时间: 2021-07-30 10:36:50 人气: 9 评论: 0

百度云面世之初是一款网**类产品,以安全、稳定、易用、快速的体验著称,经历近两年时间的升级优化,百度云已不仅仅只是“网**”了,在慢慢的朝着平台化的方向不断发展。
旧版的Android客户端随着每一次版本的更新, 承载的信息越来越多、功能越来越丰富,原有的框架设计已不能有层次的优雅的支持现有的产品功能了。
因此,本次7.0版本需要重新构建一个优雅的能够很好的支持现有多样功能的产品框架,在视觉设计上让框架更加轻量化,让风格向情感化倾斜。
1.框架结构层次不清晰,扩展性不好。
2.产品中增加了好友间的资源分享功能,需要重点考虑突出。
3.除网**外,对于相册、短信等五项手机数据备份、闪电互传文件、远程设备任务推送等实用强大的功能被隐藏在“工具包”中,没有分类包装且也不够显性。
4.视觉上需要进一步突出风格特征。
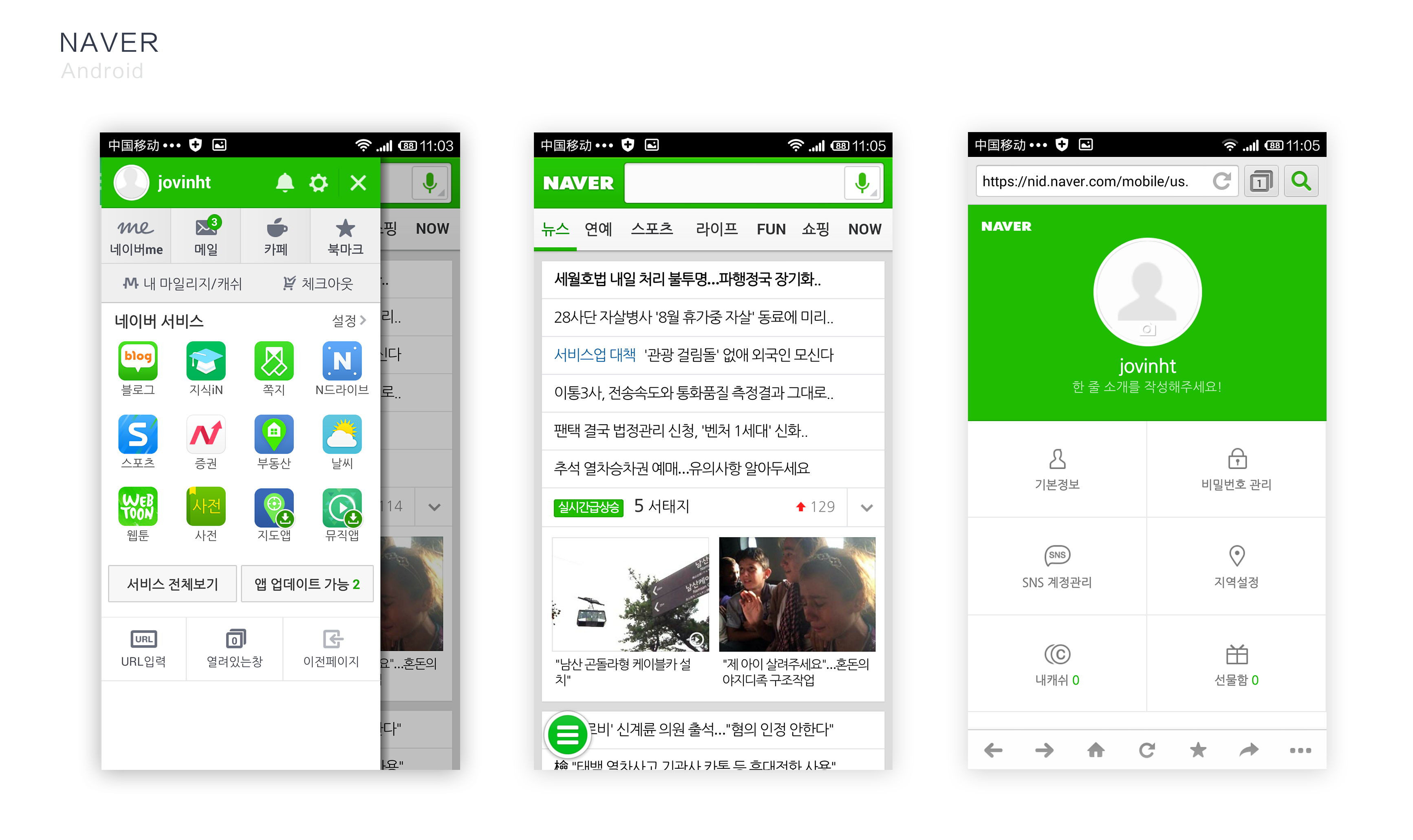
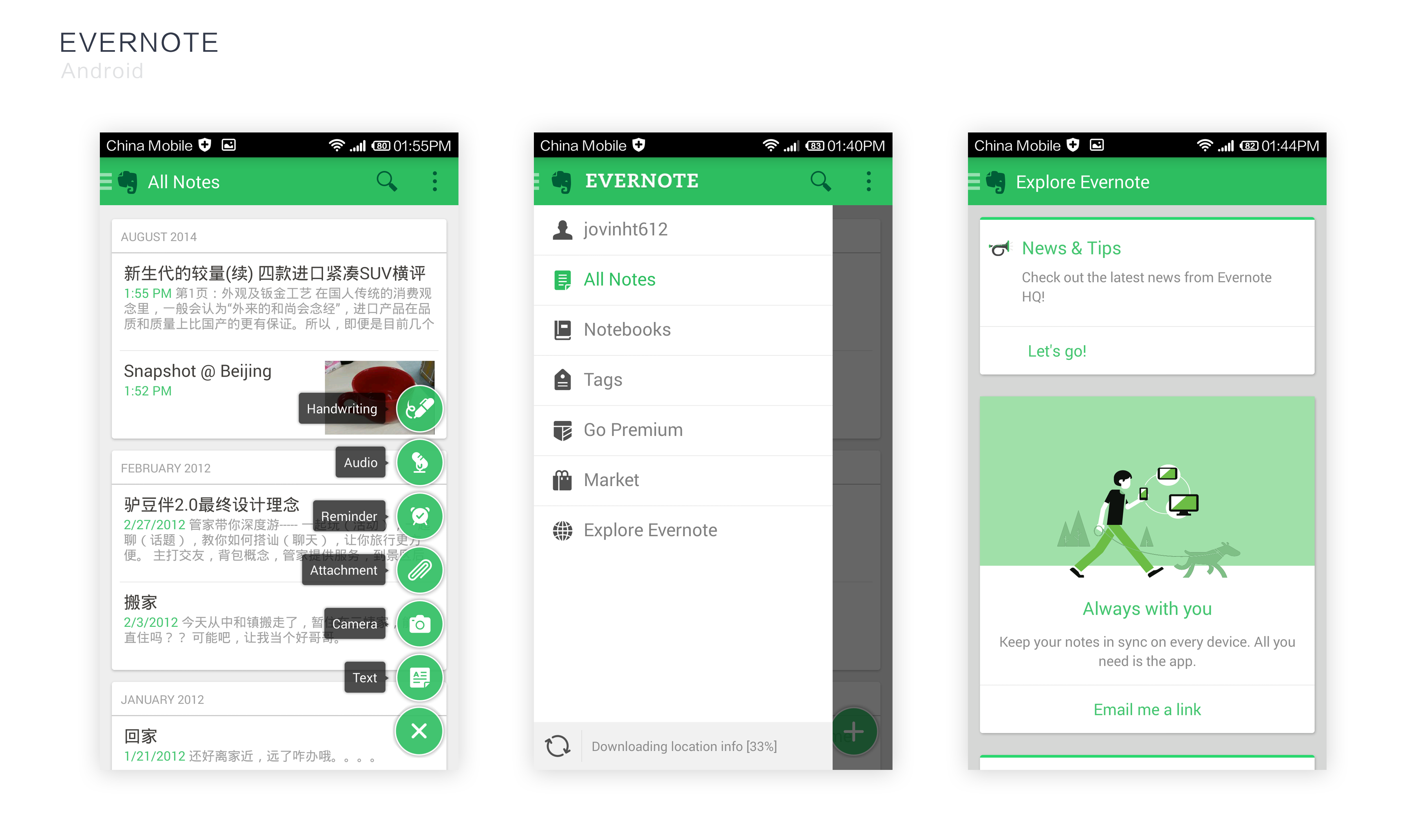
由于产品的平台化发展特性,我们选取了Naver、Evernote等平台化产品进行了分析:


总结出一些产品上的共性特点:
1. 核心功能突出,辅助功能入口统一。
2. 信息层级清晰,架构层级扁平化。
3. 设计风格跨平台高度统一 。
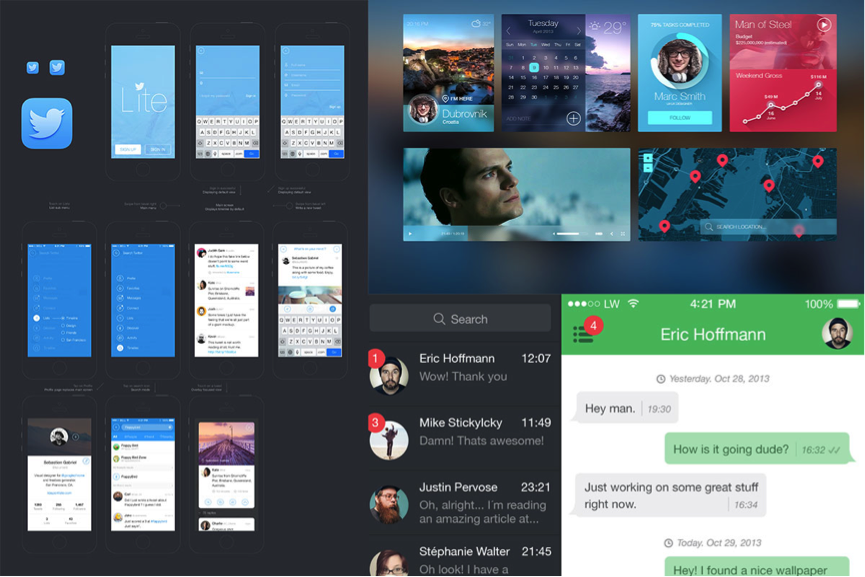
另外,我们还参考了当下流行的视觉设计趋势:

总结出以下设计原则:
1. 扁平化设计,内容优先
2. 区域色块化,核心内容集中突出
3. 情感化设计,拉近用户与产品的距离
根据对现有问题的分析与内在需求的挖掘,我们进行了头脑风暴,提炼出了新版本的设计目标:结构合理、突出人和分享、扩展性、体验友好。

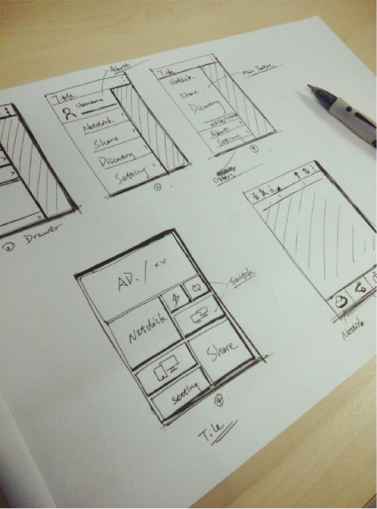
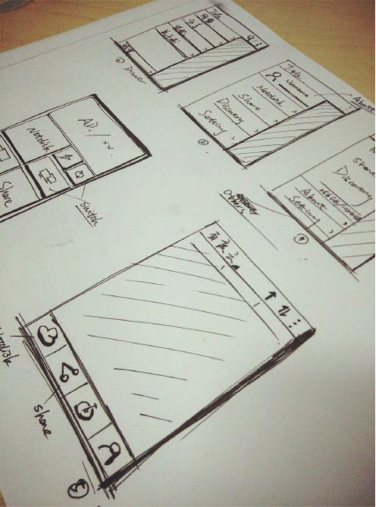
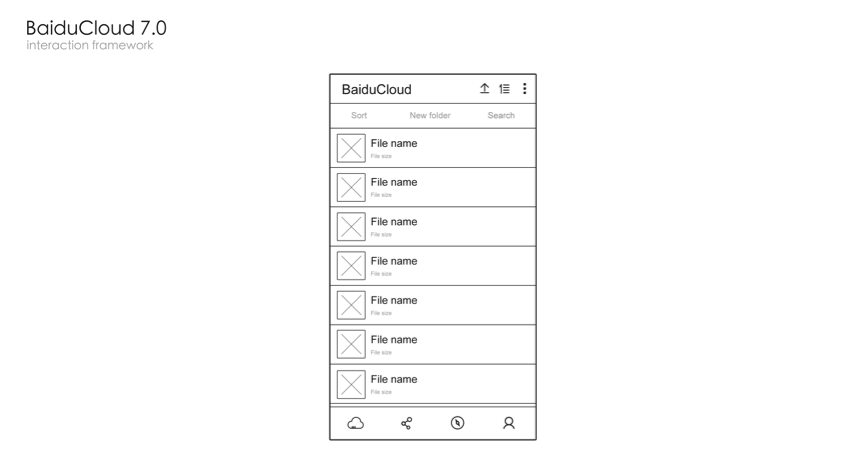
由于功能繁多,但需要直观呈现的内容却不少,我们在设计初期产出了三种交互框架:


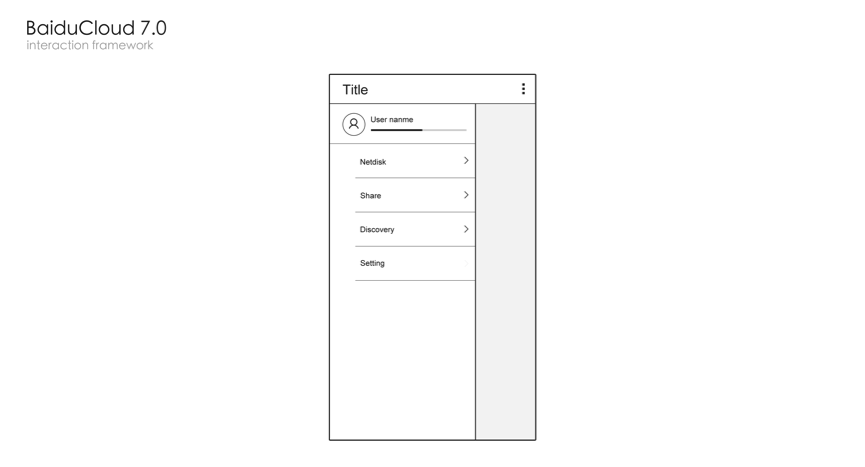
