时间: 2021-07-30 10:40:44 人气: 14 评论: 0

相对基础扎实的知乎而言, 微信这么一个没有任何设计基础的应用, 我们需要做的是——从头开始进行设计. 没有半点偷工减料的可能性, 容不得半点偷懒的想法. 这次我就以微信为例子, 讲解一下应该如何重做一款”原本就没有意向遵循 Android Design”的应用, 同时希望这个范例能给大家带来一些参考。
既然要重新设计, 那就彻底推倒重来.
试用了一下微信之后, 我决定采用 Drawer 作为导航方式. 微信的导航层级非常多, 很多重要的功能都被放在二级或者更多的层级下, Drawer 的采用显著的减少进入常用功能入口需要的操作次数. 为什么不用 Fixed Tabs? 其实还是怕上方元素过多重心不稳, 而且四个 Tabs 的话**显得略微拥挤 (官方建议是三个或以下… 我是完全不觉得四个 Tab 拥挤啦).
Action Bar 的颜色是这么来的: iOS 版的微信更新了一个新图标 (Android 版本似乎也随后更新了), 我从那个图标的 iOS 7 版本 (没有”水滴高光”) 的顶部和底部各取一个颜色作为主从色调 (其实和知乎的 Action Bar 处理思路是一致的).
微信的 iOS 新图标现在的未读通知实在是太 iOS 风了, 于是我自己做了个未读通知样式: 列表左侧 4dp 宽的指示条, 头像变暗 50% 并加上马赛克风格遮罩, 其上显示未读计数.
另外, 语音信息原来就是单纯的显示 [语音], 让人感到很无趣, 我自己做了一个语音的波形图案来代表语音信息. 原来搜索放在顶部, 但是**随列表滚动而不是保持在顶部或者做成 Quick Return 样式, 实际意义不大. 我用搜索按钮代替它. 还有, 我加入了一个表示时间区间的旗帜提示条. 并没有太大的作用, 有点画蛇添足吧…
我注意到对于很多用户 (比如说我妈和她的同事, 朋友们) 而言, “发现”分类下的三个功能实际上都是非常常用的, 而它们现在位于二级菜单中,不便于导航. 而采取 Drawer 之后, 就可以做到直接从这些功能的页面进入最近对话等一级菜单的功能中. 而且, 这个 Drawer 被设计为在二级页面中也能唤出的, 它的采用能再次提升应用导航的便利性.
采用 Drawer 还有一个好处就是原来的”发现”和”我” Tab 可以被取消掉. 原本的”发现”和”我” Tab 功能十分鸡肋, 实际上就是两个导航枢纽. 所以我选择将”我” Tab 中的内容放进头像旁 Spinner 展开后的菜单中 (这些功能比起”发现”中的功能, 往往更少被使用到), 而”发现” Tab 下的功能则得到了优先级提升, 可以直接从 Drawer 中访问. 还有一点就是, 在我看来, 新增加的”表情商店”比起”我”更适合放在”发现”下.
另外, 图标也经过了全新设计. 这次的用色对于我而言是一个挑战, 期间也得到了来自 Suiyoubi 的指导. 新的图标采用饱和度和明度都相对较低的配色, 三个一级页面的图标采用冷色, 而三个次级页面采用暖色. 次级页面下我使用淡绿色的背景和绿色的左侧指示条让这次的 Drawer 不至于显得很单调.
我还做了一个参照 G+ 4.1 版本的 Drawer, 把朋友圈的个人题图放进 Drawer, 然后去掉了”发现”下的朋友圈, 改为从题图进入.
