[核心提示] 虽然只是小小一个链接以及搭配的一个简单的动画,却由于牵扯到与使用者互动的部份,魔鬼藏在细节里。
在今年如果谈起设计来说,没有人可以避开,不管它是否为未来的设计趋势,至少在今年网页设计领域中扁平化很流行很流行。相比以往,扁平化在界面上可以说是一种“偷懒”,界面“偷懒”后,对后面的交互上的细节要求就更加高了。因此收集了一些和传统交互效果相比更加有创意且适合扁平化设计的一些案例。本文为 21个链接 Hover 交互样式,原Demo效果在此。
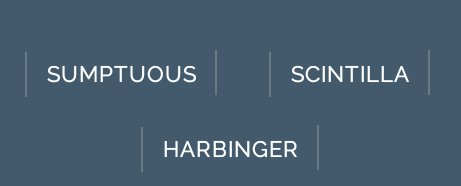
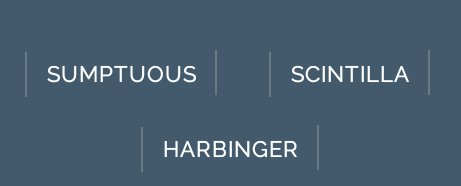
1. 中括号

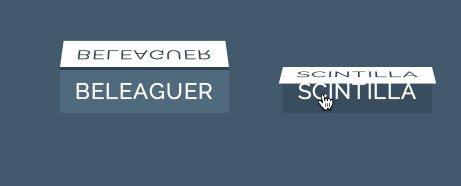
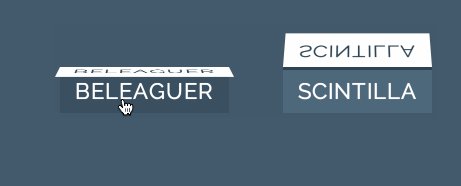
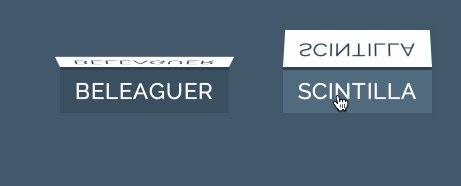
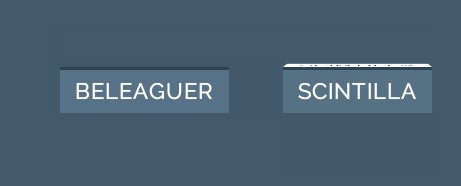
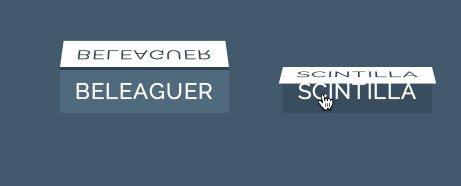
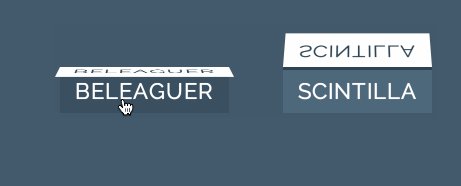
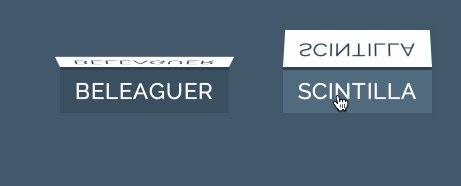
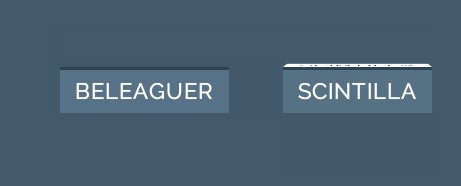
2. 3D翻转

