时间: 2021-07-30 10:35:08 人气: 14 评论: 0

小编导读:本文为作者斜阳君阅读《破茧成蝶:用户体验设计师的成长之路》后的写下的读书笔记。
从抽象的需求落实到具体的交互界面并不是一件简单的事,其中的关键就在于处理信息和任务。需要展现哪些信息,如何组织信息结构,如何引导用户完成任务,仔细分析这些问题后,需要将解决方案用一系列相关联的界面草图表达出来;然后再细化草图为具体界面,同时要考虑如何让用户轻松、愉悦、高效地浏览和操作;最后,再做一些锦上添花的设计,让用户惊喜于美妙的产品体验。这就是设计规划的过程。
信息分类:除了逻辑归类以外,卡**分类也是一种不错的方法。简单来说就是将需要分类的信息写在卡**上,招募用户来对卡**进行分类,以检验设计的信息结构是否合理。
导航:导航有三个关键点,其一是要让用户明确知道自己在信息结构中所处的位置,其二是深广度的平衡,其三需要为常用功能设置快捷入口。
设计主要任务与次要任务:主要任务即主线流程,如电商产品中的购买流程;次要任务则是在完成主要任务时可能涉及到的任务,如购买过程中的浏览,比价,收藏等。确定了任务流程,才能设计页面流和具体交互细节。
分解任务:确定了主要任务后就需要在设计中突出主要任务,而第一步就是将所有的用户任务分解为具体的行为操作(子任务)。
排布任务优先级:分解完后就可以排优先级了,可按使用人数,使用频率,重要程度来排。这里的优先级顺序并不是操作流程顺序。

组织合并相关任务:将次序相同,操作类似,界面类似的任务组合起来,合并为同一组模块展现。根据优先级,将重要任务放置在重要位置,同时进行视觉突出。

引导用户:引导用户完成任务的方法有许多。相似性引导是利用相似的颜色或样式暗示用户某些元素的关联性,方向性引导是利用指向性箭头或清晰的视觉纵线指明流程的方向,运动元素引导则是利用运动元素的轨迹牵引用户的视觉往下一步走,向导控件用来为多步操作中的用户提供预期。

