时间: 2021-07-30 10:33:36 人气: 15 评论: 0

几周之前,我们在谷歌总部参加了一个Material Design的研讨**,在那里我们探索了一下Feedly 如果遵循Material Design的设计规范**是什么样子,并随后撰写了一篇文章《FEEDLY创始人聊聊改版实战经验》,做了简单的经验分享。
2月10日,我和我的团队成员Edwin与Sean 再次回到了Google总部,同Material Design团队更深入地探讨了设计技巧。坦率的讲,谷歌的艺术总监Rachel Been 真心是我们的良师益友,她同我们详细讲述了Material Design 的几个核心设计原则。
通过在Google的车库长达2年的交流,我们为Feedly真正意义上完成了一个可运行可交互的设计原型。通过几周时间的打磨细化之后,我们最终 完成了第一次符合 Material Design 的产品。现在你已经可以在Google Play上下载最新版的Feedly了。(国内的朋友可以在诸如酷市场这样的APP软件商店下载到来自Google Play 的原版应用)
在Google的这两天,我们专注于重新思考用户探索体验的视觉设计。当用户刚刚使用Feedly的时候,**看到APP的介绍,并且通过逐步引导开始构建适合用户自己的新闻和信息源,而这个过程就是我们所说的用户探索体验。
面对这个环节,Rachel 主要的设计方向是让这个过程的体验更富于情感,更加身临其境,所以她提出了以下倡导:
我们写将这些原则写在白板上,并且将其纳入到原型设计中。我们并非要将所有原则一一实现,而是要借助它们获取灵感。
我们将这些想法纳入到Feedly的发现体验设计中,这部分的界面由两屏组成:
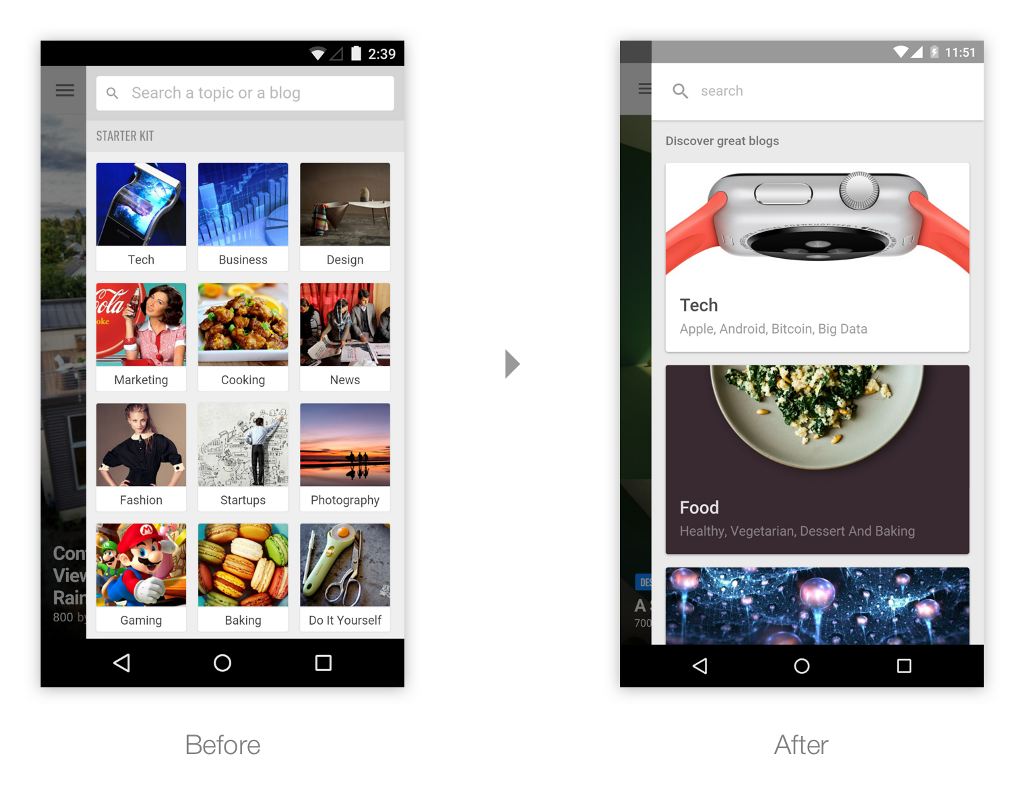
“探索”
在这个地方,用户可以搜索他们感兴趣的内容,也可以搜索他们向关注的特定站点。另外我们也为他们推荐了一些话题,帮助他们获取灵感,找到他们想要的内容。
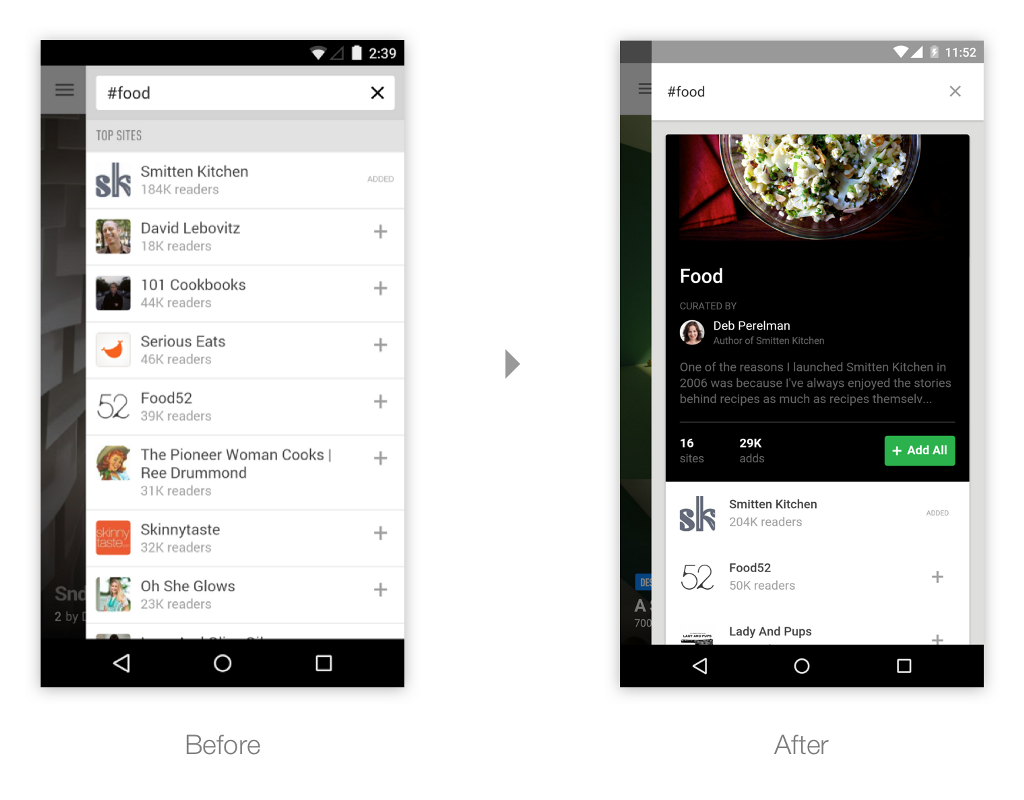
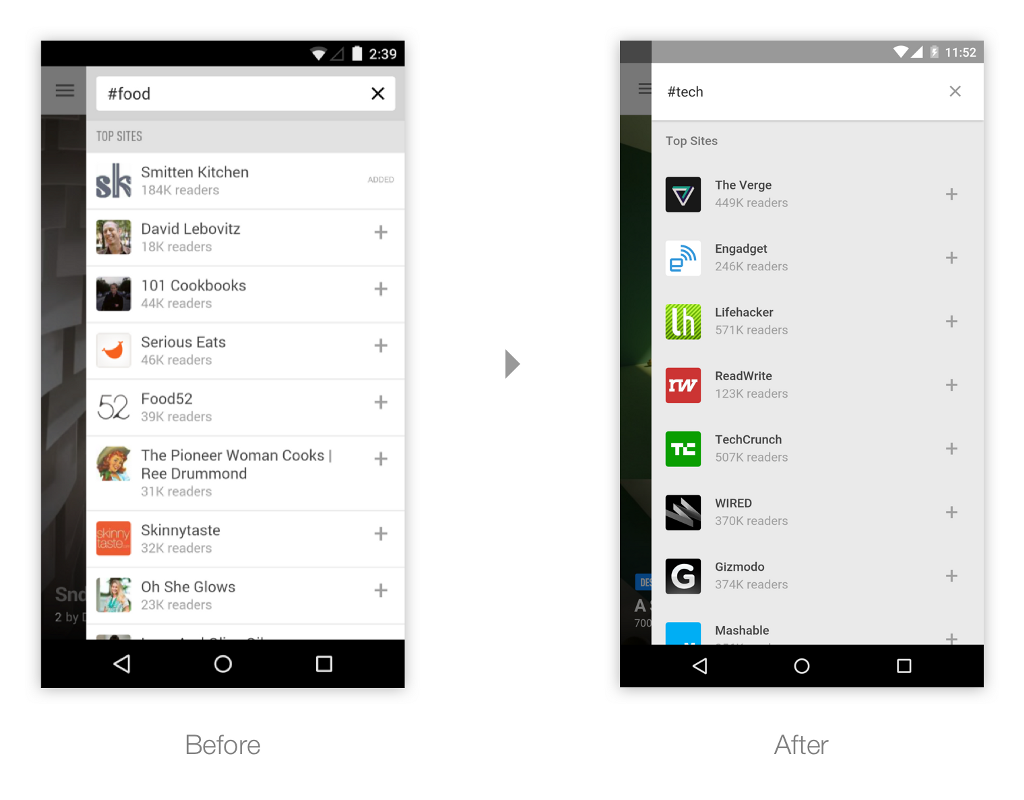
“搜索结果”
搜索结果界面展示了那些与话题或搜索关键词相匹配的博客与网站。

使用纸模来制作发现体验环节的原型。
在“探索”这一屏,我们使用了栅格和图**来代表一系列话题,我们将这一部分成为“Starter Kit(新手工具箱)”。但是设计这一界面有一些里痛点:
所以我们决定更大胆的视觉设计和更大的卡**。我们还为每个卡**列出了子话题,确保用户在选择卡**的时候,能够明白他们所探索的站点的类型。举个例 子,我们在“设计”的卡**下面**列出“建筑”、“平面设计”和“UI设计”。为了防止列表太长并难于浏览,我们参考最初的6个原则,为这些子话题设计了更 小的卡**。

