时间: 2021-07-30 10:39:16 人气: 11 评论: 0

作为设计师,你也许还记得苹果刚刚发布iPhone时的情景吧,我(英文原文作者)觉得那就像是昨天发生的事情一样。他们将电容触屏技术完整的运用到了这样一个私人化的重要设备当中,这是具有里程碑意义的时刻,同时也改变了整个业界的游戏规则。
若干年之后的今天,连小孩子们都已经习惯了触屏体验,好像这是非常自然的事情,而家长们也**惊叹于他们的孩子可以如此迅速的学**使用触屏设备,包括手机和平板。这也体现出触屏设备及基于手势的交互模式所具有的巨大潜力,它们让移动体验变的更加容易和有趣。
苹果的“人机界面设计规范(HIG)”及严格的审查机制对于移动应用质量的提升起到了巨大的推动作用,使很多的设计师与开发者了解了移动UI体系中的核心界面元素及交互模式的运用方式。
苹果在HIG中给出了很多重要的、被广泛遵循的设计建议,例如对于UITabBar和UINavigationBar这类导航控件的使用规范等等,都是我们一直以来所追随的。
一上一下两个栏位的高度加起来差不多就是整个屏幕高度的20%了,在我看来这确实是个问题。对于屏幕规格如此有限的设备来说,界面中的任何一个像素都要用在重要的功能与内容上,寸土寸金的说法再合适不过了。
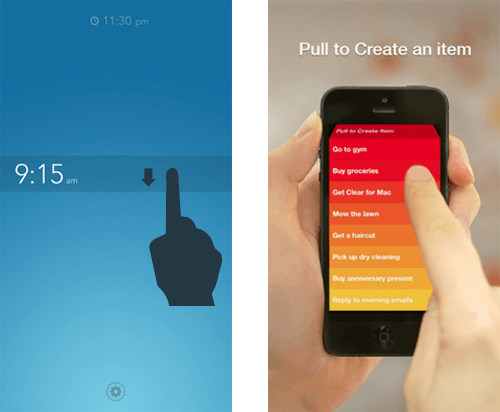
在这个不该缺乏创新精神的行业中,设计师们需要花些时间来思考和探索,试着设计出更具创意同时又更好用的界面。根据苹果一直以来对于“不遵守游戏规则者”的态度,我们也可以想象例如Clear和Rise这样的应用在上架之前**浪费不少的时间用于等待。不过还好,它们最终还是上架了;虽然这两款应用代表了那类在设计风格的突破上走的比较大胆和极端的产品,面向的用户并不真正大众,但不可否认的是,我们确实在它们当中看到了手势驱动的界面设计所蕴藏的创意潜力。

最近的两年多时间里,我一直对手势操作对移动体验的提升方式保持关注,其间最大的体**就是,多数基于手势的交互模式都非常符合直觉。我想,这也正是例如“下拉**新”这样的操作可以迅速流行和普及的最重要的原因。下拉**新的方式最早出现于iPhone的Tweetie应用当中,给人的感觉**棒,以至于无数基于列表视图的应用在一夜之间都开始效仿。
要打造手势驱动的界面,你可以首先试着使应用主界面本身成为主要内容视图,而非传统意义上的内容入口。无需强迫自己接受“主界面必须始终呈现重要导航结构”的思路,导航本身完全可以拥有属于自己的独立容器。
将视野放大,想象出当前界面所处的2D或3D大环境,然后考虑独立的导航容器可以被放置在这个环境空间中的什么位置上——与主界面左右或上下相邻?还是在主界面的“前面”或“后面”通常,一个简单的拖拽或横扫的手势就可以让这样的导航容器呈现出来。不管怎样,这些都可以由你根据实际的产品情况来设计和定义。
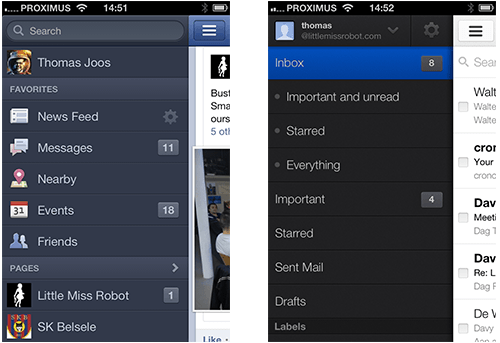
举个栗子,我很喜欢Facebook与Gmail应用当中的侧滑菜单,非常好用。平时这些菜单是隐藏的,你在界面上向右滑动就可以使其向右延展开来;这种模式不仅使界面在普通状态时更干净,内容展示空间更大,而且要访问菜单时也只需通过很简单的手势操作便可实现,滑动手势本身也无需精确定位在屏幕上的某个位置。