第一种:侧边栏框架结构,这种框架的优点是扩展性强,且主要功能突出,但其他功能相对太隐藏,不容易被发现,用户切换到某一子功能后很可能迷失方向无法返回之前的页面。

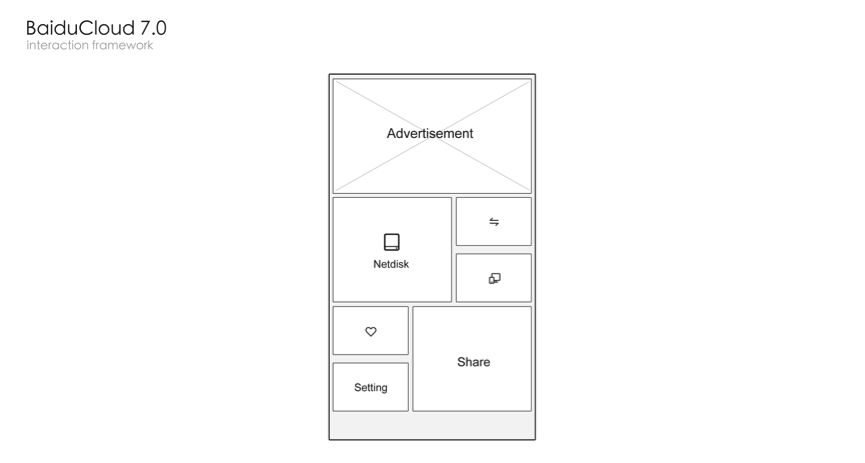
第二种: 宫格导航结构,这种框架的优点在于功能模块化,一目了然,并且也拥有一定的扩展性与自定义特性,但是作为一个APP来说,若不同功能之间衔接紧密,免不了需要进行功能间的反复跳转,此时这种交互方式的劣势便显现了出来。因此宫格样式的导航结构更适合各功能相对独立的产品或系统,如“去哪儿”、“携程”等旅游类APP。

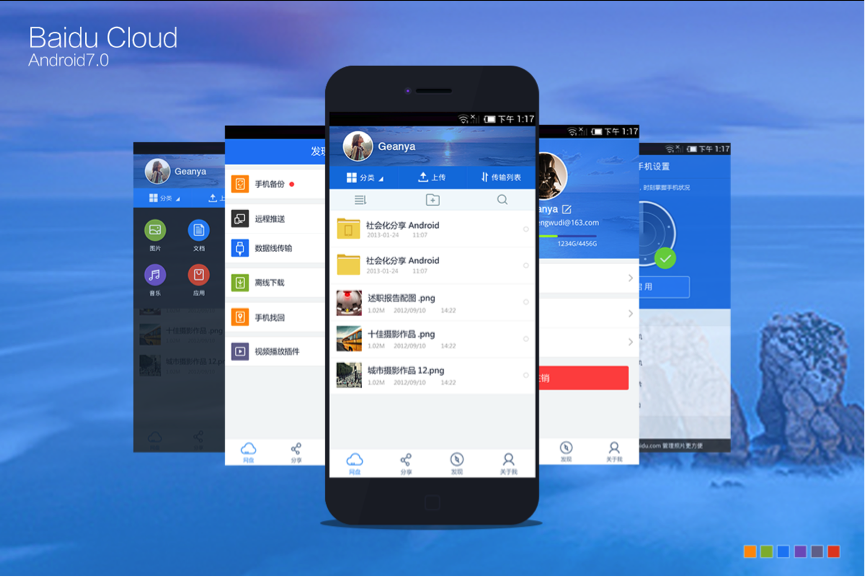
