时间: 2021-08-03 09:30:36 人气: 6 评论: 0
在日常工作中,交互设计师在面对需求时,除了要帮助产品在初期的项目立项中筛选需求外,还要在剩下的需求中去解决需求带来的问题。我想说一下在日常的工作中,当我们遇到需求是怎么去工作的,具体的分析方法是什么,以及如何去推进整个项目的进程。

需求是指人们有能力购买并且愿意购买某个具体商品的欲望。在日常工作中,交互设计师经常要和需求打交道,无论是立项时的筛选,还是分析解决需求,所以需要一套科学的思路去分析解决需求问题。
在我日常工作中,我是从产品的初期立项就已经在项目中了,起初的项目立项**是一定要参加的,因为这个时候的需求都还处于一个摇摆的阶段,说的直白一点,也是交互设计师比较好去过滤需求的阶段。
在**议中除了要听取产品的诉求,还要针对这些项目的需求,提出自己的看法,因为二者对于产品的角度不同,能够更好的去定位产品。
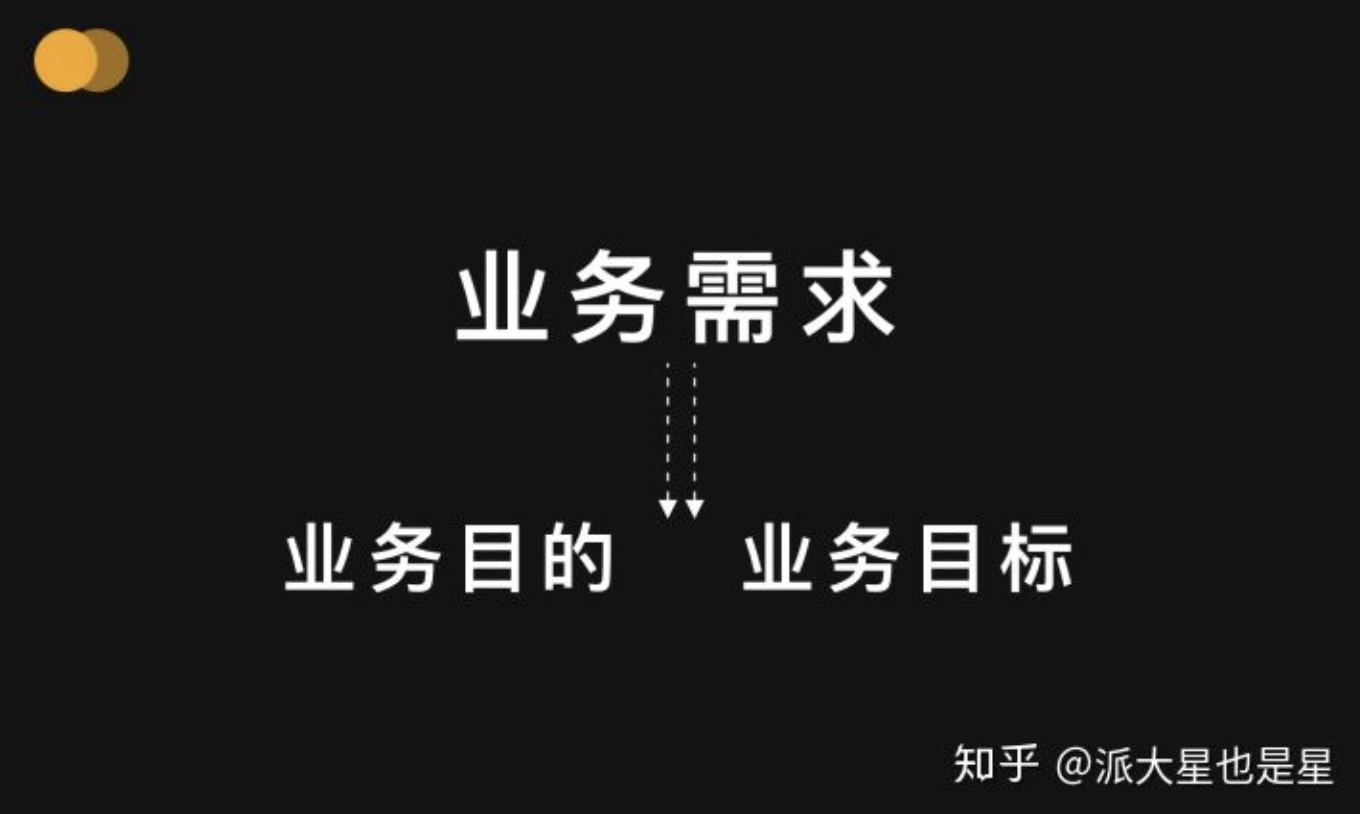
业务需求一般由业务目的和业务目标组成,业务目的不一般是产品的终极目标,而业务目标则是产品的阶段性的目标。