通过选择话题或者关键词来搜索之后,我们习惯于使用扁平化的列表来呈现结果,但是这一**存在以下缺陷:
上面的这些问题最终导致读者很难决定将哪些网站添加到他们的Feedly源中。
其实我们也很想看看,如果完全遵循Rachel的原则和建议,使用更多策划和推荐的内容与情感化设计之后,整个应用**是什么样的。实际上,这些设计原则与我们一直在做的“收藏分享”功能不谋而合。于是,我们在设计过程中,纳入了这一功能,使得搜索结果更加有趣了。
举个例子,如果你选择了“食物”话题,那么你将看到一个一组常见食物网站的合集,后面**跟着一组精心挑选的子话题:素食、健康、烘焙、鸡尾酒,等等 等等。所有的这些子话题都是由业界的意见领袖来策划并创建的,比如来自 Smitten Kitchen 的 Deb Perelman,来自Food 52 的Amanda Hesser ,以及来自Love & Lemons 的 Jeanine Donofrio ,等等等等。这些专业和业界名人的策划**使得推荐更加人性化,优质内容更容易被发现。
最后,你可以使用“Add All”按钮一键添加所有推荐内容,帮你加快个性化阅读列表的构建。

策划这些话题和内容需要投入大量的工作,但是在我们看来,这些专业的推荐能够迎合用户探索的需求,最终**使得整个服务和之前截然不同。目前,这种运作模式我们仅仅在食品这个分类中推行了,不过今后你**在更多的分类中看到这一的内容推荐!