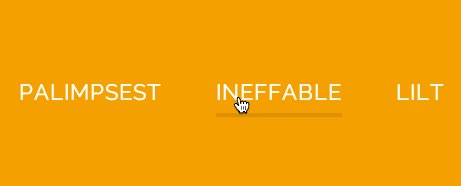
3. 底部色块平滑渐隐

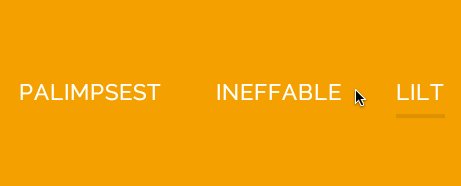
4. 底部色块快速渐隐

5. 3D浮动

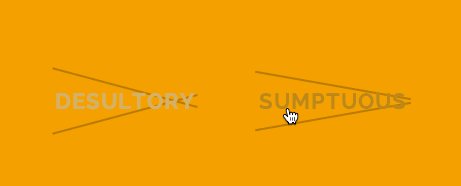
6. 左侧边框下拉

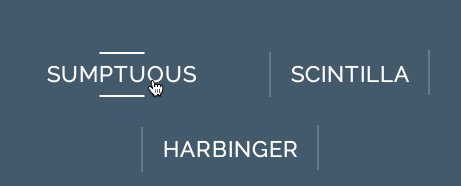
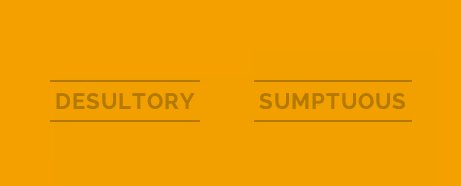
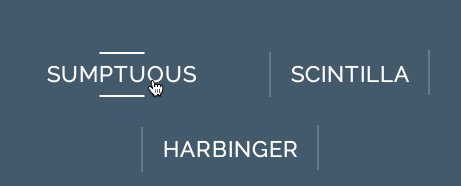
7. 上下横条叠加

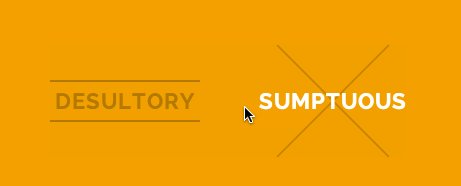
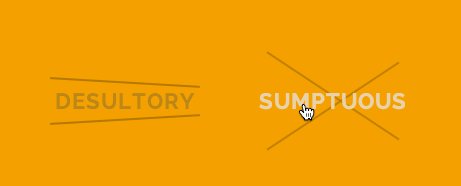
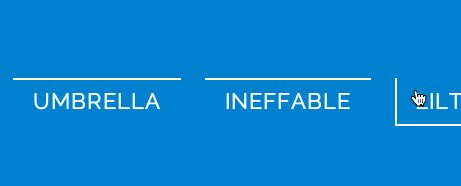
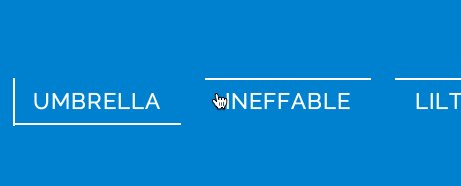
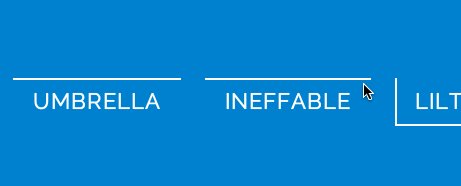
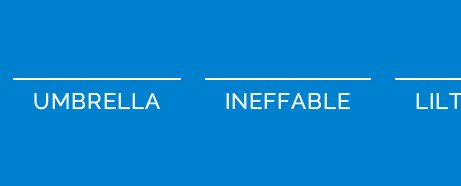
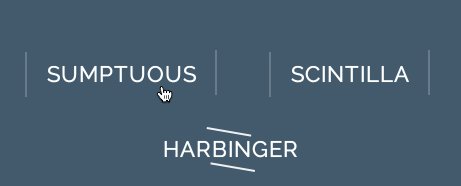
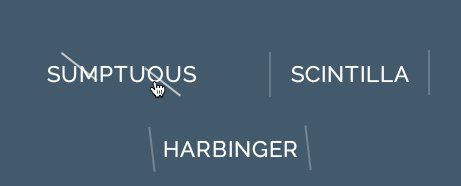
8. 边框描边

