时间: 2021-07-30 11:01:51 人气: 12 评论: 0

09年的电影缓缓的落下帷幕,以及新年伊始,轰轰烈烈催人癫狂的《阿凡达》。整年里,最让人我记忆深刻的还是《飞屋历险记》。
Carl与Ellie被南美的那个名叫“paradise fall”的瀑布魂牵梦萦,于是他们决定一天天的往容器里存钱,积攒旅费以完成童年的梦想。可是,生活毕竟不是天天祥和与顺心,总是充满着未知和意外,车子爆胎,骨折住院,被大树压垮房子,面对种种突如而来的变故,容器只能一次次的被打碎挪为他用重头再来。可即便如此,又能怎样,每一个硬币投入锃亮的容器,都寄托着希望和未来,当容器渐渐变满,空气带着幸福的气息渐渐的溢出弥漫,哪怕不得已奋力打碎,瞬时散发的同样是幸福的气息。渴望为人父母的他们毫无结果,却依旧能并排而坐静静看书,执子之手,相濡以沫。幸福的日子也在领带花纹云朵形状的变换中一帧帧年华老去,日复一日在小山坡上看暖霞西下。
回想起刚做完**2009视觉设计的时候,当时周围正轰轰烈烈的大讲情感设计。我们的脑子里正在思索着一个问题:
我们到底是要设计一个符合用户情感的事物?还是把这个事物设计成一个能让用户投入情感的容器?
似乎前者更适合有特定用户群的产品,而后者偏重用户群模糊,乃至情况不一的产品。**就是如此,用户群庞大,使用者年龄、习惯、成长环境、社**层次、使用目的等等诸多因素的截然不同,这个多元得时代期望用一款皮肤去征服所有用户这是万万不可能做到的。
原来的我们还是处于这个阶段,只是一味的提升视觉效果,期望以无限提升,让尽可能多得使用者满意。但设计到了一定阶段道路只**越来越狭窄。纵然不能妄下结论,但是视觉效果的提升基本依赖技术手段的优势而对自然界真实事物的模仿再现,以驱动看待事物观念的改变。至少目前,已经达到现阶段的一个顶点。
也许很多视觉设计师在潜意识里认为,提升产品的视觉享受始终是视觉设计师的第一目的。可我觉得,这仅仅是视觉设计师通过设计的手段而需要完成的目的之一,我们要做的还有很多,譬如:设计的产品是否能让用户产生情感的寄托;设计的创新是否**出和遵循目前产品的延续;设计和创新的内容是否可以低成本,高效率的被呈现;设计的形式是否可以不借助帮助系统而通过产品的语义被简便的传达。关于设计的目的,不是本文的重点在此不做过多的累述。
**2010的设计前期并没有太多明确的头绪,但有一点值得肯定的是不想在新的一轮设计中依旧停留在设计一个全新界面风格的思路上。如此的设计过程料想又只能在习惯和**越之间反复徘徊。不断的通过中和各方的意见过程中成为一个略显欠缺的设计。于是“多样化的满足用户需求,自由自在的使用**”成为预设的主题。希冀抛开视觉风格单一的被关注,解决用户习惯的维持和产品自身需要提升预期的矛盾点。思考再三以个性化为切入点依旧是个好的方向。于是在保持习惯性的界面之外,另外设计了二个风格,试想供用户在登录之初根据自身喜好进行界面风格的选择。

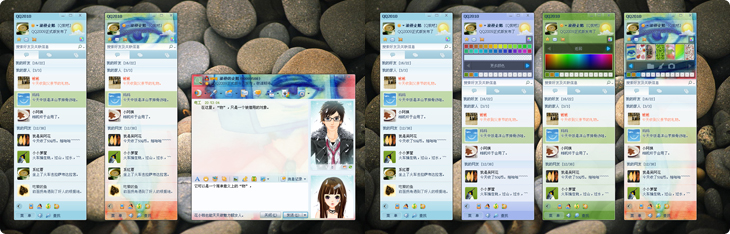
(图一 第一期的另外两个界面)
但这似乎并不是一个好方法,如果仅仅从数量上去解决问题,只是将原来的个性皮肤上升到默认皮肤的重要程度,随之带来的问题依旧和先前的个性皮肤一样,陷入一个“人海”设计。这与设计和创新的内容是否可以被低成本,高效率的呈现的目的是相违背的。在第一轮的内部评审后,三个方向还是进行着,并对各自优势点做了深入。尤其将个性化这个切入点用在了单一的风格上,似乎看到了一丝光线。

