时间: 2021-08-03 09:25:34 人气: 12 评论: 0
作为一个第三方产品经理,由于面对客户多变的需求,常常需要快速迭代原型以便于跟客户确认需求是否正确,能否满足要求。因此快速调整原型的能力就非常重要,这里就分享一些快速调整原型的小技巧。

干净规整的原型有利于阅读者快速理解,有时候我们做了原型之后,可能需要大面积调整原型中的默认字体字号,这个时候一个一个页面选中,再去修改样式**非常麻烦,这里介绍两个方法怎么快速调整。
(1)统一调整原型界面中字体样式(其他元件也适用)
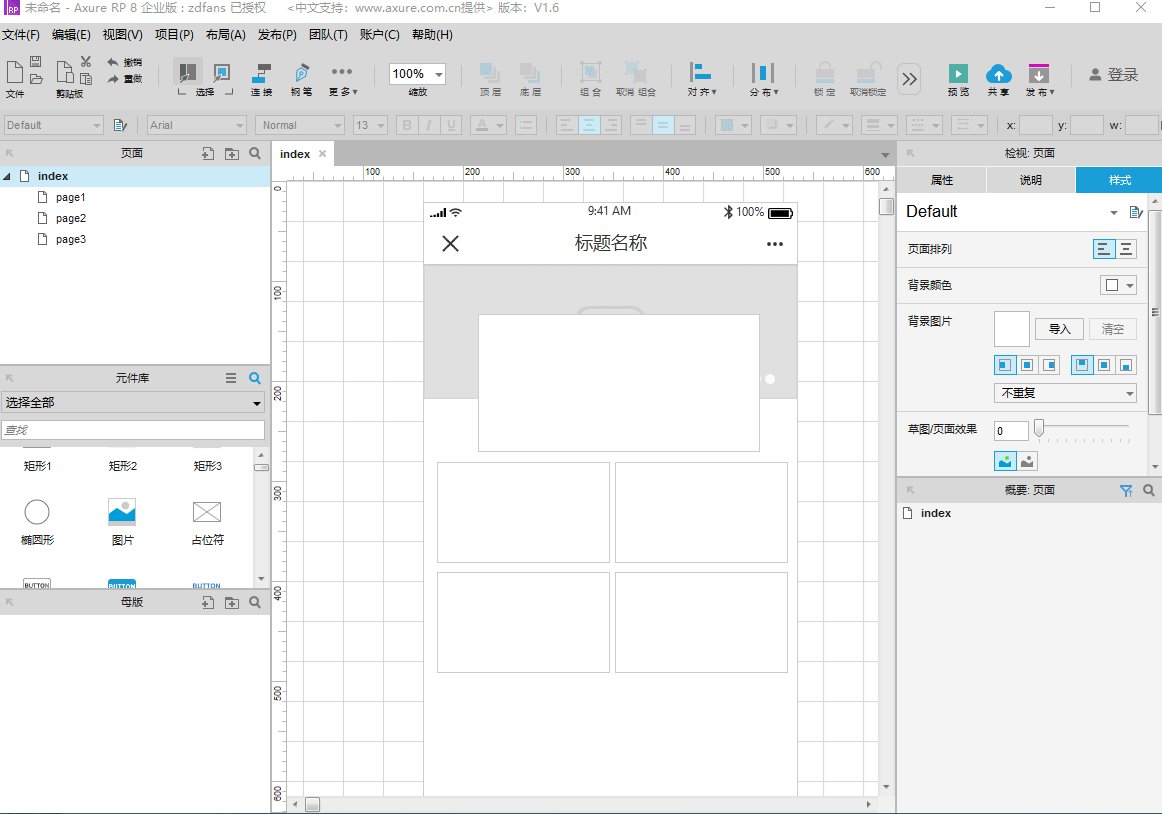
我们在制作页面的时候,可以先规定好可能**用到几个层级的字体,提前新建好每个字体的样式,制作原型的时候统一调用即可。这样我们对某个层级的字体色值做调整时可以非常快速应用到所有界面。(其他元件也适用此种方式)
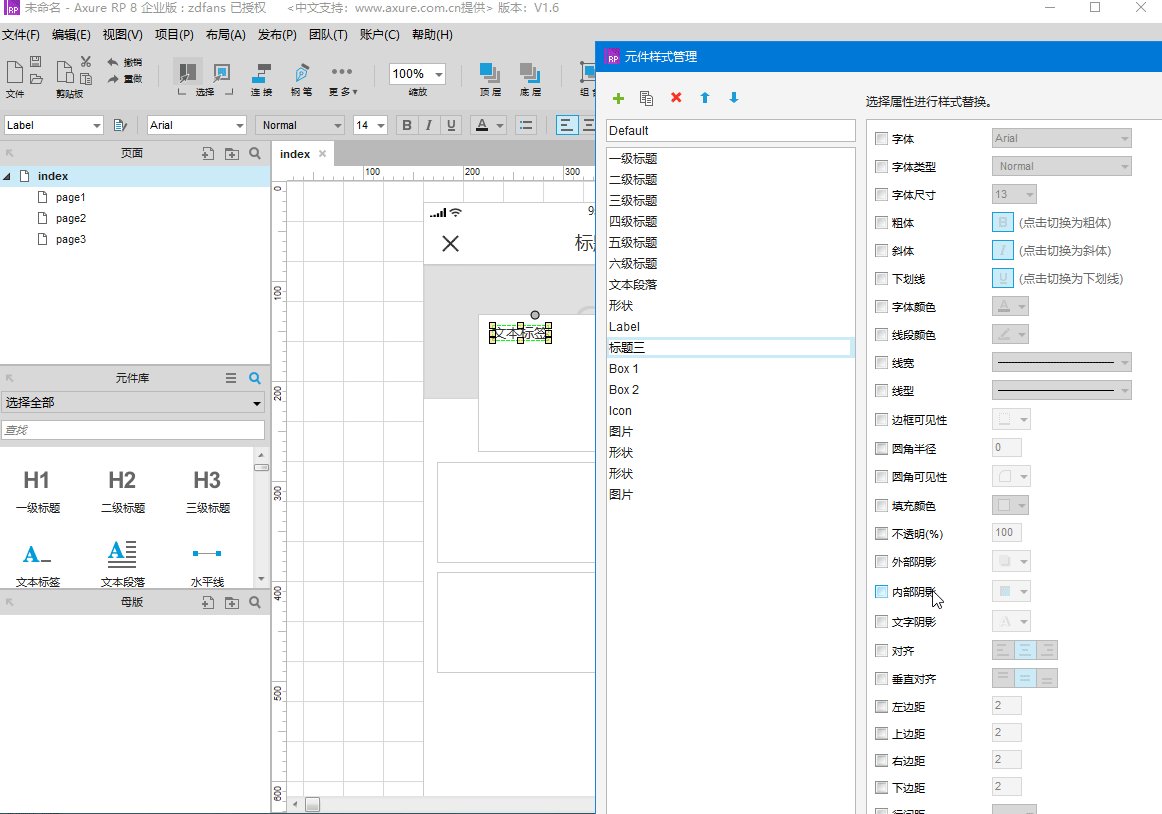
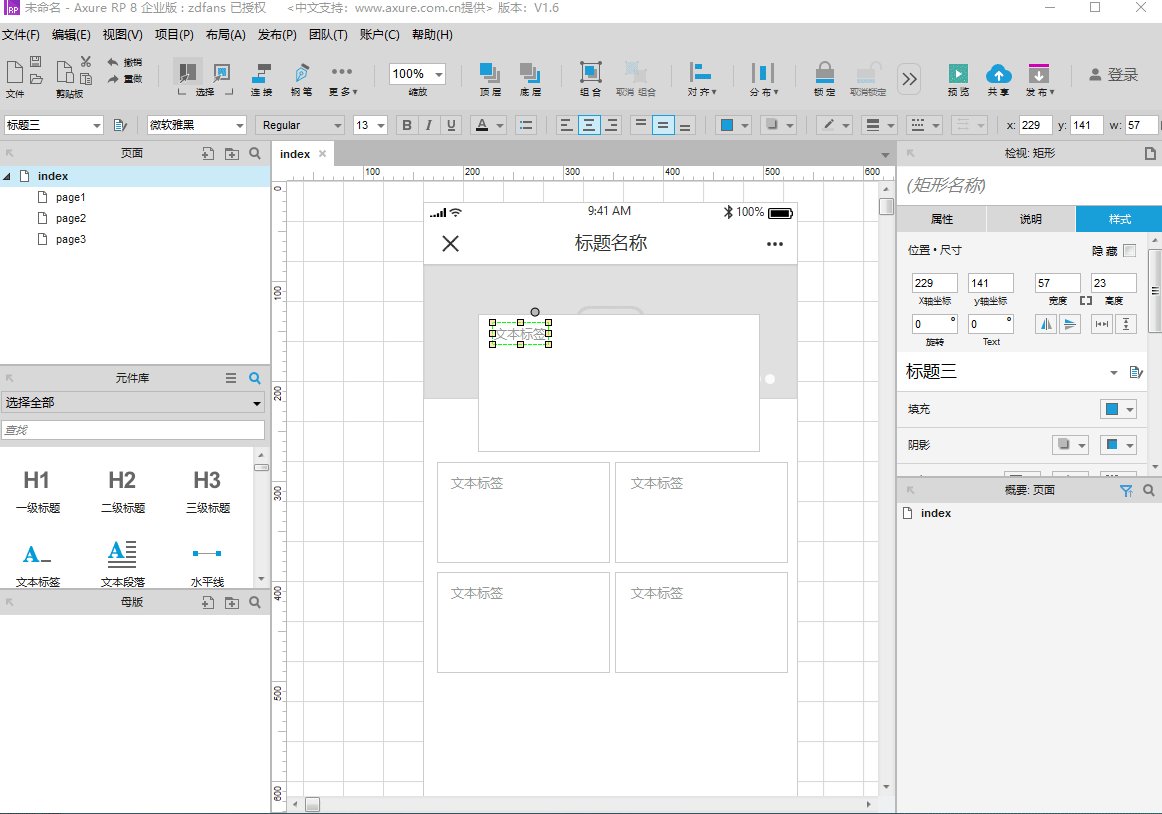
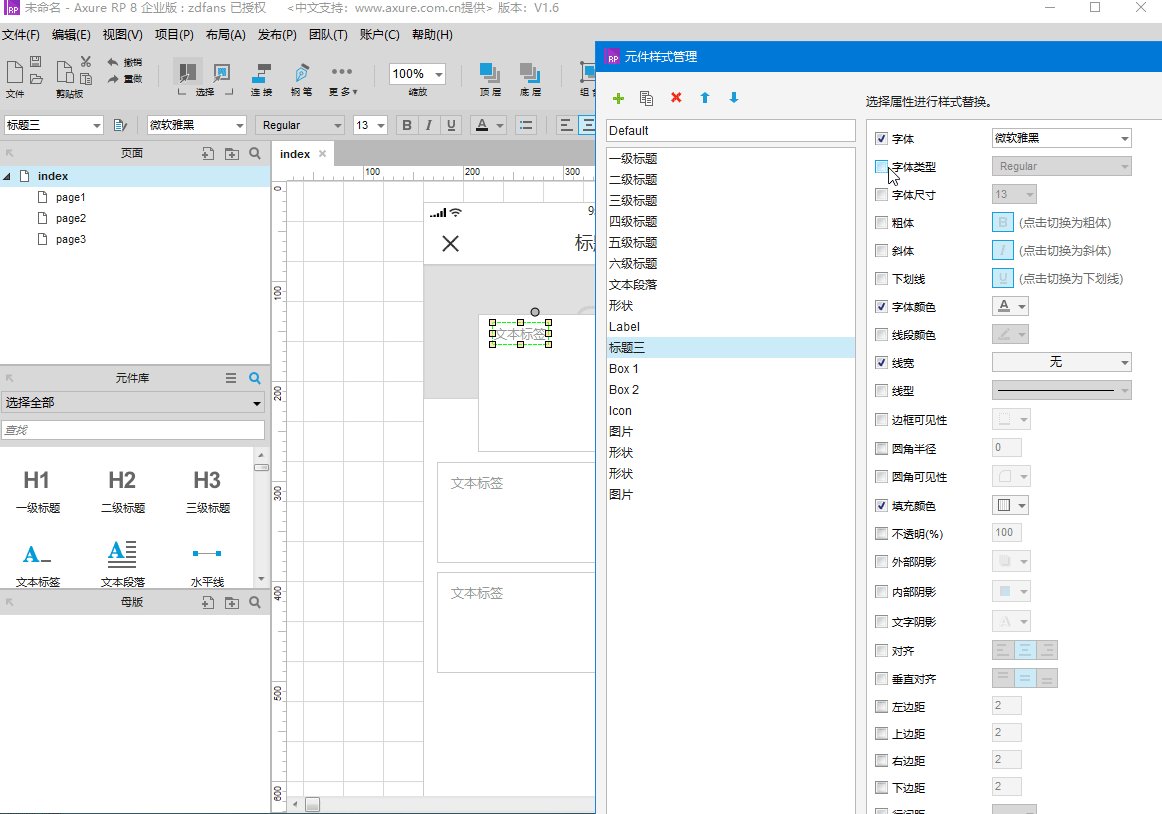
step1:新建一个元件样式。