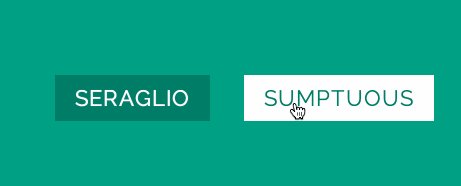
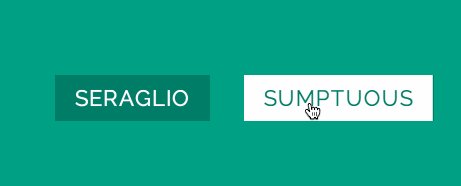
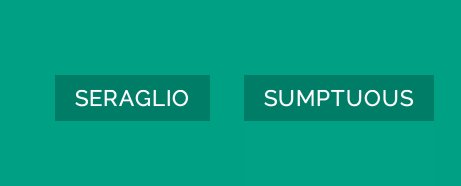
9. 上色块扩张

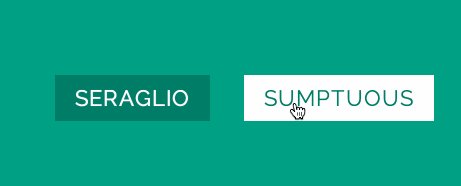
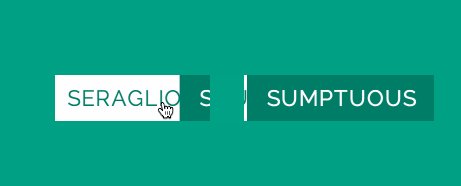
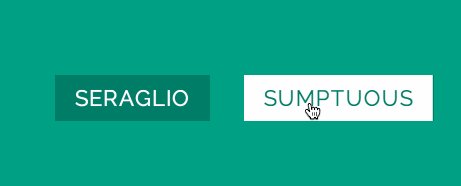
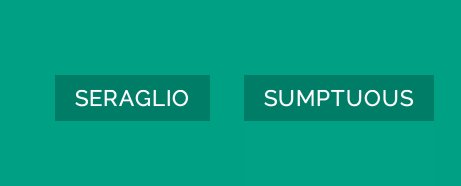
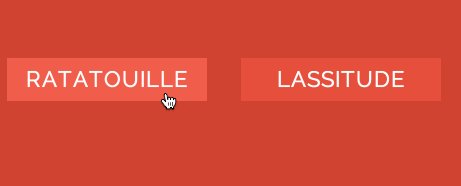
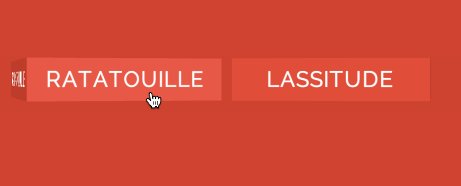
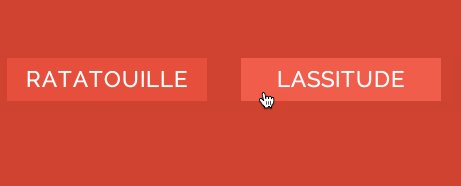
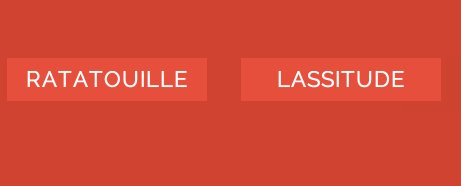
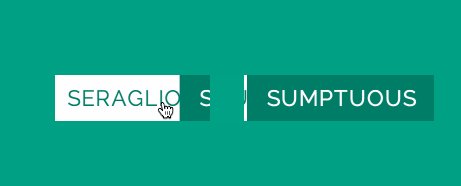
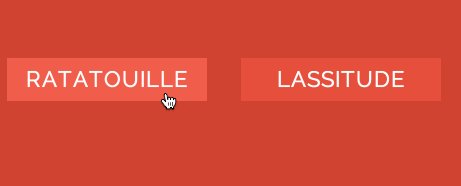
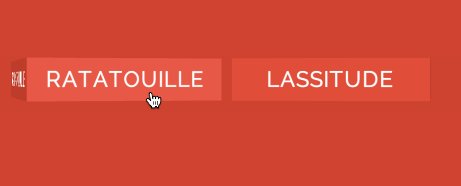
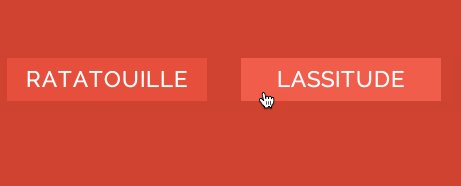
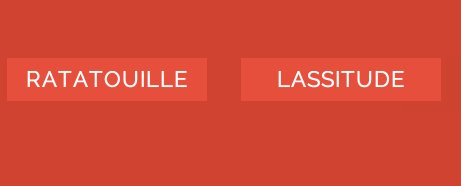
10. 色块遮挡

