时间: 2021-07-30 10:23:56 人气: 39 评论: 0

交互设计本就该是互联互通环环相扣的。
交互设计是设计人与物的对话(dialog),交互设计的目的包括:有用性、易用性和吸引性的设计和改善。近些年随着互联网化进程加快,特别是进入数字时代,多媒体让交互设计的研究显得更加多元化。产品和用户体验日趋复杂、功能增多,新的人工物不断涌现,人们对交互设计的需求变得愈来愈显性。
交互设计在任何的人工物的设计和制作过程里面都是不可以避免的,区别只在于显意识和无意识。在完全依托虚拟形态存在的互联网产品,好的交互架构将**是产品制胜法宝。
这里跟大家分享下交互设计的三大标准与信息表述的五种方式。
好的交互设计让我们清晰看到我们需要的信息。
一套好的交互设计必定是一目了然的,用户在接触APP的第一感觉是有可操作性并保持持续操作的欲望。人类在面对新的环境或者接触新的事物时**陷入思维困境,每个人都**有一套原生的理解事物的方式,而交互设计就是要用最简单的方式打破思维困境。在用户接触该事物的时候,保证给用户一个习惯、完全符合常态的事物形态。这样的形态要将用户期待的需求与你想要用户接受的部分相互结合。

微信去除了一系列不必要元素全部集中在社交上
以微信为例,当前所有社交产品中,微信是最为广大用户所接受的。作为一款社交软件,微信刨除了所有与社交无关的模块。仅仅保留了最基础的导航栏,这里微信需要用户参与的就是社交,而用户意愿得到的本质也是进行社交。因此微信简化了一切可能影响用户社交行为的元素。
设计的作用在于寻找功能和社**间的接点, 在功能足以说明一切的前提下,装饰是可以节制的,如何把握节制的度是考验一个设计师是否成熟的标尺。—— 田中一光

较多的给予对用户实际上是一种伤害
少即是多,这是互联网时代的信条。作为产品的受体用户群,大家面对的不止是这一款软件。用户有太多要思考的信息,有太多要接触的事物。
如果每一款产品都在为用户带来重复行为或者复杂的选择,用户**出现搜索恐惧恐惧。想象一下,如果你要买一双袜子,但是你处在一家服装百货**市,在没有售货员的情况下去搜索你要买的袜子。这简直是要命的!

名创优品的店面构建与货品布局让人感觉很简单
我们想一想名创优品在产品规划方面,帮用户筛选出最符合用户需求的商品并且简化设计与产品种类。保证用户从入店到出店在10min之内完成一站式购物,并且带来很好的体验。其实这也是交互设计应该学习的的一部分。
用户获取信息的方式多样,并且对信息的理解程度也各有不同,所以信息传达要使用用户平时使用和理解的表达方式去传递信息,则更加可以被用户所接受。
产品面向用户不是专家之间的座谈**,永远不要指望用户花很大的时间与精力去研究你的产品。这样的行为完全是在挑战用户的耐性与容忍度。真正好的交互是信息传达的极简化,交互设计要满足易用性原则。
用户原本想要的是简单使用功能,差劲的交互设计让产品变天书
产品想被用户接受,复杂的逻辑与不必要的流程都要隐藏不可以曝给用户群体,用户只要用包装过的产品黑盒就好了,保证产品本身的易用性原则。
当前移动应用与网站网页信息表述种类大致依靠这几类:页面布局、文本交互、界面色彩、图像图标、声音等。
界面中的信息布局,**直接影响用户获取信息的效率。一般界面的布局因功能不同,考虑的侧重点也**不同,因此布局要让用户有一种“区块感”,方便用户对信息的扫描性浏览。

