时间: 2021-07-30 10:33:03 人气: 15 评论: 0

一个好的用户界面具有较高的转化率和易用性。换句话说,它既能满足商业用途也便于使用。以下是我们发现的一些想法清单。
41. 尝试写明优惠,而不是直接给出价格
人类与生俱来就有认知偏见,正如卡尼曼所观察到的那样,优惠是一种人类很难抵抗的偏见。这表明第一个引起我们注意的数据**影响我们的决策。当我们以一个稍微贵一点的价格开始,然后将价格降低,这个价格突然就显得不再那么贵了。如果我理解正确的话,许多用户放弃的是没有打折的商品或服务。这或许只是一个数据的效应。营销人员利用优惠效应的一个常见的例子是在制造商建议的零售价之后写一个更低的价格。
42. 尝试提前进度,而不是从空白开始
有很多动机让我们将事情的进度提前。出于这个原因,许多公司放弃了咖啡卡,不让客户等待。在虚拟世界,给用户一些奖励,包括在待办清单上将注册过程划为完成项。斯蒂芬·安德森在他的笔记上将这种类似的模式标记为设置完成,更正式的说法是,它也可以被称作目标渐近效果。

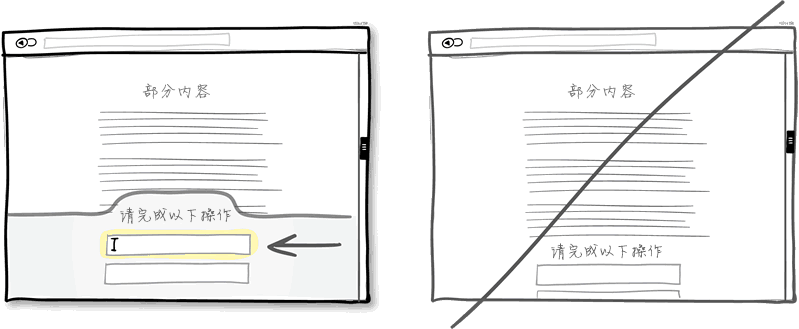
43. 尝试渐进式地收集信息,而不是无条理的获取信息
渐进式显示能使用户免收不相关信息的干扰。这种模式渐进式地展示信息,即在上下文中有必要显示该信息的时候,它才显示。通常渐进式显示**伴随着某种形式的内联扩展或者滑出动画。如果太多字段需要用户填写,可能**将用户吓跑,所以这也是另一种避免不必要的输入字段的策略。只在必要的情况下才显示/请求这些字段。

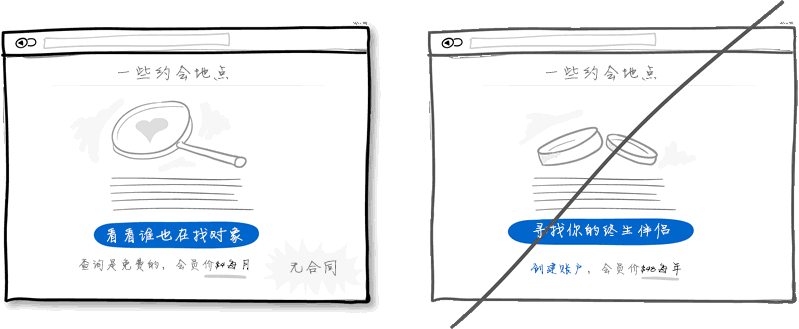
44. 先尝试数额小一点的约定
要求用户前期从一个小数额的约定开始,项目展开之后再要求稍大数额的。通常一开始就是大数额的约定**吓跑用户。借用罗伯特·西奥迪尼的话,约定是一种强大的说服策略——接近用户的期望值来与用户达成一致。追求一致性表明用户通常在操作过程中更容易接受一系列小数额的约定,而不是一个大数额。这种应用源于“一只脚先进门”策略,即“通过获取一些小‘yes’来最终得到一个大‘yes’。”。类似的例子就是相亲网站——首先只是让用户随便看一看,然后就是相互介绍,接下来给出几个约**的好点子,等等。当然与此相反的就是要求用户锁定对象马上结婚(结婚是没有错的o(╯□╰)o)。另一个例子是,在定价的上下文中,我们要求客户按月付款而不是按年付款。降低前期约定的一个相关策略也可能是显示“无合同”信息,让客户感觉可以随时离开,也进一步降低了准入门槛。