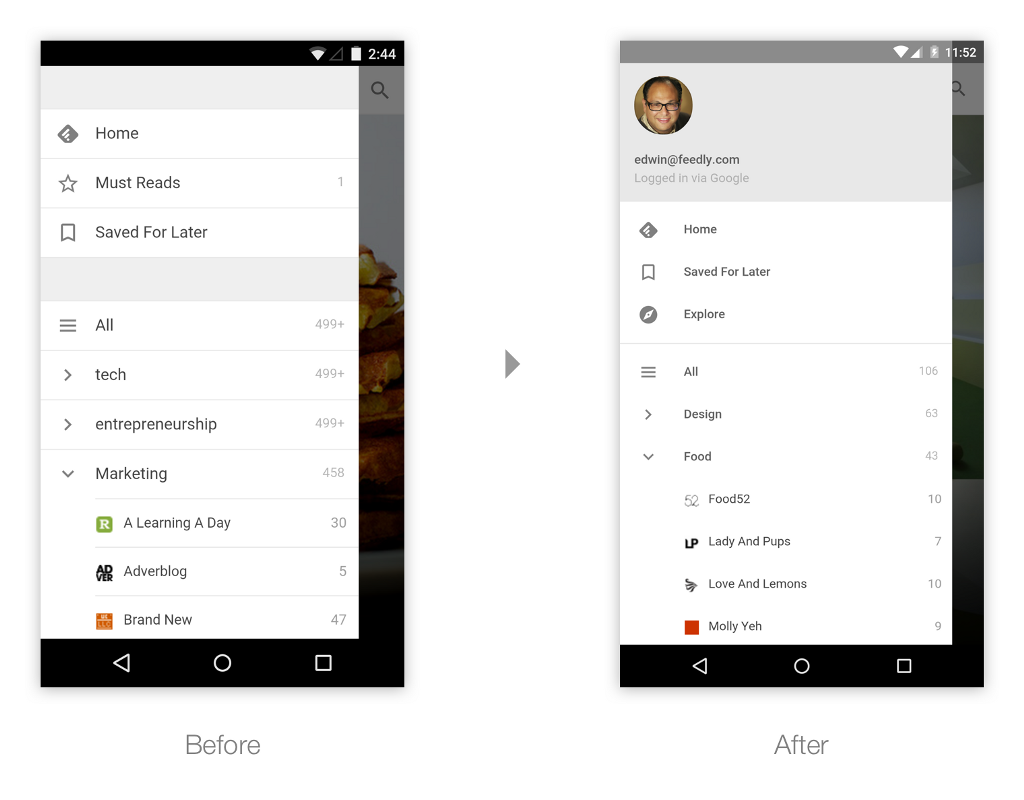
当然,我们还对侧边栏、内容列表等部分进行了Material Design式的设计,确保整体体验一致。


在我们上一篇文章中,我们提到了许多动效设计的问题。这次,我们同Google的动效设计师 John Schlemmer 共同完成了许多动效设计,当你打开和关闭文章的时候,你们**看到这些炫酷的效果。这些效果许多都是John想出来的,实际效果也非常**:这些动效响应都非 常迅速(300ms以内),并且与文章结合得非常不错。

当然,还有一些动效还稍微有点棘手,暂时没有放在最新的版本中,不过你可以期待它在未来的更新中出现。
当然,这次的文章仅仅介绍了Feedly在进行Material Design设计过程中,主要的两个功能的改版经验,希望你能从中获得帮助。
原文来自:优设
原文地址:medium
优设译者:@陈子木