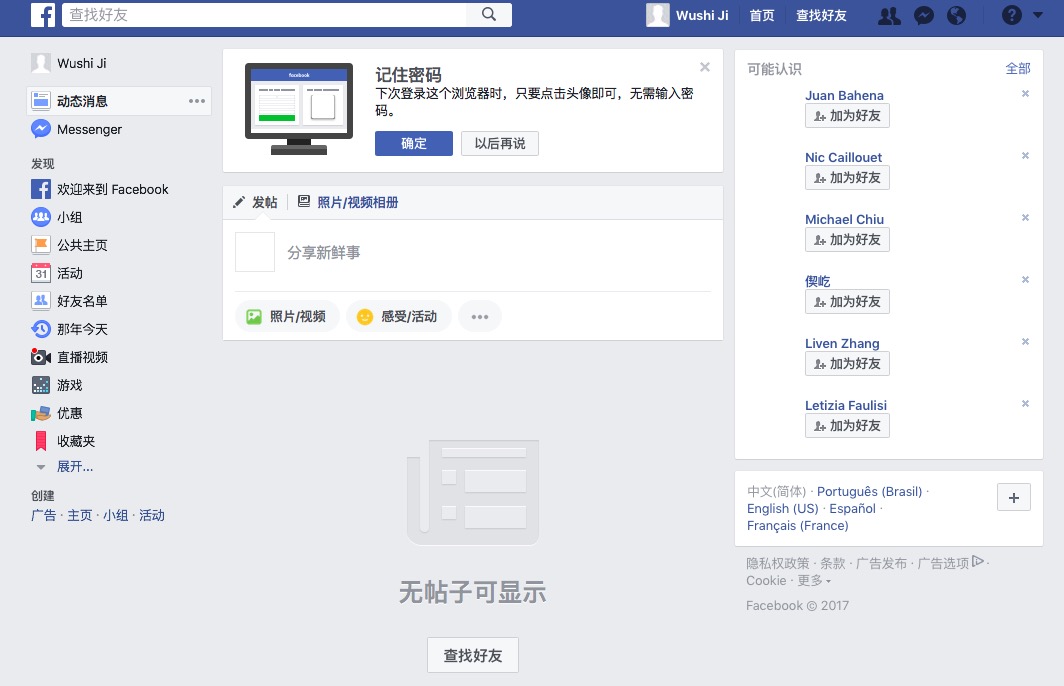
Facebook区域模块化布局让人感觉很清晰
页面布局要遵循以下设计原则:
交互文本指产品界面涉及交互操作中需要用户理解并反馈的所有的文字:包括标题、按钮文字、链接文字、对话框提示、各种提示信息、帮助等。这些文字直接影响用户在交互过程中对预期的理解,好的交互文本设计,可以提高用户完成任务的效率。
然而对于文本的过分解读,将**极大的损伤用户的信任度。尤其是对于某些提示的过分解读就像是一则免责声明,降低用户的选择欲望。当然,过于缩小文本交互也是不对的,这样就**使得文本起不到应有的意义。