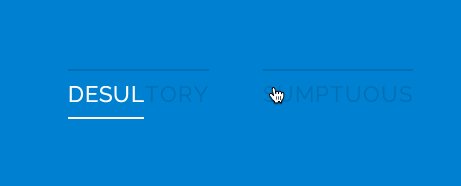
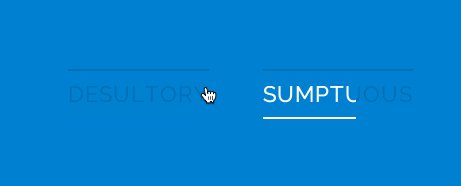
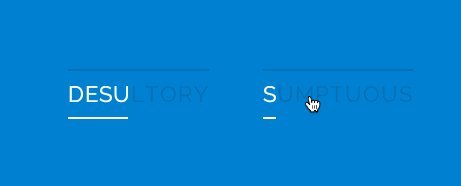
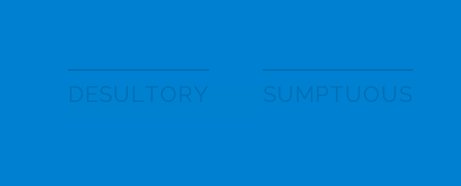
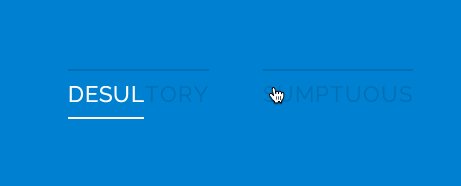
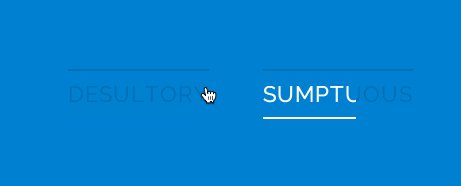
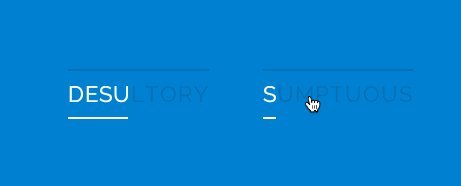
11. 文字渐隐