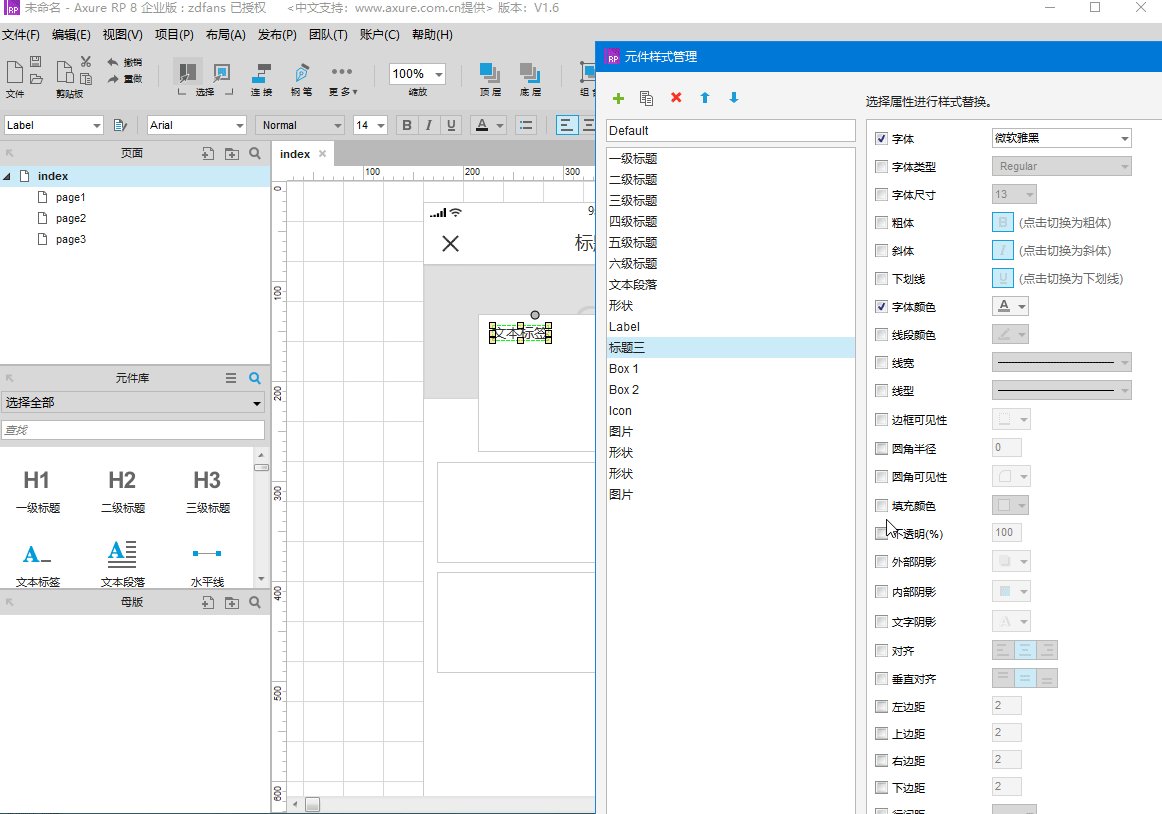
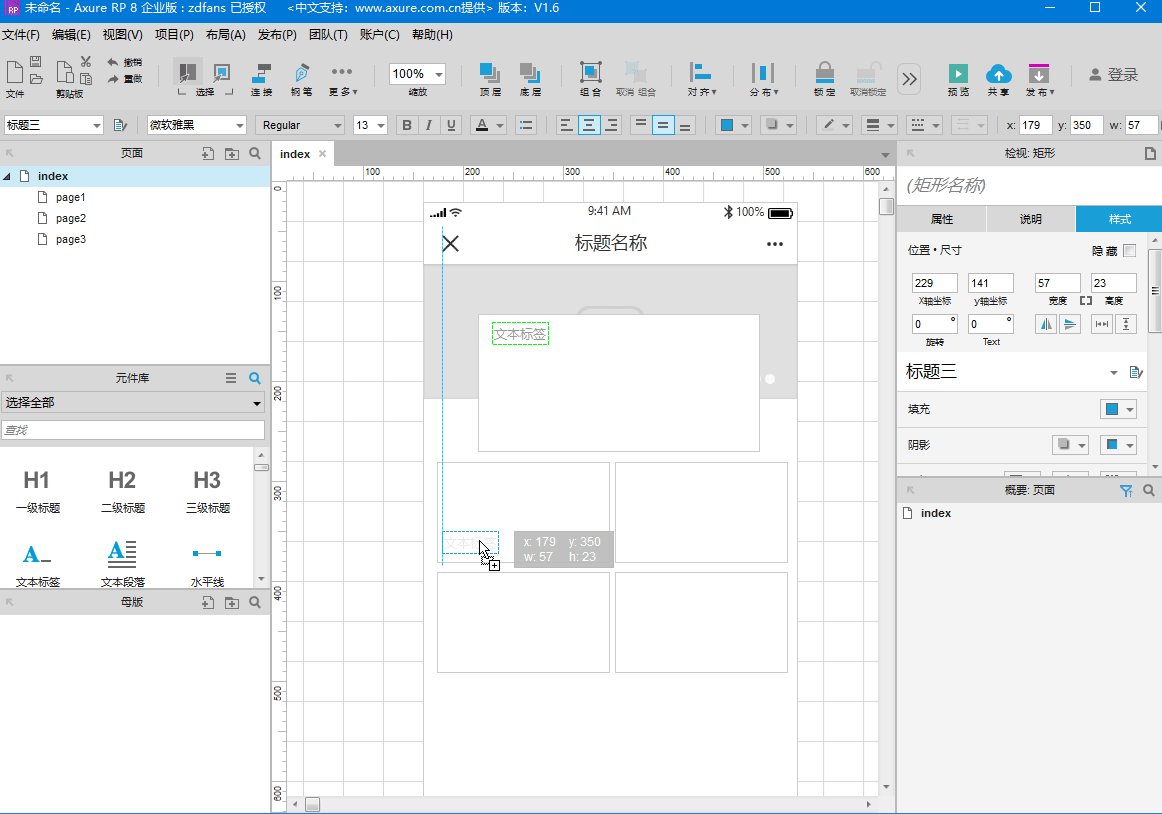
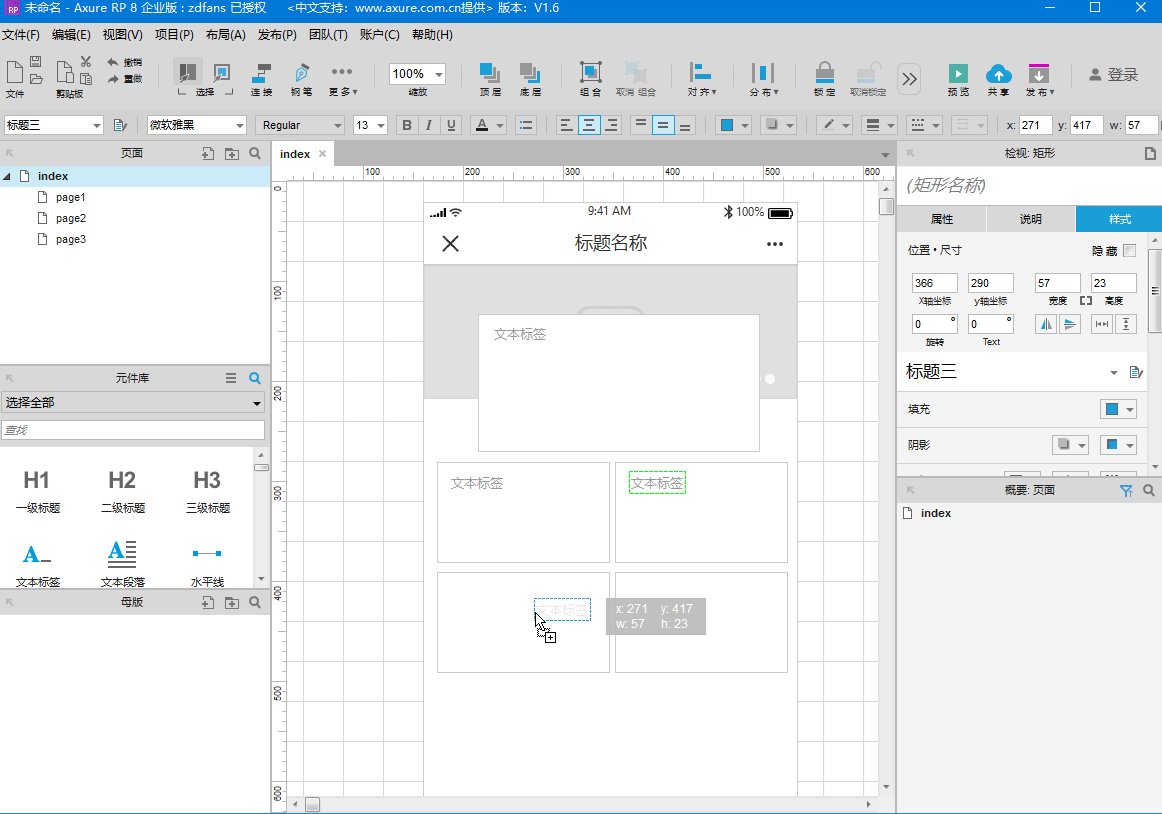
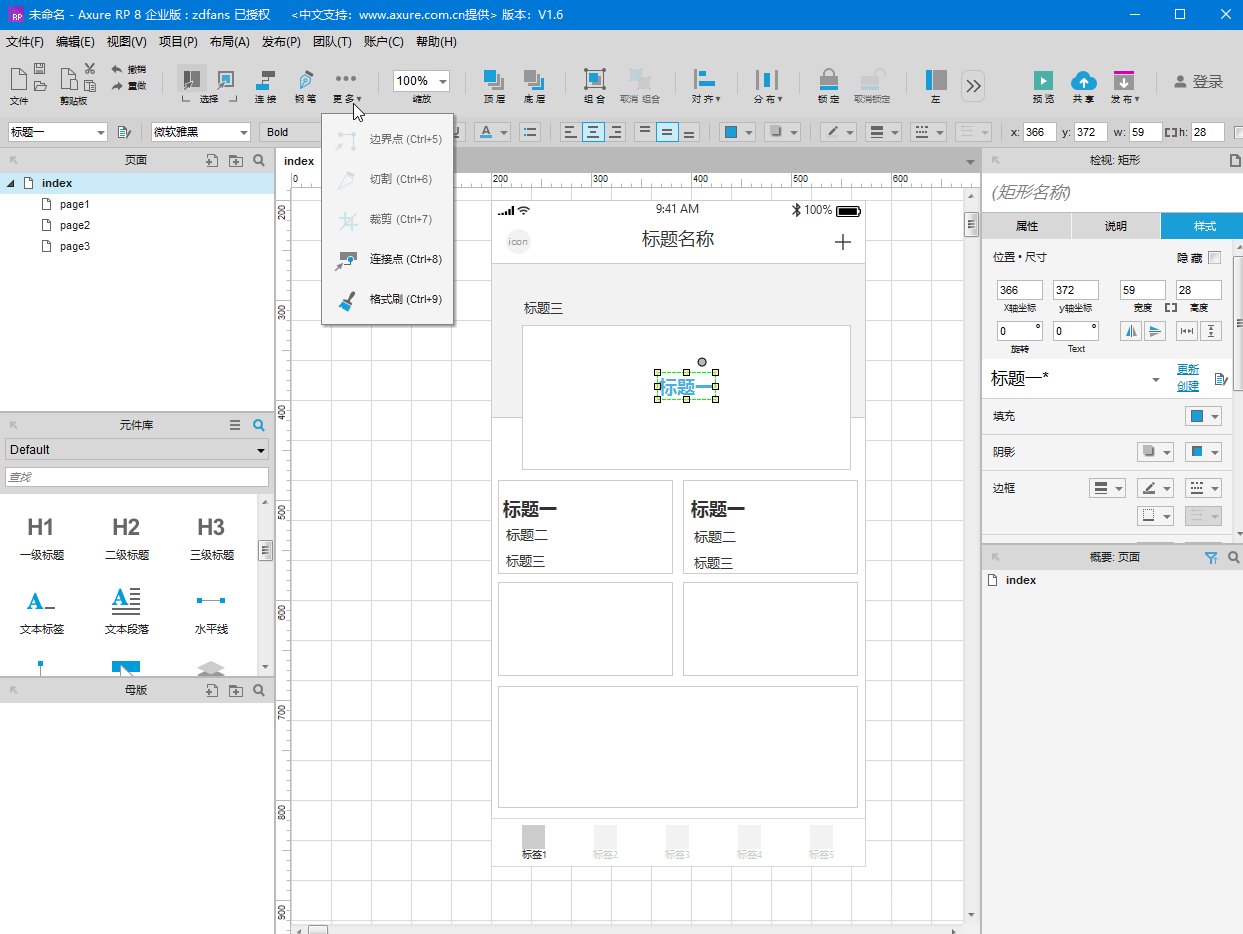
step2:复制此元件(按住ctrl+鼠标左键直接复制),放置要使用的位置。

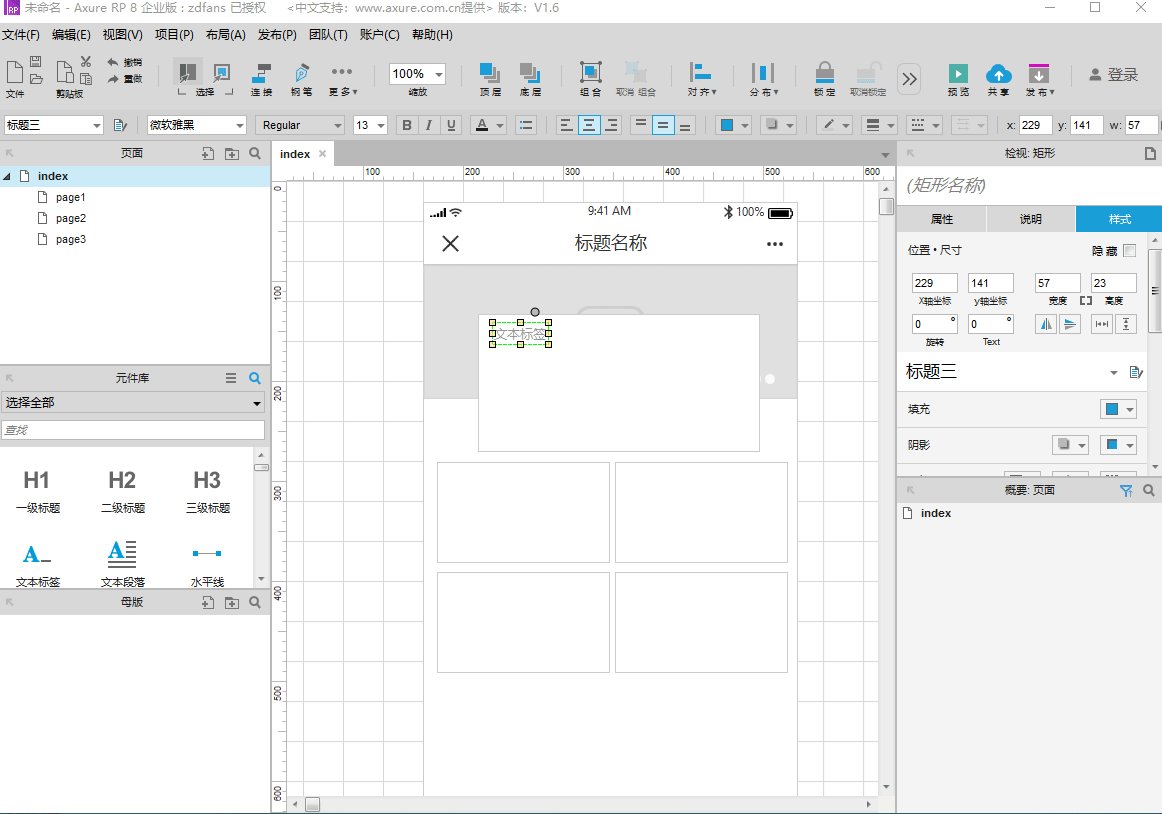
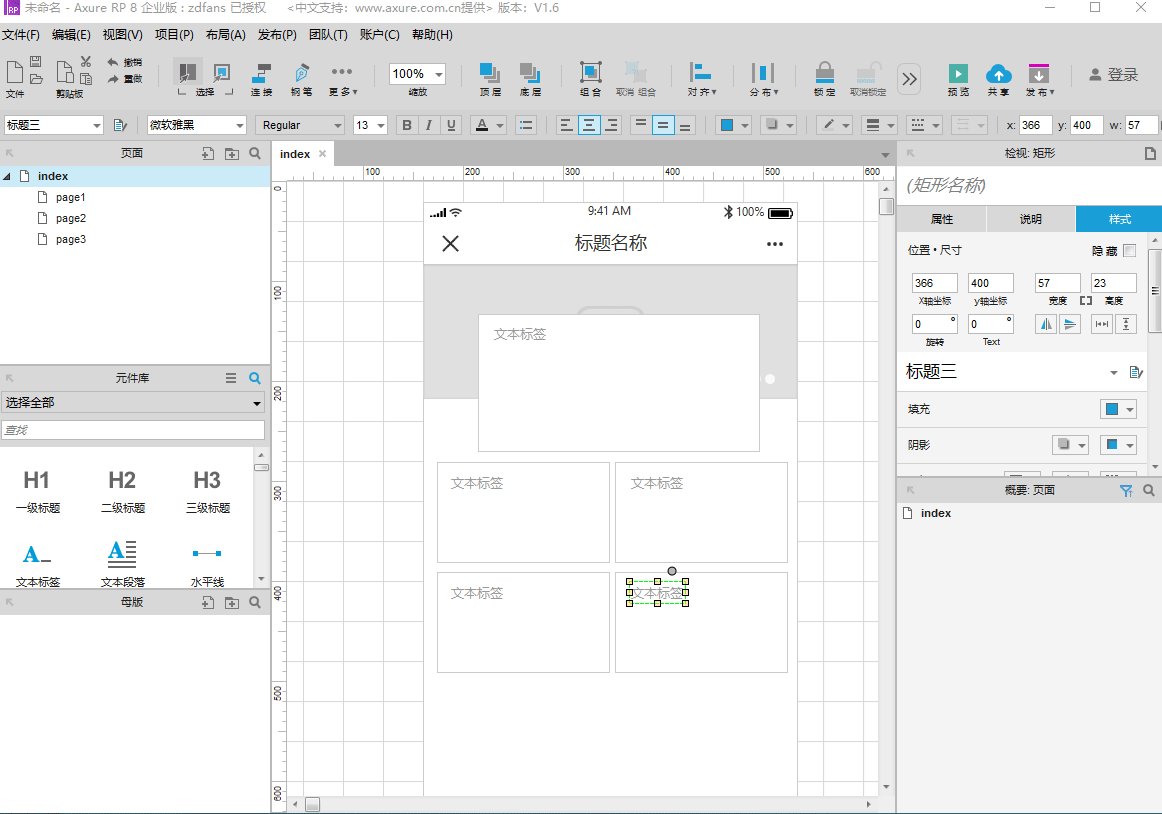