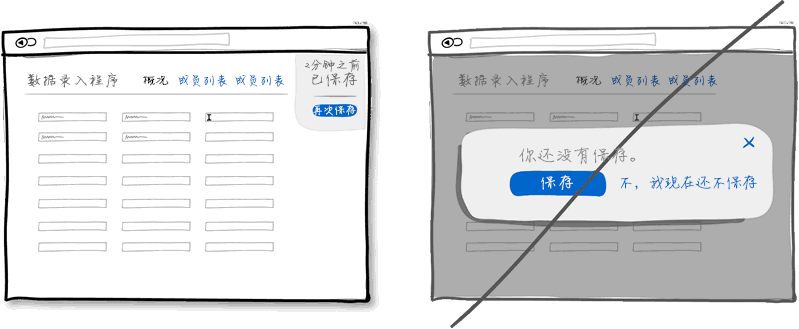
45. 尝试温柔的提示,而不是模式窗口
模式窗口或对话框是一个惹眼的讨厌鬼,不管你喜不喜欢。引人注意是一件好事,但模式窗口却常常**带来很多严重的问题。首先,模式窗口**阻止用户操作模式窗口后面的功能或浏览相关的信息。况且对某些用户来说,模式窗口又很难摆脱。其次,如果用户不在计算机旁的话,对话框**阻止计算机完成正在执行的任务而导致出错。最后,如果用户差不多快完成自己的任务,并且还没有准备进行其它操作,这时的模式窗口**中断用户的操作。为什么不考虑同样能吸引用户,但却更敏感的内联或者不那么突兀的滑出动画呢?

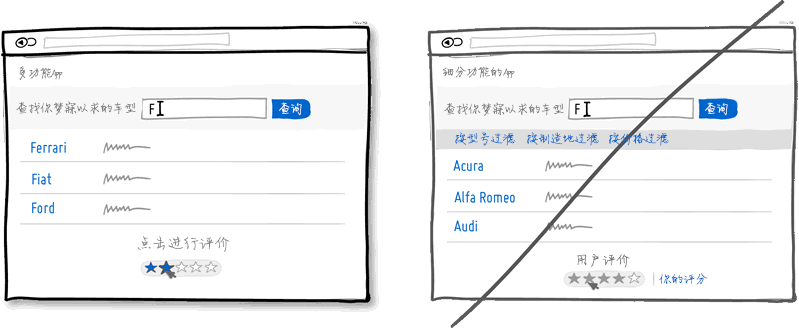
46. 尝试为控件添加多功能
简洁性因其与易用性息息相关而在设计中举足轻重。太多的杂物**消耗我们有限的注意力,并且模块越多,可用性空间不足的问题就**越明显。在用户界面上用简洁的元素也可以实现相同的功能,方法之一就是让UI控件具备多功能。也就是说,在一个控件上添加两个或多个功能。举个例子,我们可以在一个搜索输入字段上绑定一系列的过滤机制,以此来移除额外的过滤器。我们也可以通过鼠标悬停展示来进一步减少额外的部分。不过多功能机制并不是万能的。简洁的代价是隐蔽性。不太明显的功能有被忽略的风险。因此,对常客来说,保留多功能方法还是很好的。所以,合理使用多功能,但不要滥用。