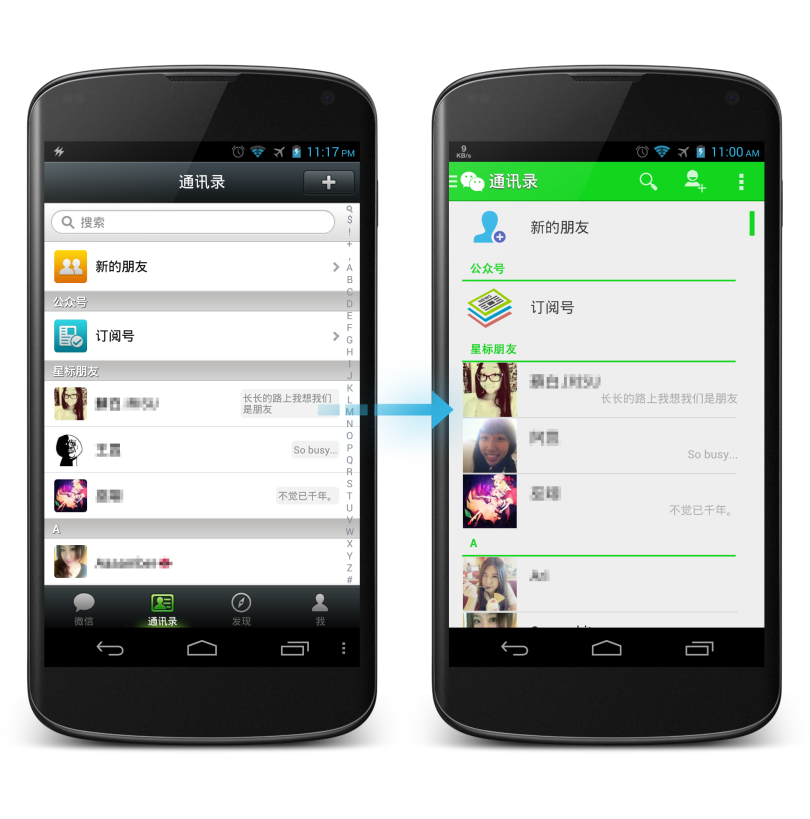
联系人界面我参照了 Android 自带联系人进行设计, 将头像放大, 同时给个性签名更多空间. iOS 风的字母 Index 则用 Android 标准的 Indexed Scrolling 代替. 碍事而且不好用的搜索栏依然移到 Action Bar 中。
(由于我懒得打那么多对话所以我就用键**遮住了一半屏幕…)
对话框的风格参照 Hangouts 来进行设计, 保留了微信原来的对话框和头像的布局. 之所以选择 Hangouts 是因为短信的对话框太平淡了, 没有 Hangouts 这样的活跃感. 原先微信采用了浅**色背景, 但是感觉和主题不是很搭调,我将背景颜色替换成了淡绿色.
观察了一下微信的对话框, 发现原本微信对话的右边距大得可怕. 考虑到”对话”的连贯性, 我不打算采用那么大的边距, 但是还是适当的增加了一下边距的大小. 另外还有重选了一套”更多功能”中的图标 (因为很懒所以随便给搞了几个). 还有, 为了强调”右滑返回”, 我给界面左边缘加入了一个小把手.
设计朋友圈页面的时候其实也没有想太多. 朋友圈的最主要目的就是看照**, **和评论. 于是我在排版上借鉴了 Play Music 的艺人题图呈现形式还有 Google+ 的卡**流, 在信息流里加入更大的照**和头像, 把”评论”和”**”功能直接拉出来 (原来的话需要先点击那个小气泡再选择评论或**). 另外对于不能完全显示的照**, 我借鉴了”Zagat – Play Store” 的信息流设计, 让发照**人的头像第一时间显示在时间轴底部, 而个人信息和”评论”, “**”都浮于照**上方的半透明渐变面板上.
这是卷动后的效果. Action Bar 在卷动中显现。


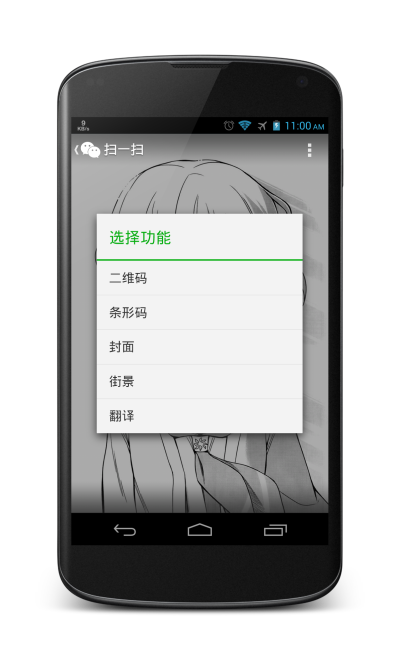
我和 Suiyoubi 在”扫一扫”界面上下了不少功夫. 在一番讨论之后我们达成共识, 既然是”扫一扫”, 那么相机界面就应该是绝对中心, 微信本来就采用了半透明的功能菜单和 Top Bar, 我们干脆把这个设计贯彻到极致, 采用了大胆的渐变透明 Action Bar, 并摒弃了屏幕上的切换功能 (我认为大多数用户是应该不**频繁的在这些功能间切换的, 只需要在进入是给出选项即可).
