时间: 2021-07-30 11:13:43 人气: 11 评论: 0

放完三天假期,可能有同学觉得放假比上班还tm累,确实我也这么想的。归根究底还是节奏被打乱了,放假整个人也放松下来就**感觉特别疲惫,然而我们的升级不能停止,眼看着年纪比我们小却成就比我们高的人来说,我们依旧需要不停的汲取知识来成长,所以这个假期也是撸了两篇文章出来,这是第一篇,希望大家一起来探讨。
之前在脉脉上有看见过有人提到的这12种状态,但是明确的说应该是用户在使用产品时的状态,但是细想之后觉得有几个状态应该修改一下,那么我们重新定义为9种状态吧:
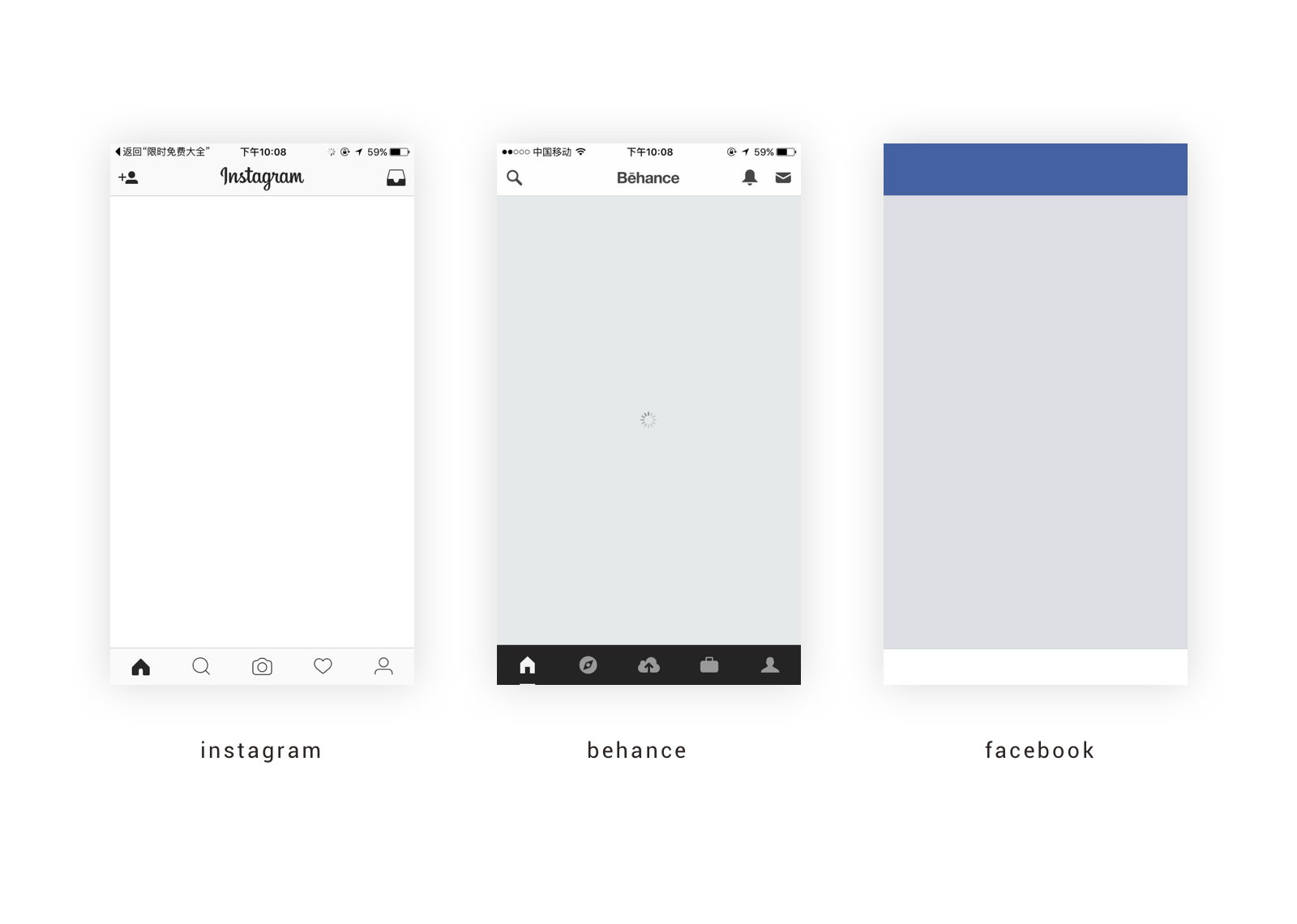
其实iOS 人机交互手册里,Apple 建议开发者尽量不要展示闪屏。就比如国外的app我们能发现一个共同点:

他们都没有引导页有没有!!那么,为什么国内的app都有启动页呢?原因就是如同以上三个app一样:他们正在等待调接口**数据,而这个时候用户可能**焦虑的等待,可能是接口的问题,也可能是网络的问题。而国内的app希望在这3秒的时间内,不让用户看这一**白花花的页面;甚至可以利用这三秒钟打广告也好,宣传品牌也好,展示逼格也好。他们都有不同的目的:提高用户体验,减少等待焦虑;品牌效应;功能展示或者情怀。
当然不同的产品所展示的启动页必然不一样,而我们这里主要需要说的是等待状态,根据产品使用人群的以及产品自身的定位来考虑启动页的形式,不呆滞,有缓冲。但是正真优秀的产品是不需要启动页的,努力优化程序,合理的缓存技术适当的异步任务调度等,让用户一打开app就停留在主页面只需要100-300毫秒的加载,这样优秀的产品还需要启动页?