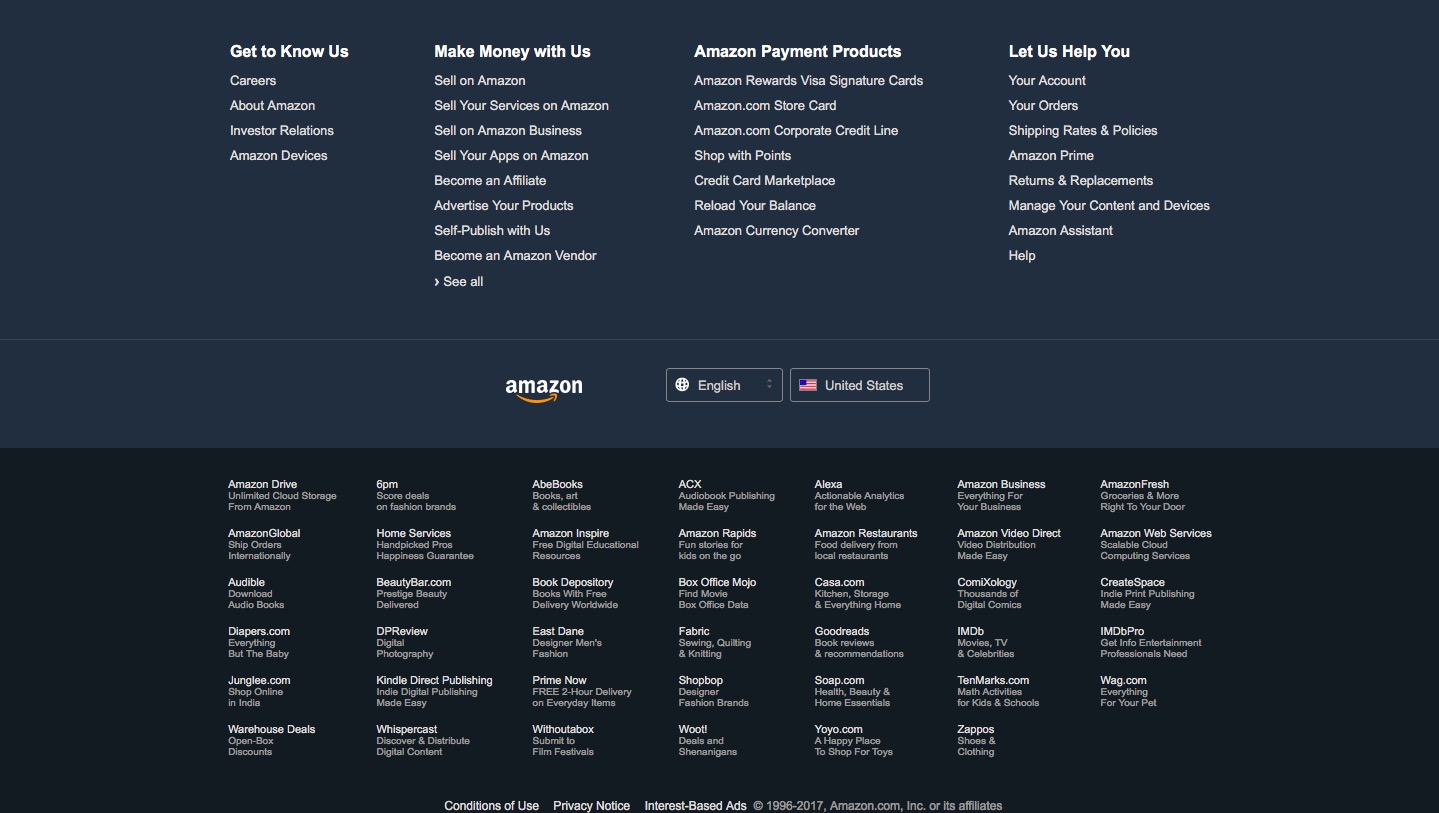
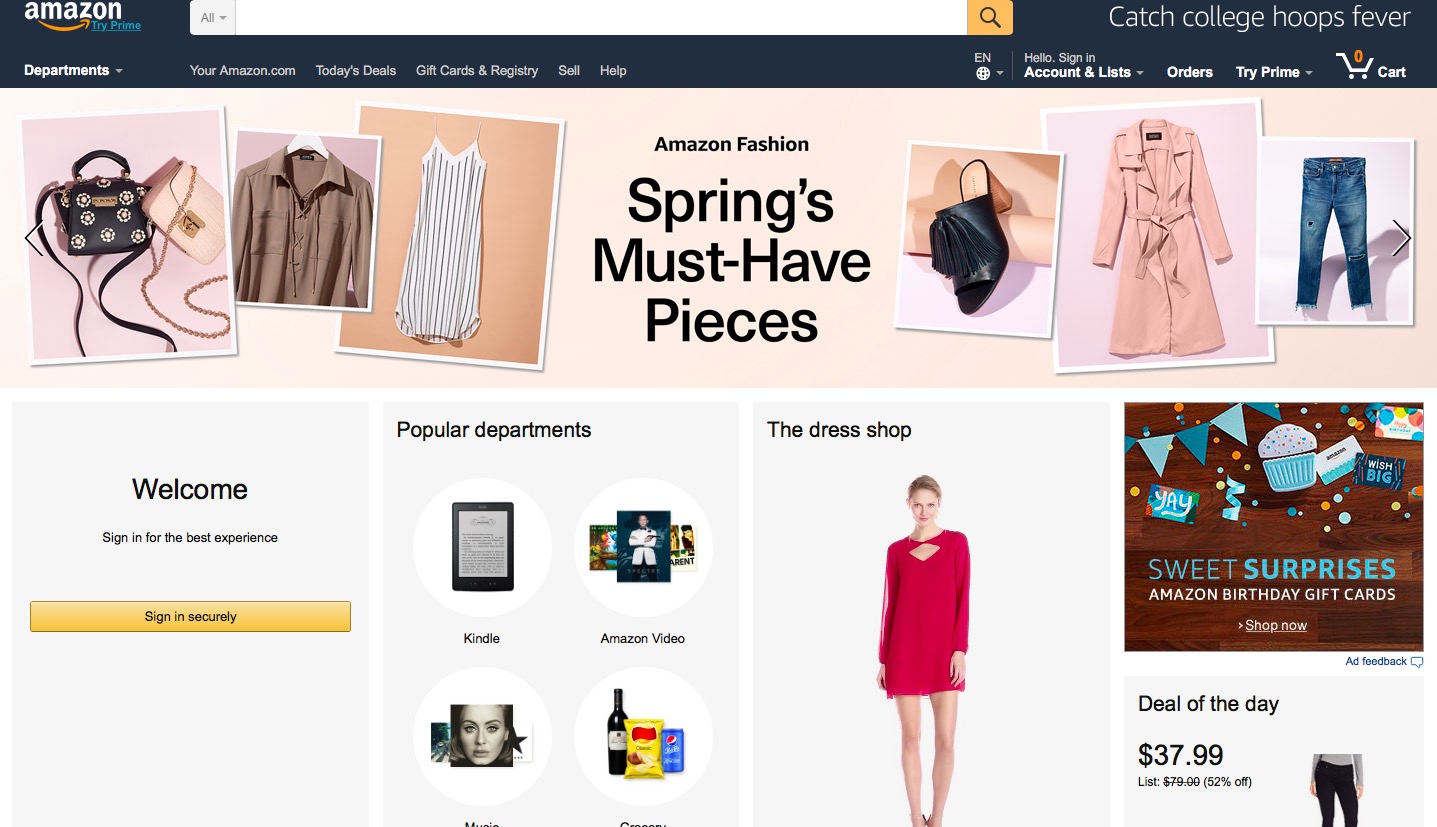
Amazon的文本交互提示信息清晰地为用户导航
文本交互要遵循以下设计原则
文本交互一定要考虑其必要性,如果对于信息量较大的内容,文字可能无法描述,就要考虑从其它层面去实现。单纯的依靠文本本身反而**损害用户解读。
人眼一共大约能区分一千万种颜色。面对如此庞大的色素群,人类天生对于色觉有自己独特的感知,所以用户对界面中颜色的关注度非常的高。因此有效的使用色彩区分信息的级别、分类等,有助于用户对信息和操作产生关联,有效减少用户的记忆负担。

