时间: 2021-07-30 10:27:20 人气: 16 评论: 0

最近在整理设计稿中出现的图标,整理除了汇总之外,还需要重新调整一下图标的大小,使他们看起来“差不多大”。调了很久,也咨询了一些设计师朋友,最后在谷歌的Material Design找到了一种规定的方式,特此来记录一下。需要注意的是,方法有很多,这只是提供一种可行的方法,可供参考,有什么问题可以留言讨论。
首先,这种方法制作出来的图标大小为48px*48px,需要其他尺寸的图标可以做完之后等比放缩即可,放缩过程中可能需要注意半像素(见下文)的问题。
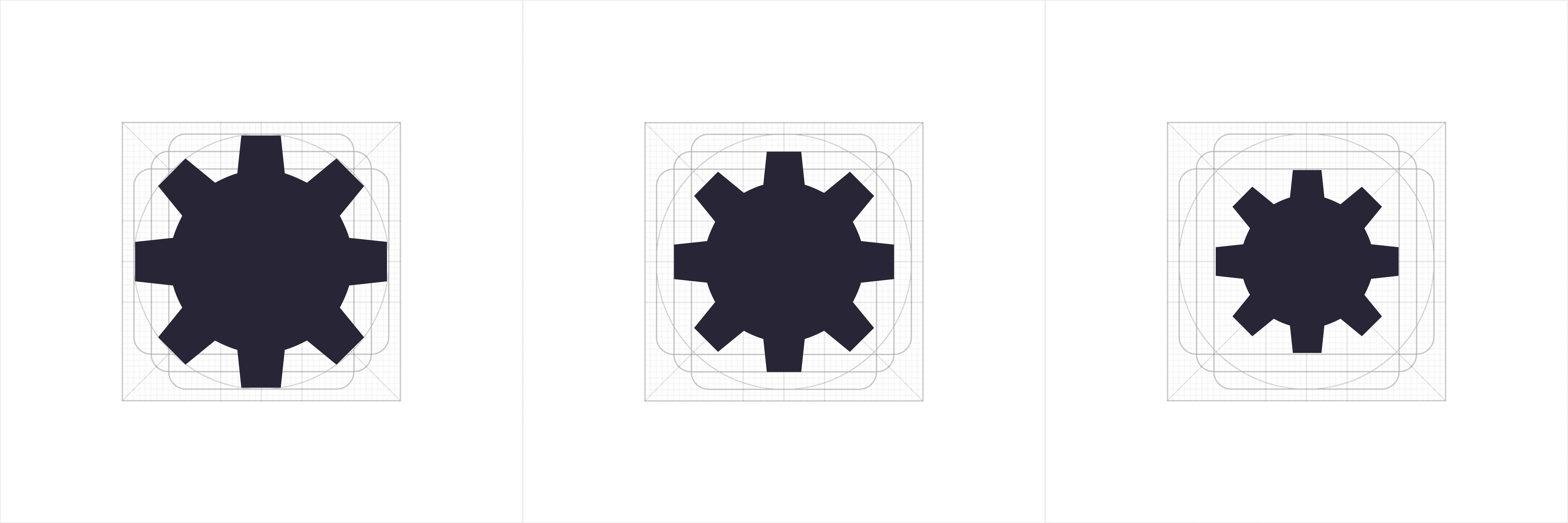
Material Design把图标的形状类型分为三种:圆形、方形和矩形。其中圆形的半径为44px,方形的边长为38px,矩形为44px*32px。
怎么判定图标应该套用那种尺寸的?有一种方法是:将图标与上图的模板居中对齐,然后中心不动,放大图标使之图标依次碰到三种形状的边界,填充最满的那个形状的尺寸就是该图标需要规定的尺寸。如下图,依次将设置图标放大并使之接触到不同形状的边界,可以看到在圆形里,该图标最大,证明设置图标最匹配圆形,所以使用圆形的尺寸44px*44px。

