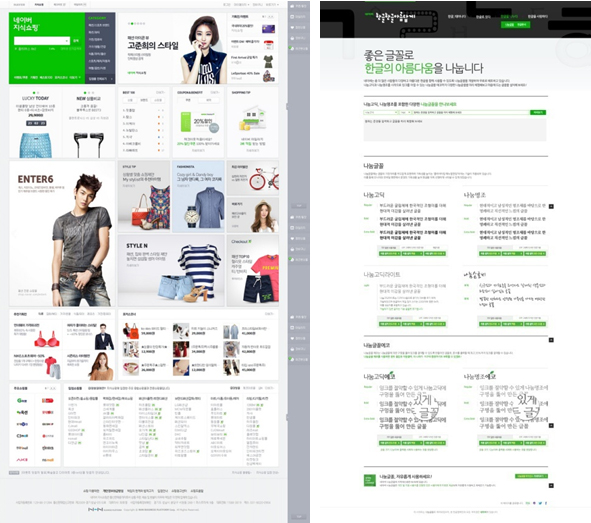
在页面设计中,除了文字之外,通常都**加入图**或是插图等视觉直观性的内容。表示这些视觉要素所占面积与整体页面的之间比率的就是图版率。简单说来,图版率就是页面中图**面积的所占比。这种文字和图**所占的比率,对于页面的整体效果和其内容的易读性**产生巨大的影响。
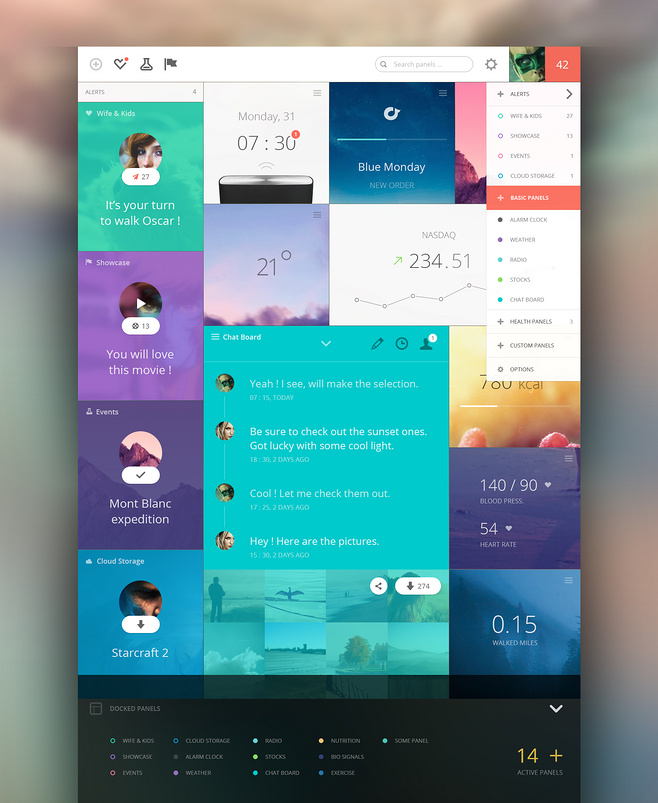
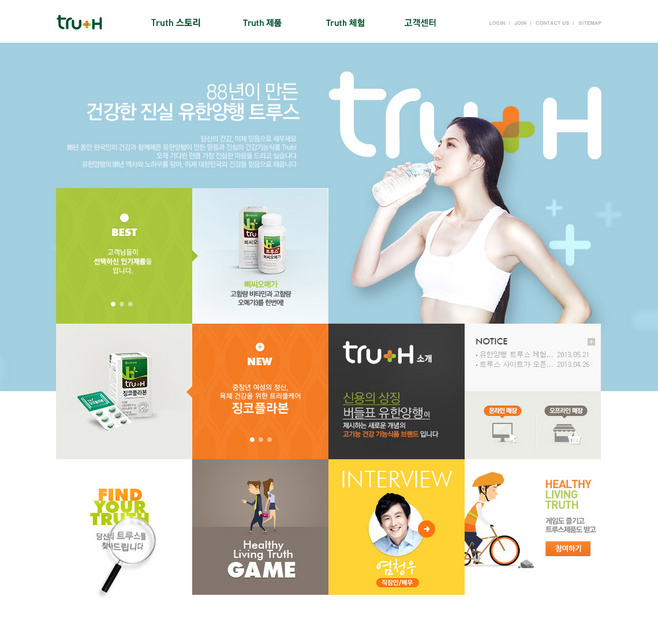
图版率高低的区别:同样的设计风格下,图版率高的页面**给人以热闹而活跃的感觉,反之图版率低的页面则**传达出沉稳、安静的效果。提高图版率可以活跃版面,优化版面的视觉度。但完全没有文字的版面也**显得空洞,反而**削弱版面的视觉度。
如果页面的整体全部都是图**的时候,图版率就是100%。反之如果页面全是文字,图版率就是0%。
有时在没有图像素材的情况下,但因为页面性质的需要,页面又需要呈现出图版率高的效果。那么,该如何进行设计呢?
