时间: 2021-07-30 10:31:24 人气: 12 评论: 0

写这篇文章最初的想法是来自我看过的一篇关于汉字与英文阅读习惯差异的文章,可惜现在想起来的时候已经找不到那篇文章了(有知道的人请务必私信我)。

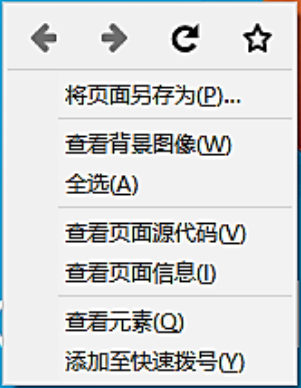
在做浏览器测评的时候下载了firefox,一直都在用chrome的我第一眼就被主界面的图形菜单给吸引住了,包括右键菜单也是让我感觉耳目一新,但后来慢慢使用的过程中发现并没有想象中的那么好用。
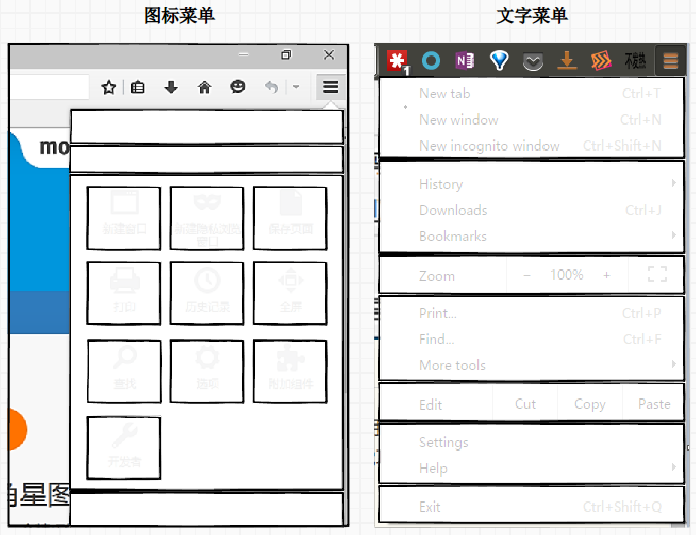
主要是因为使用过程中这些图形菜单让我感觉操作变慢了,需要看比较长的时间才能找到自己想要找的选项,后来仔细分析对比了一下,我发现图形跟文字主要是识别节奏有区别的,识别主要分三个阶段:

这个阶段主要是将页面信息分区域,主要是受菜单里分隔线的引导,菜单里的选项的具体图形在脑海里还是比较模糊

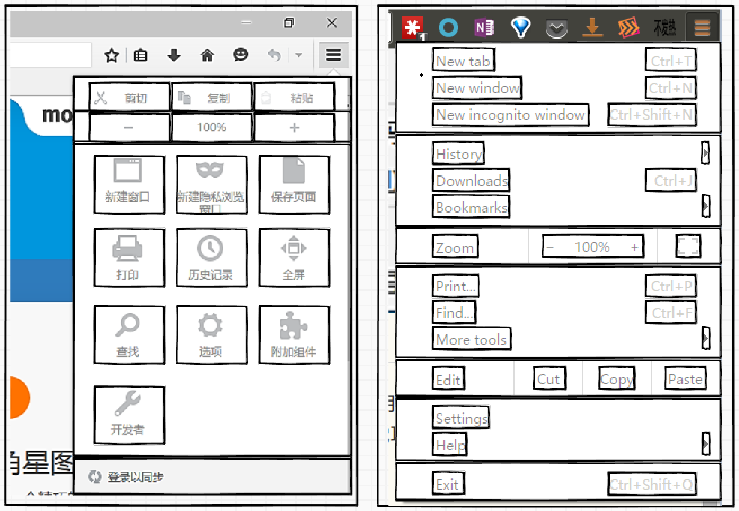
这个阶段大脑**比较清晰看到菜单里面选项的形状,但具体文字以及图标还是一个模糊的阶段
文字菜单的识别工作在这个时候已经完成了一大半,主要是由于我们从小到大就一直在训练文字识别能力
所以我们看到选项大概的长度以及其中的一两个文字很快就可以联想到选项的内容,可以很快得找到自己想要的选项,而不用每一个选项的文字都看完了才能理解透
而图形菜单在这个阶段,由于图形更加突出,当我们又没办法对于大小类似的十个图标很快地进行具体识别,所以这个阶段还是没办法识别出具体选项

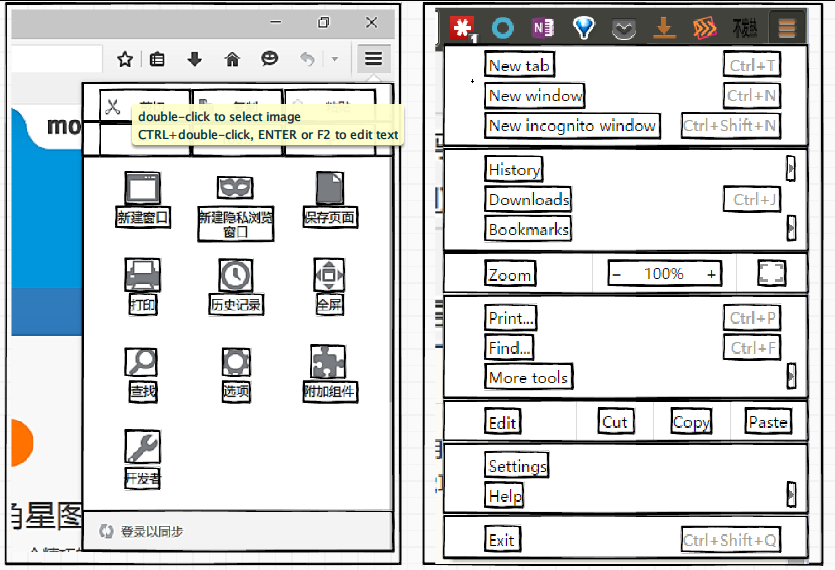
图形菜单在这个阶段识别完成,而文字菜单在这个阶段把最后的10%给完成掉。。
文字相对于图形来说,可以更快的通过选项以及第一个字的联想来识别出选项。
而图形菜单无法通过大概的形状去区分开每一个选项,并且软件的很多操作都是抽象的,没办法用一个具象的图标去很好地表达出来,这就导致了图形菜单选项识别速度**比较慢。
实际上前文的对比还是有一定局限性的,浏览器主界面菜单有这样的特点:
举个反例大家很快就能理解了,安卓手机上的三大金刚键,选项少,操作频率高,并且反馈及时充分,用图形菜单选项就完全没有问题了

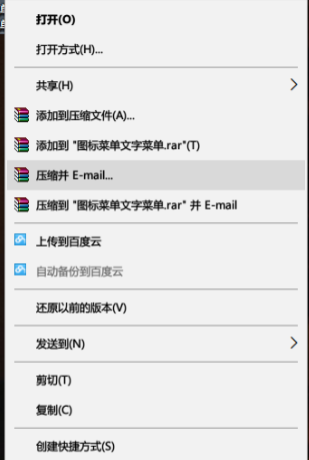
以文字为主,图形为辅的表现形式有时候反而**加强了文字选项的特征,达到更快识别的目的。例如各种解压软件在右键菜单里的选项,一眼扫过去就可以找到解压或者压缩的选项,当然这里其实还包括了选项分类的思路在里面。

大概就是这样子啦。。
作者:kemchenj
来源:http://www.jianshu.com/p/b499173c7419