12. 圆环渐隐

13. 文字色点渐隐

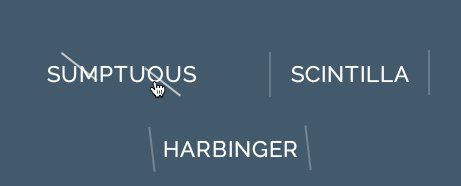
14. 侧边变形

15. 文字阴影渐隐

16. 文字阴影跳动

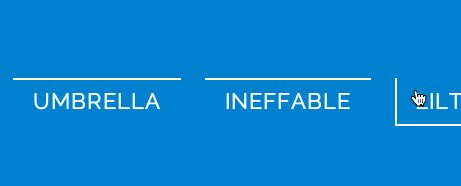
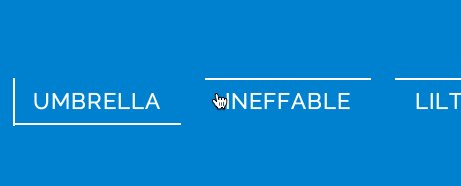
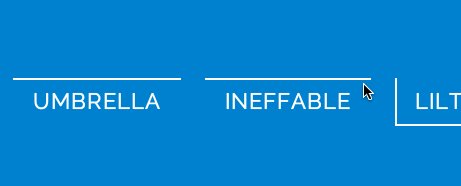
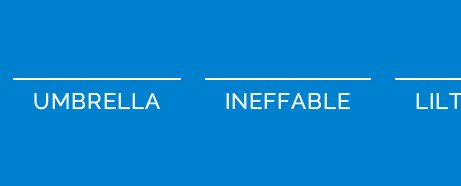
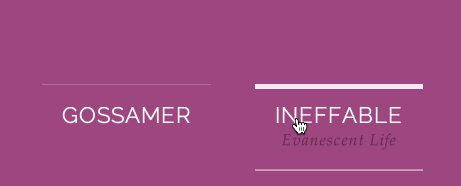
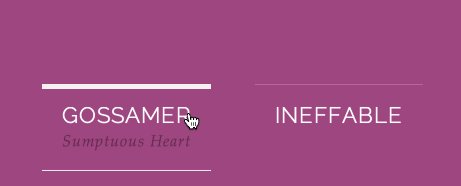
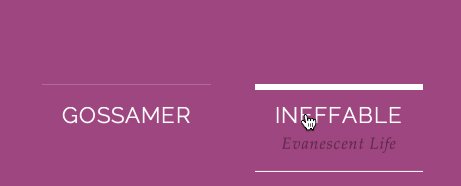
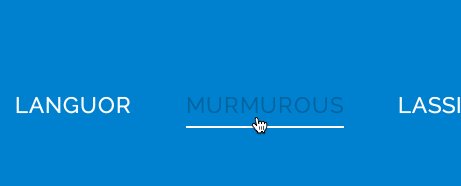
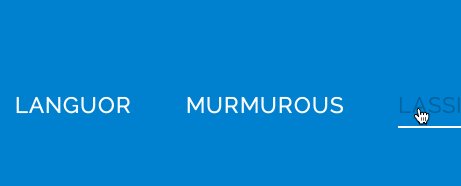
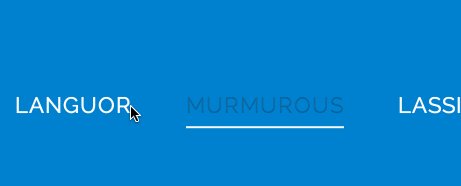
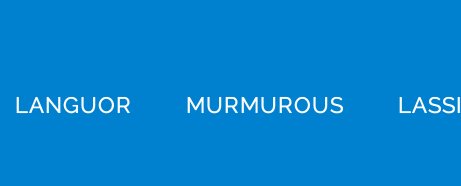
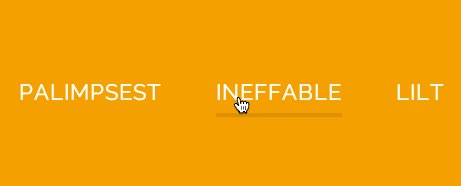
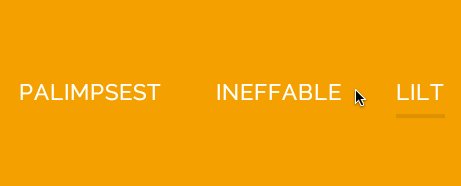
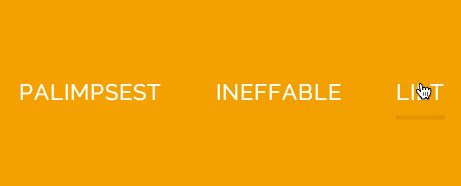
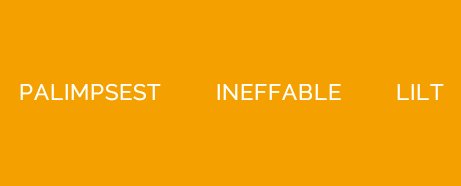
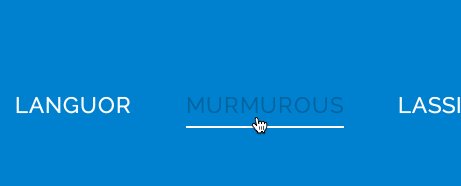
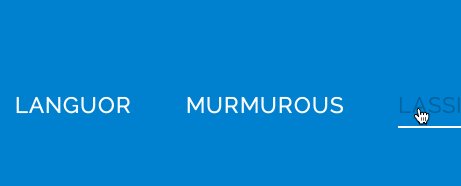
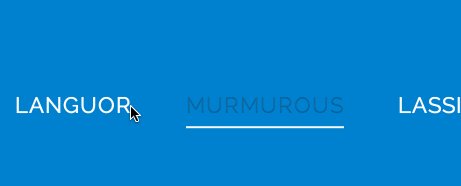
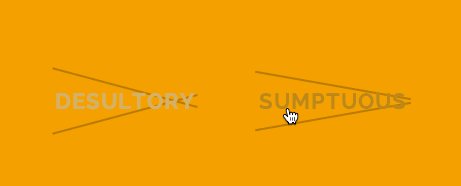
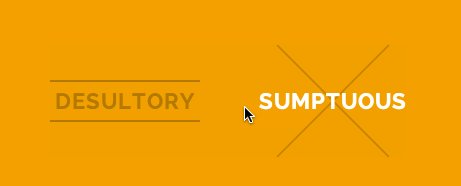
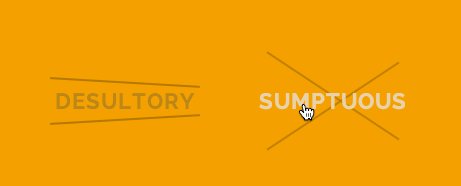
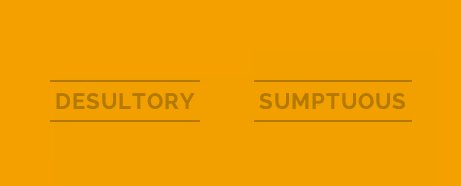
17. 文字底部边框阴影