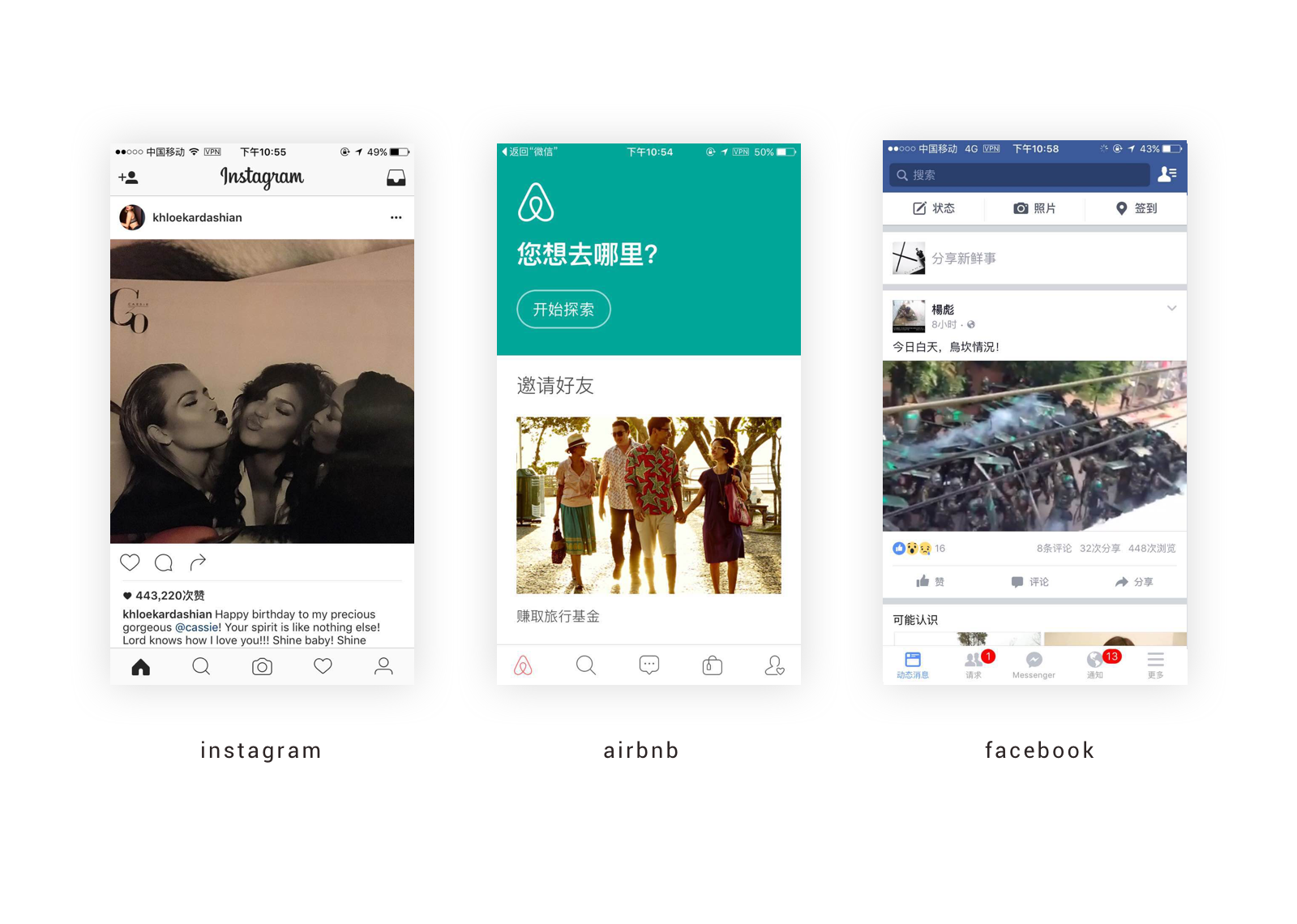
刚步入初始状态,对于第一次进入app的用户来说其实是蒙逼的,同时也是用户是否对这个app感兴趣的最关键时刻,这个时候请拿出12万分的激情以及真诚来欢迎用户,将最精华的部分展示出来。就好比相亲,许多相亲的结果就在第一印象,好了咱们仔细想一想是不是这样。

那么体验设计师如何做好初始状态的页面呢。这边我总结了四点:
1.展示核心内容,并将其放大
毫无疑问一个产品的核心内容以及核心竞争力的体验便是在初始状态中,这个产品到底能为他解决什么问题,这就和产品所具有的功能所提供的服务相关,只有当用户能用该产品切实解决问题并且用起来爽了,那他才**一直用。所以,在这个阶段,对首页而言,核心功能的展示和好的交互体验显的尤为重要。
2.告诉用户“他”在哪里
用户初次使用产品一般**出现两种情况,第一种-明确知道该产品功能但是第一次使用;第二种-不知道该产品只是听说好用好玩就下载下来。那么对于第一种用户你需要告诉他核心功能以及其他附加功能,但是第二种用户就只需要先明确告诉他核心功能,还有当前页面是在哪儿,不要让用户迷茫,因为没有人能花许多精力来研究你产品的所有功能。
3.智能提供,让用户自己选择