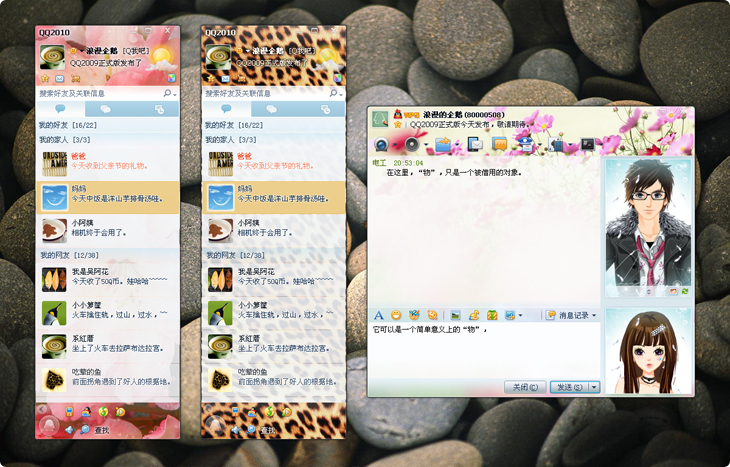
(图二 个性化切入点在一个界面上的反映)
在与团队进行另外一轮内部沟通后,被询问到:“既然可以在一个界面做个性化的深入,那么三个方向的界面是否可以通过个性化的设置在一个界面上全部体现呢?”答案或许是可以的,只是未曾尝试。我想容器应该是出现了,让用户可以投入自身情感,从而产生的寄托的容器出现了。
随后的一切异常顺利,我决定将以往设想的方法在**2010上做个实践。看是否能成立,试图改变一下界面视觉设计上固有的设计观念。
界面很快成型,默认保持了习惯性的蓝色。第一感觉可能平淡无奇,毫无吸引人的地方,但这正式我们需要提供给用户的。因为我们提供的是一个朴素的容器,至于如何塑造以符合用户的情感投入由用户自己去把握。我们不能用自身既定的思维去限定或者认定用户的审美倾向,要做的仅仅是去提供用户能投入自身情感物体的有效的、便捷的途径。这里很多人或许**问,我们为什么不去判断用户**去投入什么?我们为什么不去帮用户事先判断审美上占优的物体?因为我们的用户群庞大,情感表达不一,任何我们觉得不错的观念,都**得到正反两面的回应。当然我们可以去推荐,但这不能成为唯一的手段,以不变应万变的方式不可避免的带有一种守株待兔式的机械。所以设计师在设计时重心应该倾向于设计一个完美的手段,让用户根据自身特点去设计完美的结果。从设计的切入点上转变以往的设计观念。

(图三 蓝色的默认界面)
依据这种观念,以个性化作为切入点,提供给用户可以任意投入情感的容器,开始对设计做了以下几个方面的调整来符合成为容器的标准:
容器可以承载任何的情感投入。
容器必须是软性的材质,才可以让用户根据自身的需求,不断的变换形状用以适合不同物体。设计的同时,将界面的各个图层、呈现方式做了重新设计,同时在设计阶段就做到符合程序实现的预期。
但这点在界面的最终表现上是没有区别的。
足够多的情感供用户选择。
用户的情感是丰富的,相对应的在设计时的呈现方式必然需要丰富。个性化方式主要体现在换色和底纹上,这两个内容在**2009上就已经存在,但原来换色方式收到一定的限制,底纹又需要依赖颜色的存在,设计调整的个性化颜色和底纹,又需要和程序的呈现进行换算,并且在设计的制作问题上更是复杂。
因此在2010的设计阶段,重新设计了界面的换色方式。真正意义上用户可以选择所有真实环境中存在的颜色,设计师调配的颜色也能一一对应在真实界面环境中得到体现。底纹的呈现也摆脱了颜色的约束而独立生存。并且在界面的效果影响更大范围的吸引用户的眼睛。

