时间: 2021-07-30 10:23:52 人气: 12 评论: 0

把你的工作当作一门手艺,因为总有一些你能改进的东西。靠激励自己成为一个更好设计师。
上周,我的一位读者发了一个问题:如何成为一个好的视觉设计师?
正如我在想如何回答这个问题一样。最近我决定自学普通话。当谈到学习新的语言时,你首先要从基础知识开始。名词、代词和动词的构成是传达一个复杂想法的基础。
语言是人们彼此交流方式的一种概念。视觉设计是一种视觉语言。学习视觉设计与学习一门新的语言没有什么不同。
好的视觉设计师并不是天生的。他们是后天养成的。成为好的视觉设计师的关键是需要严谨的。如果你下意识地努力,你将**提升为视觉设计师。
这里有一些你应该掌握的基础知识,可以把你的视觉设计提升到一个新的高度。
你可以通过查看他们的排版来告诉很多设计师。因为这个类型是设计的基础。

你可以利用类型创建整个设计。也可以将类型设计作为基础,从选择的字体中获取微妙的队列。为了改进设计中的排版,首先要学习基础知识。
开发描述类型的词汇表。了解跟踪,字距和领先意义等术语。文章 A Beautifully Illustrated Glossary Of Typographic Terms You Should Know是学习这些术语的一个很好的视觉资源。
然后,如果你想全面了解如何将排版应用于网络,请看 Web Typography: The Elements of Typographic Style Applied to the Web。

Font pairing can make or break a design
最后,学习如何配对字体。 FontWolf和 FontPair是个很大的资源。将字体配对可以大大改变设计的动态。
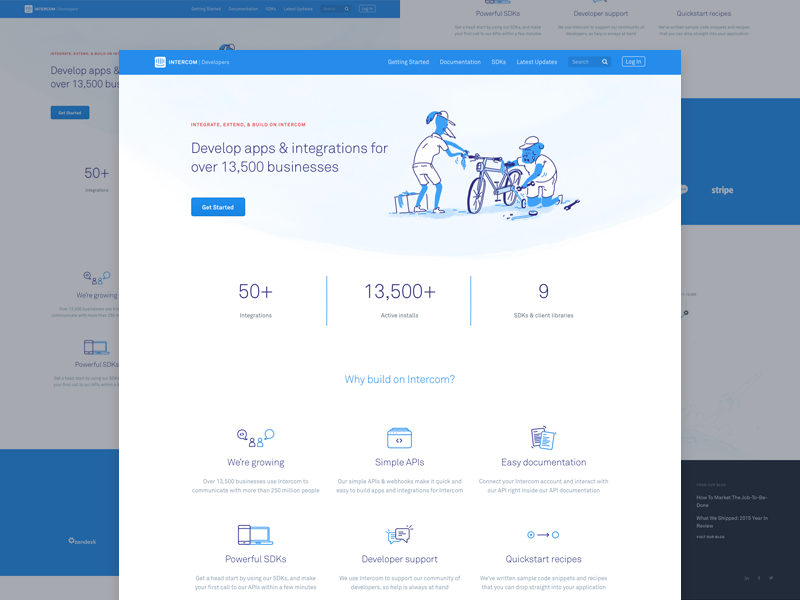
间距有助于在你的设计中建立垂直和水平运动。它是创建视觉层次和形成元素之间的关键因素。

Create balance and visual harmony
你可以随时查看Behance和 Dribbble等网站,了解如何使用空间元素。但主要的是利用空间开发自己的直觉来创造视觉的平衡和和谐。
学习排版时,你要注意到间距的重要性。调整字体间距是开发你的眼间距的很大锻炼。因此,我建议你尝试KernType这个游戏,这可以把你的字距调整解决方案与打字机的解决方案进行比较。