对于深度使用用户而言,首页是信息的集合,用户希望只要打开首页就能知晓最近的活动和通知,并且能看到好的内容推荐。所以,内容的推荐和即时更新**让用户感到满足。同时用户能关注到自己为自己制定的推送内容。
4.精致的UI界面
个性而不凌乱的配色,层次分明的信息展示,统一的控件及交互。对首次使用产品的用户而言,首页的好坏关系到用户对该产品的第一印象,用户第一眼看到的是界面,其次是内容。所以,在这个阶段,符合品牌的好的设计感和内容的丰富度**给用户的印象加分。
当我们在设计信息架构时,需要考虑目标用户的信息需求,为不同的用户匹配不同的信息匹配方式。那么一般我们将搜索分为四种:
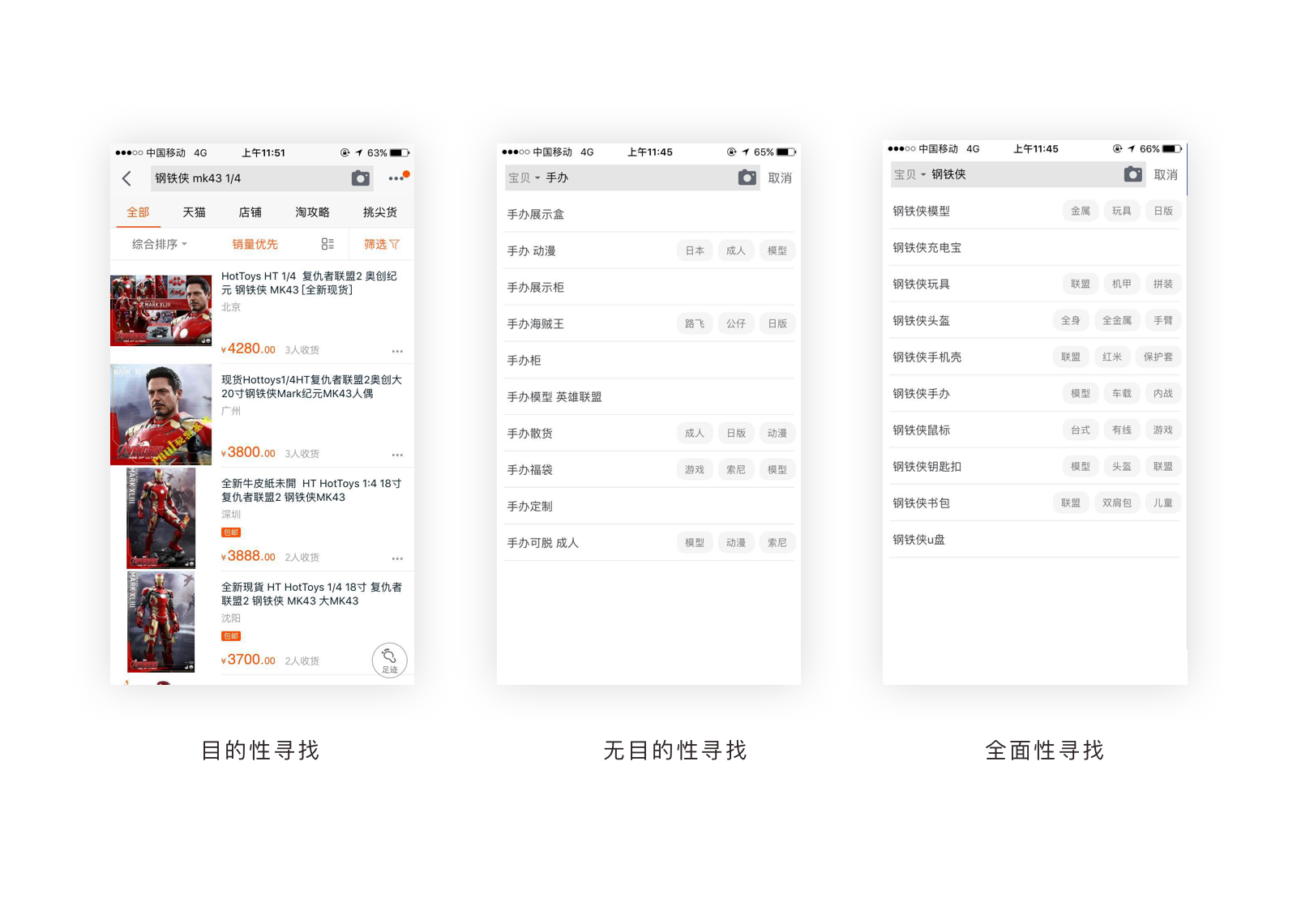
1.目的性寻找(搜索)
举个例子,新房装修想买一组钢铁侠手办做装饰,那么我就打开淘宝输入钢铁侠手办1/4或者1/6,选择评价好的,价格低的店家就进行购买了,我知道在哪里能找到这样的手办,以及手办的类型,做工以及价格,所以我是带着明确的目标去寻找的。
2.无目的性寻找(搜索)
举个例子:最近有了闲钱想置办一些手办,但是不知道买哪一种,随手输入了手办这个关键词,跳出来许许多多的手办,有些甚至称不上手办的玩偶也被列入了其中,这里就是信息不对称的结果。那么探索性搜索的局限性也非常大,那就是他对于平台的资源要求非常高。
3.全面性寻找(搜索)