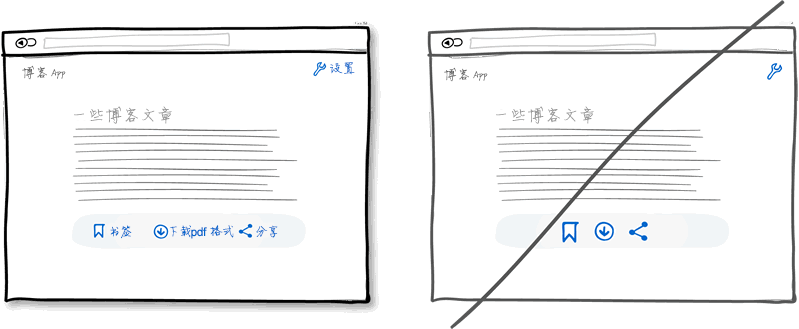
47. 尝试添加图标标签,而不是点击图标打开后再解释
图标可能有多重解释,因此为其添加文字说明可以消除歧义。以向下箭头的图标为例,它是指将元素下移,降低优先级,还是下载呢?“X”图标是表示删除,禁止,还是关闭呢?当用户没有足够时间学习界面上图标含义的情况下,这种问题就更严重了。用文字标注图标,让图标更易于理解。如果空间确实不够的话,妥协的做法就是鼠标滑过的时候显示图标标签(鼠标滑过单个图标的时候,显示相应的标签)。

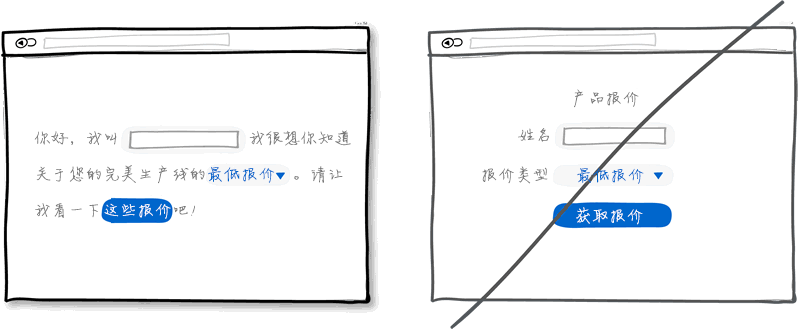
48. 尝试使用自然语言,而不是枯燥的文字
相比简短、严格和正式的文字,自然语言是一种更非正式和类交谈的交互方式。这种方式表明计算机可以更好地理解(或者看起来像是理解)用户,必要的时候还予以宽容,反之亦然。这种期望有两重含义。第一,用户输入的短语计算机都能理解其中的含义。第二,计算机也能以更友好的和类交谈的方式来回应用户。虽然第一条我们无法确认,不过第二条我们还是经常体验的,比如说:在Google上搜索“多伦多天气”,无处不在的Firefox和Siri指令。在用户界面上展示这种类交谈的语言,可能**使用户转化率更高一点(需要更多的测试)。

49. 尝试激起用户的好奇心,而不是有所保留
激起用户的好奇心是一种通过一些“挑逗”信息来激起用户对某些东西的渴望的转换策略。这可能是一章节的样例,一个演示,或者一些免费内容的展示,以此来触发用户的行动,这听起来就像“想看剩余的部分,就请……”。用一些示例和引子来激起用户的好奇心对吸引用户继续前进是一种很好的方法。这听起来显而易见,无法激起用户的好奇心(除非压根就不需要激起用户的好奇心)当然就是一开始就给用户提供完整的信息。或许在用户成为客户之前就给他们提供完整的试验,或者体验完整的X或Y,不过这并不是激励用户的好方法。保持用户对产品的渴求——哪怕是一小**。

50. 尝试提供保证,而不是满不在乎
当你正在进行一笔交易的时候,给用户下一些保证。向客户保证他们**对产品满意,付款是安全的,并且是免运费的,而且客户可以随时退出而没有任何风险。目前一切都是好的,将来也**是好的。不要担心,开心点。在交易即将完成的时候给客户提供一些积极的保证绝对是值得一试的转换策略。