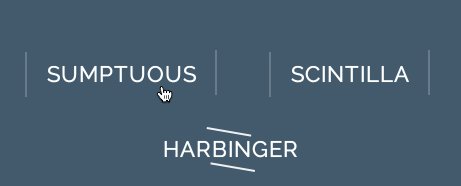
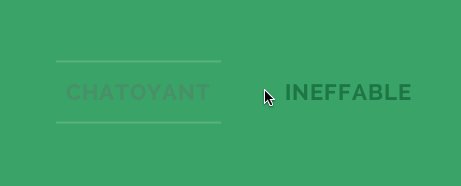
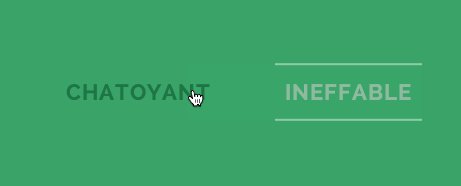
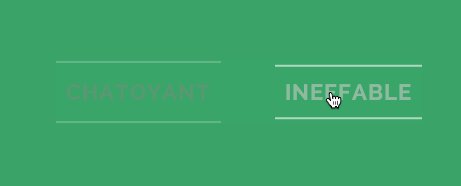
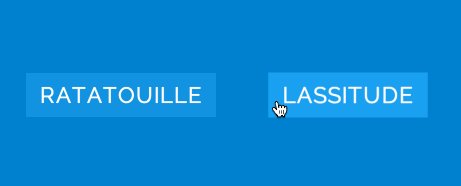
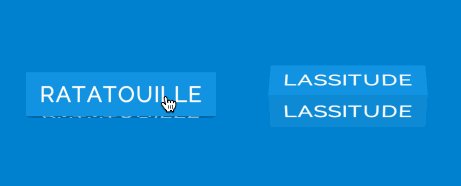
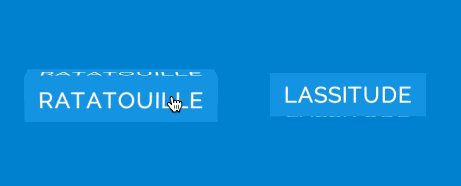
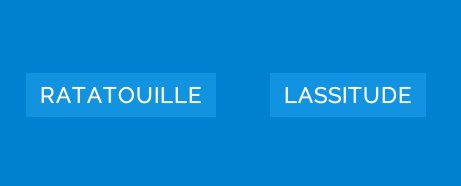
18. 上下边框变形

