时间: 2021-07-30 10:31:08 人气: 9 评论: 0

如何打造一款看起来非常惊艳的应用,我想大家应该有所了解,借助有趣的故事、流畅的流程和令人难忘的视觉设计就好。但是仅有这些并不够,你需要拿出一些真正能打动用户心灵,产生情感联系的东西,让他们感受到应用真正鲜活的一面。
这个时候,就需要微交互登场了。
那些真正让人沉迷的优秀应用很大程度上是因为微交互的存在。微交互出现的瞬间,用户**感受到更强烈的互动和参与感,这些微小而自然的变化**创造出不同凡响的愉悦感,不过通常这些微小的互动并不是那么显眼。当然,对于设计师而言并非如此。
如果你用心观察,每天**遭遇数百次微交互。
早上关闭闹钟时的动效,看到新短信在界面上闪现,在播放器中切换歌曲的时候,结束游戏回合的时候的提示信息,甚至是用手机导航的时候交通信息的提 示,这些时刻都**有微交互出现。也许你不**知道到底是谁创造出这些,但是确实是这些愉悦的瞬间堆积起来让你忍不住打开这些有趣的应用。
那么什么是微交互呢?我们可以这么界定:微交互是同数码设备进行的基于任务的单个交互。值得注意的是,绝大多数的的这类交互都是微小而不引人注意的,但是它**为你提供平滑、自然的感觉。
正如Dan Saffer在他的那本《微交互》中所说的,微交互微的出现填补了下面的三种功用:

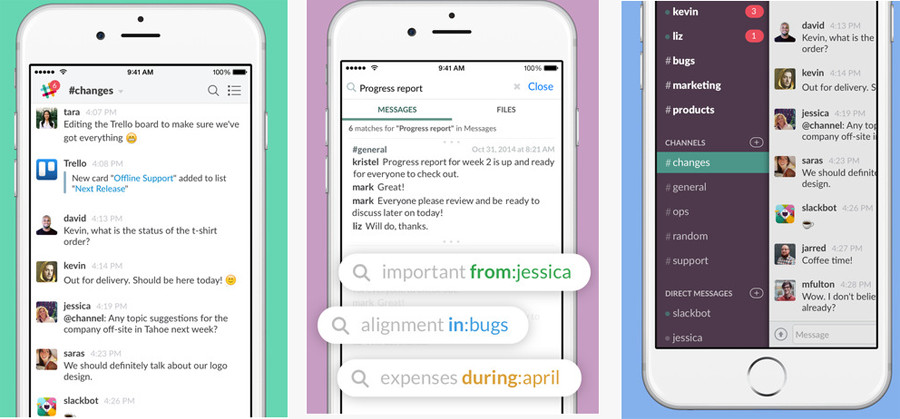
Slack 的界面中,微交互的三个职能都有所体现。Slack 允许用户在一个闭环中聊天沟通,共享文件、互相标记。这个过程中程序**实时更新(比如邮件**在阅读之后被标记为已读)。应用中还不断有各种系统提醒,和用户保持信息的同步。
微交互对用户和应用的影响**体现在不同的方面:
简单地说,微交互是用户的操作触发设备而产生的动作。但是这些动作并非简单的因果关系,它们的相互作用是以人为中心设计的,而设备和数字界面的反馈是参考自然和人的行为来做的。而这也是微交互所蕴含的秘密:以更“人性化”的方式,呈现出用户预期中的操作。

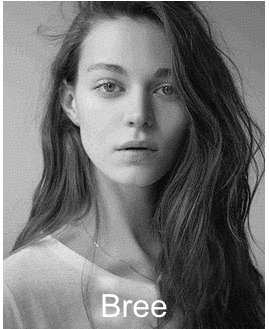
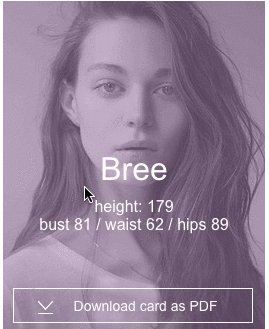
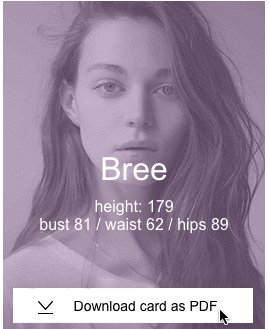
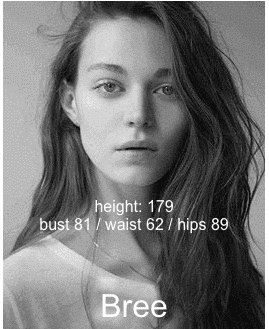
上面的案例来自于UXPin,我们制作了一个网页原型来探索时尚模特。每个卡**代表一个模特,当鼠标移动到卡**上的时候**显示每个模特的信息和**下载按钮。悬停动作触发微交互,让信息显示出来,加入的动效使得整个界面的变化如同有人操作一样。
正如同你在上一个案例中所看到的,微交互并非承担着单一的作用,它通常**担任多个角色。有时候你无法准确表述,但是它确实始终在增加着交互的参与感。
当你考虑如何设计一个微交互的时候,不要将它视作为一个单独的动作或者任务,你要思考的的是当你要达到什么样的用户体验,如果要实现它需要界面怎样变化。
从本质上来说,微交互应该让用户有如下体验或者引导出如下操作:

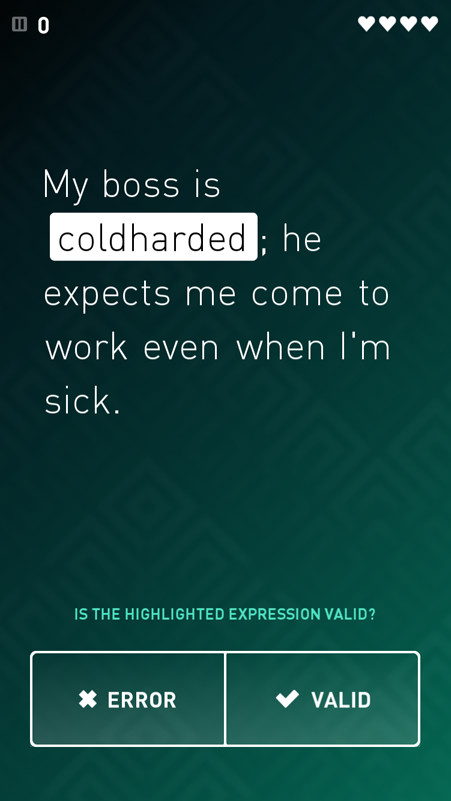
上面名为Elevate 的应用在界面中采用了游戏式的交互组件,用户必须通过触摸屏幕回答问题或者修改答案通过这个环节,而在此过程中,漂亮的动效**让他们**心一笑。另外,用户可以借助这个应用训练他们的大脑,并且可以彼此分享得分。
听起来这个应用很想是一个简单的游戏,对吧?但是这种体验几乎是用户对于每个应用的期望。也正是这些不起眼的微交互设计,支撑起了2015年到2016年间最优秀的应用的体验。正是这些微小的“数字化的时刻”让用户感受到了情感的联系,它也让用户感受到另一个人或者对象的感受和体温。
位于微交互领域前沿的就是我们前文所说的Dan Saffer。
如果你谷歌“微交互”,你搜到的几乎都是他所提供的权威信息和话题,以及他的那本《微交互》。Saffer 认为微交互在结构上是由四个部分构成的,而这个定义也更加便于你来理解或者创造微交互。
这几个环节共同构造出一个交互的周期和循环。按照Saffer 所说,绝大多数的用户从来都没注意到微交互的存在,直到这些微交互的循环或者机制被打破,才意识到它们的存在。
反馈是整个微交互机制中最重要的部分。反馈不仅是微交互中用户和界面产生联系的环节,也是反映出微交互运作机制的环节。
想想看,早上7点,手机闹钟响起来,然后你**怎么做?继续打盹还是起来关闭?这个简单的动作**造成两种情况,关闭闹钟,或者等待9分钟之后,铃声再次响起。这样一来,用户和系统之间的反馈回路就形成了。
如果没有用户的初始反馈,那么铃声就不**停止,也不**重置,如果默认的设置没有次数限制的话,它**一遍又一遍一直响下去。

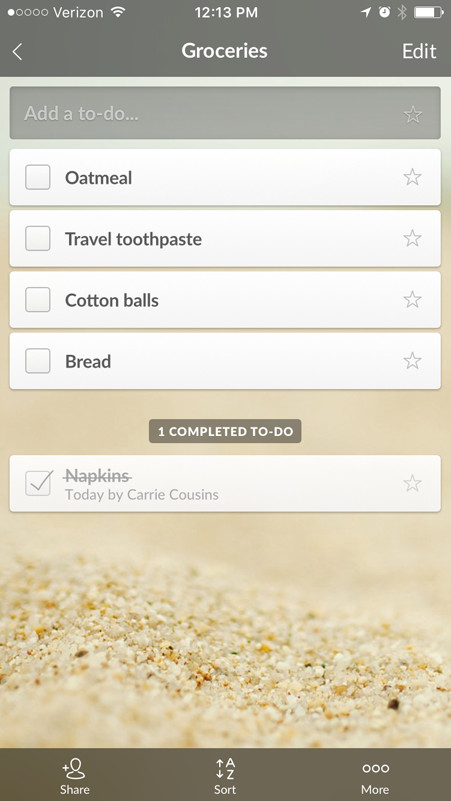
其实代办事项列表也遵循着类似的循环,最典型的就是上方的Wunderlist。当你点击左侧的复选框的时候,触发微交互,有趣的动效出现,划掉对 应的选项。这个瞬间,你**知道哪些事情已经搞定,哪些还有待完成。搞定了的任务逐步积累,**鼓励你继续完成更多的任务,催生进一步的交互。
虽然这个案例很简单,但是你可以从中学到很多。它展示给我们用户是如何在微交互的推动下产生参与感,并渴望进行下一步的。
处理好微交互的细节是能否成就一个项目的关键。交互是设计中无法忽视的重要组成部分。

那么你应该如何设计细节呢?你需要考虑的问题有哪些?
译文来自:优设
原文地址:designmodo
译者:@陈子木