举个例子,我想买一个海贼王手办,但是我想尽量搜索到我希望得到的全部内容,这时候用户(我)将**自己创造关键词进行搜索,例如万代海贼王手办,眼镜厂海贼王手办,tsume海贼王,海贼王手办景品等等。
4.重复性寻找(搜索)
举个例子,某一天我正在寻找我的钢铁侠手办,我找到了一家店铺卖的钢铁侠手办好评多,价格实惠,但是这时我被一件事打断了,导致之后我在想找这家店铺的名字我已经想不起来。所以这里对于用户的重复性寻找我们需要给出一个历史搜索记录来提供给用户。

这边无数据状态不仅仅是搜索之后没有相应数据的状态,也包括前后台通信错误或者网络中断等一系列让数据无法正常展现在用户面前的状态。首先作为设计者我们应该明确知道,无数据此处应该是什么内容,导致没有内容的原因是什么,如何获得内容的途径以及解决方法。
和web端一样,移动端的空白页面越来越受到重视,不单单是视觉层面,空白页承载着更多内容,起到更多功效。同时,我们也将无数据页面分成三种情况:
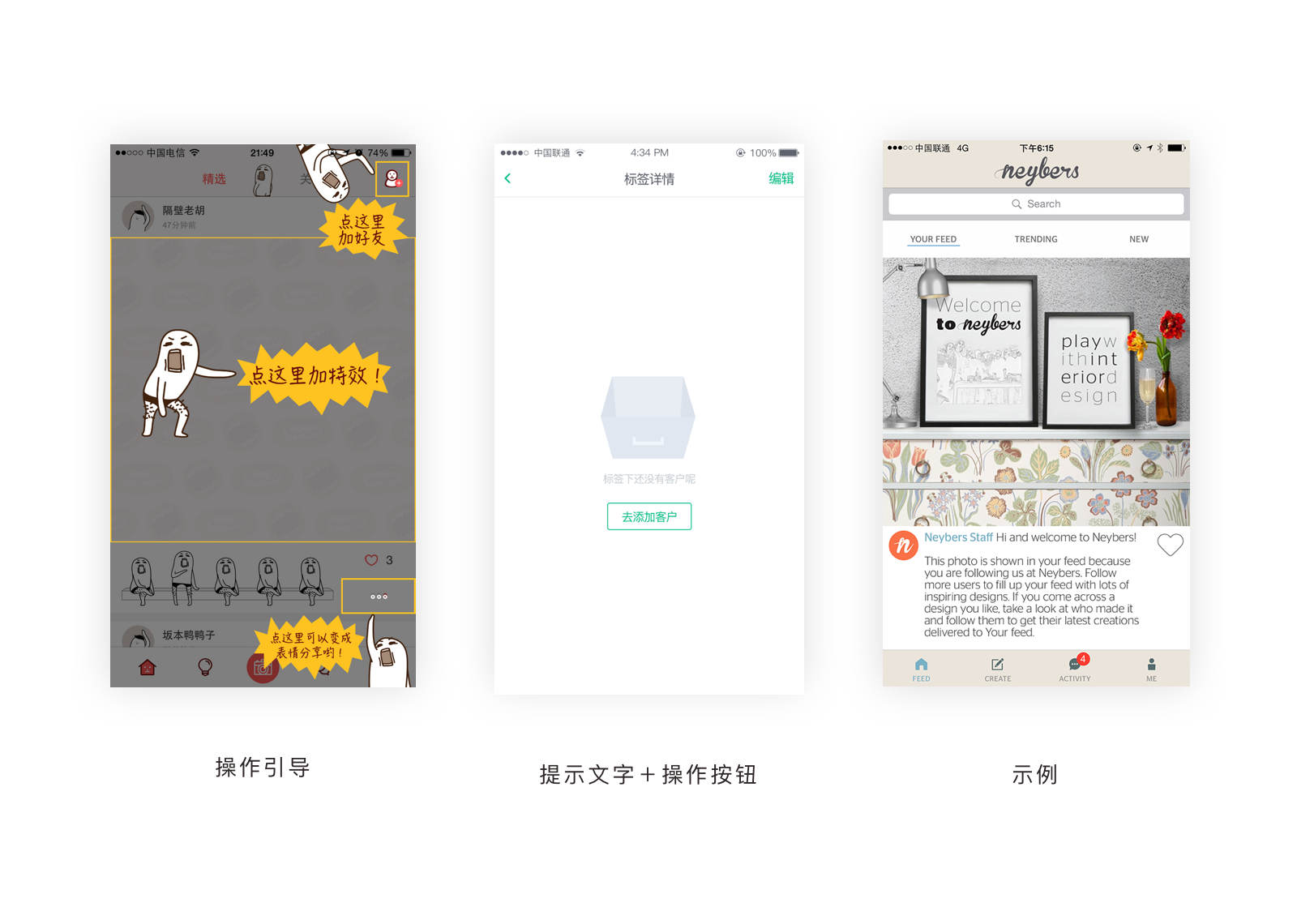
1.初次使用
初次使用的洁面应该算比较特殊的空白页面,它虽然有时候并不是空白,但实际对于用户来说,确实“无数据”状态,因为初次进入的初始状态用户对于此产品的功能架构并不熟悉,所以初状态空白页面也分为三种:1.起引导作用的空白页;2.提示文字+操作按钮;3.示例

2. 完成或清空内容