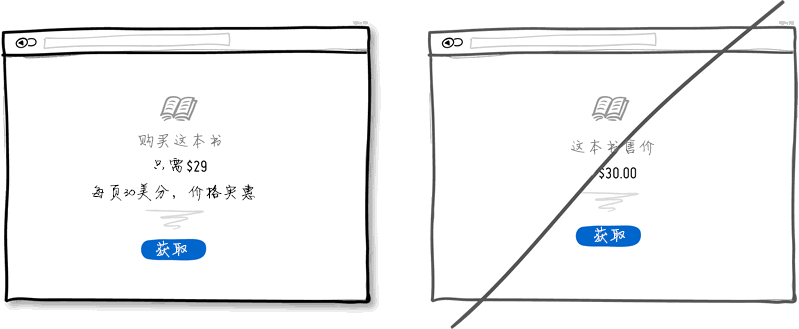
51. 尝试进行价格说明
你可以让你的用户完全自己来评价你的产品的价值,或者你也可以帮他们做到这一点。如果你希望用户感性地看待你的产品,你可以以另一种方式来显示价格,从而让你的产品看起来更有价值。最简单的方式就是使用这种短语对价格进行修饰,比如“仅仅”,“价格实惠”,或者“小额费用”。然后价格也可以分解成一个更小的价格单位(例如:每页30美分而不是一本书30美元,**1美元一天而不是30美元每月)。此外,价格以“9”结束而不是使用一个整数这种声名狼藉的策略也是其中的一种方法。最后,价格以更少的数字显示(30美元,而不是30.00美元)也是另一种错觉影响的表现。

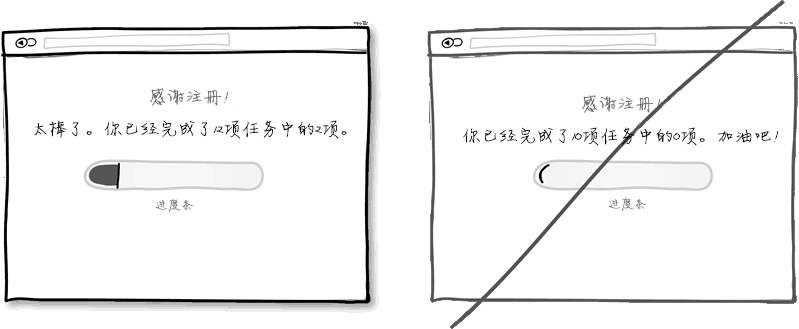
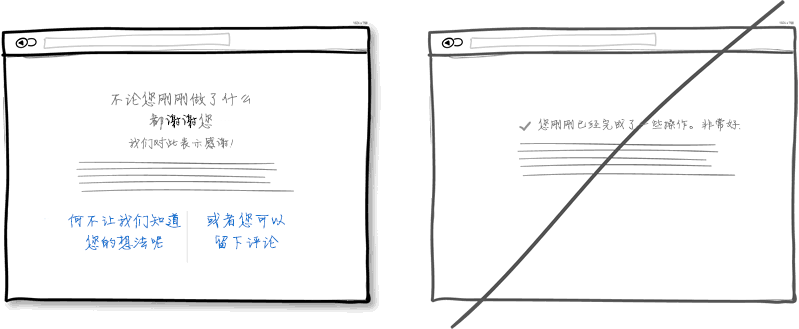
52. 尝试向用户表示感谢而不是简单地确认完成
向用户表示感谢可以让你、你的业务、产品或UI看起来更人性化,因为它体现了你对用户的感激和关心。感谢当然也可以在某些任务完成之后,这比直白的信息反馈要好得多。而且,在你的UI上对用户表示感谢也可以用来引导用户进行进一步的对话或行动。很自然地,屏幕上的感谢信息的也是一种引导用户进行下一步操作的完美切入点。最后,谢谢你阅读这一段文字O(∩_∩)O~

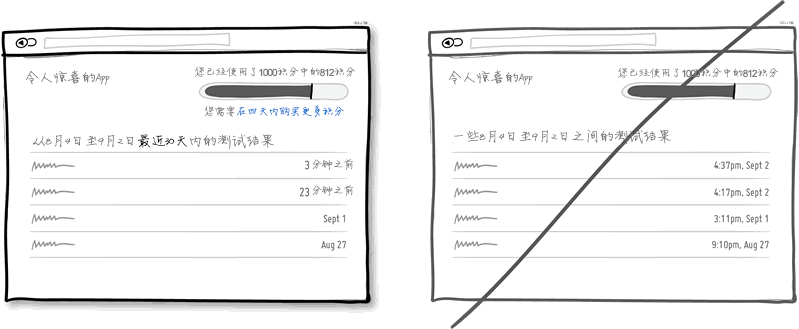
53. 尝试在界面上做有用的运算,而不是让用户自己计算
用户界面可以为用户做一些数学运算,从而消除不必要的摩擦。举例来说,让我们假设有一些应用的积分快用完了而不能再继续使用。这时为用户计算出还有多少天应用就到期或许是更有意义的。一个更简单和应用广泛的例子是“3分钟前”相对于“9月2日,下午4:37”对用户来说更易于理解。在界面上为用户做好运算,使用户免于计算的苦恼。