除了导航以外,你也可以通过这种思路呈现那些与当前内容相关的上下文功能。显然,在每个内容条目中都塞进两三个按钮是非常讨厌的事;按钮看上去固然是很明确的可点击元素,但手势在交互效率和趣味性方面则更胜一筹,你完全可以考虑通过简单的点击、双击或长按来呈现更多针对当前内容的功能。例如在Instagram中,用户可以通过双击来完成“**”或“取消**”的操作。
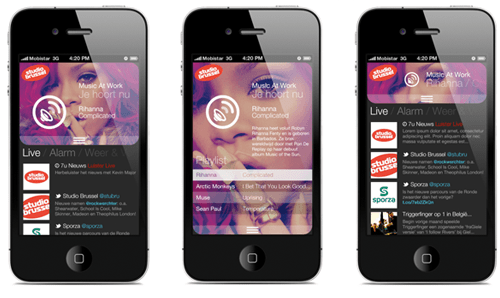
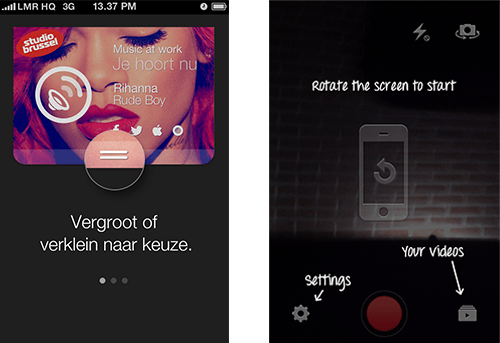
在设计一款非常具有创新色彩的移动应用时,很难准确的事先预测用户的行为。与比利时广播电台合作期间,我们的团队在可视化音乐播放与即时新闻呈现之间的界面平衡性方面着实纠结了很久,因为有太多的上下文情境及参数需要考虑,所以很难达成一个在各方面都很完美的设计方案。于是我们决定,允许用户通过一些简单的手势操作来根据自己的需要自由调整界面的平衡。

这种方式为应用增加了一个具有创意色彩的“情境维度”,拖拽手势的运用使音乐与新闻并没有成为互不相关的独立区域,用户可以随时根据自己关注点的变化在两者之间进行调整,并且不**使任何一类内容完全脱离上下文环境。
用户点击一个交互对象时**触发哪些行为的产生?你怎样使这些行为变的可视化?一个界面元素从无到有的呈现到视图当中需要花多长时间?**过几秒钟没有接收到来自用户的交互行为时,某些元素是否需要自动隐藏?
基于触屏及手势操作的设备改变了我们的交互设计理念,与过去只关注显示器分辨率规格和页面呈现方式的设计习惯有所不同,如今我们需要更多的考虑时间、维度和动效等方面的问题。你也许已经发现了,通过静态线框图就可以完美展示产品交互模式的时代已经一去不返了;缺少触摸、长按、拖拽和滑动手势的介入,你很难向他人完整的呈现设计方案在视觉及交互层面的表现。
例如Pop和Invision这样的原型工具可以帮助我们为线框图赋予生命,使我们能够更好的通过交互原型来测试流程,精确定位用户可能遇到操作问题的环节。移动应用绝不只是来来回回导航浏览那么简单,你需要尽早发现各种bug,还有**使用户产生疑惑的潜在问题;此外,你也不想让那些程序员首先发现并为你指出这些问题,对叭?
为了让自己的设计工作更具创新色彩,甚至是实验性,你要尽可能与客户或需求方就交付物的问题进行交流沟通,让他们知道传统的静态线框图不再是他们真正需要的了。尽量展示可交互原型的价值,逐渐将这种形式转变为一种标准。这固然**多花些时间,甚至导致预算方面的问题,但要打造出色的产品,这些还是划算的。
我有时甚至**为一些项目制作概念视频,展示界面设计方向及交互模式;在某些时候,这种更酷的方式确实可以帮你争取到更多的利益。
在设计由手势驱动的交互模式时,要记得一点:你每移除掉一个显性的界面元素,用户的学习成本就**上升一点。失去了视觉指引,用户很有可能不知道怎样与界面进行交互。有时你可以通过一些说明文字进行弥补,但最重要的是,要确保用户在初次使用时能够顺利的上手。
很多应用**在初次加载时提供新手指南,对界面进行必要的说明。不过我个人比较**同Max Rudberg的态度,即只对那些最重要的交互操作进行说明,而且不要一次解释太多东西,因为如果这些内容太长太零散,用户很容易选择跳过。
为什么不在用户实际使用的过程中逐步解释UI元素的作用呢?这种模式通常被叫做渐进呈现,也就是在具体行为过程中动态的提供与当前状态最具关联性的信息。以YouTube的Capture应用为例,他们只**在用户第一次使用拍摄功能时提示用户通过调转设备方向来开始操作。

为UI元素添加解释说明也不是唯一的引导方式。在Sparrow中,搜索栏**默认呈现几秒钟,然后自动向上移出视图。这就相当于告诉用户可以通过下拉界面的方式找到搜索栏,它只是在你用不着的时候藏起来了而已。
iOS设备曾经引领了一场人机交互的变革,仅仅5年之后,触屏移动设备就已经普及到我们身边的各处了,而作为UX设计师,我们又将一点点的重新定义人们使用数字内容的方式。
我们需要探索和理解触屏设备及手势操作的潜力,更多的关注时间、交互空间维度和动画过渡效果。正像很多优秀应用产品所呈现出的,手势操作可以使产品体验更聚焦于内容本身,并带来更多乐趣。有些手势在刚刚投入到实际运用当中时显得非常具有实验性,甚至有些极端,但时间证明了它们是可以带来上乘体验的交互模式。
要更全面的了解各种手势在更多平台设备中的运用方式,可以看看Luke Wroblewski的“Touch Gesture Reference Overview”一文,希望你能在里面找到一些灵感并在自己的产品中有所实践。另外记得,在条件允许的时候,不要害怕去走那额外的一英里,充分利用交互原型来挖掘和展示自己的设计方案。那么,让我们开始行动吧!
原作者: 托马斯-朱斯|来自: SMASHING