第三种:也是我们最终采用的“工”字型的框架结构,通过对功能的组织与整合,我们把功能划分为四个主要部分,同时在每个主TAB界面中辅以主要操作,兼顾了信息的呈现,解决了之前版本信息架构不清晰的问题,针对不同模块的操作可以并入该模块下,丰富的扩展功能也有了适合的归宿。

底部Tab分别为:网**、分享、发现、关于我,分别对应百度云的主要功能、拓展方向、丰富功能集合与突出个人的 理念,与“工”字底部相对应的,是网**和分享两个模块顶部的主要操作前置。网**部分将之前版本隐晦的分类入口与新建文件夹等管理操作前置,让用户更容易找 到,同时在视觉上弱化次要操作,避免对用户的干扰。
分享部分也同样前置出了好友列表入口和创建分享群、添加好友的快捷方式,让用户能够更快捷、方便的完成与朋友间的文件分享。
之前版本“工具包”中丰富的扩展功能,进行了进一步整合收纳,成为了现在的“发现”模块,各种类型的备份功能集合为一项,重新排布了各功能的顺序,让更有用的功能拥有更多被使用和发现的机**,并且提供了更强的可扩展性。
重新设计关于我部分,突出用户个人信息,将设置重新整理,界面更简洁,且更容易找到对应的设置选项,提升可用性。
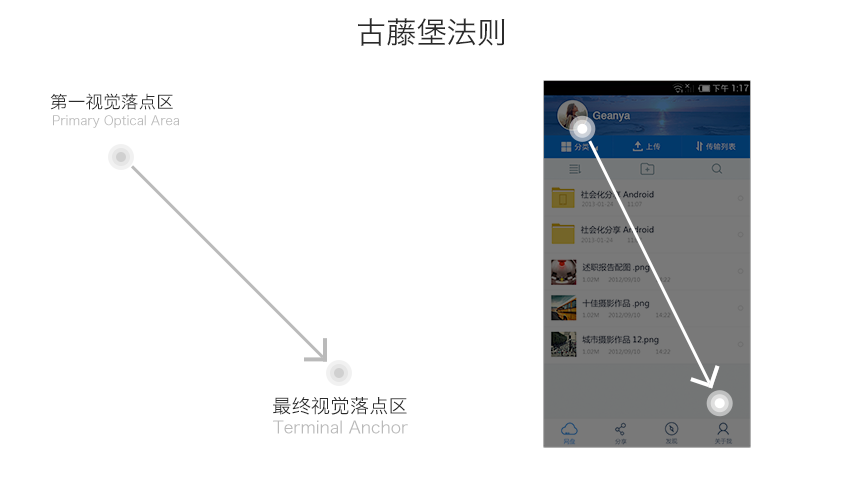
7.0版本在视觉设计上打破常规的排版布局,为了更加凸显人,借用了古藤堡法则——人们在浏览页面或布局的时候,视线都趋向于从上到下,从左到右的眼动规律。

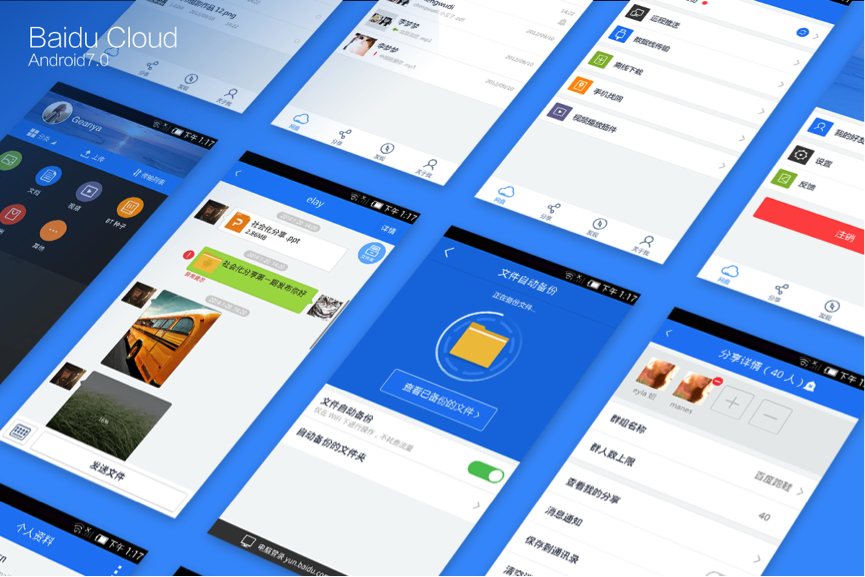