简化复杂操作:减少冗余步骤和干扰项,将复杂操作转移给系统(如地图app的自动定位起点),简化操作方式(Chrome浏览器在地址栏直接进行Google搜索),优化操作过程(提供合适的默认选项,适时的帮助提示和及时的反馈)。
处理过大的信息量:界面的层次感(逻辑相关的在视觉上分为一组,内容或重要程度不同的在视觉上体现出差异,逻辑上有包含关系的在视觉上进行嵌套),突出重点信息&隐藏次要信息。
感性的界面:要做到人性化的设计就不能将产品逻辑原封不动地展示给用户,而是要在理性规划的基础上用情感打动用户,此谓感性的界面。如某些网站的登录界面用精致的大图吸引用户,某天气应用用颜色的深浅体现气温的变化。切记逻辑正确的设计可以保证产品是可用的,但未必易用。
规划好信息组织和任务设定后,先别急着打开原型设计软件,可以在纸上先画画。纸面原型可以看作是最终设计方案的雏形。其中,最需要关注的是框架、流程、基本功能和内容,可以忽略设计细节。
标准原型一般包括以下几个部分。
信息结构:内容功能在页面层级中的分布,综合考虑产品逻辑和用户习惯。
任务流程与页面流程:任务流程展现用户使用产品时各种操作的结果和相应的系统反馈。页面流程更为细化,展现用户操作过程中具体页面的表现和跳转。
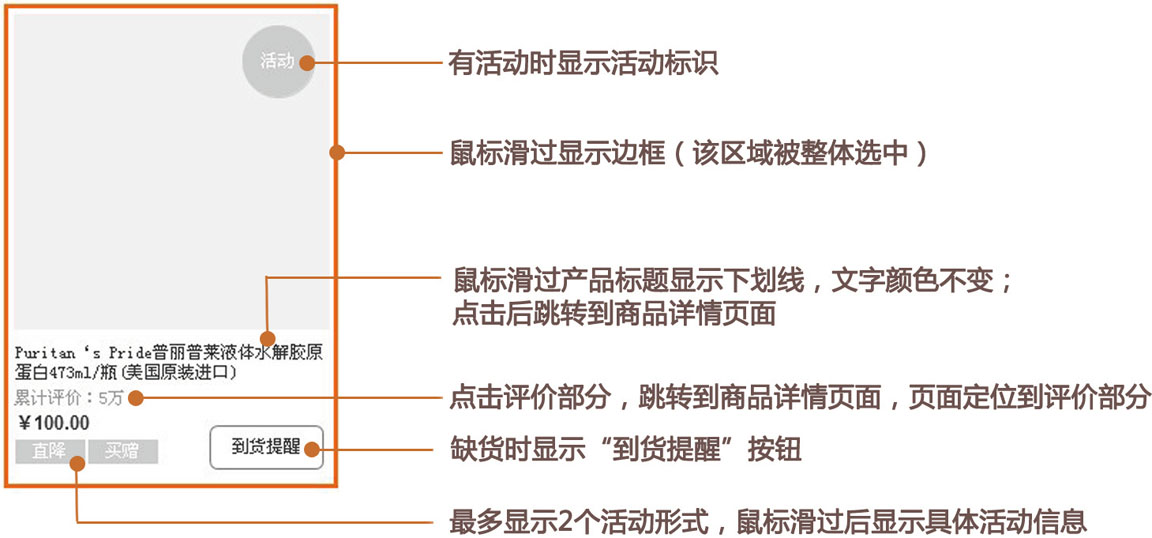
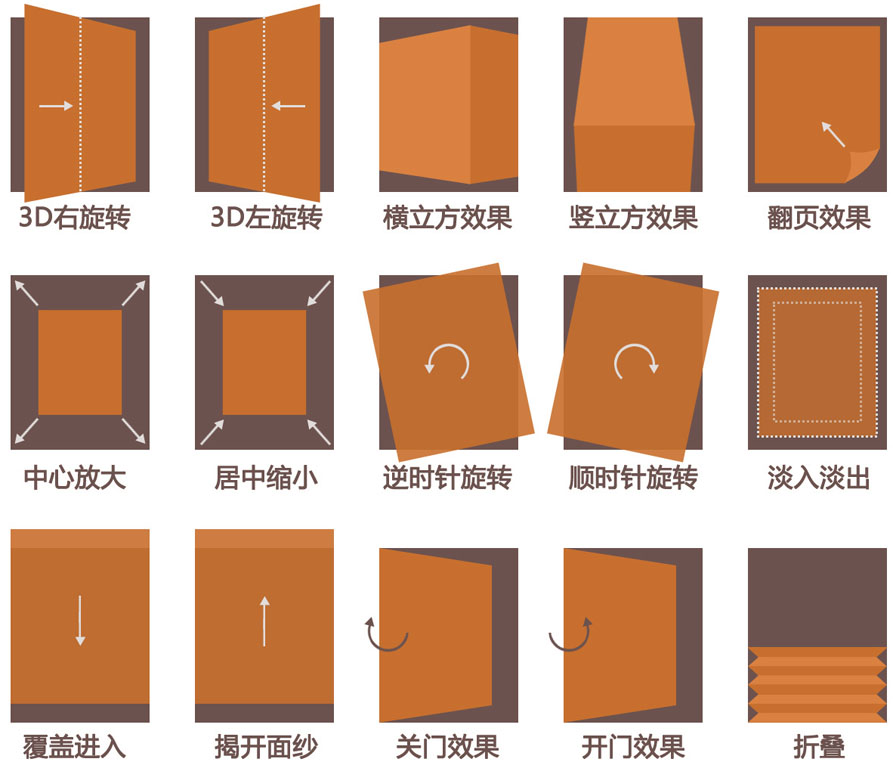
线框图与交互说明:线框图代表原型中静态的部分,而交互说明则代表动态的部分。动态效果有时候没有交互说明来得便捷,某些特殊动画效果可用交互说明与动态效果相配合的方式来说明。