19. 色块3D翻转

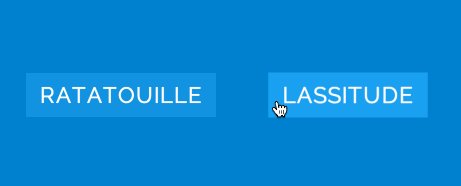
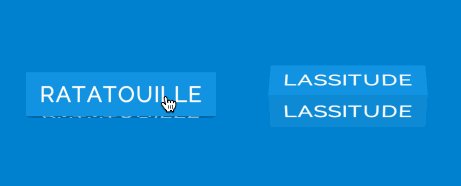
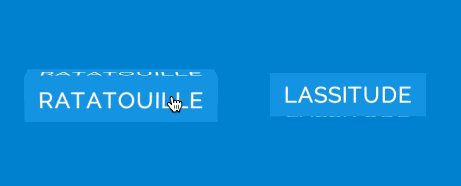
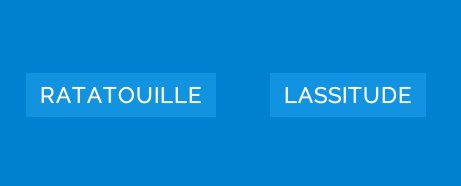
20. 上下翻页

21. 颜色叠加

来源:极客观察 http://www.geekpark.net/read/view/187583
---蛙鱼源码WAYUYM.COM---专业提供网站模板,网站源码下载,教程培训,程序插件,网站素材等建站资源,主要收集各类精品源码资源,包含CMS程序模板、网站源码、游戏源码、APP源码等 ,所有资源都没有水印适合搬运,我们致力于打造一个优秀的建站资源共享学习平台!
专业厂家,设备先进,技术力量雄厚,自动化生产技术先进,产品质量符合国家标准,价格合理,https://www.69shenlan.com/,具有质量保证,生产及时,交货快捷的特点。
我们的宗旨:做我们擅长的事,希望用我们的创意和创意为客户实现战略定位,塑造品牌,强化形象!
我们的要求:坚持“优质产品、优质服务、优惠价格、快速交货”的经营方针,努力开拓市场,真诚为客户服务!
我们的发展:以独特的专业和专业精神,https://www.69shenlan.com/1:1-- 1
交互设计