时间: 2021-07-30 10:24:38 人气: 17 评论: 0

精美的动画对于提升产品体验有很大帮助,如促进用户理解功能,缓解用户情绪,调动用户积极心理,为产品提供亮点等等。诸如此类的文章相信各位已经看过不少了,不少人已经开始越来越重视动效在产品中的应用了,还没有看过的同学不用急,谷歌官方的动效指南讲解得很详细,建议只看这个就够了,配合一些动画理解起来更容易。
你已经有了大致的想法,那么怎么让研发哥哥们实现呢?demo又改怎么做呢?可别说让研发下一个app照着做。
目前的动效设计工具非常多,建议使用主流的工具,不仅教程多,后期更新也更方便。我用过主流的有以下几种,各有不同,需要针对彼此的优缺点使用。
这个比较适合做页面跳转,比如从点击一个按钮从一个页面跳转到另一个页面,实际项目中很少用,比较适合一些小项目,上手比较容易。
相当于一个轻量级的AE,调节动画非常方面,同步sketch使用,页面跳转或者单页面小元素动画都可以实现,缺点在于复杂的动画难以实现,上手比较容易,可以同步手机演示。
上手稍微有点门槛,实现动画的方式是节点动画,facebook推出的,前身为quartz composer 可以将动画导出为android和iOS的代码,需要引入的facebook的包,后续推出的origami studio中就不能再导出代码了,另外使用origami studio 做的弹性动画还需要接入pop引擎。综合来说,可以方便地实现一些更复杂的动画,如粘性,弹性,缓动等,不太适合页面跳转。
可以是动效设计中的大杀器,你想要的特效都可以做出来,配合一些插件可以做出相当惊艳的效果,缺点就是上手难度大,而且做出的动画不利于交互。最近airbnb推出的lottie可以将AE做的动画转为代码,有兴趣的同学可以保持关注。
对于动效软件的选择,看个人的爱好了,新手比较推荐flinto和principle。
别以为demo做好了就结束了,接下来才是最麻烦的一步,如何让研发哥哥们实现你的动效。你可别拿着demo就直接丢给研发哥哥了,运动时间,淡化的百分比,运动的形式,这些可别让研发看着你的demo猜。
在写动效需求文档的时候,有这么几个注意点:
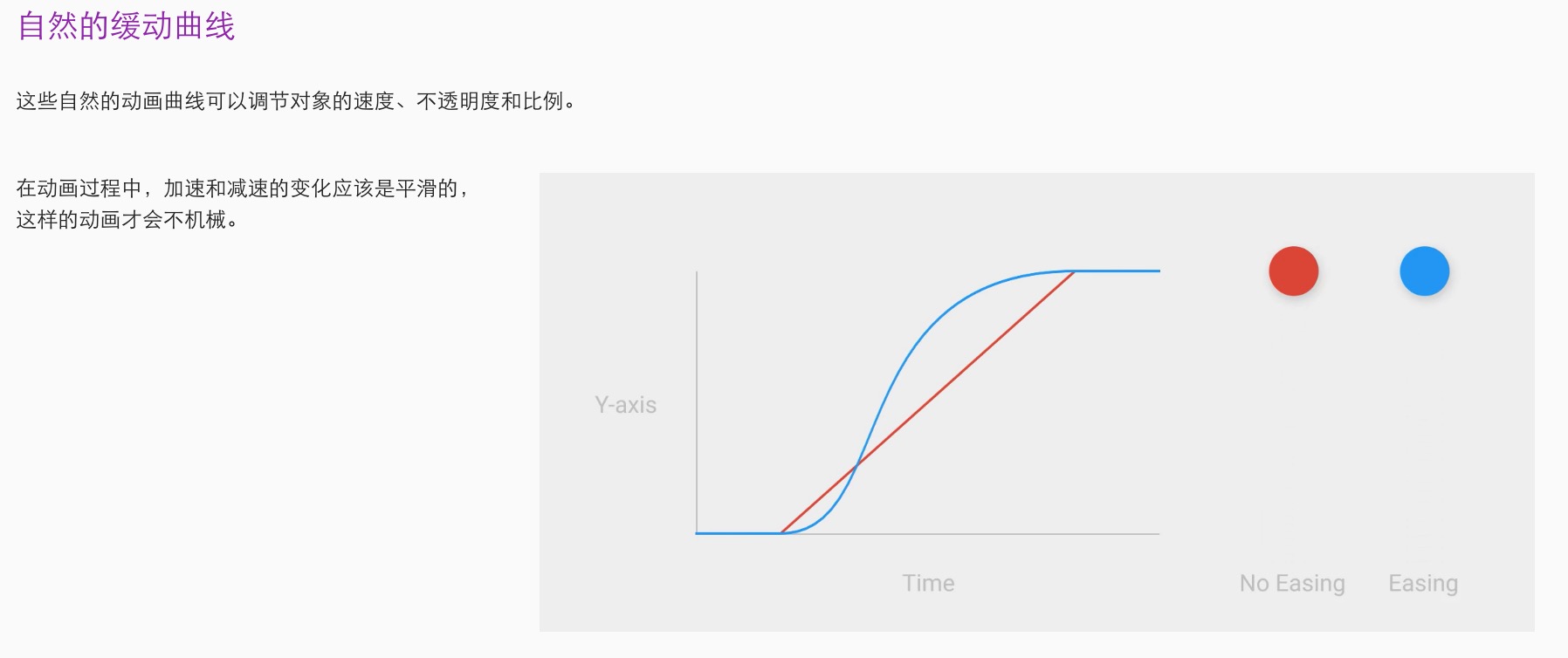
虽然研发**更喜欢匀速直线运动(毕竟做起来简单),但是让人愉悦的动效应该是模拟现实的,**有对应的减速和加速运动,这一点参考谷歌的动效指南就好,使用系统自带的参数就好,不要再去调整加速曲线了。

