时间: 2021-08-03 09:19:56 人气: 31 评论: 0
本篇文章将**教大家利用AxureRP8,实现跑马灯+购物车的效果,enjoy~

本案例是目前笔者唯一一个使用AxureRP8制作的教程,说来奇怪,可能是因为AxureRP9处于测试版,还存在一定的bug,跑马灯的效果怎么都做不出来,于是本案例就是用AxureRP8制作啦。
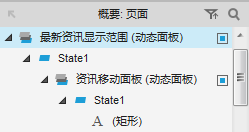
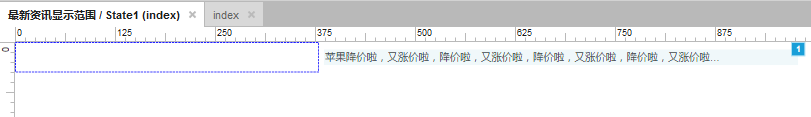
准备一个动态面板,作为元件显示框,在动态面板内加入一个文本框,输入跑马灯内容,将跑马灯内容转化为动态面板,放在第一个动态面板显示范围的右侧。如下图所示:

元件

第一个动态面板

摆放位置如图
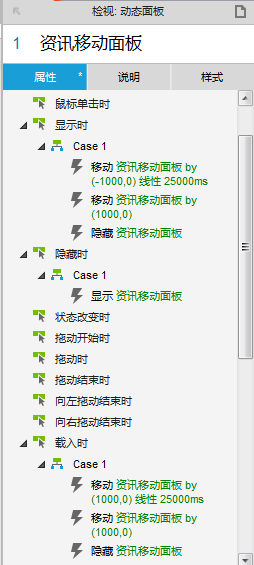
选中内部跑马灯内容转换的动态面板,设置交互,显示时,动态面板向左移动(移动距离和移动时间取决于跑马灯内容的长度),当移动结束后,将跑马灯内容归为,并设置为隐藏。继续对当前元件设置交互,当跑马灯内容的动态面板隐藏时,让其显示。这样一来就能实现跑马灯内容的循环。
此时注意,跑马灯内容实现了循环,但是没有开始,这时候我们依然选择跑马灯内容的动态面板设置载入时,移动动态面板,移动结束后归为并隐藏。此时就串联起来了,用简单的流程图表达就是这样的:
载入时→移动→移动结束归为并隐藏→当隐藏时显示→当显示时重新移动→移动结束后归为→再次隐藏…实现跑马灯内容的循环。
交互设置如下图:

这样,跑马灯交互就设置完成啦。
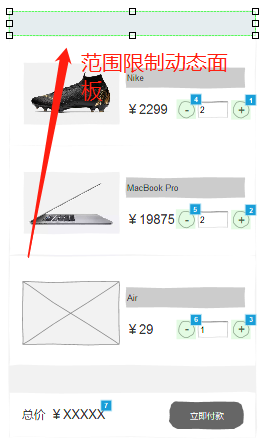
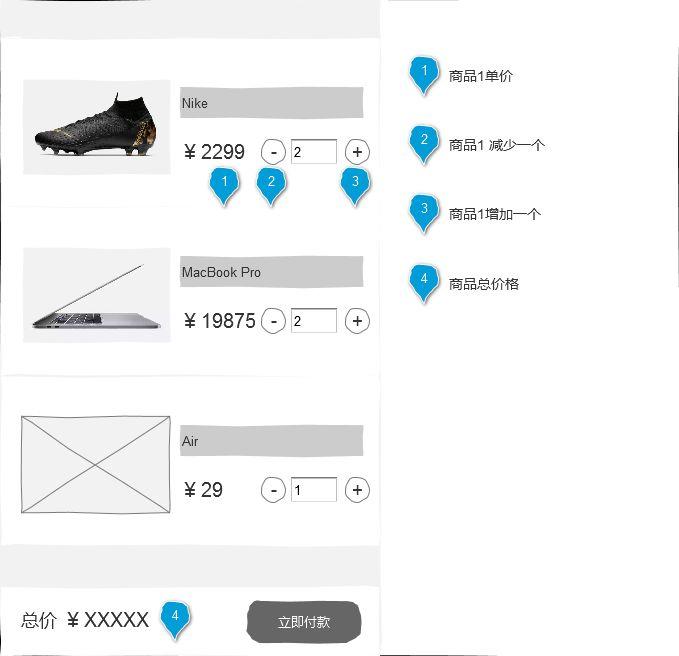
准备如图所示的元件:

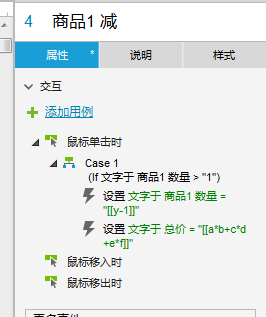
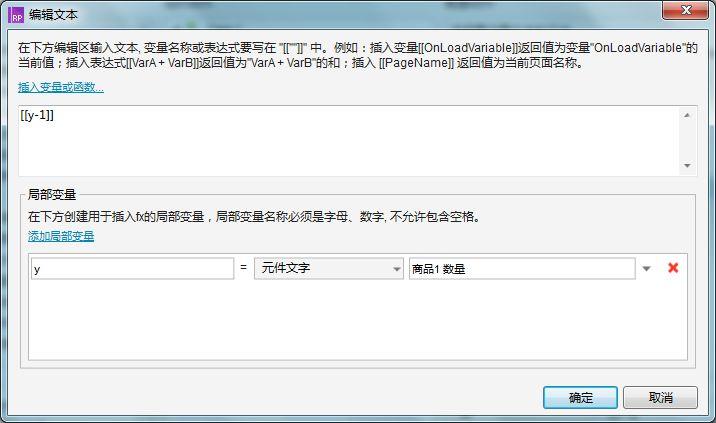
选中减号,单击时让商品数量减一,需要注意需要用局部变量实现减法,局部变量在之前的教程中已经多次提到,这里不做过多解释,如有疑问,可以在公众号留言:



加一交互同减一交互,不同在于一个是加一个是减,直接上图:

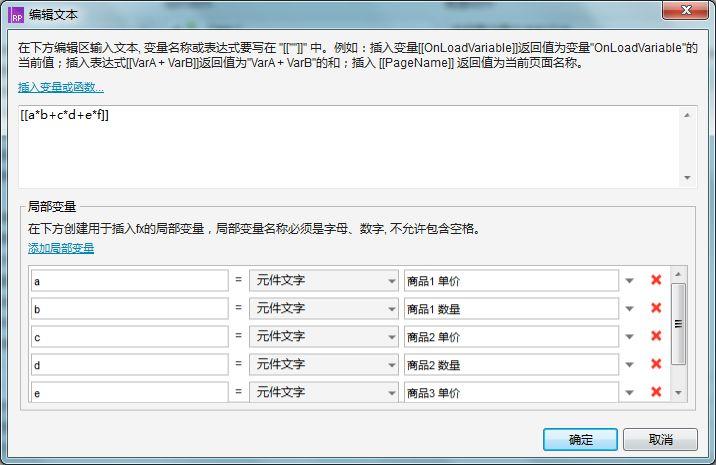
这样,在每次点击加或者减的时候就可以实现自动计算处总价的交互啦。
本案例使用AxureRP8制作,附上原型下载链接:
https://pan.baidu.com/s/1KEiaFqg**2gY9IIvUHhKqQ
提取码:stox
友情提示:如果预览是看不到跑马灯效果,请**新重试。
作者:王得宇AIPM,公众号:他们已经在路上了
本文由 @王得宇AIPM 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议