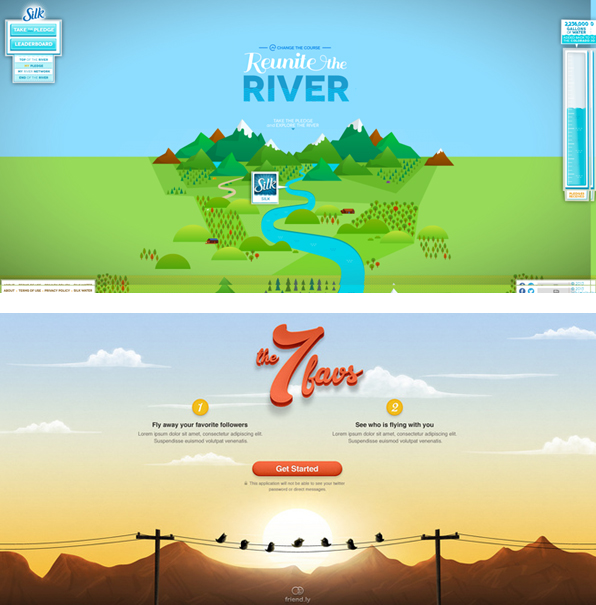
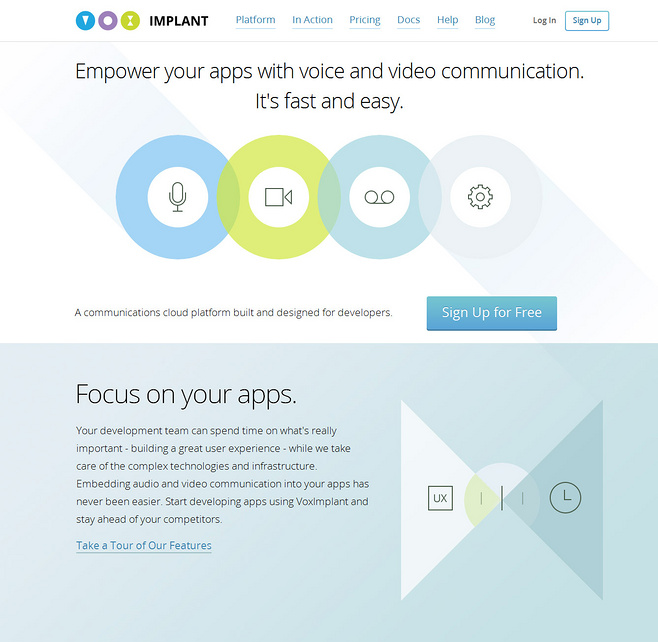
一. 通过对页面底色的调整,取得与提高图版率相似的效果,从而改变页面所呈现出来的视觉效果。
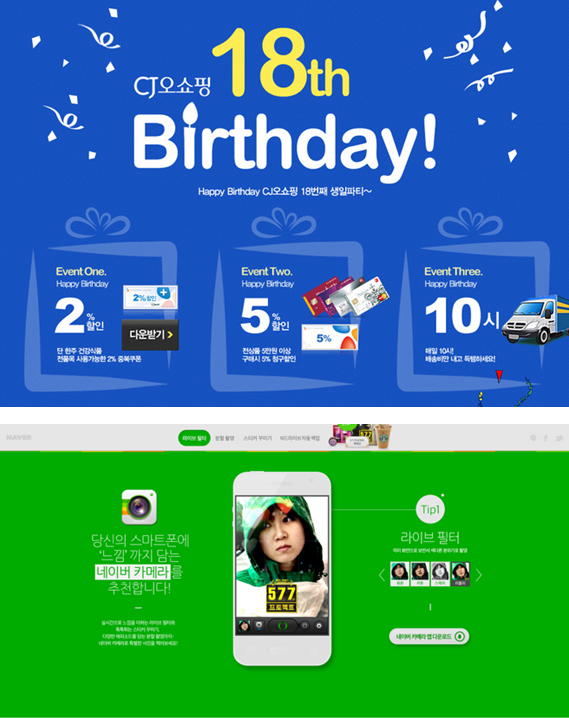
二.如果素材图像尺寸小,却不想让图版率变低。可以通过色块(相近色或是互补色)的延伸或是图像的重复来组织页面结构,避免这种素材资源不足的情况。采用和图**相同大小的色块可以保持界面的统一性与简洁性,而且这样的排版**造成一种错觉,使用户觉得有底色的方框整体视乎是一张图**。而原本小尺寸的素材图在背景色的映衬下也似乎变成了一张很大的图。这种重复排列、添加变化的方法有效地避免了页面的单调和无趣。
三.版式的强节奏设计也能间接优化页面的图版率。合理的利用排版的节奏感以及跳跃率(文字和图**的跳跃率,是指 版面中最大标题和最大的图与最小正文字体和图**大小之间的比率)。在版面设计中,图**或是文字的跳跃率可以获得较高的注意力,让无趣的版面充满活力。另 外,排版层次丰富,也可以区分文章主次信息,让浏览更加轻松,并且提高版面的视觉度。
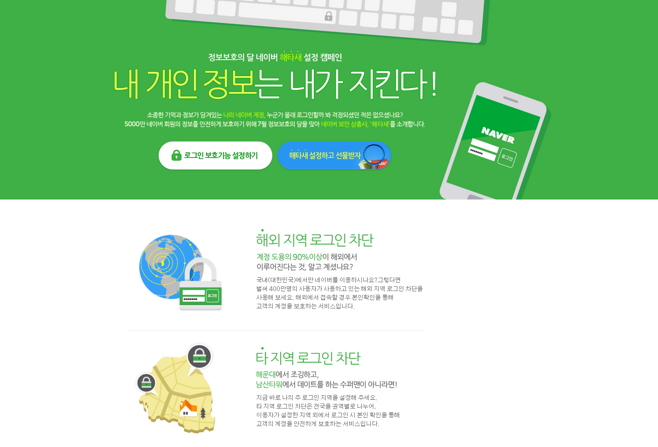