下面正式定义尺寸部分:
1. 如果形状为方形,则图标大小为38px*38px,若只是近似的方形,则取较小的边为38px,等比放缩。
2. 如果形状为圆形,则取图标大小为44px*44px,若只是近似的圆形,取较大的边为44px,等比放缩。
3. 如果形状为矩形,先令短边为32px,等比放缩图标,若此时长边大于或者约等于44px,则取长边为44px,等比放缩;否则,令长边为y,取长边为(44+y)/2,再向上取整,然后进行等比放缩。
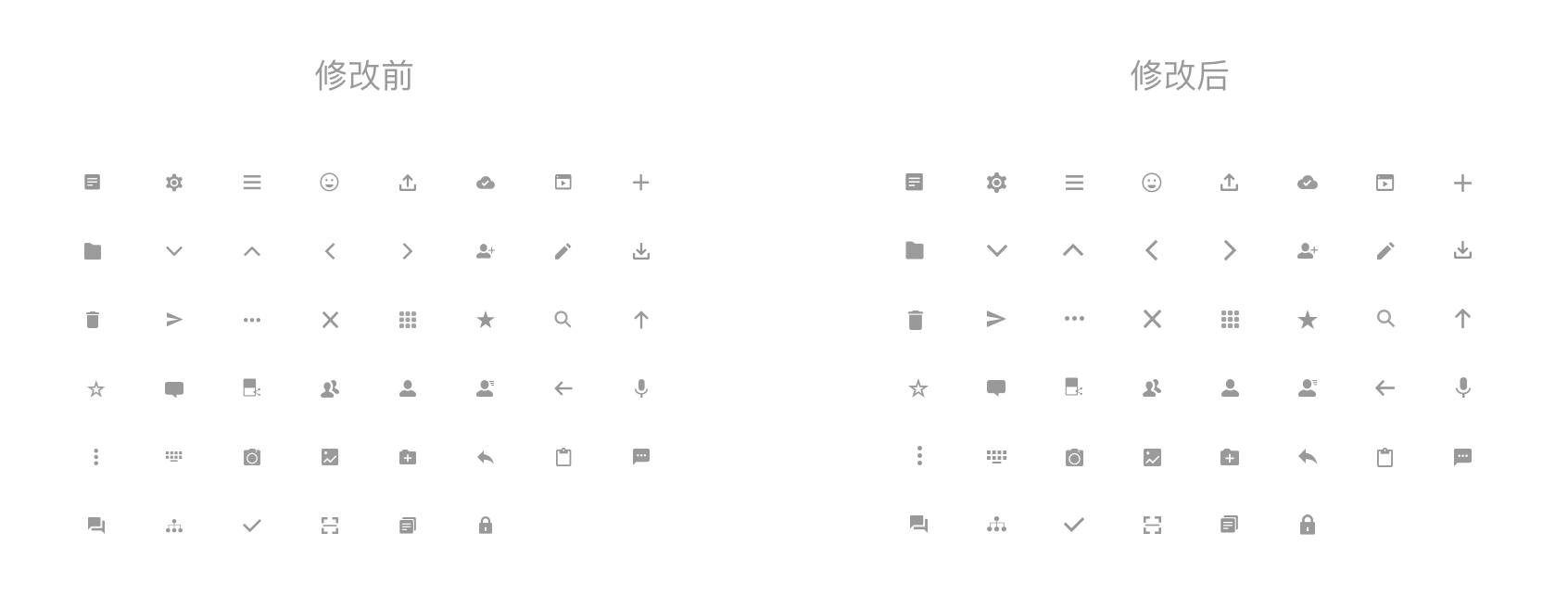
根据以上的规则制定出来的图标,大小就**比较统一。如下图,左边是调整前,右边是调整后。(不过也有人反馈说看不太出来o(╯□╰)o)

顺便把这次整理图标遇到的坑也记录一下:
1. 关于半像素的问题。
半像素的问题主要是在进行Android不同尺寸适配的时候,有时候开发**要求图标不能出现非整数的尺寸,不然可能图标就**糊掉。所以在设计Android端使用的图标时,注意一下这个问题。适当地对尺寸进行四舍五入一下即可。
2. 关于iconfont的问题。
现在大部分团队都**将图标转换为iconfont,这样可以缩小整个项目的大小。图标在转换为iconfont的时候,**忽略所有的线条(包括填充色块的边)。所以,如果图标中有线条,则需要利用高度为1px的矩形代替,色块的边长需要用色块叠加来替代。
3. 关于对齐的问题。
如果有仔细看,我这个方法指定的图标大小为48px*48px,但是里面有内容的部分,比如说圆形,就只**占据44px*44px,这时候我们当然**希望把图形放置在图标的中央。免不了就**使用对齐工具,咻咻两下,一个上下居中对齐,一个左右居中对齐,搞掂。但是,慢着,如果仔细发现一下,你**发现看上去并不是居中的。这是由于人的视觉错觉造成的【2】,这时候就需要进行适当的调整,通过自己的视觉判断来进行对齐。
4. 关于颜色统一的问题。
一般而言,图标设定为同一个色值(比如#999999)就能统一颜色,但是也有遇到过某个图标**显得颜色比较浅,这是因为sketch处理图形的透明度有两个地方,一个是整体的透明度(在填充选项区域的上方),一个是填充的透明度,这个往往是因为整体透明度那里有问题,修改一下即可。
【2】尽信工具,还不如没有工具@设计译言
妖叶秋,一年级交互设计师,人人都是产品经理专栏作家。做过ToC产品的交互设计,现在在尝试ToB的业务。主攻交互,也懂点用研、视觉和产品的知识。爱生活、爱设计、爱读书、爱总结,头像下方是我的联系方式,欢迎志同道合者与我交流。
本文原创发布于人人都是产品经理,未经许可,不得转载。