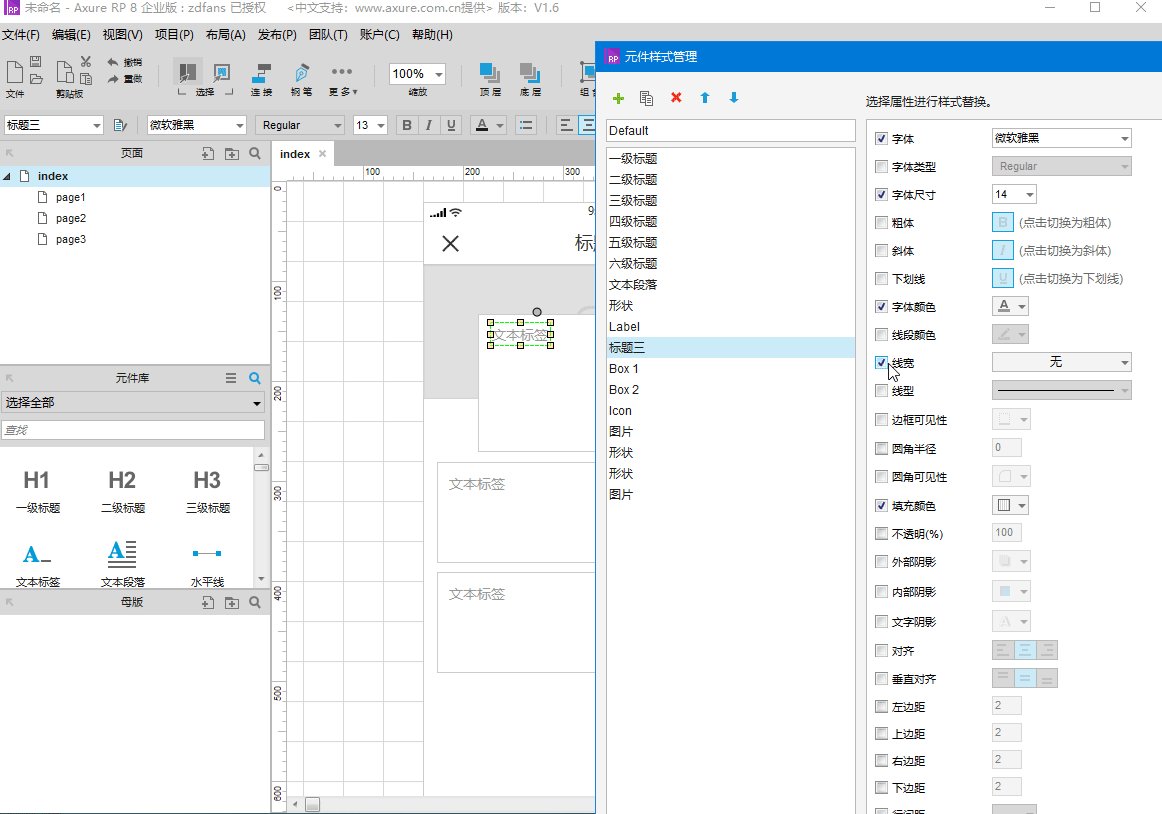
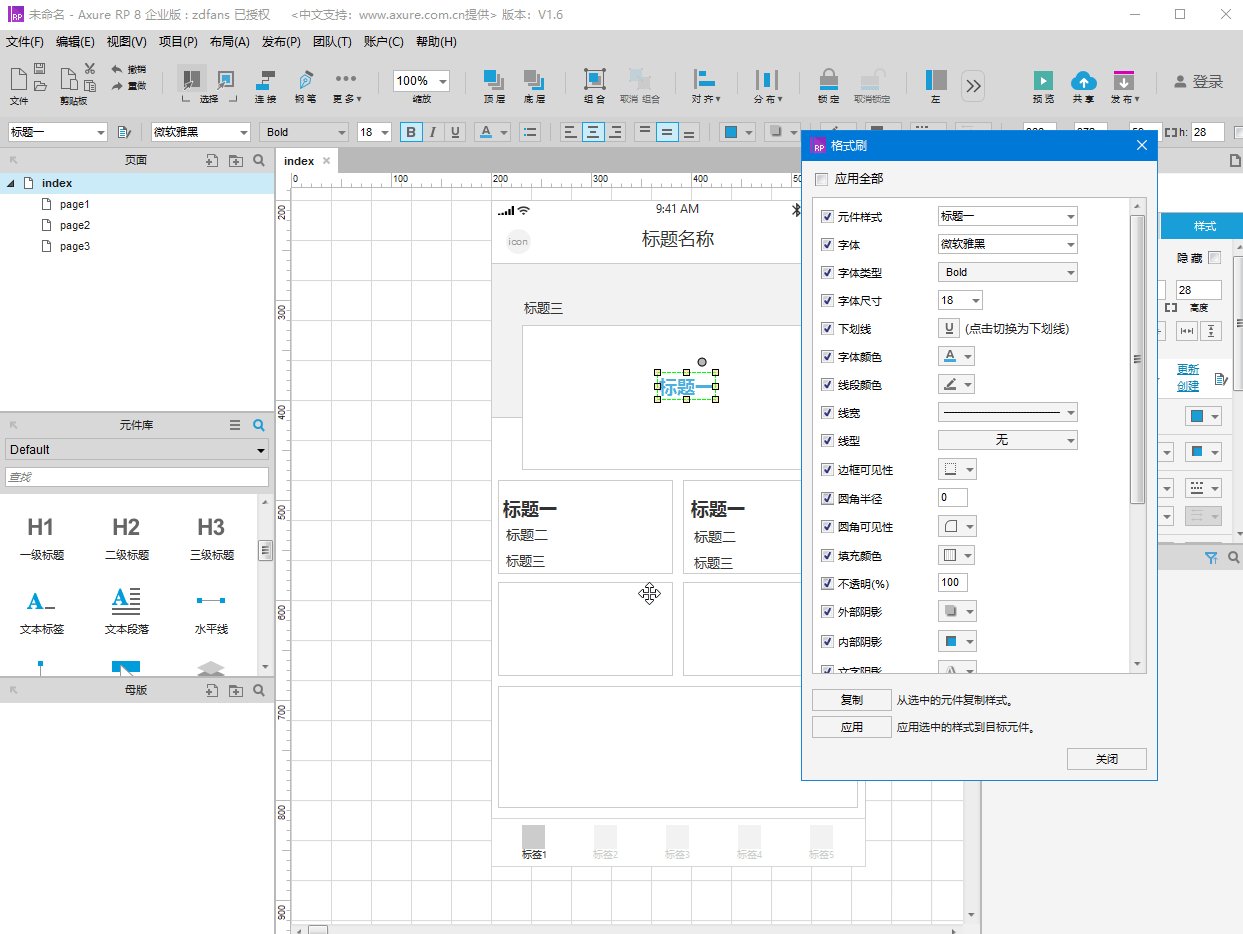
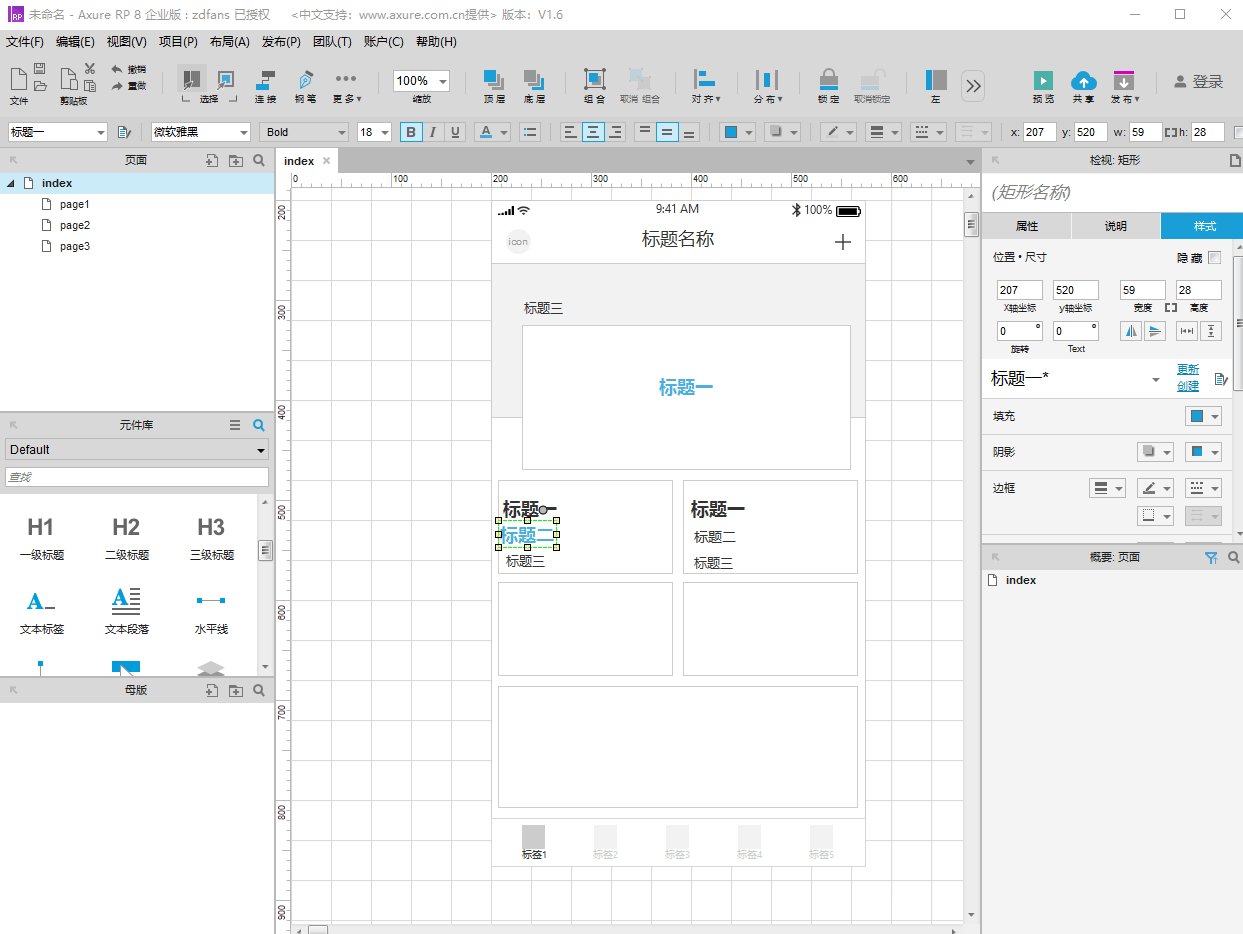
step3:统一修改样式。

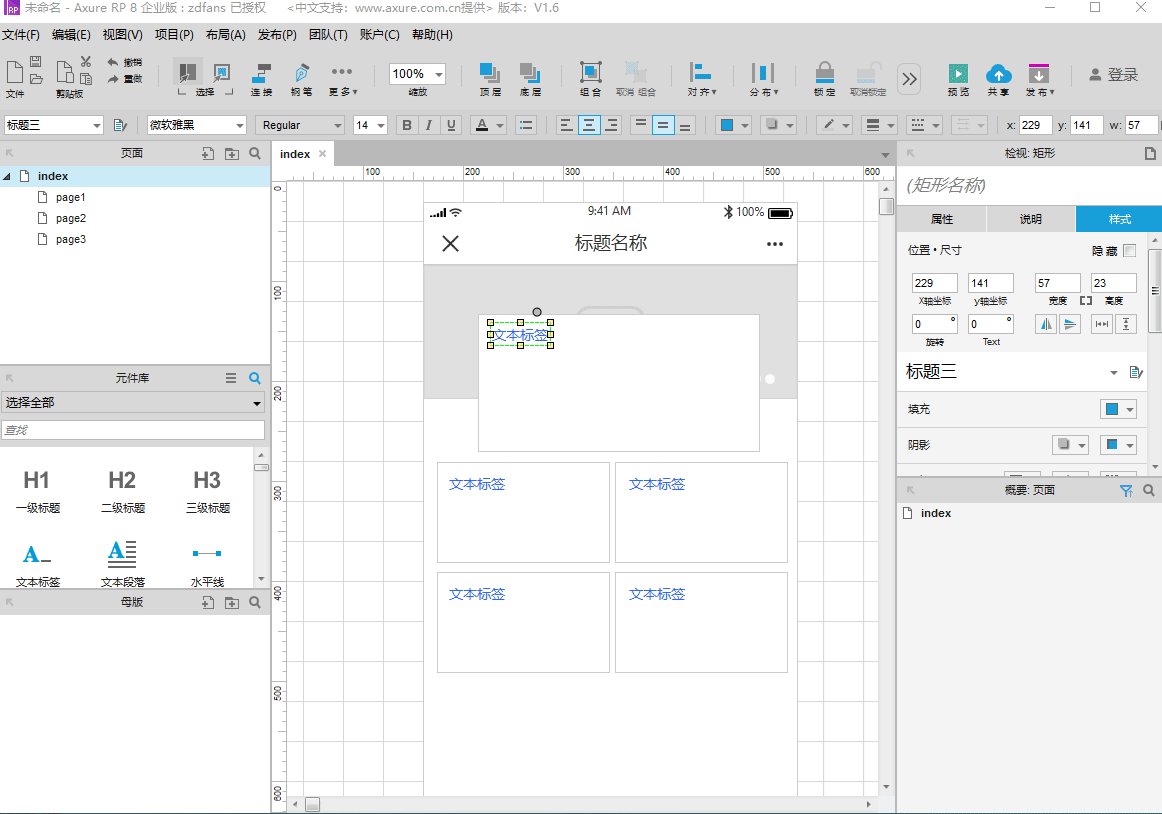
这样我们在其他页面也可以快速复用,页面字体的统一**让整个原型更加规整干净,阅读起来也**更加舒服。
(2)快速复制元件样式