首先是视觉整体风格的确定,一方面,自3.0版本开始,百度云一直遵循百度的红蓝品牌色,期间也尝试过其 他颜色作为产品主色,但也通过一次又一次的用户调研、A/B测试等方式提炼出最适合百度云的品牌颜色:蓝。另一方面,根据百度云六度蜂巢体验中速度、稳 定、安全、易用的特点,提炼出百度云的视觉风格——清新、简洁、高效。

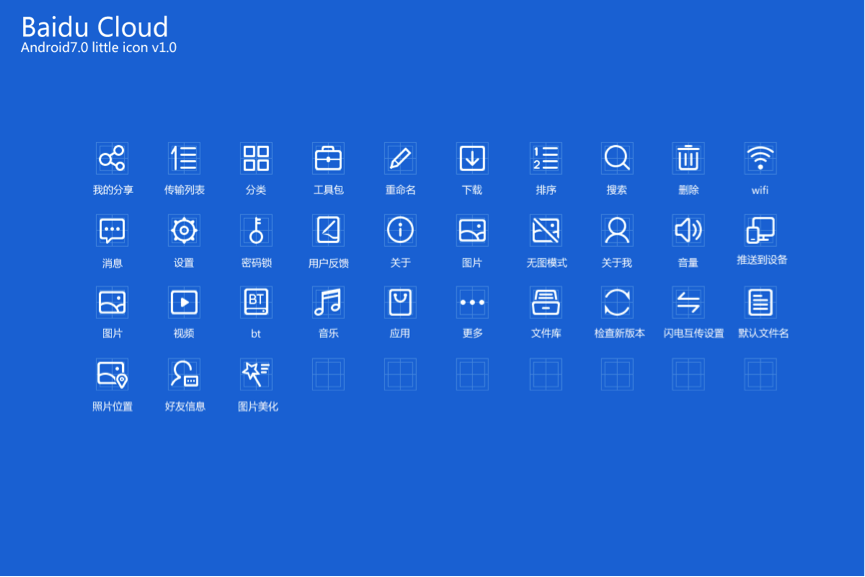
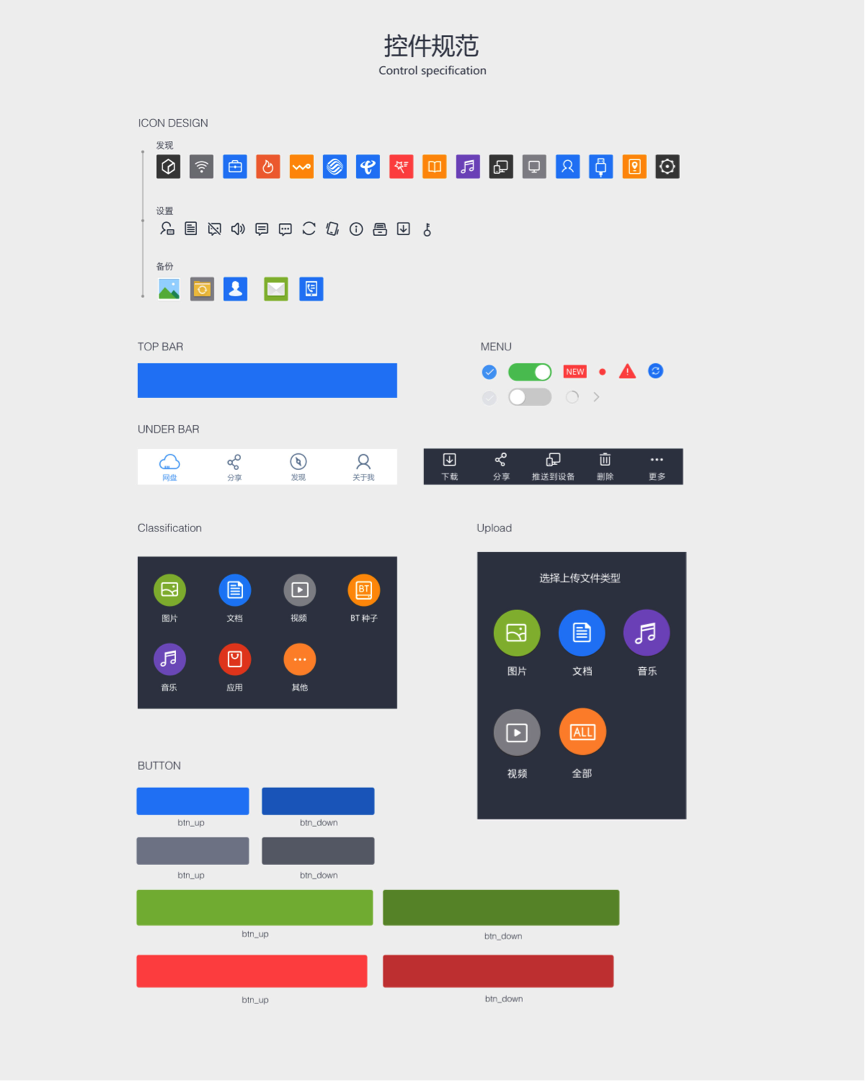
配合扁平化风格重新绘制了全套图标,通过对视觉元素的简化,使得视觉风格从细节上达到高度的统一。

控件的规范化也一直是百度云客户端在完善的,力求通过最少的视觉元素,去表达丰富的信息组织结构。

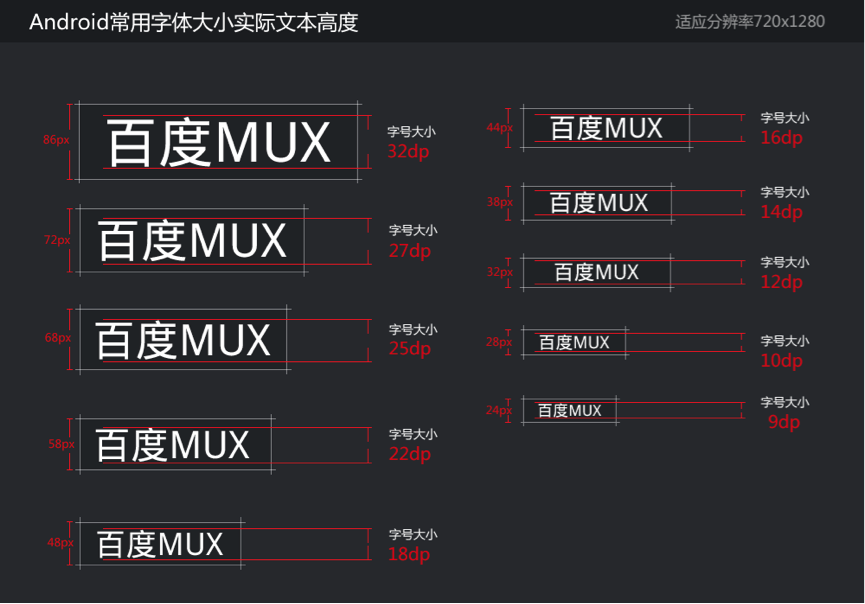
字体在实际开发过程中被开发人员直接写入框架,此时字体与框架边缘本身是存在一些留白的,若不清楚这些留白大小,标注时就**出现误差,从而导致开发实现的效果与设计图有所出入,因此,我们对此进行了整理和方法的总结归纳。

本次改版主要进行了交互框架的重构,将产品从繁杂的功能中解放出来,让框架和层级都更加清晰。在视觉设计上,让百度云更简洁、更轻量化,也更具有情感化。

作为云存储的领军者,百度云一直在不断完善的自我过程中寻求新的突破,这一次Android客户端7.0的改 版,虽然有一个大的跨越,但由于开发时间的限制,主要还是集中在大框架的调整与功能的整合上,需要提升的体验细节还有很多,后续我们将**不遗余力的继续精 心打磨百度云的整体体验。
原文来自:百度MUX