要注意研发的单位一般是毫秒,所以你就尽量别写0.03秒这种了。

这里就要说到代码层了,不能理解的没关系,看看就好。
iOS 的动画可以被分为两大类:
如果绘制过程过于复杂,不能在屏幕**新一帧的时间内完成,可以考虑改为每隔一帧绘制,相当于是 30 FPS的**新率。不然可能**使动画不连贯,有卡顿感。
采用关键帧的方式来实现动画,要讲的内容相对逐帧的方式就多的多了。
动画过程实际是一个时间的函数,横坐标是时间的变化值,纵坐标是动画属性的变化量。那么我们就可以在一个直角坐标系中,通过作图来画出这个函数。比如匀速运动的图形,就是一条通过原点的直线。
所以这个类的功能就是画出一条曲线,来表示时间和属性变化之间的关系。而画图的方法,是使用的是画贝叶斯曲线的方法。
系统提供了几个常用的函数,比如kCAMediaTimingFunctionLinear就是匀速运动;kCAMediaTimingFunctionEaseInEaseOut就是一般系统动画的默认值,渐入渐出,即在动画开始和结束的时候速度稍慢些。

Android的动画类
Android:interpolator
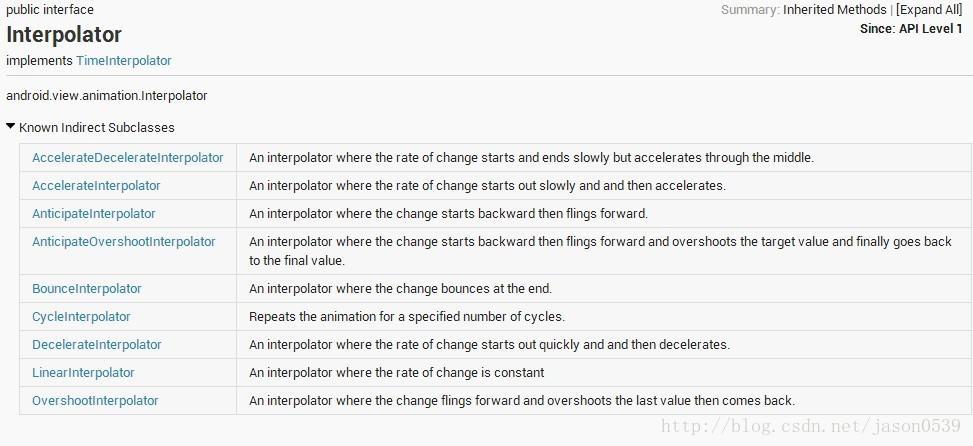
Interpolator 被用来修饰动画效果,定义动画的变化率,可以使存在的动画效果accelerated(加速),decelerated(减速),repeated(重复),bounced(弹跳)等。
android中的文档内容如下:

如果android定义的interpolators不符合你的效果也可以自定义interpolators

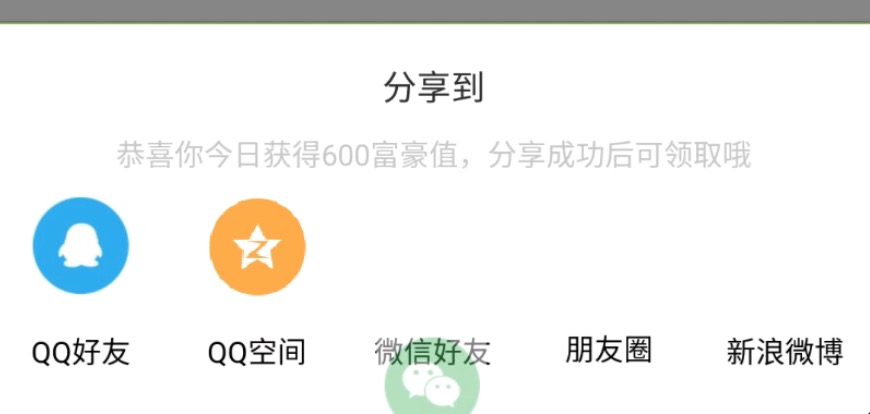
如图,一个点击分享按钮后,各个分享图标依次减速入场的动画的需求如下
说明:
1.优化直播间分享面板,增加特效
2.当用户点击分享按钮时(*包括传统直播间主播面板的分享按钮和上方分享按钮,手机直播间的分享按钮*),从下方弹出分享面板,逐个弹出分享icon,并淡入显示分享奖励。
3.用户关闭分享面板时,分享icon从右到左依次下落淡化消失相关参数:
1.分享面板减速弹出,运动时间225ms2.分享icon从左到右依次弹出,运动时间225ms。带有奖励图标的,当对应分享icon弹出后,分享图标淡入显示(时间225ms),第二个图标比第一个迟100ms开始运动
eg:如图第一个为qq图标,当用户点击分享按钮,分享面板弹出后,qq图标开始弹出(时间225ms),100ms后第二个图标(qq空间)弹出,当qq图标完全弹出时,淡入显示分享奖励图标,时间225ms。3.分享icon从右往左依次收回,分享面板收回,所有运动的时间减少30毫秒,如分享面板收回时间195ms,分享icon收回时间195ms。
andorid端动画曲线采用系统自带:AccelerateDecelerateInterpolator(在动画开始与结束的地方速率改变比较慢,在中间的时候加速)
iOS端动画采用系统自带:kCAMediaTimingFunctionEaseInEaseOut (在动画开始和结束的时候速度稍慢些)具体效果可参考附件视频
1.在研发哥哥写完代码后,检查的时候你**发现andorid似乎比iOS卡了那么一点点,这也是受很多一些因素影响,如果追求体验,可以尝试加快20ms。
2.一些动效,本身就是系统自带的,如果不清楚,建议多阅读官方文档,或者设计前多请教研发吧。
也是学习动效没多久,如果文章中哪里写的不对,欢迎各位指出,共同讨论。
本文由 @Placeless 原创发布于人人都是产品经理。未经许可,禁止转载。