(图四 换色后和透明度的界面)

(图五 换底纹后的界面)
用户情感的投入足够简便。
**2010设计了两个纬度的个性化设置:登录前和登录后。
当用户第一次登录时提供默认界面颜色、默认推荐的颜色和底纹。让用户根据自身的喜好简略选择,如此界面风格的习惯性和跨越性方能得到中和解决。不同的用户打开的是同一个产品,却打开了符合自身预期的不同界面。
用户在使用过程中同样可以对个性化进行调整,且设置的功能将更加强大。底纹、颜色、自身调节分门别类。对个性化内容的选择、添加、删除、调节都做了集中体现。
底纹导入设计了多种的操作方式,目前版本仅仅在设置面板添加和文件夹拖入做了支持,后续还**有更为多样、有趣的导入方式。

(图六 主面板个性化设置界面)

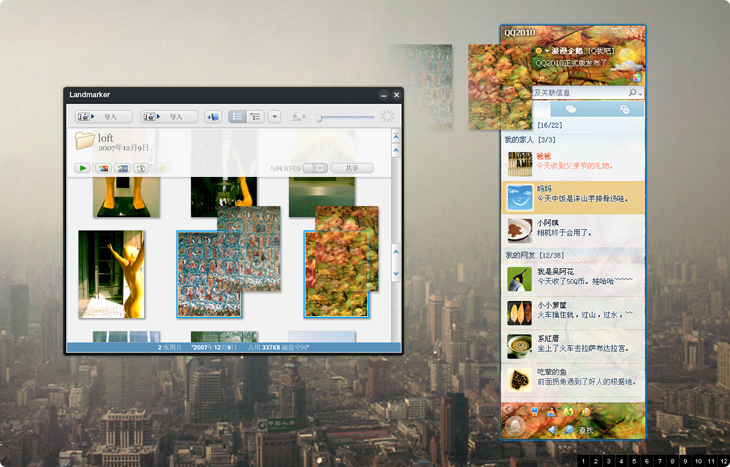
(图七 文件夹底纹拖动的导入方式)
让用户的情感投入带来更多的期望产生依赖。
用户可以将与不同人的聊天过程中获得的图**信息设置成底纹;用户可以在上网过程中将自己喜好的图**设置成底纹;用户可以将当下外界流行的图**信息(包括电影、人物、风景、纹样)设置成底纹;用户可以将和自身生活有关的图**信息(自己、父母、恋人、孩子)设置成底纹,等等。同时底纹呈现的放大作用一定程度上降低了用户对个性皮肤的依赖,对设计师来说能提高极大的效率,莫不是额外的好处。

(图八 用户使用过程中由自身喜好决定的界面底纹)
如何使用户的情感寄托获得更大范围的依赖,界面设计的在整体性上进行把握,让色彩和底纹对界面的影响最大化。在界面设计上就得遵循一些原则,比如:整体得视觉一致性,信息可读,图形可识别,效果符合用户的使用体验⋯⋯
以上是一个项目的总结,也是设计观念的转变在真实项目上的实践检验,当然任何一种观念不可能十全十美,带来优势的同时,不可否认也**携带着劣势。如默认界面的视觉效果被削弱就是一个不可避免的因素。但这仅仅是一个起点,**2010被设计成用户投入情感的容器,诸多个性化的功能还在继续完备,在以后的版本中不断**带给用户。设计方式随着设计观念的变化也**继续促使趋于完善。我们在努力,也请大家拭目以待。更欢迎讨论交流获得共同提升。
Ps:如今是一个快捷的时代,愿意静下来看完长篇累牍式的啰唆文字纯属不易,万一不幸看完,真诚说一声:“感谢您,受累了。” ^_^