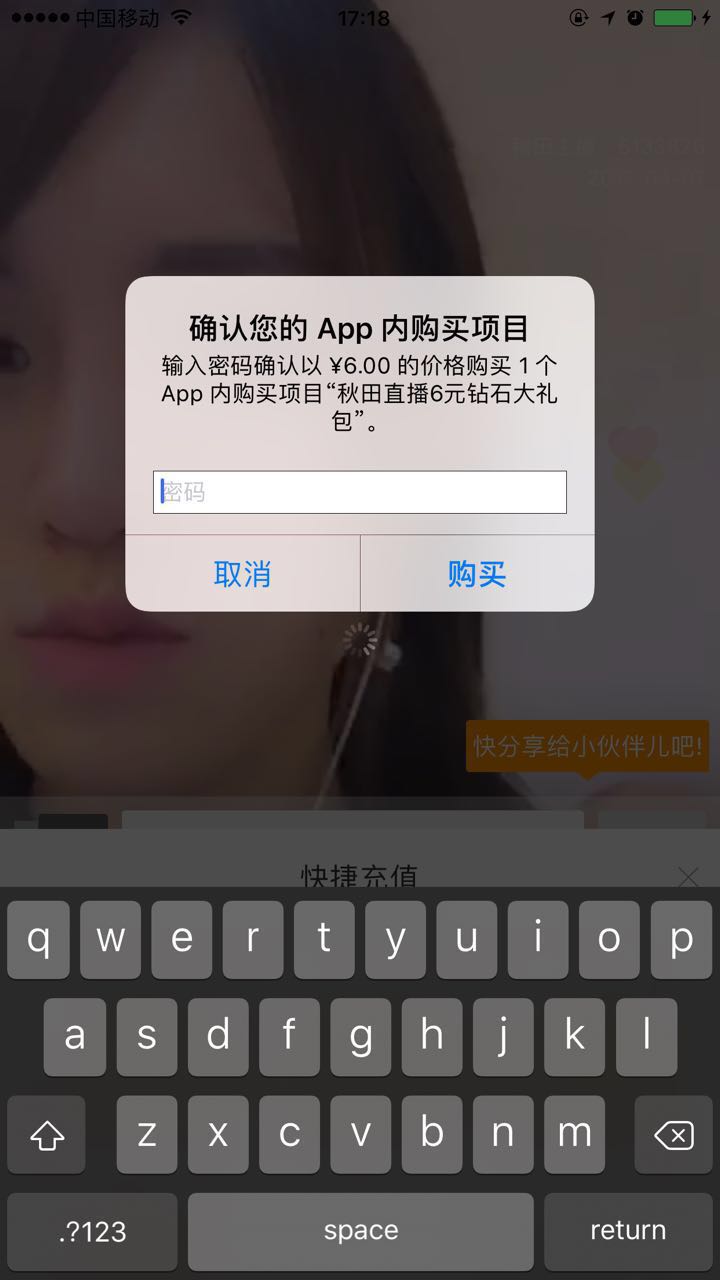
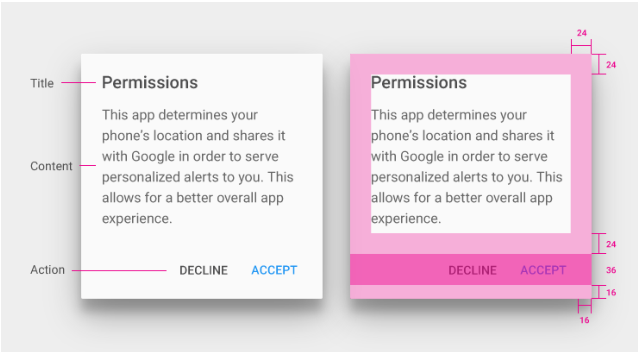
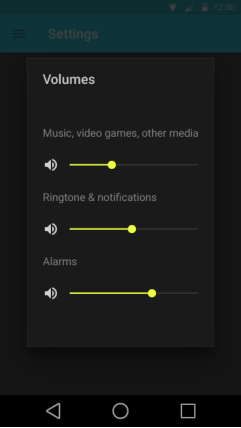
解析:IOS的设计理念是尽量不打扰用户,只要用户能看见变化,轻易不**出现提示,只有一些用户无法感知时,才**出现提示框,所以可以是动态的,像调节音量。Android的提示要比IOS重一些,因为它可以带一个按钮。
IOS:标题和按钮是必须的,可以有内容和输入


Android:主要有四种:用途、内容、事件、表现。
1、用途包含了标题,内容和事件。

2、内容:只包含标题和内容

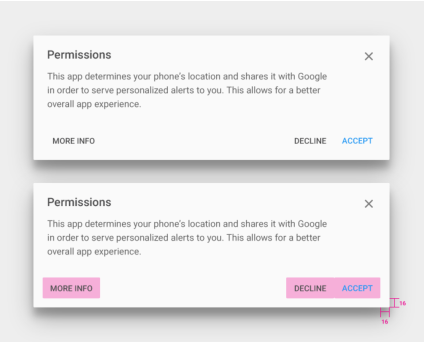
3、事件:标题、内容、更多操作按钮(不只是接受不接受)

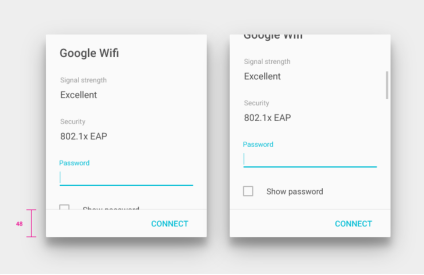
4、表现:有标题、可输入、可操作、有按钮。

解析:警示框按钮的排列是一致的,左侧是消极的,右侧是积极的。IOS的警示框划分要少一些,构成就是标题和按钮,也可以解释和输入。但是,Android要复杂的多,分了4种情况,但是我觉得第一种和第三种差不多,标题和内容是必须的,按钮和输入可以选择。
IOS的手势规定有8种,如下:

Android:将手势进行了单指和双指的划分,有14种。
解析:IOS只有8种手势,Android有14种,但是很多都不常用,个人感觉IOS的8种已经完全够用了,定义那么多种,用户的学习成本就**提高,而且Android的有些手势并没有定义可以做什么,所以给出这么多手势也没有用。
本文对IOS和Android的规范进行了对比,Android的规范那是相当详细,但是IOS的只给出了设计原则,所以,一些是我自己总结的,可能对比的还不够全面,欢迎大家一起讨论。
本文由 @设计Zan 原创发布于人人都是产品经理。未经许可,禁止转载。