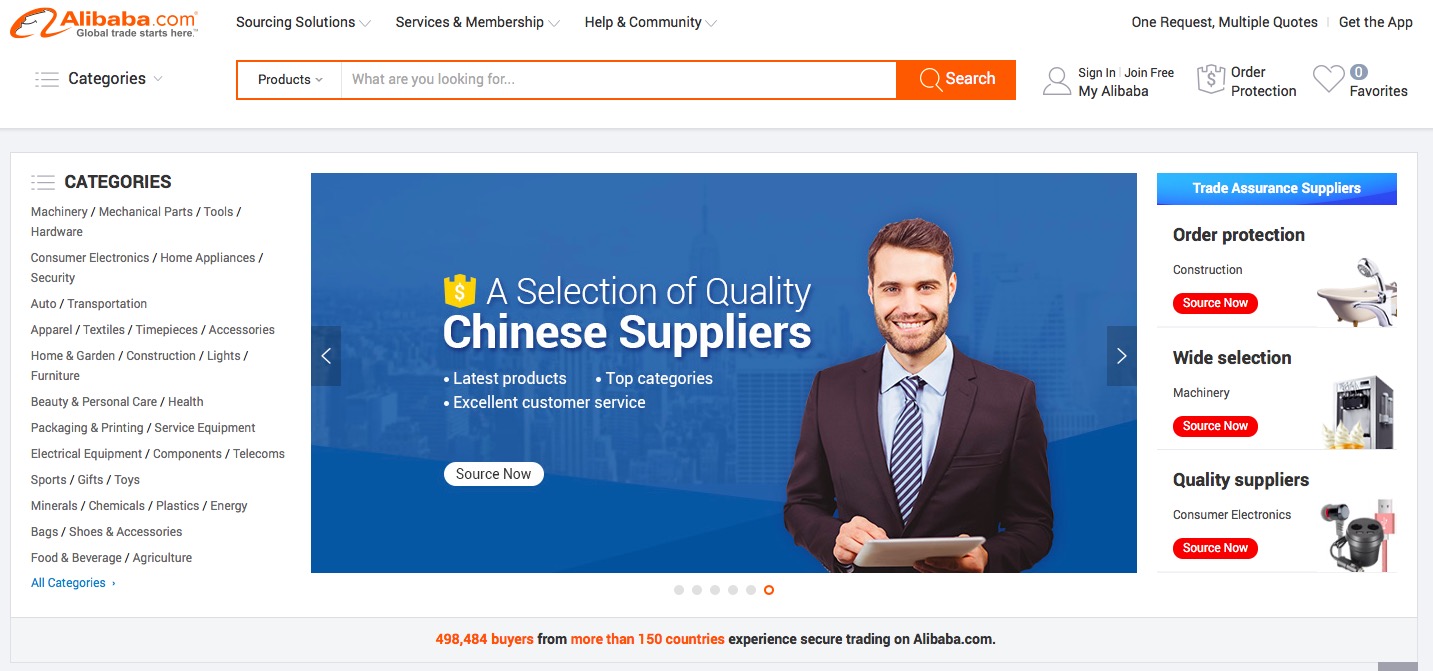
Alibaba的网站页面采用了色彩化区分主体突出
界面色彩遵循以下几点设计原则
相对于单纯的文本,图像以及符号化的图标更加符合用户的认知习惯。往往表述一种信息,一张图**或者一个标识更能让用户理解接受。适当的使用图**符号化的图标,**让用户很自然的建立起认知习惯。