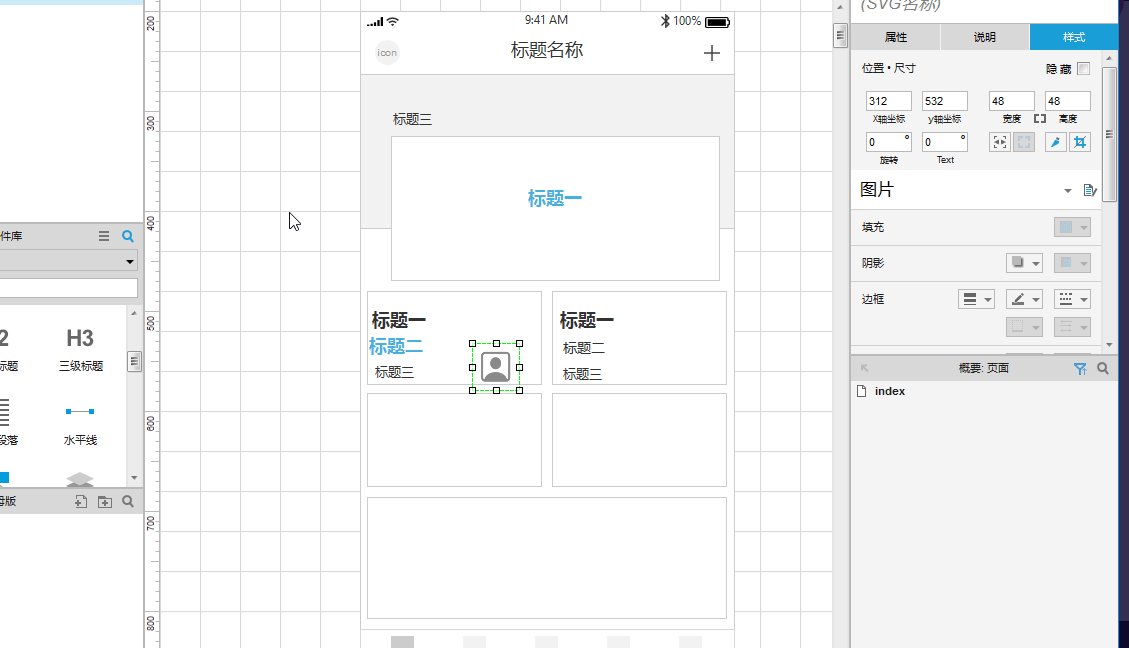
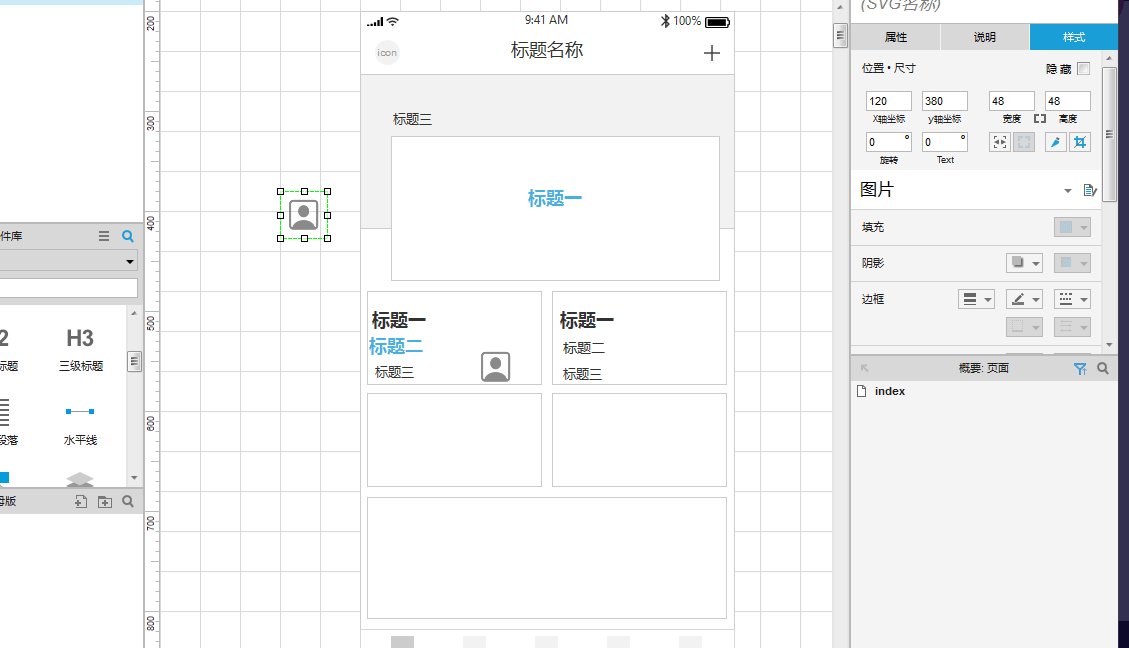
针对一些临时性我们需要快速调整已有的样式的情况,我们可以用AXURE自带的格式**完成,如下示例:

一个舒适的原型适当的小icon是非常必要的,而且很多时候可以直接用icon代替文字标题,界面**更加简洁以及舒适,但是明显光靠axure自带的图标库,比较难,之前去阿里巴巴搜索然后下载在粘贴到axure里面也是十分麻烦。
