时间: 2021-07-30 10:23:53 人气: 25 评论: 0

虽然网页排版方式千变万化,但是布局方式通常都遵循着几种常见的规则。在诸多布局方式当中,F式布局是可用性较强,且适用范围较广的一种。今天的文章同你来探讨F式布局在网页中的运用。
F式布局的设计基础是用户扫视内容的时候,实现的运动轨迹和字母F相似,而布局匹配这种这种阅读方式可以让用户更快(Fast)地获取信息,因此得名为F式布局。
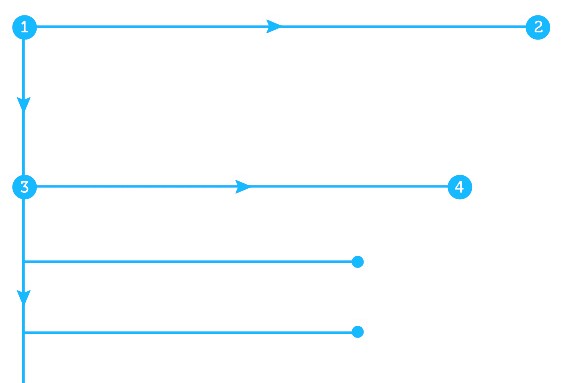
F式布局源于NNGroup的一项眼动研究项目,他们跟踪了**过200名用户浏览各种网页时的眼动轨迹,发现用户的眼球快速浏览网页时,尤其是在快速浏览文字内容的时候,眼球的运动轨迹类似字母F,并且整个运动过程遵循下面三个部分:

我们浏览内容的方式被训练为从左上角开始水平浏览,回到左侧向下扫视找到兴趣点,继续横向浏览。

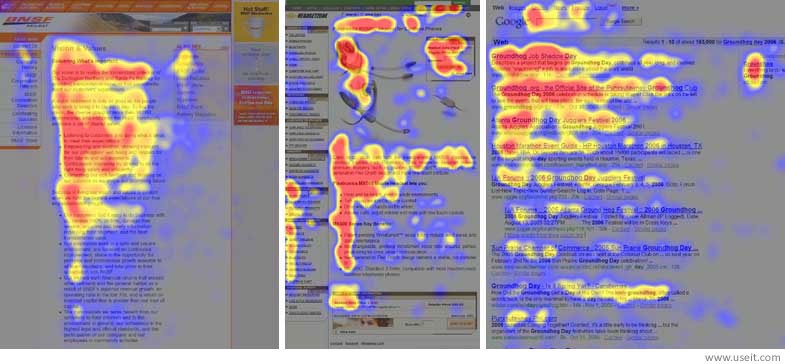
NNGroup 的眼动跟踪研究证明了这一点,红色的部分是用户感兴趣的区域,**色的区域次之,不感兴趣的则为蓝色的区域,灰色的区域是用户直接忽略不作停留的部分。
显然,用户的浏览过程并不全是分为三个部分,但是它的模式是沿用下来的。
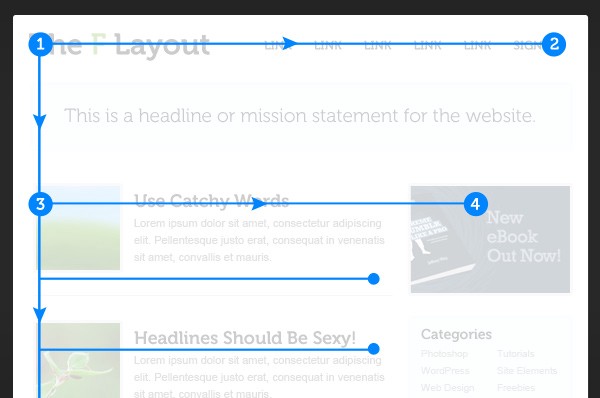
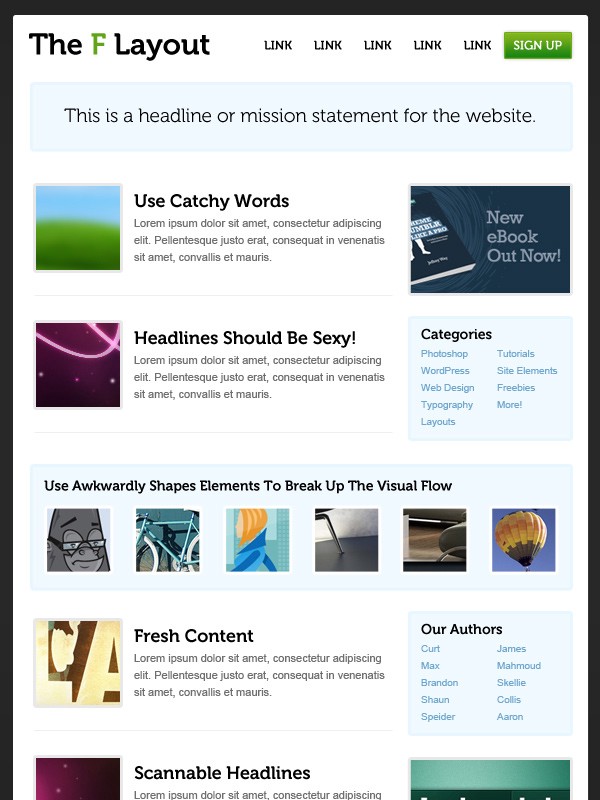
F式布局能让你创造出更加富有层次感的设计,这样的设计更容易为用户浏览和获取信息。对于世界范围内绝大多数的国家和地区而言,F式布局是非常符合阅读习惯的。这种规则使得它可以广泛运用在UI和网页设计上。
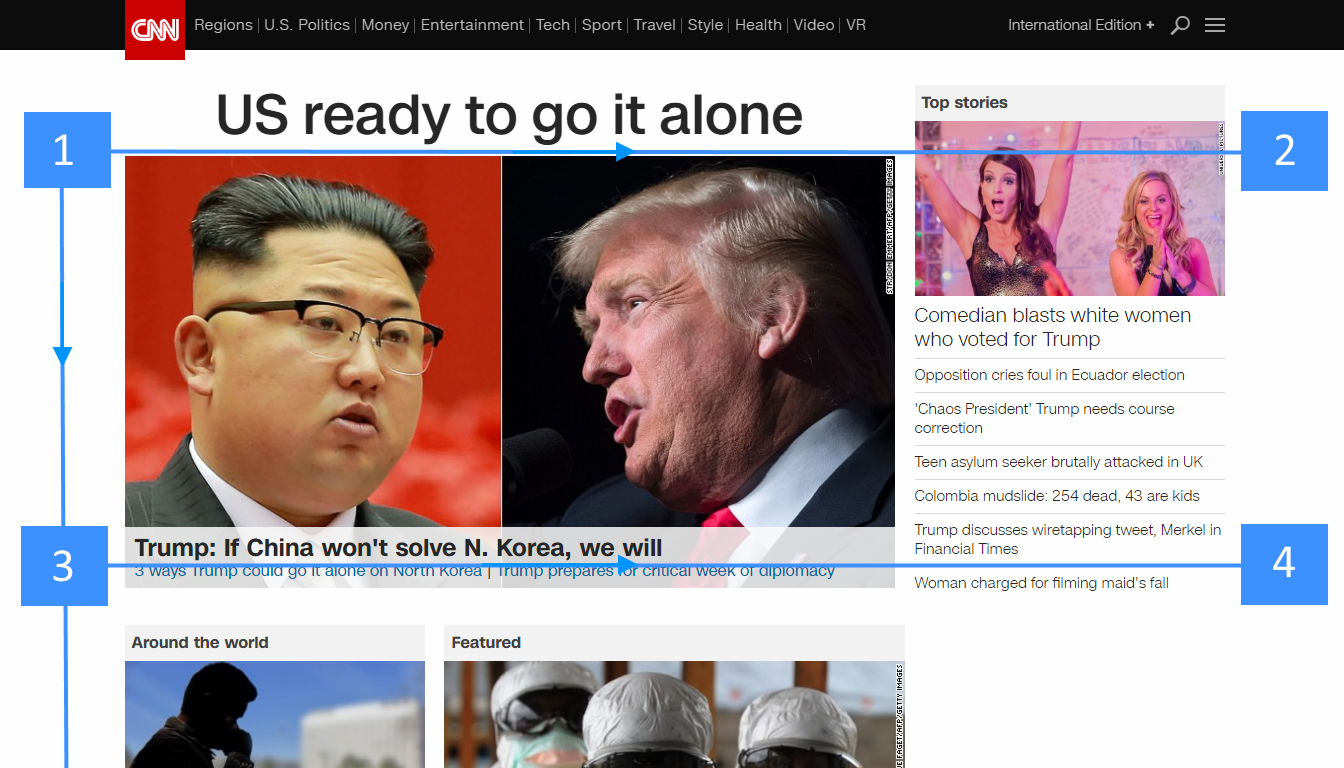
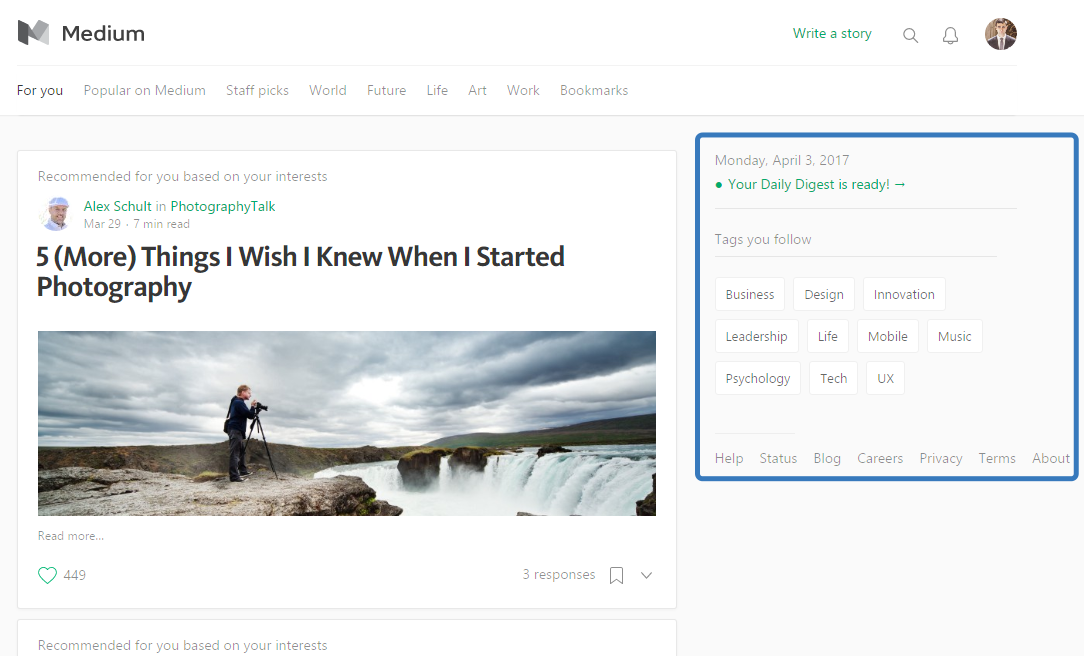
诸如新闻和博客这种重文本内容的网站是适合F式布局的,它主要适用于文本的阅读。