那么我们是如何分析【开锁日日志增加修改开锁人名称】这一需求的呢?
这里类举个例子,之前我们在做一款门锁应用的时候,产品提出一个需求:就是对门锁记录里的开锁名可以进行实时的编辑。
我们但是对这个功能是存有疑问的,因为在生成密码的相关页面,已经进行了引导,为何现在还要在开锁日志的页面也添加这样的一个功能?
经过了解和对硬件的测试我们得到这样的一个结论:就是虽然在生成密码的相关页面进行了名称设置的相关引导,但是因为并没有进行强制性的修改(名称是一个弱功能,强制性的使用**降低用户的好感度),但是并没有解决用户**去乖乖的设置名称。
而实际上我们的目的是结局硬件无法为用户做出比较指向明确的名称,只能生成阿拉伯数字,这对用户后期的使用体验是非常差的。
因为在后面的体验测试中,我们也发现用户对于开锁人的具体信息还是比较关心的,也从侧面验证了我们的设计方法的正确性。有同过数据检测发现,大约有90%的用户**在设置密码的时候就去设置了名称。
首先再梳理一下:需求-增加修改开锁人名称的功能,目标-方便用户从不同的入口进行修改,目的-方便用户清楚具体的开锁记录。(如果不设置的话,都是编号,对于后面的体验比较差,硬件的原因)
如下图:

那我们清楚了业务需求后,就要将设计与业务目标进行挂钩,从而满足业务需求进而促成业务的目的,将业务目标转化为用户行为。
那么如果想培养用户去主动设置名称,那么久需要用户能容易的去点击修改,并要明显,显然 这也就是成为了我们的这个设计的衡量指标——易点、明显。
如下图:

这就是我们要去摘前期真对业务需求要做的一些事情。你**发现比较杂乱的逻辑也**在这个时候,变得清晰起来。
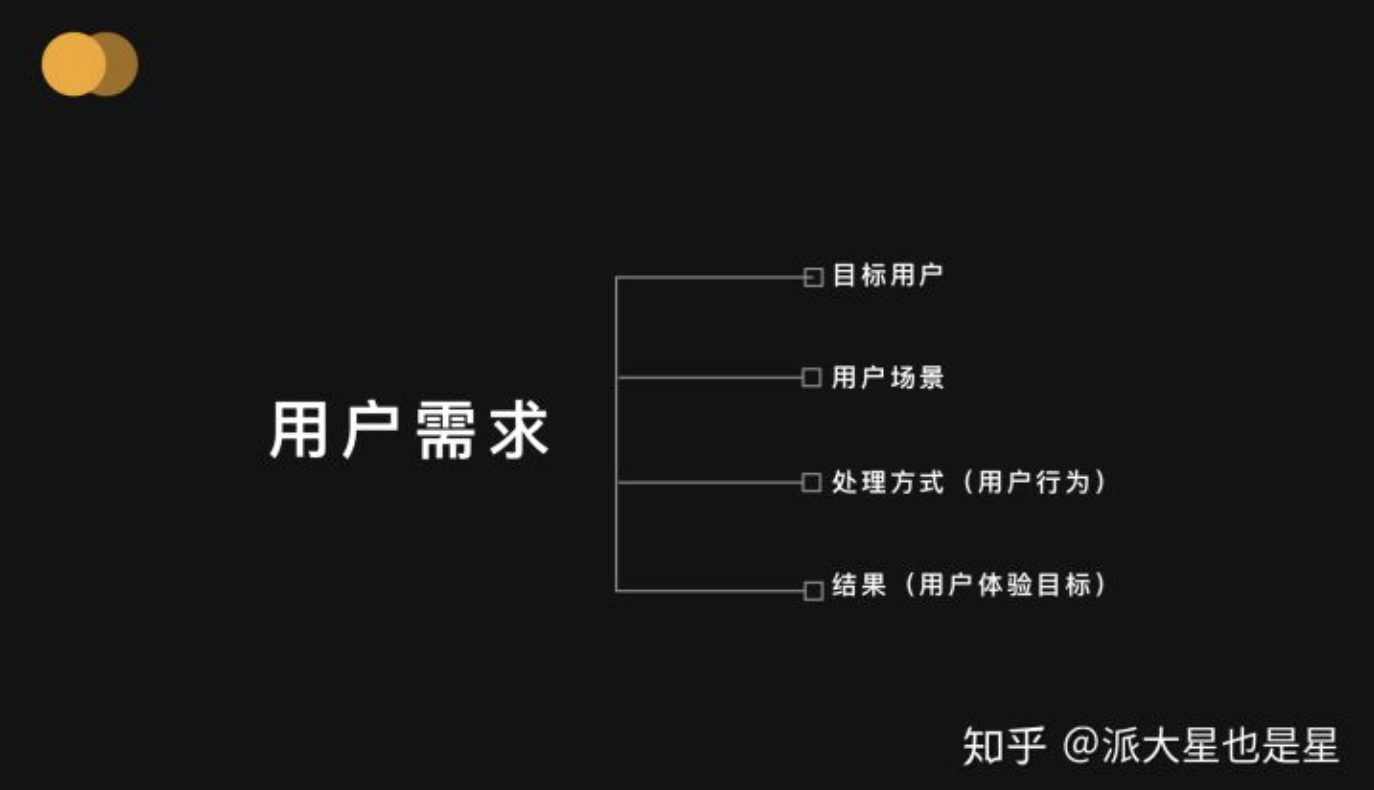
其实总结一句话就是:什么样的用户要要在什么地方通过什么样的方式来实现它的目的。

这里还是从上个需求出发,用户的需求是要更改开锁日志中的名称,那么首先要清楚什么样的用户**去点击这样的设置按钮,以及他们希望达到的效果是什么?
如下图:

其实可以看出:能够与设计产生联系并通过这一联系催化所有问题的选项即是【结果-用户体验目标】那么用户体验目标又如何来实现呢?
这里有个比较通用模版式的方法。GSM 分析法,也就是目标、信号以及衡量指标。融入场景也就是我的目标是能够快速完成修改项,这需要给予用户修改的信号,而衡量指标就是具体的填写效率。
上述也就是如何分析用户需求的一个步骤,通过层层的剥离,这样你的用户需求也**渐渐明朗。
上述我们从业务的维度以及用户的维度去分析了需求,也得出了具体的方法,但是在具体进行设计执行,我们要基于一些因素进行设计,因为这些因素是我们业务目标也好,用户体验目标,衡量指标的基石。
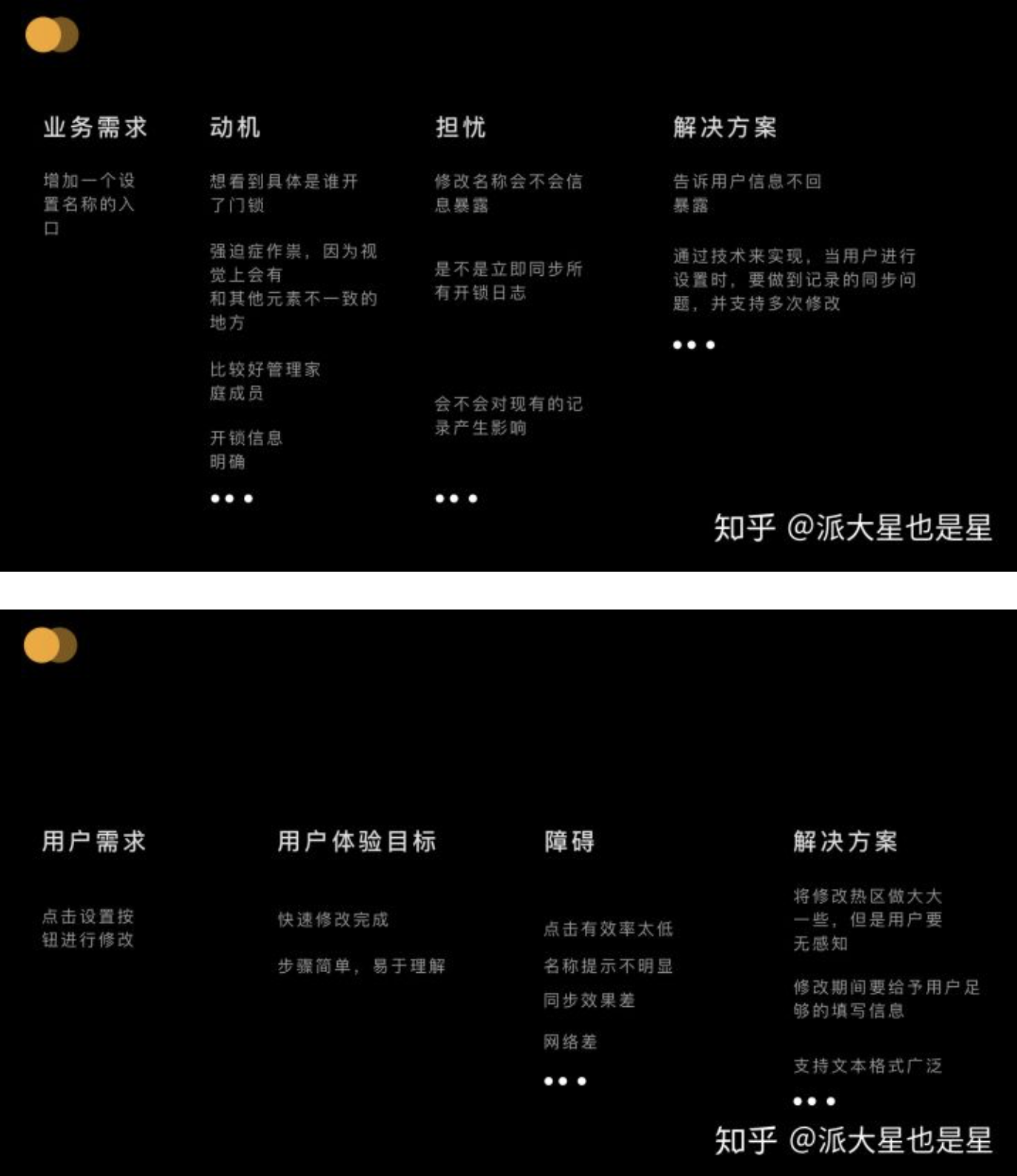
针对业务目标——培养用户去主动设置名称,我们要厘清他们在操作时的动机和担忧是什么。用户体验目标我们这要对焦的是用户在进行操作时**遇到哪些障碍。

根据上述的步骤,总结出具体的解决办法,以及应用到实施阶段,是我们后面工作中的重中之重,因为你不仅要根据这些结论去筛选一些重复的,以及不适合单曲开发阶段的,还要尽可能的保证产品的用户体验。
但是它的优势也随之而来,就是在审稿的过程中,你的底气也**比较足,对自己的作品也**有自信;也**提升你自己的交互工作的效率,使得你的交互工作变得更加系统。
上述的方案在执行的过程中,你的心中也要有一个相对完整的体验原则,这里要说的不是尼尔森,而是另一个原则-SMART。

通过这种方式,能够清楚的定位出你的需求本源是什么,也**帮助产品厘清出更清晰的产品定位,对于我自己的交互设计工作也是大有裨益。
交互设计师一定要了解需求,需求的来源是哪里,是产品?运营?销售?
有时候也要跑一跑、问一问、确定需求、深刻挖掘为什么要做这样的需求?什么人需要?目的是什么?做了之后**产生什么影响?要通过什么样方式来实现?
交互设计师并不只是跟着需求画框的机器,其实我们真正的工作是这现况下理性与感性交织起来的所以心理活动。
作者:大碗海鲜,微信公众号:海鲜君的设计物语
本文由 @大碗海鲜 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自unsplash,基于CC0协议。