这里要强烈安利一个小插件Axhub icons,安装之后可以直接从iconfont中直接复制icon,在线支持在iconfont调整大小颜色后在进行复制,非常便捷好用。
https://pan.baidu.com/s/12oeOE4NYqTg4WfTXsMjh0w 提取码: 5b2p
下载后直接拖拽到Google 浏览器即可安装。

有些Google可能装不上,尝试方法如下。
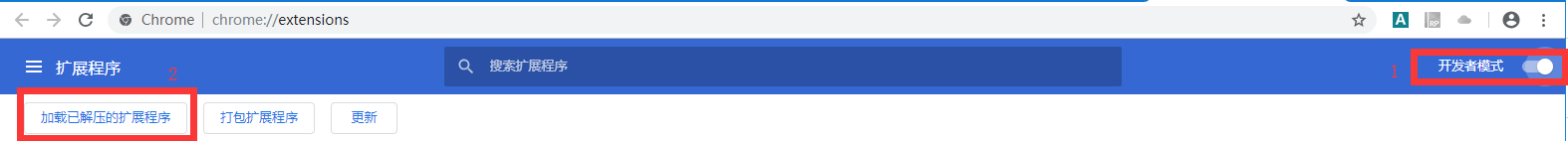
将下载的.crx文件后缀直接改成.rar,然后在Google浏览器的扩展程序中选择开发模式,最后选择将刚刚的rar包解压,最后从解压文件夹中导入,即可。