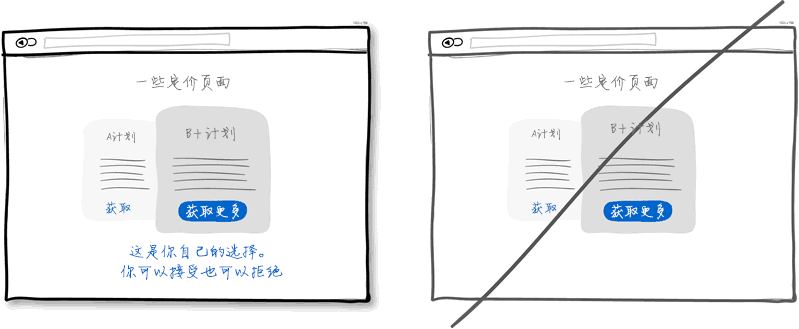
54. 尝试向用户强调用户选择的自由性而非强制
当用户的选择被明确告知是自由的,用户可能更容易被说服进行更多操作。一些已有的对“你可以进行自由地选择”的研究表明这种提示可能影响更多的用户行动起来。一个简单地声明,类似“这是你的选择”,或者“你随时都可以拒绝”,可能更易于唤起用户行动,使用户做决定。这种策略的说服力似乎在将用户可以自由进行选择的声明与操作按钮放在一起时效果是最明显的。

55. 尝试为用户提供未知的奖励,而不是已知的
未知的奖励可以更好地吸引用户。当用户进行某一步操作时,**有意外的惊喜出现(也可能没有),这种不可预期的安排可能在最短的时间里有最高的响应率。试想一下,当某天我们惊喜地发现我们收到的邮件有惊喜出现的时候,我们或许**乐此不疲地查收邮件(假设你收到的邮件不仅仅是以前Joe每天寄来的老邮件)。

56. 尝试抓住用户的注意力,而不是忽略
将更多的注意力吸引到最重要的行动是很有必要的。这可以通过增加元素大小或者增加元素的对比度等多种方式来实现。其它的吸引注意力的方式也包括:使用不规则的形状,自动聚焦,突出显示模块,粘性元素交互(例如浮动),还有方向箭头。当然你不能让整个页面上的元素都突出,不过着重强调最主要的行动口号还是相当有必要的。

57. 尝试友好地进行比较,而不是混乱不堪
有时候我们需要在界面上对有改变的内容进行比较(比如diff工具),或者对产品特性进行比较(比如产品比较图表)。有几种方法可以使比较更易理解和更易用。首先,限制同时进行比较的元素数量,两个是减少困惑的最佳数。通过对齐和排版来将两项对比项放在一起就能进一步减少困惑,这种方式一看就知道是什么跟什么进行比较了。其次,清楚地标注“更好”或“最近”版本也可以减少猜测。最后,清楚地标明哪些属性改变了,哪些没有。换句话说,标明哪些是添加的(或是更好的),哪些是删除的(或是较差的),最后哪些是保持不变的。

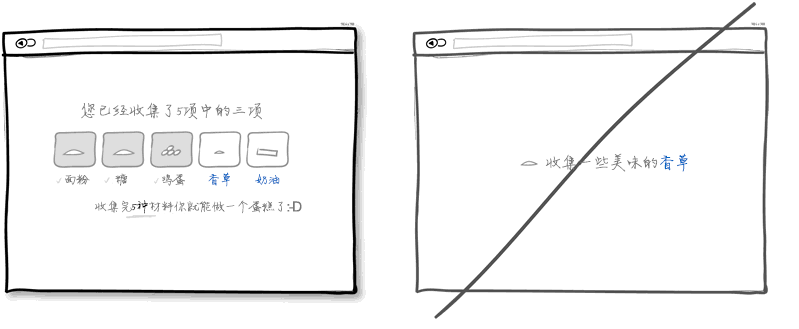
58. 尝试设置集合,而不是单独的项目
收集东西能激发用户的积极性。不管是实体的还是虚拟的,收集一整套的东西可以为用户建立一个行动的目标。通常在获取完整一套物品的过程中可以通过添加相应的好处来进一步激励用户(一个完整的蛋糕看起来比单块蛋糕更大更漂亮)。或许,显示已经收集的物品,通过显示过去行为的成就也可以进一步强化用户的行为。最后,如果一套物品的数量是有限的(强调稀缺性),收集完整一套物品的想法就**更加强烈。