Simplification of award winning poster by Craig Welsh
另一项有助于开发你的眼睛的练习如下:利用现有的设计,绘制x和y轴,将设计简化为基本形状,分析设计如何平衡,然后重新排列元素。密切关注负面空间如何影响元素的平衡。
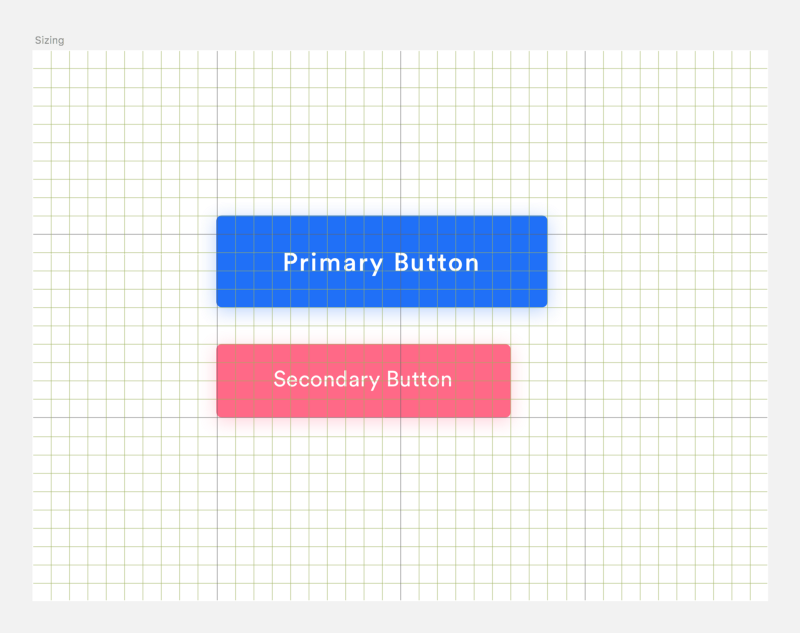
当创建视觉层次结构时,规模是必须条件。通过利用大小来传达元素之间的视觉关系,建立流程。

规模化是网格有可用性的原因之一。通过网格使元素的比例大小表达的更具有重要性。
一旦确定了一个元素的大小,请在其所有实例中保持相同。在设计上,一致性是王者。

Use size to establish visual hierarchy
这是一个有助于开发你眼睛大小的练习。
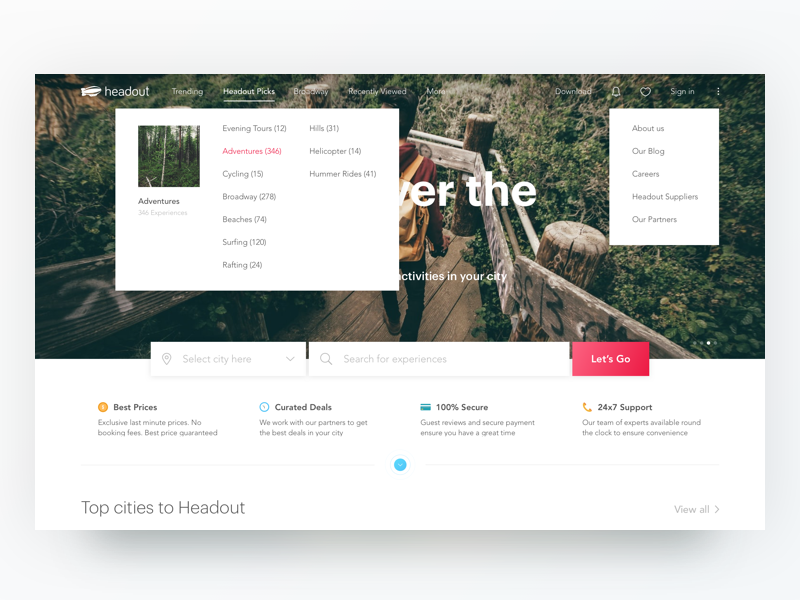
关键是要求反馈。
Sketch或wireframe的登录页面。然后让朋友看看你的设计。让他们圈出最多的元素。然后,让他们根据视觉重量对圆圈的元素进行编号。结果是你预期的吗?
做这个练习时,请注意以下几点:
颜色扮演很多角色。它传达意义,创造情感共鸣,并使设计统一。

Color helps convey meaning in design
为深入了解色彩,你可以读我的文章Designing in Color。以下是文章的几个要点。
一旦你对色彩**的基础知识有了很好的了解,颜色就**落到实验和迭代之中。 积极尝试突破您的舒适区,并尝试新的调色板。

这是一个有助于开发你的眼睛颜色的练习。
花时间为你周围的事物编制调色板,如照**,杂志和你最喜爱的节目。然后利用现有的设计并应用新的调色板。
注意到它是如何改变设计的语气和基调。它的改变是否有意义?
把你的工作当作一门手艺,因为总有一些你能改进的东西。靠激励自己成为一个更好设计师。
原文作者:Jonathan Z. White
译者:SKYUI
本文由 @SKYUI 翻译发布于人人都是产品经理。未经许可,禁止转载。