CNN 就是使用F式布局的。
F式布局让设计师能够更好控制内容的可见性。
如果你对于页面中内容的轻重缓急有着足够的了解,那么就可以结合用户的浏览习惯,将重要的内容排布在用户视线时常停留的位置。让这些呈现重要内容的“热点区域”承载核心的交互。
文本的前几段内容是非常之重要的。尽量让最核心、最重点的内容放置在页面的顶端,这也是为什么标题、引言和导航栏是如此的重要的原因。

用户能够在几秒钟之内快速读取内容。
用户通常不**一个字一个词地阅读文章,而是通过意群来获取内容,所以,你需要将可能包含用户感兴趣内容的意群按照F式布局来排布,这样可以尽可能高效地呈现内容:
侧边栏通常可以帮助用户深入到下一个层级,用户的交互也更加的深入:

F式布局最大的问题是它**让整个页面看起来比较无聊。相似而重复的内容出现在整个页面的不同位置,用户很可能在相似的布局中快速感到疲倦。所以,你需要创造一些和打破尴尬格局的元素,让用户不断调整注意力,持续的阅读。

当然,F式布局是遵循人类浏览信息的趋势和习惯的,它能帮你优化布局与结构,你并不一定非得这么用。有趣的设计和良好的可读性同等重要,有的时候兼顾两者并不难。
原文作者:Nick Babich
原文地址:uxplanet
译者:@陈子木
译文地址:http://www.uisdc.com/f-shaped-pattern-webdesign