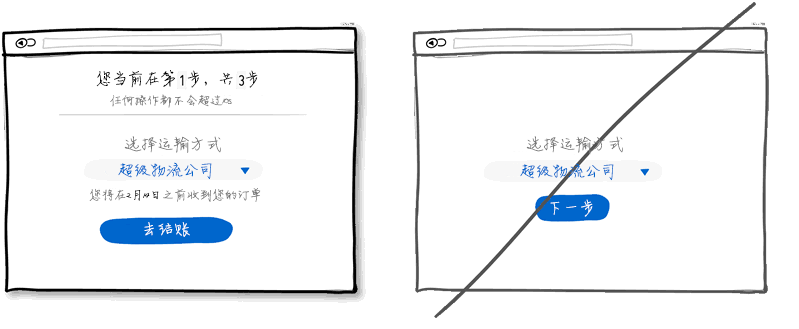
59. 尝试设定期望值,而不是让用户一无所知
人们相互设定期望值是非常好的。对一个人或者界面来说,通知别人接下来的任务何时完成并不需要花费多少精力。你现在正在进行1步操作,共X步。你的选择将**得到结果Y。在步骤Z之前你将得到哪些东西。所有这些小小的承诺不仅通知了用户,而且与用户间建立了信任。另一方面,对用户毫无帮助的界面看起来有一点冰冷,因为它让用户对自己目前所处的状态、接下来的操作都一无所知。

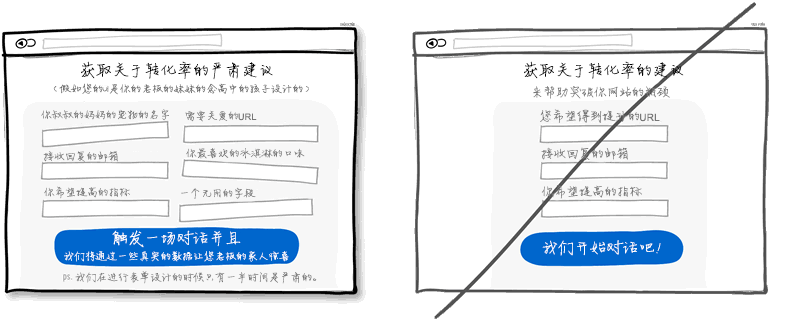
60. 尝试幽默,而不是一贯的严肃
界面上的元素必须一直都保持严肃吗?答案是否定的。你可以用一个笑话或者一些有趣的东西让气氛轻松起来。在你的UI上添加幽默可能起作用也可能不起作用。当幽默起作用的时候,它**在你和你的用户/客户之间建立一种更强的人际关系。因此而收获的欢声笑语在将来或许是一种非常不错的储备。当你不小心出错的时候,用户可能**因为之前与你建立的比较坚固的人际关系更容易原谅你。

61. 尝试提供反馈,而不是沉默
当我们进行一项操作或执行一项任务的时候,我们通常都希望知道结果是否完全通过。信息反馈能做到这一点。这就像在一张纸上快要干的油墨,或者显示邮件已发送成功的提示信息。另一方面,沉默**导致不确定性。它真的起作用了吗?我刚才是不是点击了一下?我按过这个按钮吗?我应该再尝试一次吗?反馈可以回答所有这些问题。对一个成功的交互界面来说,反馈是非常重要且基本的元素。