交互说明类型:
限制:范围值,极限值(字数,是否折行)
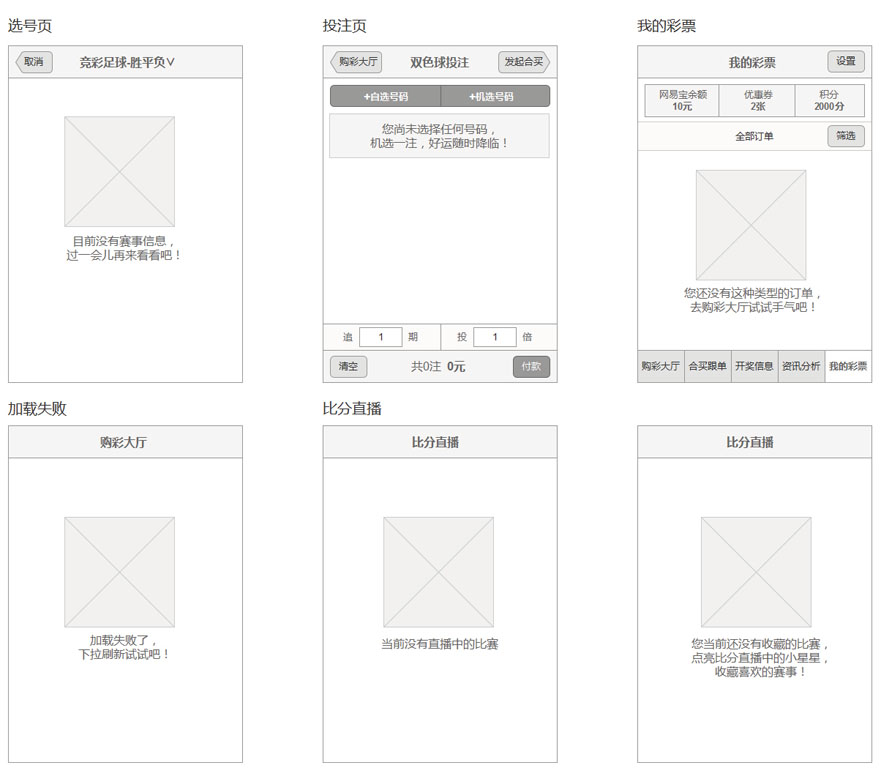
状态:默认状态(初始值等),常见状态(如未登录和已登录),特殊状态(如内容为空)
操作:常见操作,特殊操作(极端情况下的操作,可与开发一同商讨),误操作(如选择错误的值),手势操作(移动产品)
反馈:提示,跳转(是否为新窗口打开,app转场方式),动画

通过明暗对比表达界面元素优先级。
不使用截图与颜色,以免对视觉设计师造成干扰。
合理的布局:在确定界面布局时,提前和视觉设计师沟通商量,避免不必要的返工。
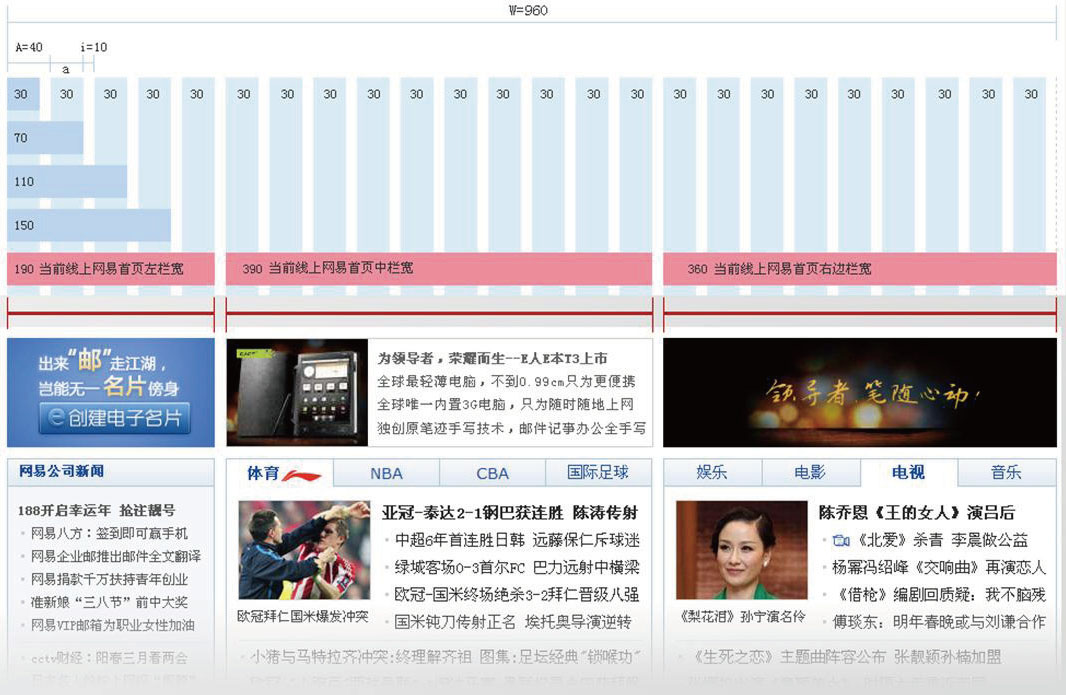
遵守栅格规范:交互稿中的字号、间距尽量符合视觉要求(如间距最小为10像素等)