用户主动触发清空内容的操作,实际表明用户知道自己在做什么,误操作的可能性不高。这时候只需要给予用户结果的反馈就可以。但是有时清空内容并没有太多实际意义,却花费时间和精力,因此我们更倾向于给用户一些正面的反馈。同时需要思考用户在使用时的心理和目标,用户是否需要频繁的清空数据,如果是的话,可以考虑给出多种空状态页面,随机出现增强趣味性。

3.出错页面
出错页面其实是可以被原谅的,但是请注意,不要进一步让用户迷惑,焦虑。需要做的是说明错误原因,并告诉用户接下来如何解决或者其他选择。出错页面其实是可以被原谅的,但是请注意,不要进一步让用户迷惑,焦虑。需要做的是说明错误原因,并告诉用户接下来如何解决或者其他选择。一般的用户遇到无法读取数据的时候第一个操作总是**新网络,他们甚至**切换网络或者关闭重开网络来试图重新获取数据,但是在开发人员眼中并不是所有状态都是网络造成的问题,只是用户觉得所有问题都是来自于网络。还有一种是在网络差读取数据慢的时候可以做一个预加载,提前告知用户将要出现的内容,这样也能缓解用户等待时的焦虑。
以上是9种状态的其中4种,下期将写完后面5种状态敬请期待
作者:getjieyingjun,公众号:shejishiyj(UI设计狮联盟)
本文由 @getjieyingjun 原创发布于人人都是产品经理。未经许可,禁止转载。