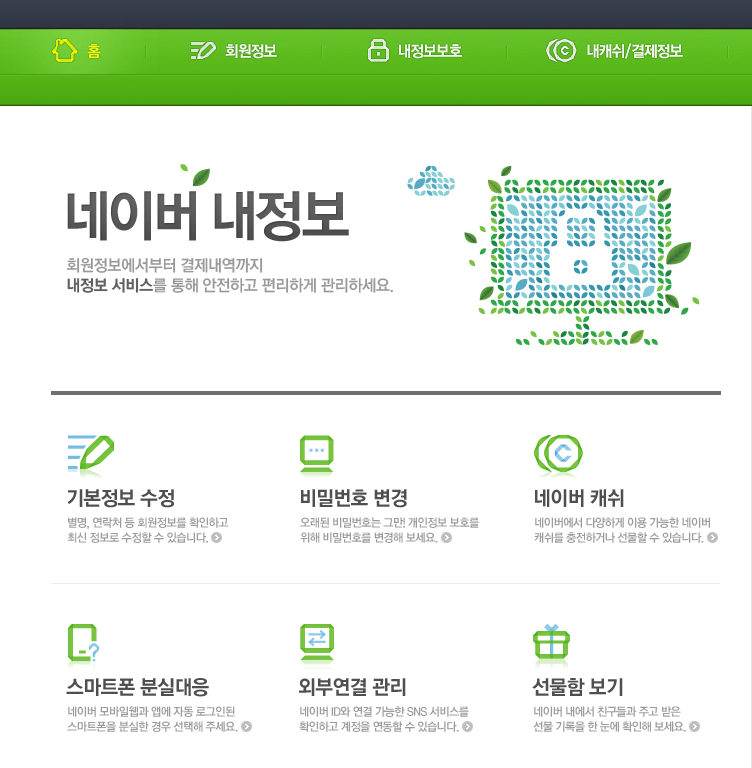
四.增加页面中的图形也可以改善图版率低的问题。无论是数字、序号、角标、图标,甚至是视觉处理后的标题文字,都能提高页面的视觉度,并给用户留下活跃生动的印象。同时,图形作为一种更直观的传达信息的方式,也使人一眼就能快速获取信息,从效率上优于用 文字表达时的逐行扫描。
图标
图标的设计让浏览和交互操作更加方便。图与文的搭配可以降低阅读的疲劳感,也增强了排版的设计节奏感。
数字
对数字的视觉处理也能起到类似插图的装饰效果,成为页面上的视觉要素,同时增强页面的设计感。
序号
页面中的序号既有引导阅读顺序的功能,也可以作为图**起到页面的装饰作用。另外,通过对序号的突出设计,可以让布局更清晰灵活。即便是毫无规律的排版,也可以通过清晰的序号找准阅读的轨迹。
标题文字的处理
如果页面中没有图**和插图,那么通过对文字及其颜色的处理,也可以使之起到与视觉要素相近的作用。下面的例子中,对于标题文字都进行了视觉加工,起到了整体页面的装饰效果。借助对这种文字大小、颜色、形状的灵活运用,来突出页面的重点,避免视觉上的单调感。 
文章参考:《版面设计的原理》 《版式设计原理》
原文来自:**ISUX (http://isux.tencent.com/format-design.html)