后来我们决定采用更加激进的方式, 摒弃选项对话框, 直接进入常用功能 (现在的微信”扫一扫”功能也是一打开就默认进入二维码扫描), 其他功能则采用 Scrollable Tabs 进行切换 (虽然说昨天我才说过 Scrollalble 的劣势, 但是一个东西的价值不能轻易彻底否定).
Scrollable 比起 Fixed Tabs, 占用的纵向面积更小. 而我们希望这个 Scrollalbe 是可点击式的, 这样就不**离原先的设计太远.修改完成之后, 整体效果比原来好了不少.
欢迎画面的设计一定程度上受到了 iOS 7 的影响, 我去掉了原先按钮的边框, 将它们变为 Bottom Borderless 的样式, 一方面增加了触摸范围, 另一方面变得更加美观.
做登陆画面的思路和知乎那边是一致的, 我希望能够给用户带来视觉冲击. 至于那些更新说明什么的, 我懒得重画 (因为每次都不一样…).
我希望做到的效果是, 初次启动画面向上平移到预定位置, 同时登录窗从下方浮入, Faded Action Bar 从上方浮入.
其实微信的图标要改起来也不难, 只要把底座去掉就成了. 我借用了一下 “Android Asset Stuido” 的图标生成工具做了一个具有一定立体感的图标.
至于显示效果嘛…
好吧我承认我又偷懒了, 通知栏图标看起来有种吃撑了的感觉, 不过大小很好调整的 (只是我懒得调整罢了). 但是这效果至少比原来那个好一点吧…
早在半年以前我就想要对微信进行重设计了, 但是由于种种原因 (主要还是懒) 没着手做事. 现在手头有了充足的资源, 我对 Android Design 的理解比起半年前也有了明显的进步, 差不多是时候开始补欠下的作业了.
对微信进行重设计的过程十分痛苦, 每个界面都需要从头到尾重画, 没有任何能直接利用的资源. 但是完全重新设计也有一个好处, 就是可以完全不必顾虑应用原本的形态和样式, 自由的发挥. 由于是完全从头设计, 做出的改变就不列出了.
这里再多嘴说一说上次的”Android Design in Action — 以知乎为例”知乎发布之后我的一些想法吧. 重设计作为我的个人作品, 必然是优先体现我的个人风格和 Android Design, 而如何更好的彰显品牌特性这种事情应该交给软件公司去做, 而不是我. 比起画好看的图标, 我更注重这些元素在视觉上的搭配和位置是否正确, **不**起到吸引用户注意力这方面的事, 这也是我和 Suiyoubi 为了 Drawer 中图标的配色和形状, 摆放等问题讨论了一个下午的理由. 而画好看的图标的任务, 请交给美工.
另一方面, 我对代码的实现完全不感兴趣, 因为同样一套交互方案, 有的开发者能用简洁漂亮的代码流畅的实现, 有的开发者就要用数倍于前者的代码量实现, 而且实现的效果还很差劲. 我可以很负责的说一句, 在我设计中出现的所有交互方案和思路, 都可以通过现有的代码理想的实现, 就看开发者的水平如何. 作为一个文科生, 我经常逛 GitHub, 对于哪些交互能够实现有清醒的认识.
这次我没画设置页, 因为这个页面画出来效果基本**和上次知乎的设置页效果差不多, 我懒得画 (说到底还是懒的问题嘛!)(不过虽说如此我还是准备了一套绿色调的设置用图标)…
这次重设计的过程中得到了很多人的帮助, 有来自团队内部成员 Suiyoubi 的用色指导, 有来自团队外部流水姐的各种建议等. 相信在大家的帮助下 ADiA 这个栏目**越做越好的.
最后照例是对比图, 不过这次的对比图没什么意思 (就像是拿一台长得像 Nexus 4 的 iPhone 和一台 Nexus 4 对比一样), 权当参考吧.
主屏图标 & 通知栏图标
欢迎页
登录页
最近对话
发现 & 导航抽屉
通讯录

对话
朋友圈
扫一扫
via:http://www.phonekr.com/adia-wechat-visual-redesign/