62. 尝试预测用户的意图,而不是只看眼下
当用户发出“是的,这就是我正在找的东西”这种感叹时,或许正是因为我们已经在界面上对用户操作意图进行了预测。做一个正确对用户行为进行预测的UI,或许**收获用户更多的微笑和订单成交(或者至少**少一些不愉快)。举个例子,Amazon.com(请按英文原版的亚马逊对号入座,中文亚马逊就不说了哈)已经在许多下拉菜单上实现了这种微观的交互。预测用户意图,通过一些有趣的几何和前端技术来显示子菜单。它为用户避免了徒劳无功的痛苦——将鼠标移动到所需的对角线上的子菜单,然后发现子菜单已经变化了或者干脆消失了。事先预测用户的意图也是一种平衡操作的便捷性与代码的简洁性的一种方法。进一步进行用户行为预测是一种更高级的意图预测,可能需要更强大的人工智能。

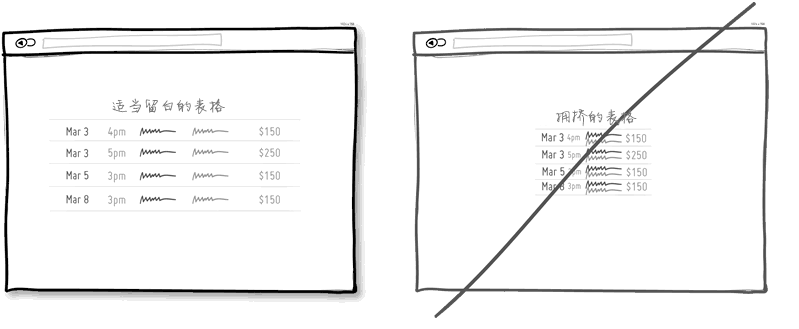
63. 尝试为元素间保留适当的距离,而不是过度拥挤
合理的间距可以使内容和/或数据更具可读性。当元素的距离稍微拉开时,看以来就**比较独立。这种方法很适用于列表、表格、段落或屏幕上任何其它的元素集合。应用空白的一种最常用的方式是在项目周围添加额外的填充区域。另一方面,如果没有足够的填充,元素就很难与整体分离了。所以考虑增加可读性的时候,填充可能**有所帮助。

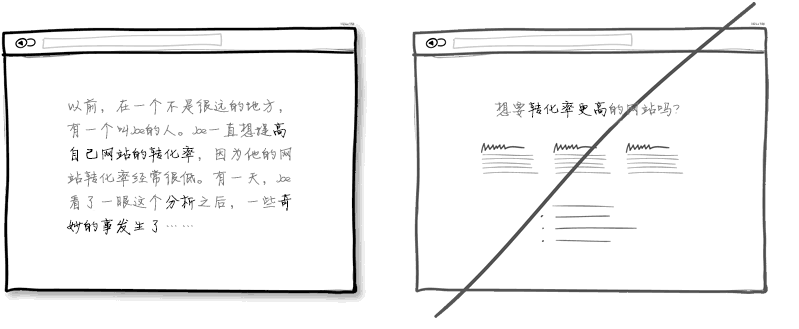
64. 尝试以讲故事的方式来描述,而不只是罗列事实
讲故事是一种最古老的交流方式,可以用于登陆页面,应用程序以及各种UI交互。为什么不尝试以叙事的方式来代替关键信息罗列的方式呢?一个简单的故事**有一些基本的元素,比如说场景设定,角色定位,以及一些即将发生的不确定的情形。讲故事使人们仿佛身临其境而产生一种情感共鸣。因此,故事也变得更加难忘。长篇幅的销售词直接通过讲故事的方式来表达,也可能就是为什么这种策略仍然适用的原因了。

65. 尝试保证信息的真实性,而不是虚假
很多人在很远的地方就能嗅出骗子的味道。真实可能是帮助你的产品变得更加令人信服的核心要素。微笑的人物头像也没有充分理由让人不怀疑No. 1后面的真实性吧。有一些测试已经暗示了这些结论。另一个可能被经常怀疑的就是产品评论。既有好的评论,也有不好的评论可能比全是**美之词的评论要更有帮助。最后,不是精确整数的数字可能更可信。

本文为@谢尔鱼 翻译并授权人人都是产品经理社区发布,转载请注明来自人人都是产品经理社区并保留作者信息。
原文地址:http://goodui.org/