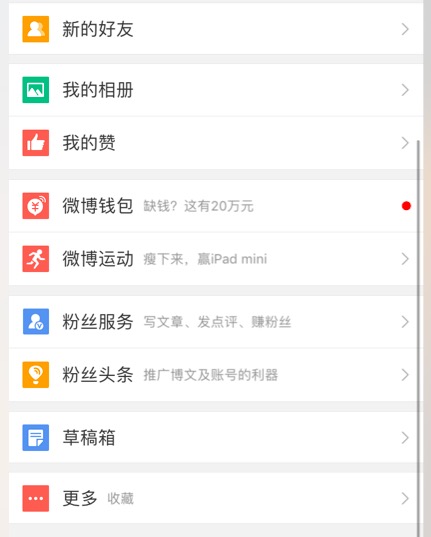
微博采用图像图表化来管理其划分的功能
图像图标设计原则:
在网页的交互设计中,用于声音的信息表述方式相对视觉表述来说不是很多。一般声音仅应用于提示、提醒、帮助等信息表述。此类信息表述让用户通过听觉获取反馈,更加的直接有效。

**的加好友、好友上线提示音很舒适
声音交互设计遵循的原则:
对于不同的信息表述方式,我们都要求设计师在表达信息的时候做到简洁清晰、自然易懂,尽量让用户觉得这是自然而然(这是产品设计进化的最终目标)。而且信息一定要清晰明了,就像小溪流水一样自如,就像军人接受命令一样明确。这样才**让用户快速,准确,舒服的完成任务。

Amazon的网站交互设计信息传达清晰明了
希望以上这些使大家对于交互设计的学习**有帮助,同时建议大家多关注国外比较成熟的网站与移动应用的交互设计与产品本身的构造,这**对我们对于产品交互设计有更深层次的影响,最后期待看到大家设计出更加优秀的产品。
本文由 @计无施 原创发布于人人都是产品经理。未经许可,禁止转载。