Web页面标记第一屏高度:在1024像素×768像素分辨率下,第一屏高度的极限情况可定为570像素(考虑到不同浏览器的高度不一致)
整理样式规范:定义好通用的样式规则,清楚地表达元素优先级,减少视觉设计师的工作成本,同时也有利于帮助他们完善视觉规范。

了解视觉趋势,并应用到线框图设计中。
尽量使用真实、符合逻辑的数据内容,以防开发人员的困扰。
不遗漏特殊状态的描述。

避免过长的流水账式的说明(可用流程图描述流程,用表格罗列状态,用if…else和case等程序语言组织说明文字,制作动态效果)。
将重复出现的元素模块化,只说明一次即可。
有改动要保持更新。
设计规范包含很多内容,比如交互规范、色彩规范、logo规范、UI图标规范、控件规范等等。完善的设计规范可以保持产品的一致性,给用户营造熟悉的环境,同时也提高了设计工作效率(功能组件的复用),对品牌的建设也有很大的好处。
核验视觉设计师对交互稿的理解是否正确(美观性与逻辑性的平衡)。
拒绝毫无发挥的视觉设计。
关注交互细节和状态标注(按钮的各种状态,间距等)。
在审美方面不要过分干涉。
设计阶段:了解是否**有技术难点。
设计完成后:当面沟通设计要点。
开发阶段:持续跟进,解答问题。
对设计稿进行尺寸标注和规范的整理,减少前端的工作量。设计走查确认页面细节是否符合设计稿,包括交互和视觉两方面。
交互:交互动作,控件的各种状态,极限和出错情况,默认值,悬停状态等。
视觉:视觉样式,颜色,尺寸间距,图**质量,不同分辨率下的展现等。
上线前一般用可用性测试检验设计方案是否靠谱,以下是一些技巧:
给出使用目标,而不是直接的操作。
尽量选择最重要,最频繁的任务进行测试。
用户数量的选择:一般小的功能点,测试3~5名用户即可。新产品、较大的改版和重要功能,可以测试5~10名用户。
鼓励用户采用「出声思维法」。
不要忽视现场反应,如表情和下意识的动作和语言。
考虑使用场景,尤其是移动端产品。
灵活运用可用性测试,可以邀请不熟悉项目的同事或朋友,一般低保真原型即可。



预上线阶段一般用A/B测试的方法检验设计方案是否靠谱。
A方案和B方案要保证同时发布,同一用户应该自始至终只看到其中一种方案,同时要保证单一变量。
上线后一般通过用户反馈和产品数据来评判设计的优劣。
用户反馈的来源有很多,主要包括客服(产品反馈入口),各大社交平台,应用市场等等。收集好用户反馈后做好过滤和分类,然后按重要程度去解决问题。
产品数据综合反映了设计,技术,运营的合力,设计关心的主要是用户的行为数据,如页面间的跳转率,某按钮的点击量等。
本文作者:@斜阳君 来自:简书