时间: 2021-07-30 11:02:56 人气: 14 评论: 0

作为一个交互设计师和工具控,我对原型设计应该用什么工具这个话题一直很感兴趣。工作至今,陆续使用过很多不同类型的原型工具,从最基本的纸笔,到Axure RP/Omni graffle,在不断地尝试和比较中,也一直在思考到底什么原型工具最适合做交互设计。后来发现其实这个问题无解。脱离了目的,单纯地讨论工具是没有价值的。所以想到写一下快速原型的目的和工具选择。
先来对原型(prototype)做个定义,这里的关键点是要区分wireframe,prototype和mockup三个概念。
Wireframe,直译的话是线框图。由线条构成的草图或示意图,都属于wireframe。当然如果有简单的阴影表现或者上色的话,一般也归到wireframe。

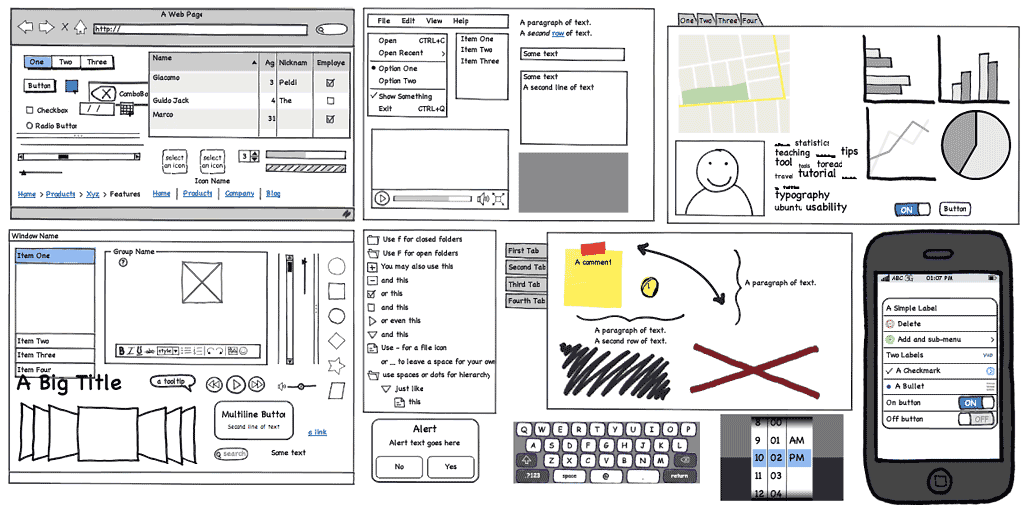
Mockup,模型,工业设计中用mockup**比较多,比如1:1的汽车油泥模型。但在ui设计中,mockup的概念和wireframe有时分得不是很清楚。如balsamiq mockups这款软件,它的实现的效果其实应该是属于wireframe的级别。下图是balsamiq mockups的实现效果。

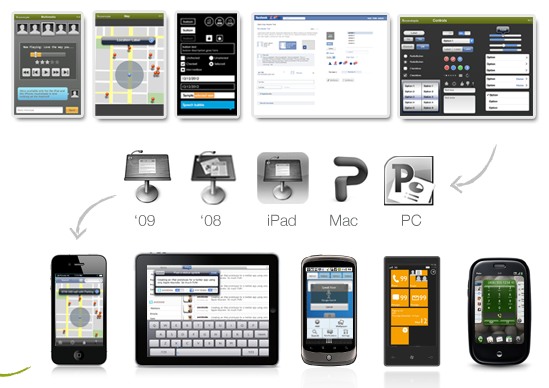
最后说prototype,原型。原型更强调功能性,和以上两者很容易区分,一般可以交互的就是原型了。所以ps的输出稿一般不**是原型,而用dw实现的网页就叫原型了,如下图是苹果的一个原型机。

在flicrk上搜了很久,发现原型很难用图**表现,所以找了个youtube上的纸面原型的视频。我一直对纸面原型不感冒,看了之后就更觉得如此了。视频地址
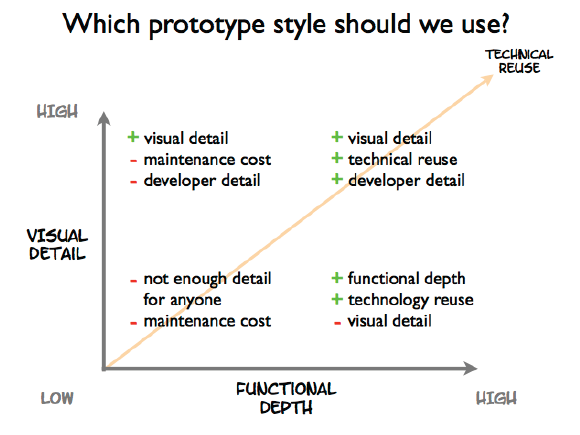
原型一般又有低保真原型(low-fidelity prototype)和高保真原型(high-fidelity prototype)之说,像上面这个纸面原型就属于低保真原型。不过纠结一下的话,这个分法又是有问题的。因为保真度至少有两个维度。视觉的保真度和交互的保真度(功能实现的完善程度)。另一个维度是内容的保真度,在内容性产品上,这也是一个很重要的维度。