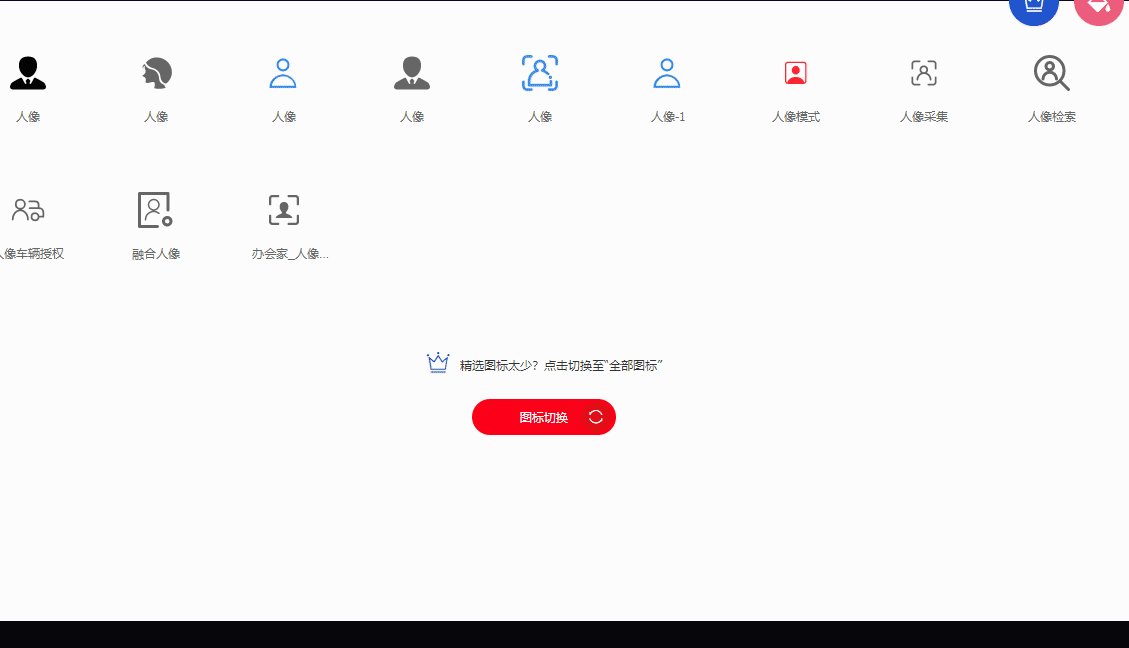
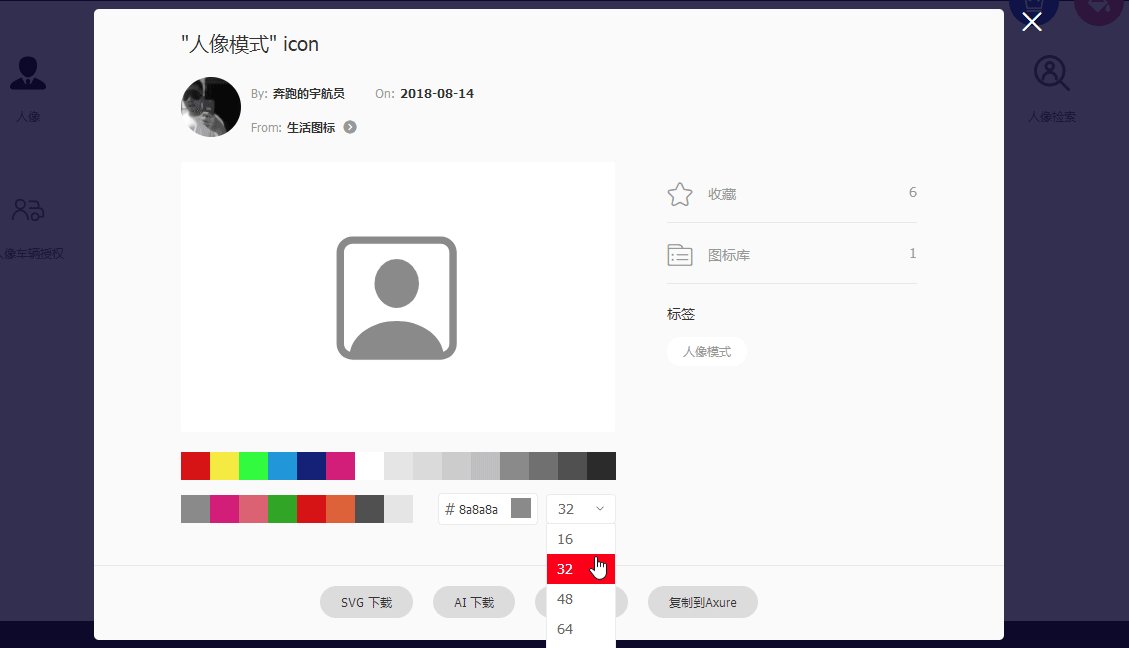
示例:

可见效果如下:

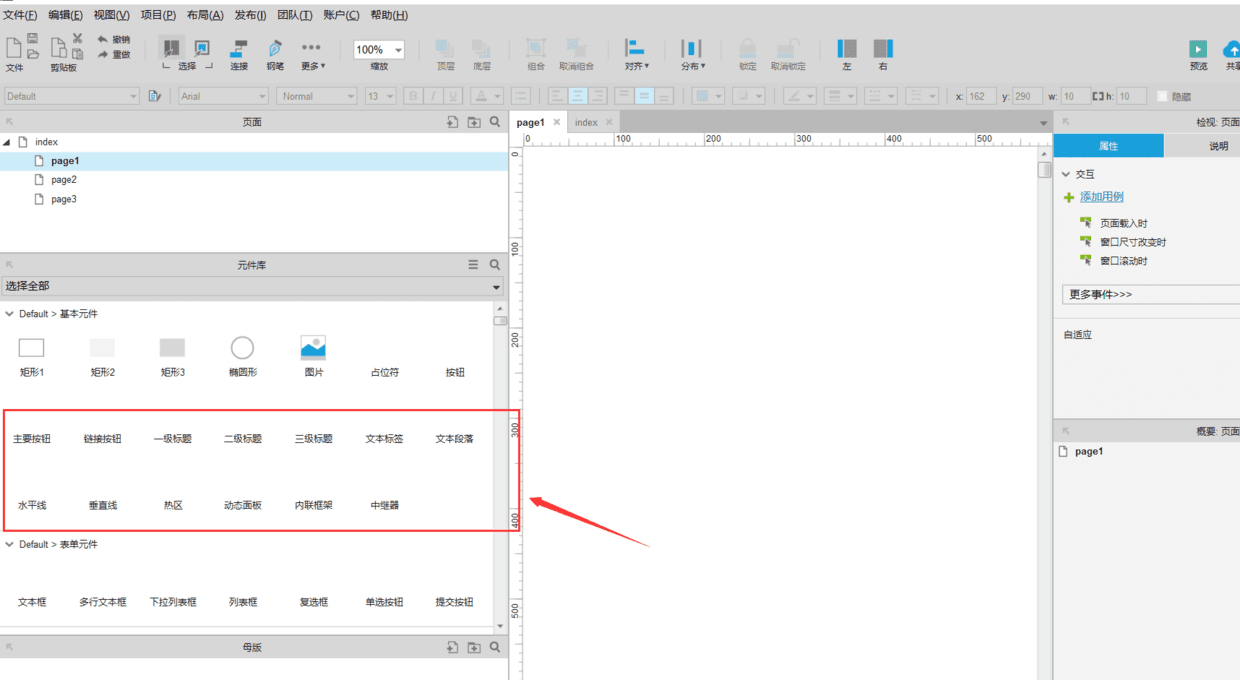
最近很人反馈Axure默认元件库只显示标题,不显示图标,且无法拖入工作区进行使用。具体显示效果类似如下截图

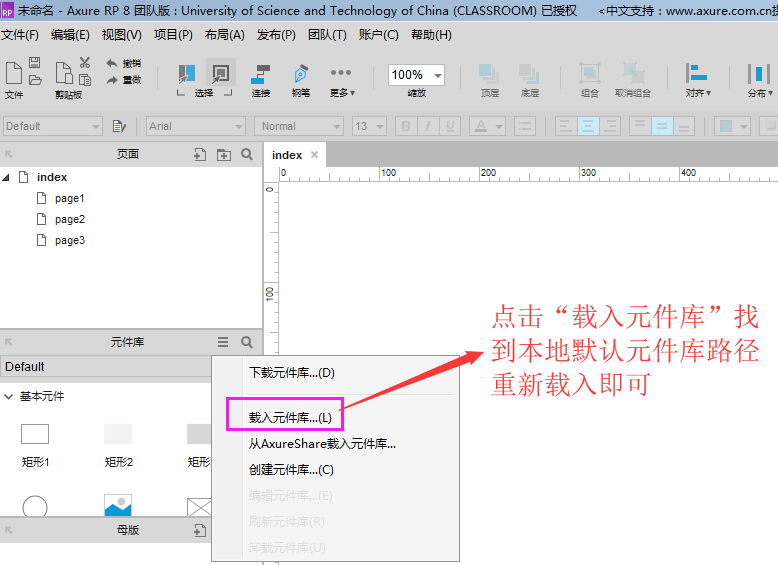
解决办法:
找到默认元件库路径,重新载入默认元件库即可解决。