在上面这张坐标图中,有个重要的因素是技术或者说代码是否可以复用。这里先做个撇清,这不是本文所关注的主要内容,在快速原型中考虑代码复用,**无端带来很多限制。就我见到的,一般说来web或者blend以外的项目,原型代码的复用比较少见。而且追求代码复用的原型,一定已经处于保真度比较高的阶段了,本身已经不符合快速原型要追求数量和迭代的目的了,下面**提到。
在面对外部客户的时候,原型的视觉保真度**比较重要,它能够更好地帮助客户理解设计,而且一个视觉保真度高的原型,在提案的时候也**更具说服力。缺点也同样明显,同样一个原型需要投入更多的时间,一旦设计变更投入的时间就更多;而且在项目前期,一般很难做一个视觉保真度很高的原型,所以在整个设计流程中的应用也有局限。
所以如果不是需要向外部客户提案,只是用于内部沟通、检验交互问题的话,视觉的保真度可以退而求其次,以交互的保真度作为主要维度。应该追求速度和数量,尽可能在产品早期多尝试,多迭代,以求发现新想法并降低项目后期风险。
于是我对快速原型是这么定义的:项目前期,以发现新想法和检验设计为主要目的的原型设计行为。
关于追求数量,插播一个小故事,从Bill buxton的sketching user experience书里看到的:
陶艺老师在第一天说要将学生分成两组,工作室里坐在左边的学生将只以他们制作的陶器数量进行评分,而右边的学生只以他们制作的陶器的质量对其进行考核。进程很简单,最后上课那天,老师把家中盥洗室里的体重秤带来称数量评定组学生的作业,瓦罐总重量达到五十磅给“A”,四十磅的评“B”,以此类推。质量评定组学生只要做一个罐子,但只要很完美就能得“A”。到了最终评判的时候出现了一个奇怪的现象:最好的作品都出自于数量评定组的学生。看来在数量评定组学生辛苦地尽力做出更多陶艺作品时,他们从错误中不断地学到新的东西,而质量评定组的学生坐在那里思考如何运用**做出“完美”作品,最终看不到他们努力的成果,只留下一大堆空泛的**和死气沉沉的黏土。
追求质量的那组,结果却在质量上败给了追求数量的那组,诧异之余,仔细一想,确实是那么回事儿。回顾过往的设计经历很容易发现,当我们反复打磨一个设计的时候,思路已经落入了窠臼,跳出来的最好办法就是打破重来。但是抛弃一个已经花了很多时间在上面的设计对于设计师来说一般很艰难;设计的完成度越高,设计师就越倾向于去完善或者改进这个设计,而不是从零开始重新做另一个设计。
所以快速原型中的“快”字很重要,快了才能追求数量。俗话说得好:天下武功,无坚不破,唯快不破^_^
设计前期最常采用的工具就是纸和笔,输出稿就是草图(纸面线框图)。草图的好处在于快速,廉价,不受拘束(相对于软件来说,纸笔的获得成本比计算机低很多,而且设计师想表达的东西往往受到软件本身的功能或者设计师对软件技能的掌握所限制),容易抛弃。纸笔作为工具来说,确实是概念设计阶段首选。
那快速原型的首选工具是什么呢?我想了下,应该有这么几点要求:
1. 很低的学习和上手成本
2. 快速而高效的绘图功能
3. 可以实现交互动作
可以实现以上几个目的的工具不在少数。Axure RP或者omni graffle虽然学习曲线有点陡,但对于用惯了的人来说,完全可以胜任快速原型的工作。尤其是基于omni graffle大量的stencil,可以非常快速地出原型。不过我还是想推一下ppt/keynote作为快速原型工具,虽然相比之下,它们看起来业余很多。(原谅我,作为一个工具控,我太纠结了T T)

首先,ppt/keynote是绝大多数win/mac机器上的标配,从可达到程度上来说,他们是最高的,可以不用单独安装一个巨大的软件了。好吧,这点大多数人不care。
以输出稿来看,为了确保最终的结果在客户或别的同事的机器上可以完美的运行,大多数设计师**选择**以pdf/swf等作为最终的输出格式。但这带来一个弊端就是,源文件和最终输出是两个东西(其实ps/ai什么的也有同样的问题)。再换句话来说,修改设计,一定要打开做源文件的那个程序才可以!然后还要重新再导出一次设计稿才能用来展示。可能大多数设计师已经习惯如此了,所以没有觉得这是个问题(但这却是我喜欢用fw的一大原因,fw源文件即设计稿,不用再次导出;fw的另一个优点是源文件巨小)。可是ppt/keynote的好处就是,你可以选择不导出pdf,而是直接给对方展示源文件,按播放就可以了。然后退出播放模式就可以立马修改,试问哪个同类软件可以做到。
也许有人要挑战一下,就算它们可以即时修改,但是ppt/keynote可以完成的事情有限,很多事情我还是要在ps里完成的啊。于是我推荐以下这两个网站,都是基于keynote的模版,注意咯,所有模版都是在keynote里绘制的。
Keynotopia Keynote kungfu
所以,以keynote来举例的话,它拥有了**过大多数只是把它用来做presention的设计师的预期的强大的绘图能力(好长= =!)。此外,它还具有像母板这样的特性,能够为我们节省很多时间,这也符合“快”的奥义。
最后,ppt/keynote还有动画效果,包括场景切换动画和物体动画。能用来干吗?一个控件的放大缩小,完全可以用keynote中的magic move来模拟!包括iphone上的设置界面一般是翻转到背面,这个效果也可以完全地用flip来实现。对于一个以追求快速为目的的原型工具来说,这可以算是意外的惊喜了。
说完了优点,再来说缺点。最大的缺点就是免费的模版太少,上面那两个链接里的keynote模版都是要钱的,而免费的在效果上就差强人意了。另外免费模版的适用范围也有限,所以在这块上还需要设计师自己花很多精力。不过国外用keynote做原型的设计师正越来越多,前两天正好看pixelmator的一个专访,他们的设计师也是用keynote做原型的。

连一个绘图软件的原型都可以用keynote实现,那还有什么是不可以的呢?