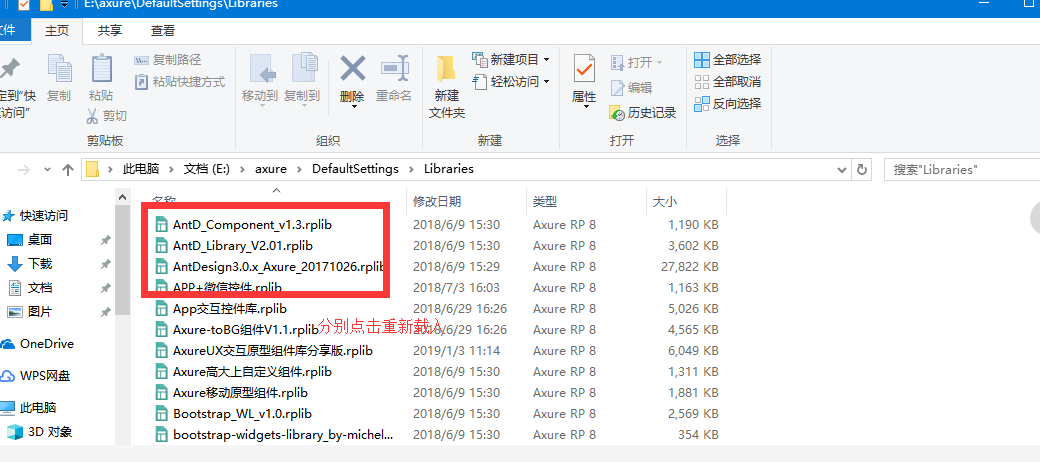
默认元件库路径:E:\axure\DefaultSettings\Libraries(根据实际情况调整)
如果找不到默认元件库,可以链接从: https://pan.baidu.com/s/1HRyG_FeiGTj0zDwhSi9FoQ
提取码: iaec
下载默认元件库

根据名称找到对应rplib文件,点击载入:

本文由 @Vicky 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议